文章目录
前言
AJAX技术是这几年中出现的较为热闹的技术。大多数的Web开发者都已经关注,或正在使用AJAX。
AJAX全称是Asynchironous JavaScript and XML。中文称为异步JavaScript和XML。
AJAX本身不能称为一门技术、语言或者软件。它是由多种技术组合,这些技术存在了很多年,现在借助于AJAX组合,称为一种新的开发模式。
要介绍的内容:
- 认识ASP.NET AJAX
- ASP.NET AJAX服务器扩展
- ASP.NET AJAX服务器端控件扩展
一、ASP.NET AJAX基础
AJAX(Asynchronous JavaScript and XML)是一种用于在不重新加载整个网页的情况下与服务器交换数据的技术。它允许网页在后台与服务器进行异步通信,从而实现动态更新页面内容,提高用户体验。以下是对AJAX技术的详细介绍:
AJAX的基本概念
异步通信:AJAX允许网页在不干扰用户操作的情况下与服务器进行数据交换。用户可以继续与页面交互,而不必等待服务器响应。
数据格式:尽管名称中包含XML,但AJAX可以使用多种数据格式进行通信,包括JSON、HTML、纯文本等。
核心技术:AJAX并不是一种单一的技术,而是多种技术的组合,包括:
HTML/XHTML 和 CSS 用于标准化页面的表示。
JavaScript 用于动态显示和交互。
DOM(Document Object Model)用于动态显示和交互。
XML 或 JSON 用于数据交换。
XMLHttpRequest 对象用于异步通信。AJAX的工作原理
AJAX的工作流程通常包括以下几个步骤:
创建XMLHttpRequest对象:在JavaScript中创建一个XMLHttpRequest对象,用于与服务器进行通信。
配置请求:使用open方法配置请求类型(GET或POST)、URL以及是否异步。
发送请求:使用send方法发送请求到服务器。
处理响应:通过设置onreadystatechange事件处理程序来处理服务器的响应。当响应就绪时,更新网页内容。AJAX示例
以下是一个简单的AJAX示例,展示如何使用JavaScript与服务器进行异步通信:
Html Insert code <!DOCTYPE html> <html> <head> <title>AJAX示例</title> <script> function loadData() { // 创建XMLHttpRequest对象 var xhr = new XMLHttpRequest(); // 配置请求 xhr.open('GET', 'data.txt', true); // 设置响应处理程序 xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { // 更新页面内容 document.getElementById('content').innerHTML = xhr.responseText; } }; // 发送请求 xhr.send(); } </script> </head> <body> <h1>AJAX示例</h1> <button onclick="loadData()">加载数据</button> <div id="content">这里将显示从服务器加载的数据。</div> </body> </html> 使用AJAX的优点
提高用户体验:无需重新加载整个页面,用户可以继续与页面交互。
减少带宽使用:只传输必要的数据,减少了网络带宽的使用。
更快的响应时间:异步通信使得页面响应更快,用户等待时间更短。使用AJAX的注意事项
浏览器兼容性:尽管现代浏览器都支持AJAX,但仍需注意不同浏览器的实现差异。
安全性:确保AJAX请求的安全性,防止跨站脚本攻击(XSS)和跨站请求伪造(CSRF)。
调试困难:由于AJAX是异步的,调试可能会比较困难,需要使用浏览器的开发者工具进行调试。现代替代方案
随着前端技术的发展,许多现代框架和库(如React、Vue、Angular等)都内置了对异步数据请求的支持,通常使用Fetch API或Axios库来替代传统的XMLHttpRequest对象。
结论
AJAX是一种强大的技术,能够显著提升网页的动态交互能力和用户体验。通过理解其工作原理和使用方法,开发者可以创建更加响应迅速和用户友好的网页应用。
1、AJAX技术简介
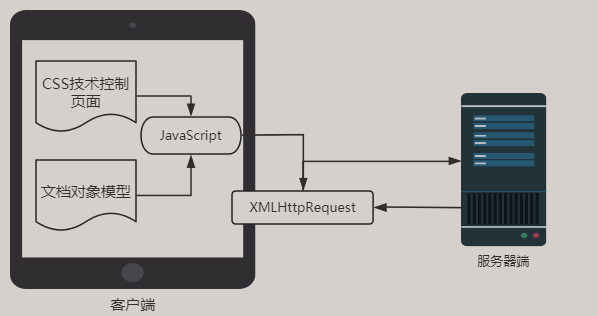
AJAX由多种技术组成,比如JavaScript、CSS、HTML、XML、XSLT、DOM和XMLHttpRequest技术。其中最重要的要数XMLHttpRequest对象,这个对象将在客户端和服务端充当
客户端代理人的作用,AJAX技术使用JavaScript语言控制这个对象来与服务器端异步通信。

AJAX页面请求示意图
新建项目来示意:
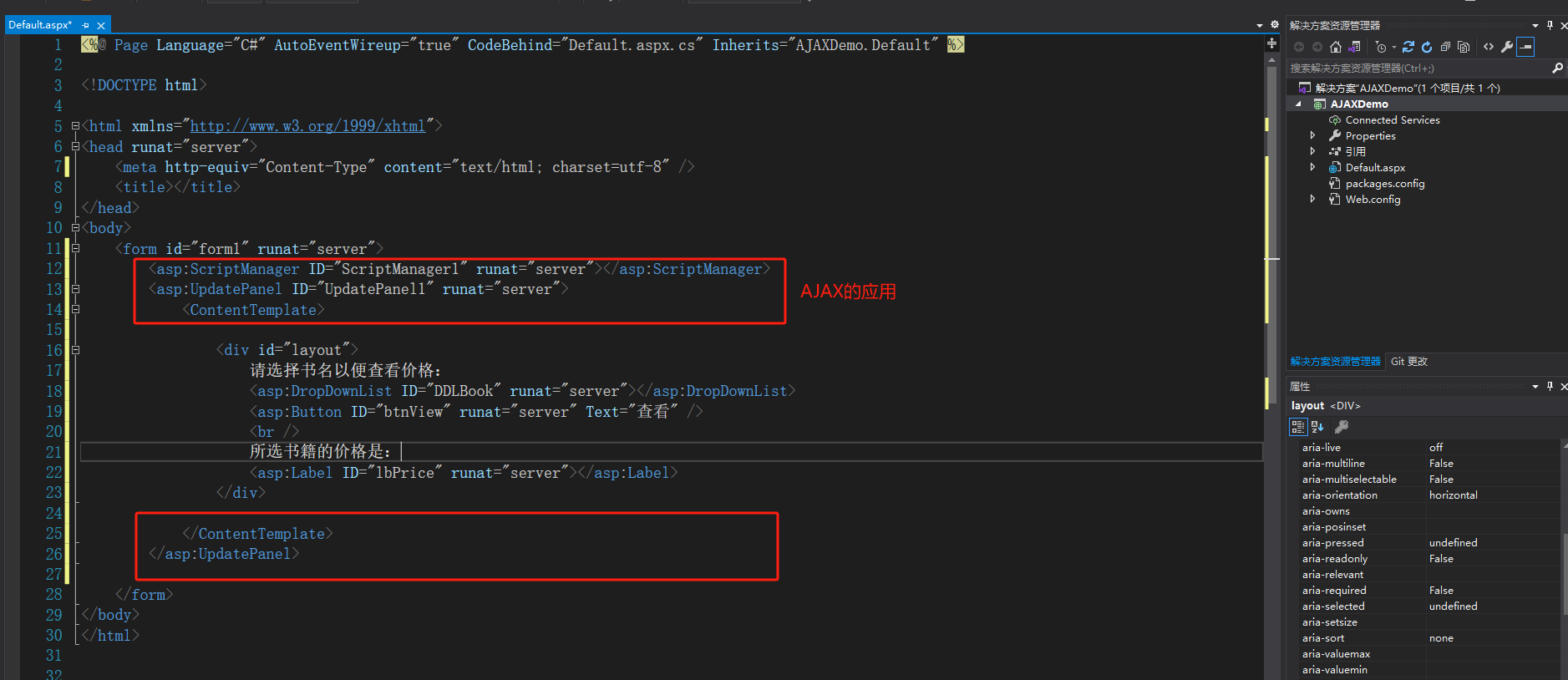
窗体代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="AJAXDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <div id="layout"> 请选择书名以便查看价格: <asp:DropDownList ID="DDLBook" runat="server"></asp:DropDownList> <asp:Button ID="btnView" runat="server" Text="查看" /> <br /> 所选书籍的价格是: <asp:Label ID="lbPrice" runat="server"></asp:Label> </div> </ContentTemplate> </asp:UpdatePanel> </form> </body> </html> 2、ASP.NET AJAX技术架构
ASP.NET是一套开发AJAX应用程序的框架,该框架主要由两个部分组成:服务器端AJAX扩展和客户端AJAX脚本库。

二、ASP.NET AJAX服务器端扩展
