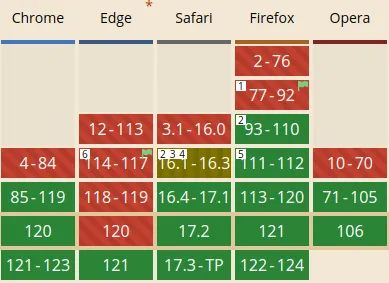
AVIF是一种新兴的文件格式,本文撰写时它已经在Microsoft Edge中获得了支持,从而实现了显著的浏览器支持。

我们已经不再处于技术的黑暗时代,大多数大型网站平台通常支持最新版本的浏览器及其一年前的版本。你可以开始使用AVIF,并在2024年底之前使用WebP作为回退格式(在此之前回退格式是必要的)。
这意味着什么?
你现在可以主要使用AVIF作为栅格图像的默认格式,因为它基本上取代了许多常见的JPEG用法。
为什么选择AVIF而不是JPEG和WebP?
压缩效率:比JPEG和WebP等格式具有更高的压缩比,同时保留高图像质量。
色深:支持8位、10位、12位和16位等广泛的色深。
广色域和HDR支持:AVIF支持广泛的颜色范围和高动态范围(HDR),使图像更生动逼真,非常适合需要精确颜色和细节的应用,如专业摄影和媒体内容。
有损和无损压缩:AVIF的无损压缩效果远优于压缩的位图和PNG。
透明通道支持:类似于PNG,可以存储半透明图像,但压缩效果更好。
基于AV1:AV1是一种由开放媒体联盟开发的免版税编解码器,基于Google的VP9编码。这意味着它将广泛采用,并且相比其他新兴图像格式更少争议。
主流浏览器和广泛平台支持。
减少带宽和更快的加载时间:更小的文件意味着用户加载速度更快。
缺点
计算密集型压缩:通常,AVIF压缩比旧的图像格式如JPEG更具计算密集性,但它通常实现了更高效的压缩效果。
有多小?

开放媒体联盟非常兴奋地声称:
“图像可以比相似视觉质量的JPEG小多达十倍。”
此外,
“AVIF可以实现40%到90%的压缩。”
我们已经使用AVIF大约4年了,根据经验,压缩的大多数图像大约是等效质量JPEG输出图像大小的60%。这仍然令人惊叹。
因此,AVIF涵盖了除以下情况之外的大多数图像场景:
矢量图:SVG和SVG图像很好地涵盖了这一点。
矢量动画:同样,SVG在这里表现也不错,尽管在渲染质量方面还有提升空间。
后端编码/解码
如果在你的首选后端语言中找不到支持AVIF的软件库,可以封装libavif,官方的AOMedia编码器/解码器。或者,如果你有勇气,可以将其转换为本地支持。
GitHub - AOMediaCodec/libavif: libavif - 用于编码和解码.avif文件的库
以下是我在GitHub上发现的一些库:
Node.js: https://github.com/lovell/sharp
PHP: https://github.com/flyimg/flyimg
Go: https://github.com/webp-sh/webp_server_go
何时不使用AVIF
这真的取决于图像的动态和复杂性,但通常:
无损矢量/非真实动画:这取决于具体情况(唉)。
在某些“罕见”情况下,当比较质量/压缩比时,WebP甚至JPEG可能胜过AVIF。
作为经验法则,AVIF在优化写实图像方面通常表现突出。个人认为它在其他图像如图表和矢量艺术中也相当占优势。
支持旧版浏览器
想象一下,有人刚从长假回来,还没有更新他们的浏览器。
如果你想在本文撰写时开始使用AVIF,请使用srcset或 <picture><source>,以AVIF为主,回退到旧的图像格式如WebP或JPEG。
如果从本文写作时起Edge已经更新了3个或更多版本,你就可以只使用src。
动画
动画AVIF示例:https://colinbendell.github.io/webperf/animated-gif-decode/avif.html
虽然这略微超出了本文的范围,但正如所提到的,AVIF可以像APNG一样用于动画。
这两种格式都远优于GIF,你应该考虑它们作为替代品,因为它们有完整的浏览器支持,而GIF作为一种旧的动画图像格式,其压缩效果较差。
话虽如此,在电子邮件支持方面要谨慎,因为那也是一个旧的、糟糕的系统,可能不会一致地支持这些新格式,请务必检查。
结论
尽量避免比较图像格式和压缩结果的优劣。事实上,所有的无损编解码器都有代价;这是一个权衡问题。
你可能不喜欢特定图像伪影的样式,但如果这意味着某人在火车上或在延迟较差的情况下可以更快地加载你的网站,作为开发者你也需要做出妥协。
最终目标是在合理范围内向用户提供尽可能小的负载,无论哪种格式被证明更优化。
在我看来,新图像格式只是构建更好产品、提高用户体验的工具,而不是竞争偏好的问题。
最后:
