今天介绍的是前后端分离系统中的请求参数 数组参数的生成,api请求发送,到后端请求参数接收的全过程示例。
为何会有这个文章:后端同一个API接口同时处理单条或者多条数据,这样就要求我们在前端发送请求参数的时候需要统一将请求参数转换为一个数组(单条数据转换为数组)。 而我们在vue里面如果是这样 const idsStr = row.id || ids.value; 这样的话我们的请求参数就有可能是单条数据或者是一个数组, 而在go语言里面是严格区分数据类型的,同时POST数据发送到后端后都是以流的形式发送的,我们无法多次使用c.ShouldBind来多次绑定请求参数。
js axios网络API数据请求方法定义
这里将请求参数id统一转换为数组, 因为这里的请求参数id, 有可能是一个原始值 , 也有肯能是一个数组。
//url可用性检测 // 这里的参数id有可能是一个数组,也有可能是一个值, // 这里在最终发送的时候都转换为数组来传递 export function checkUrl(id) { let arr = []; // 创建一个数组 if (id instanceof Array) { arr = id; // 如果入参是一个数组 Proxy(Array) 则将他赋值给 arr } else { arr.push(id); // 将参数id放入到数组中 } return request({ url: "/video/parser/checkUrl", method: "POST", data: { ids:arr } }); }上面的js示例中我们使用了 instanceof 关键字来判断一个对象是否是数组,js中我们还可以使用原型链 Array.prototype.isPrototypeOf(arr) 来判断 或者使用Array中的isArray方法来判断 Array.isArray(arr)。 还有在axios的网络请求中,请求参数的传递有2种方式即通过 data 或者params来传递请求参数,他们也是有很大区别的,具体如下:
axios data 请求参数传递
通过data传递请求参数,只能应用于非GET请求方式的情况,GET方式传递请求参数只能通过params的方式 传递请求参数。
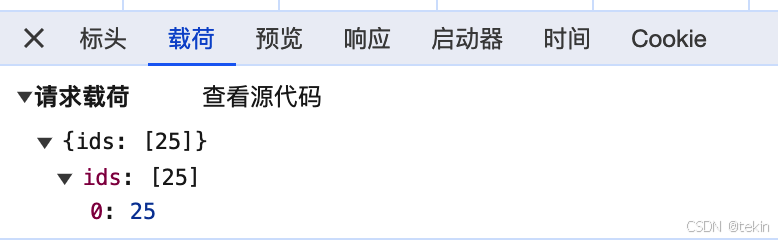
注意上面的请求方式为POST,数据时通过data来传递的。 最后生成的请求参数是这样的

vue里面使用selection获取的ids请求参数,他是一个数组。

axios params 请求参数
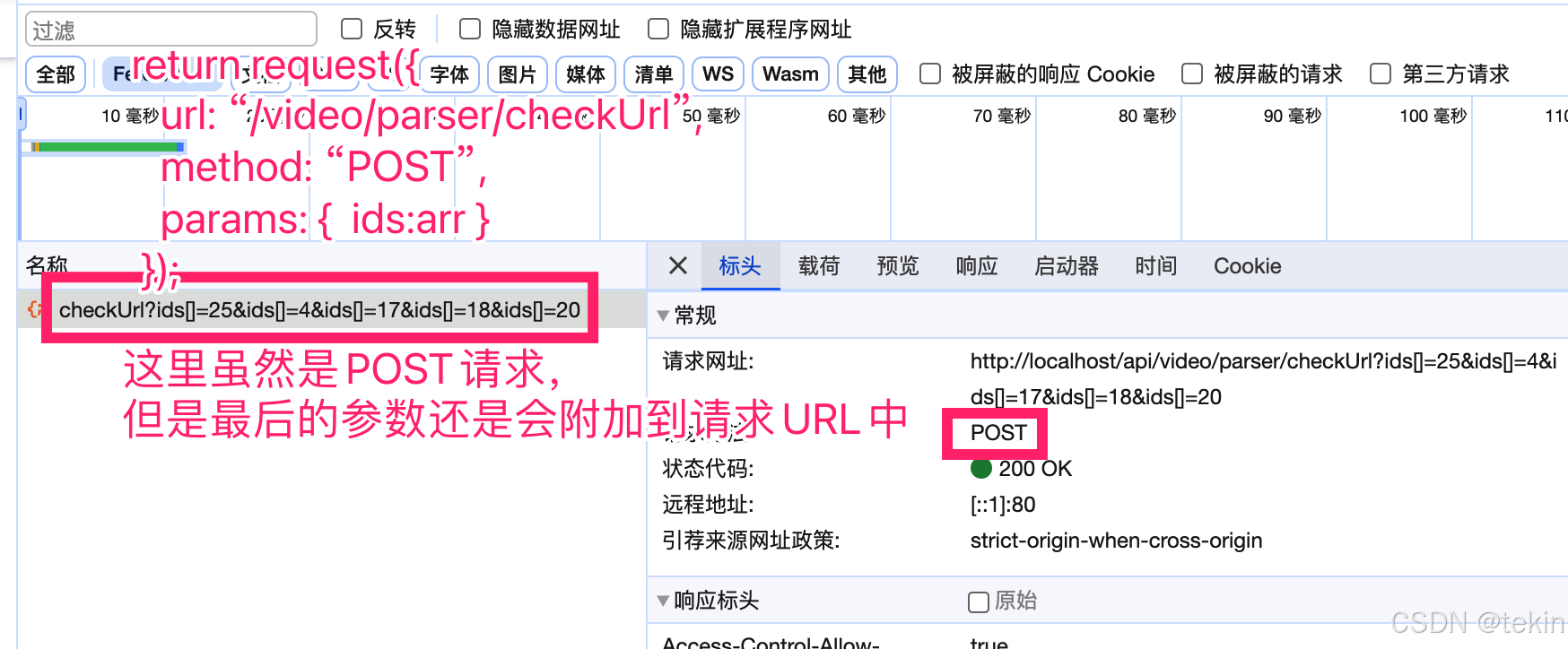
如果在请求体里面使用了params来传递请求参数, 最后的请求参数都会被生成为url附加到请求url中。,如下:

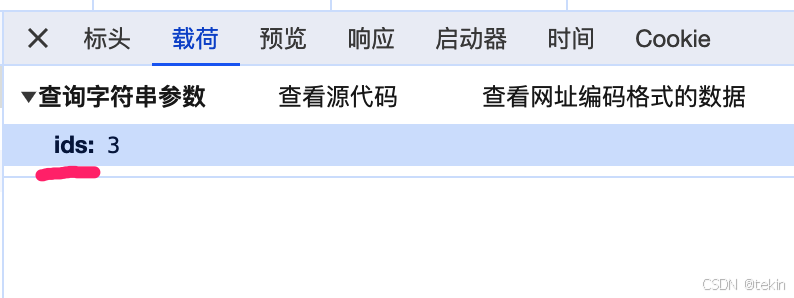
const ids= row.id||ids.value; 这里的row.id有值,这个时候传递给接口的就是一个原始值非数组,这时axios的网络请求载荷是这样的:

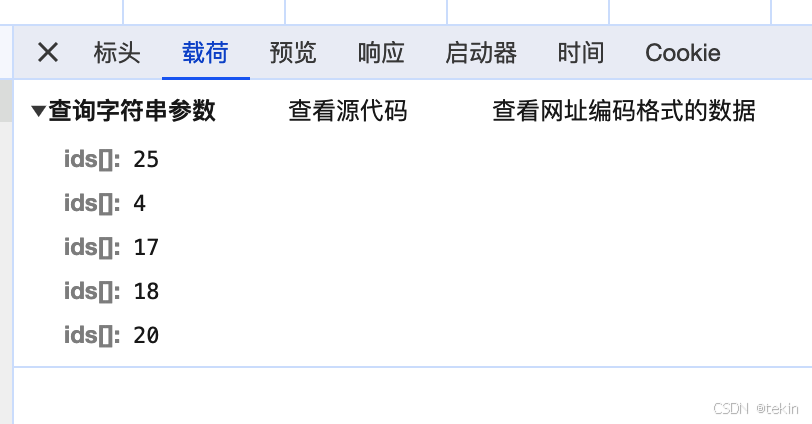
这个时候我们发送的数据的key是 ids , 而后面的数组的时候发送的key是 ids[] 他们是完全不同的2个key哦
POST请求+params + 数组 通过 axios 发送网络请求【const ids= row.id|| ids.value;这里的row.id没有值,传递的是 ids.value的值】后的 载荷效果图

vue数据绑定和api请求 示例
以下示例展示了vue端,api 数据请求方法,和请求参数获取,批量请求参数,和单个的请求参数获取和发送的示例。 由于js属于弱类型的语言,所以在发送参数的时候是没有强制类型判断的。
<template> <!-- 批量检测按钮,点击这里时先选择multiple --> <el-col :span="1.5"> <el-button :disabled="multiple" @click="handleCheckUrl" v-hasPermi="['POST:/video/parser/checkUrl']" type="success">URL检测</el-button> </el-col> <!-- 数据列表展示, 对单条数据进行检测 --> <el-table ref="listRef" v-loading="loading" :data="parserList" @selection-change="handleSelectionChange" > <el-table-column type="selection" width="55" align="center" /> <el-table-column label="数据ID" align="center" prop="id" /> <el-table-column label="操作" align="center" width="200" class-name="small-padding fixed-width"> <template #default="scope"> <el-tooltip content="检测" placement="top"> <el-button type="text" icon="CaretRight" @click="handleCheckUrl(scope.row)" v-hasPermi="['DELETE:/video/parser/checkUrl']" ></el-button> </el-tooltip> </template> </el-table-column> //...... </el-table> </template> <script setup name="BizVideoParser"> import { checkUrl } from "@/api/video/parser"; const ids = ref([]); const multiple = ref(true); /** 多选框选中数据 */ function handleSelectionChange(selection) { // console.log(selection); ids.value = selection.map(item => { return item.id; }); multiple.value = !selection.length; } /* 检测 */ function handleCheckUrl(row) { // 这里的 ids.value 就是一个数组,而 row.id 则是一个具体的值 const idsStr = row.id || ids.value; proxy.$modal.confirm('确认要对数据编号为"' + idsStr + '"的数据执行检测吗?').then(function () { return checkUrl(idsStr); }).then((res) => { proxy.$modal.msgSuccess(res.data); getList(); }) .catch(() => {}); } </script>selection 数据请求复选框 效果

go后端 gin 框架请求参数解析示例
gin框架获取请求传递的参数, 我们只需要定义一个结构体, 然后使用 ShouldBind方法就可很方便的获取前端发送的请求参数。 以下为示例:
// ids请求参数接收结构体 type IdsArrReq struct { Ids []int64 `form:"ids"` } // 请求参数接收方法 示例。。。。 func (a *parserApi) CheckUrl(c *ginx.XContext) { var req = &IdsArrReq{} // 获取参数 if err := c.ShouldBind(req); err != nil { global.Log.Debug(err.Error()) } // 这里的 req.Ids 的类型就是 []int64 了 if len(req.Ids) < 1 { a.Err(c, "id参数缺失!") return } // ....... }总结:
我们在统一了请求的请求数据类型后,后端就可以通过一个参数来接收了, 而且在gin框架里面,我们可以非常方便的使用c.ShouldBind来接收请求参数。这里的关键是就在前端发送api请求的时候将请求参数的类型统一转换为数组,这样后端就可以通过定义一个数组来接收了。