AJAX相关的用来进行客户端和服务端异步交互的服务器控件使用的好,开发人员就可以开发多种AJAX应用程序,而不用去学习JavaScript或者其他动态交互技术。
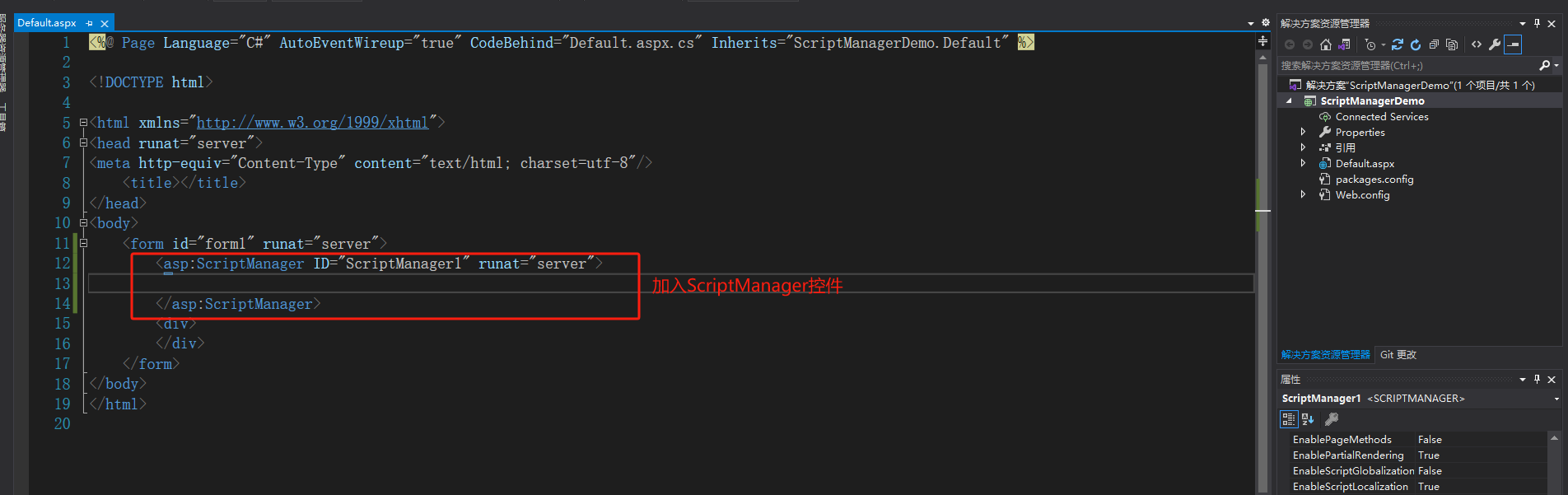
1、声明ScriptManager控件
ScriptManager控件是开发ASP.NET AJAX应用程序的一个核心控件,在任何AJAX页面都必须放一个ScriptManager控件且只能有一个,可以放在母版页中,这样每个页面都可以使用此控件。
默认情况下,ScriptManager控件向客户端发送AJAX所需要的的脚本,这样客户端和服务端就可以局部更新页面内容。

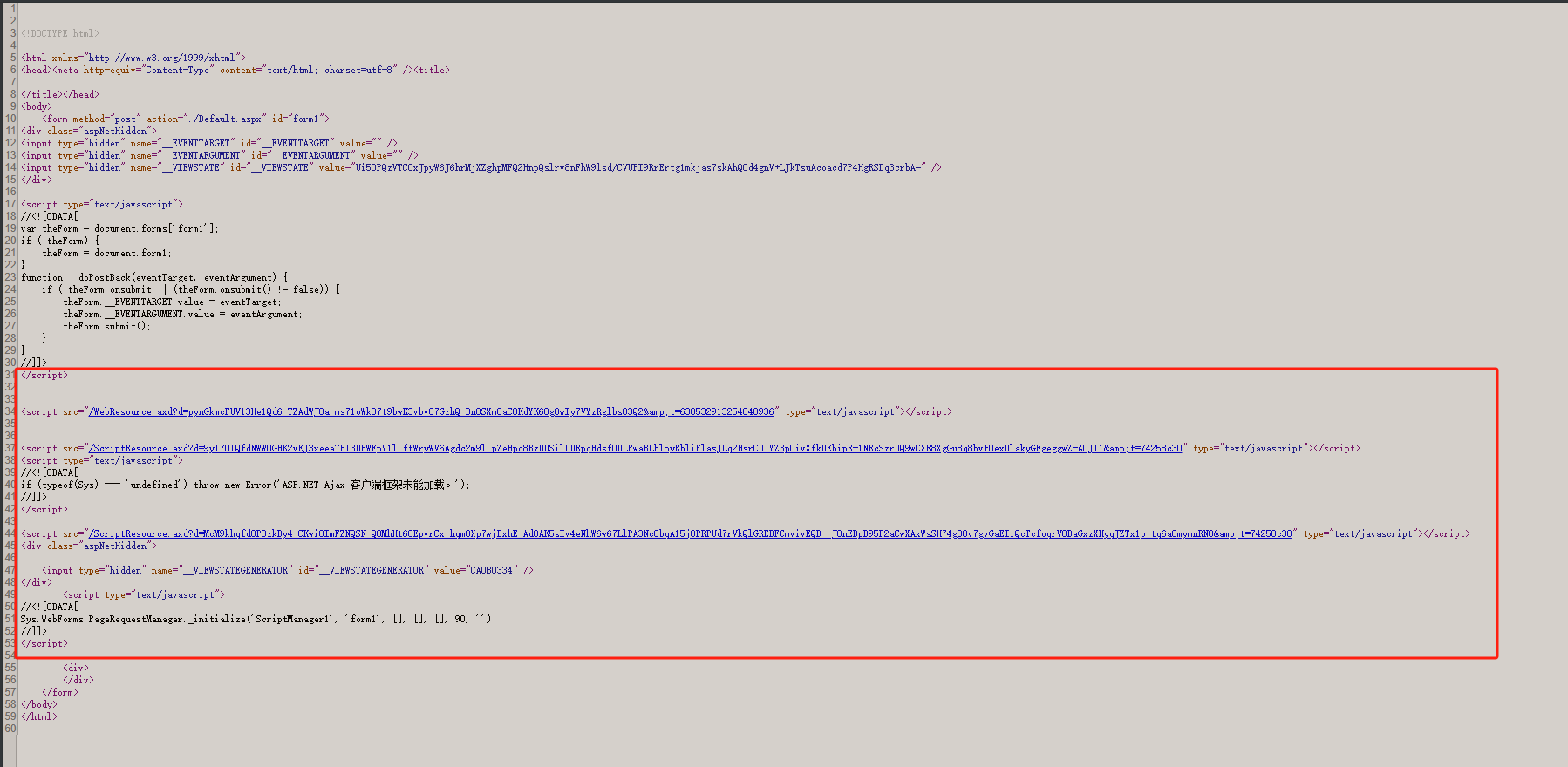
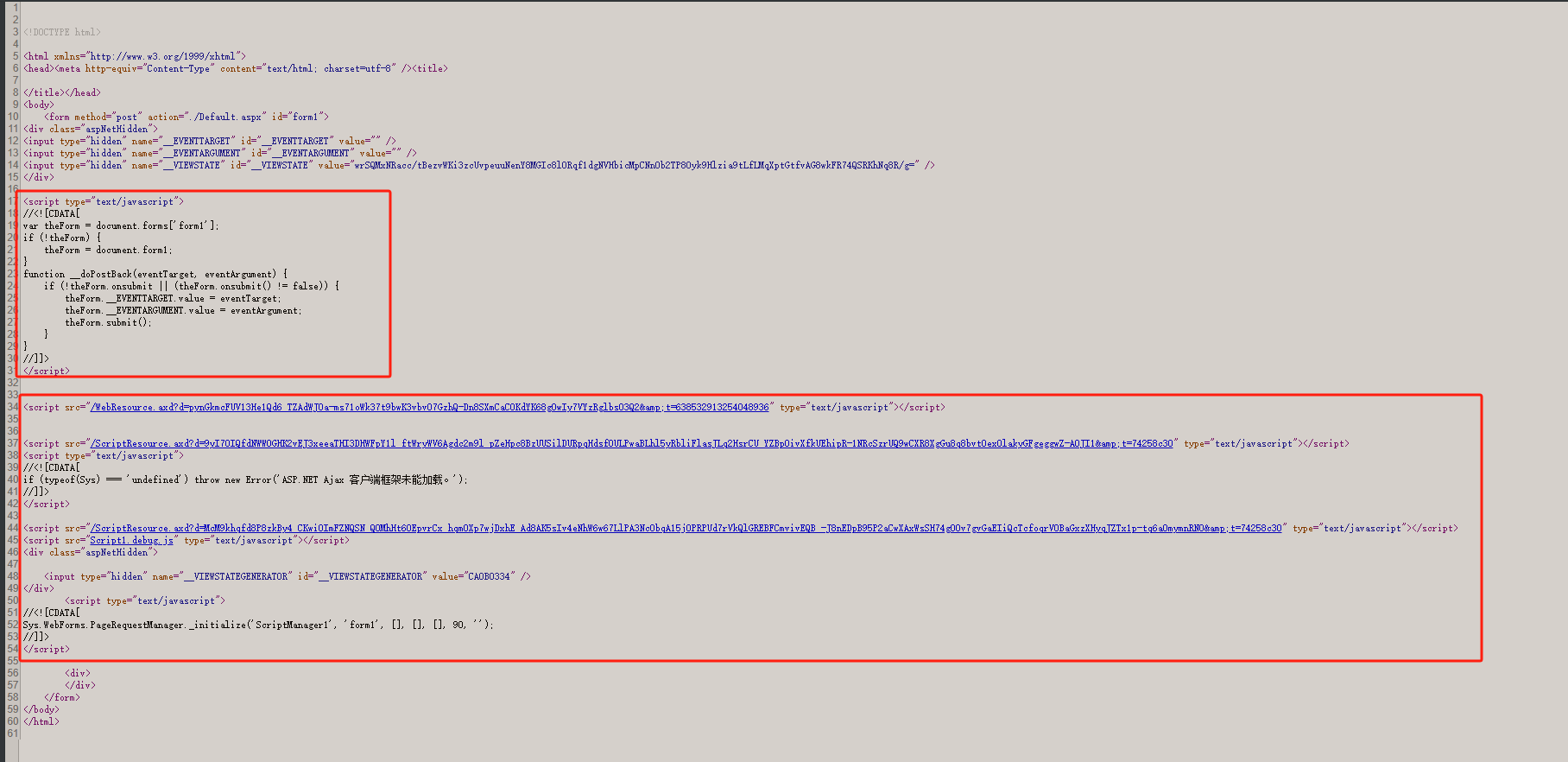
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ScriptManagerDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <div> </div> </form> </body> </html> 运行后在空白网页右键查看源代码,可以看到如下新增的script代码:

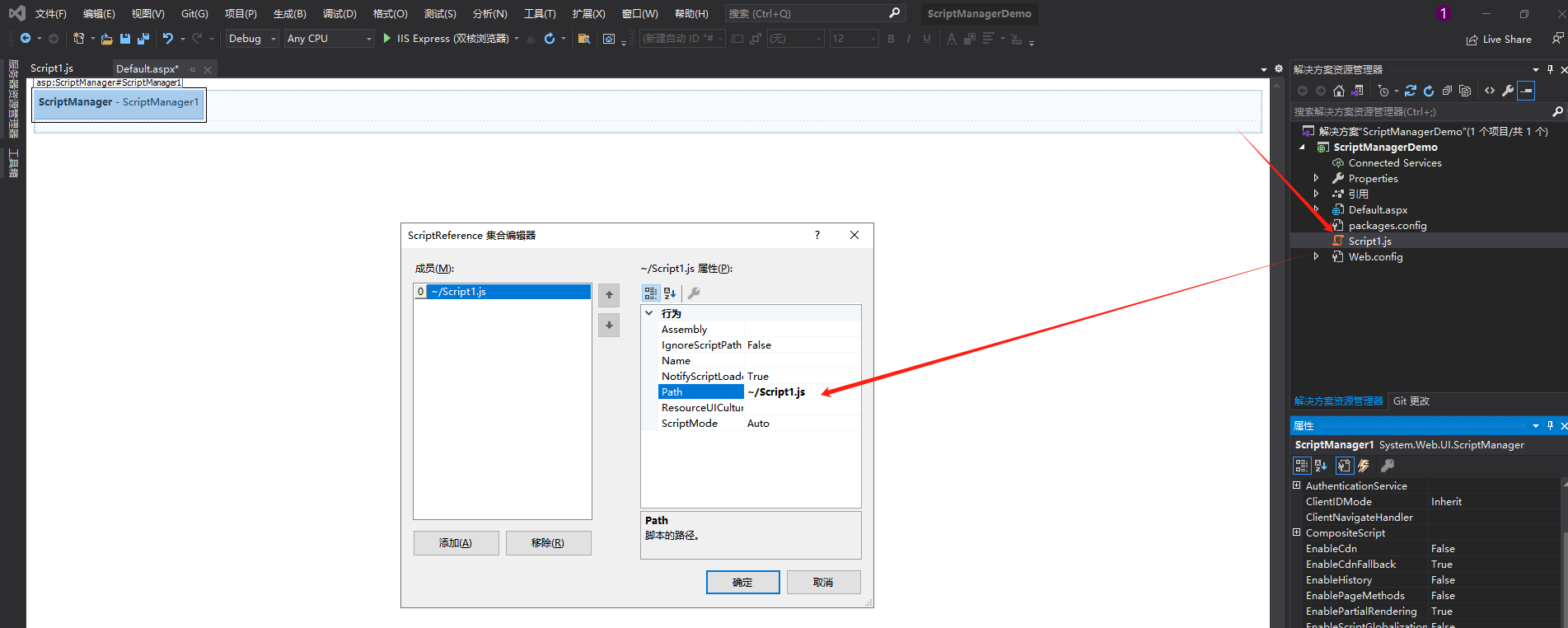
2、使用ScriptManager分发自定义脚本

