阅读量:4
因项目原因,公司需要在钉钉里面开发小程序。之前用uniapp开发过app,H5,小程序。还真没尝试过钉钉小程序,今天就简单的记录下uniapp运行钉钉小程序中的过程。
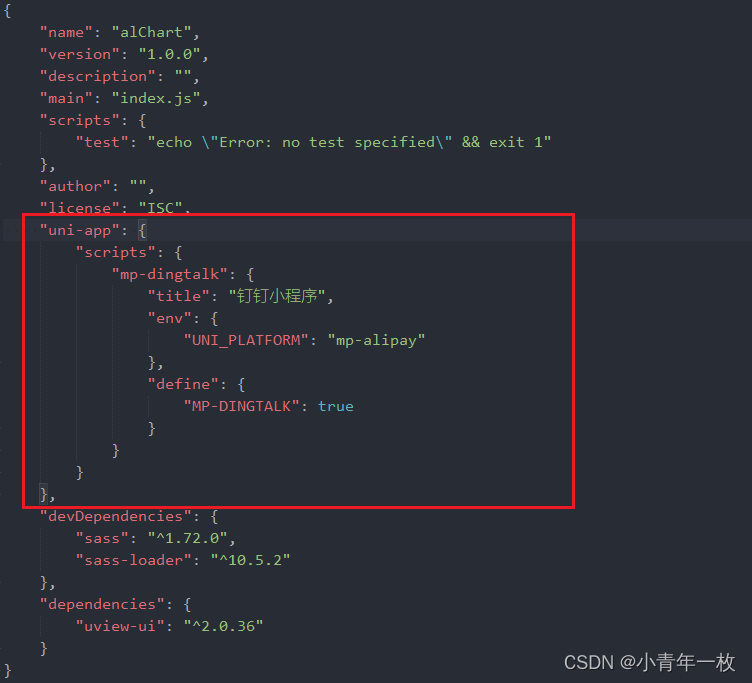
在项目目录新建package.json文件,在文件中添加如下代码:
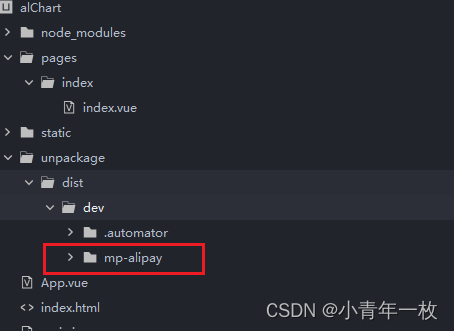
这样在项目目录中unpackage文件下生成支付宝的项目文件包。
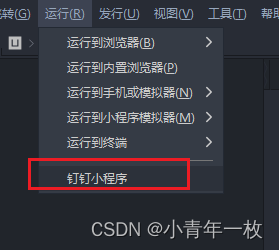
然后点击运行 找到钉钉小程序,项目开始运行编译。
在项目运行时会提示安装支付宝小程序开发者工具,按照提示安装好。打开支付宝开发者工具。
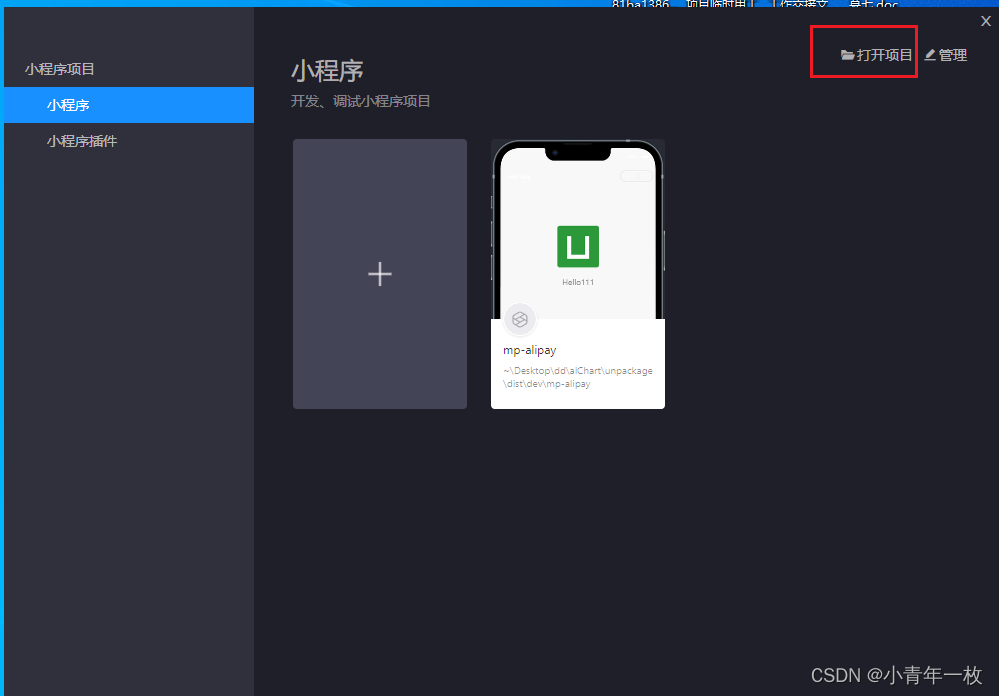
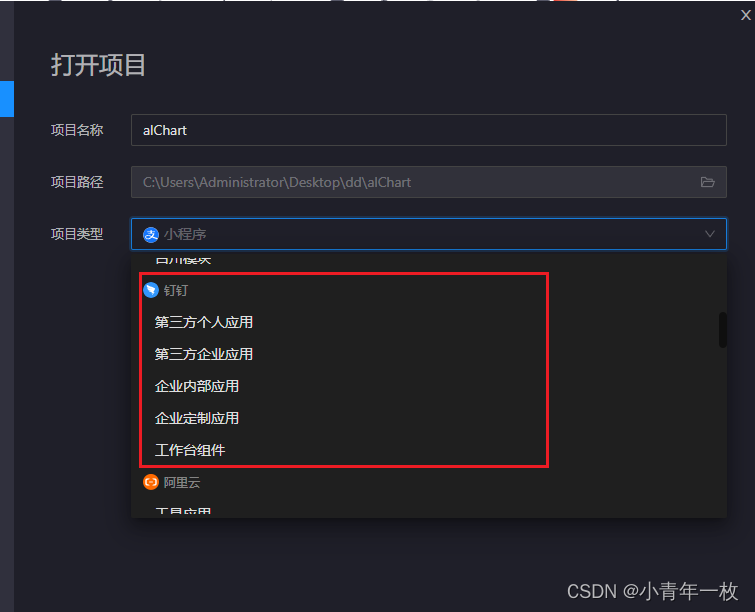
点击打开项目,在这里找到项目目录中unpackage文件下生成支付宝的项目文件包
导入成功后,在项目类型中选择钉钉,这里根据大家的需求来选择,默认选择的是支付宝小程序。选择好后类型便进入到编辑器中了。
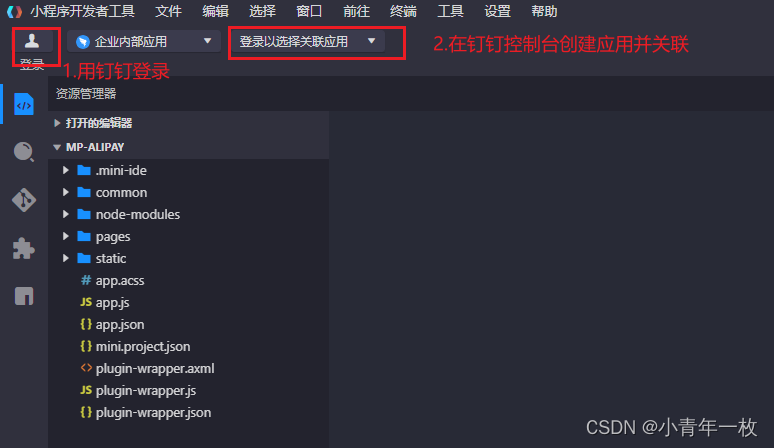
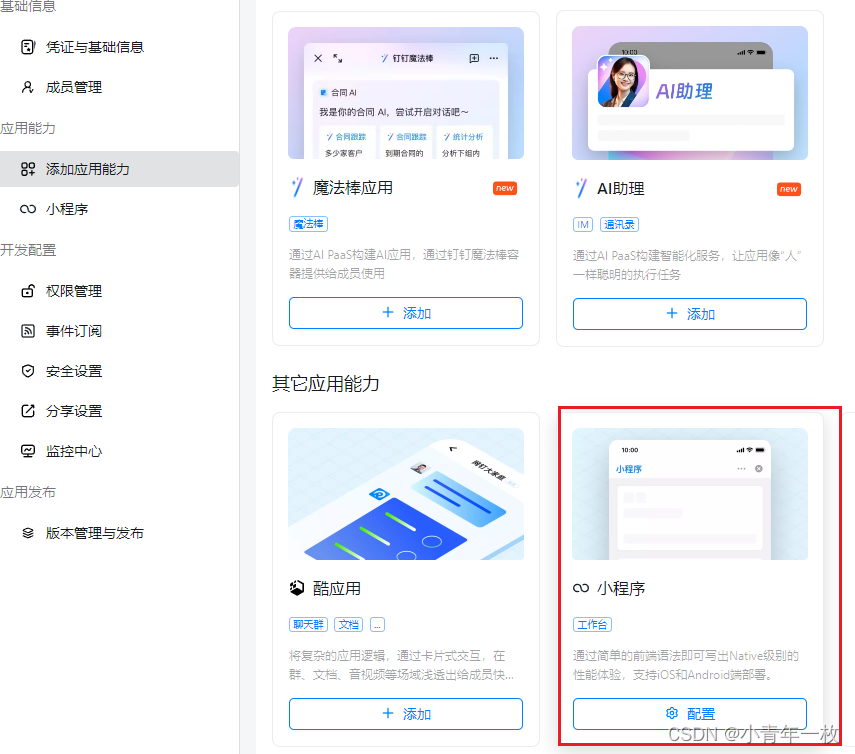
在这里先用钉钉登录,然后在关联上在钉钉控制台创建的小程序应用。这里我是提前在公司账号下创建好了。
这样就算是管理成功,重新运行项目,通过预览便可再钉钉自动启动小程序。
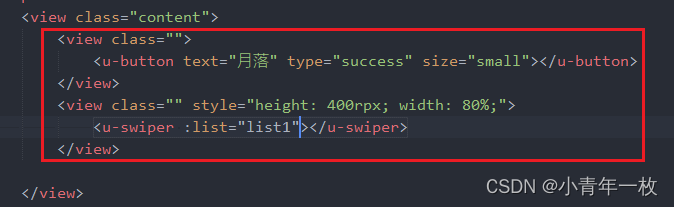
接下来便是在uniapp中引入uview框架了,这里如何安装我就不写了,大家可以去uview网站看下安装方法。在安装好uview框架后,我们在页面中使用组件或者按钮时,一定要在外层写一个view标签,不然组件不显示而且样式还不对。
针对uiapp运行钉钉小程序,今天先写到这了。接下来有遇到其它问题再来记录总结。同时也欢迎大家点评。