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ScriptManagerDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"> <Scripts> <asp:ScriptReference Path="~/Script1.js" ScriptMode="Debug"/> </Scripts> </asp:ScriptManager> <div> </div> </form> </body> </html> 
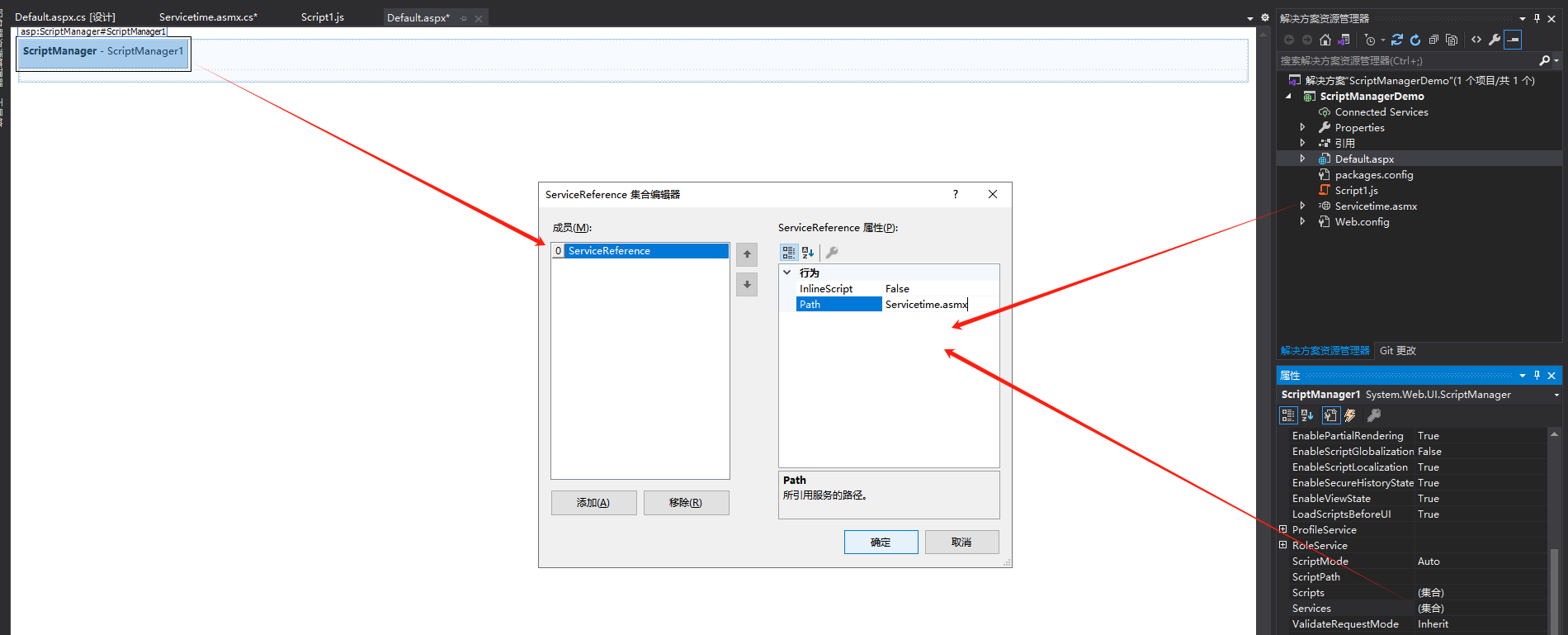
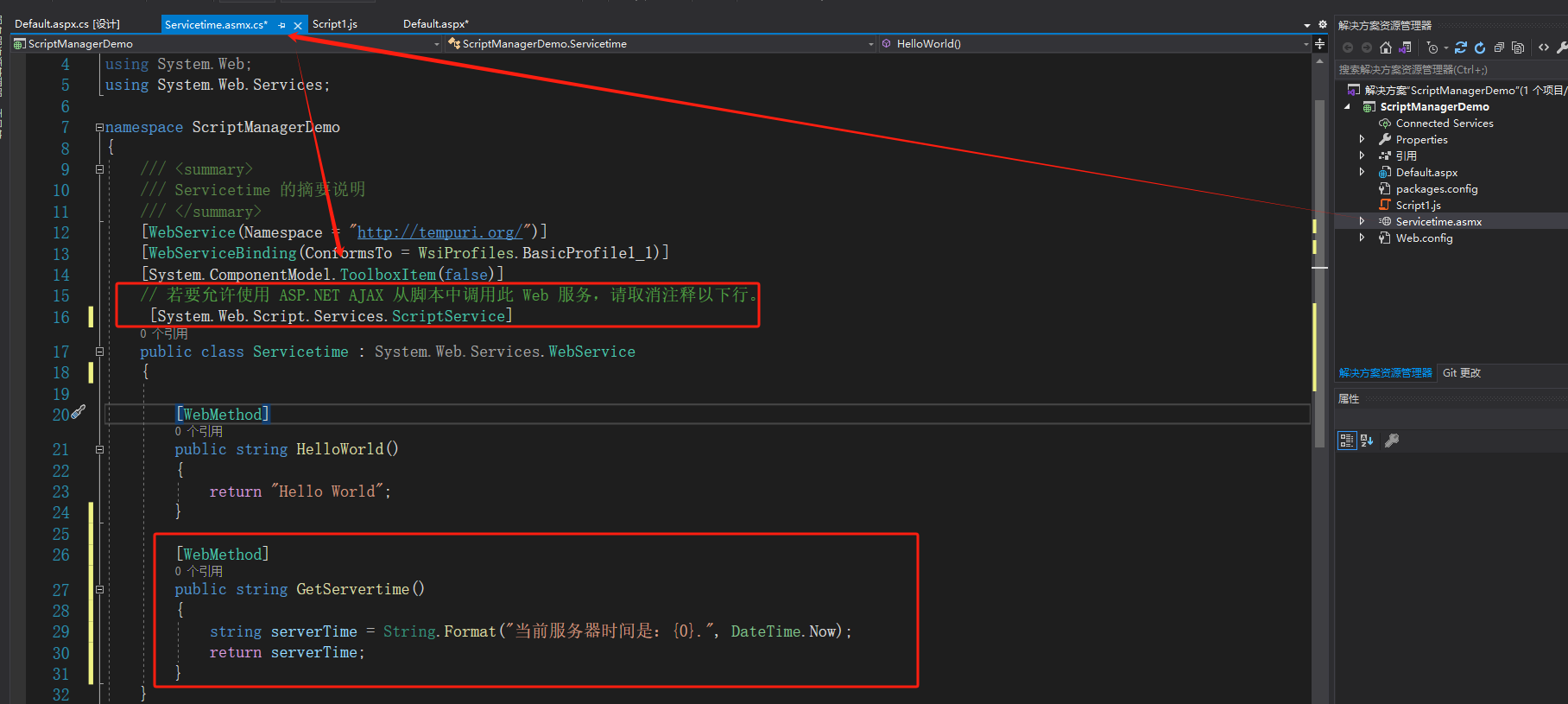
3、在ScriptManager中注册Web服务
在ASP.NET中,经常使用Web服务来提供远程访问服务。在ASP.NET AJAX中,为了让客户端通过JavaScript异步的访问服务,需要在ScriptManager中注册改Web服务。
ScriptManager提供了一个Services集合用于包含一个或多个ScriptReference,每个ScriptReference可以注册一个Web服务。



代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ScriptManagerDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>无标题页</title> <script type ="text/javascript" > var xmlHttp = null; window.onload = function () { alert('系统加载'); loadXmlHttp(); sendRequest("Welcome.html"); } function loadXmlHttp() { alert('加载XmlHttp对象'); //创建XMLHttpRequest对象 if (window.XMLHttpRequest)//ie7,Mozilla,safari,opera { xmlHttp = new XMLHttpRequest(); } else if (window.ActiveXobject) { try { xmlHttp = new ActionXobject("Microsoft.XMLHTTP");//ie5 } catch (e) { } } } function sendRequest(url) { alert('发送请求'); if (xmlHttp) { xmlHttp.open("GET", url, true); xmlHttp.onreadystatechange = onCallback; xmlHttp.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); xmlHttp.send(null); } } function onCallback() { alert('进入查看请求,如果成功,则获取数据'); if (xmlHttp.readState == 4); //查看请求状态 :4 = 完成 { if (xmlHttp.status == 200) //查看请求结果: 200成功 { alert('成功请求,请收并显示结果'); var r = document.getElementById('results'); r.innerHTML = xmlHttp.responseText; } else { alert('请求还没有成功,继续请求:' + xmlHttp.status); } } } </script> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"> <Scripts> <asp:ScriptReference Path="~/Script1.js" ScriptMode="Debug"/> </Scripts> <Services> <asp:ServiceReference Path="Servicetime.asmx" /> </Services> </asp:ScriptManager> <div id='results'> XMLHttpRequest </div> </form> </body> </html> 

4、处理ScriptManager中的异常
在ASP.NET中,ScriptManager是用于管理ASP.NET AJAX脚本的控件。它可以启用部分页面更新和其他AJAX功能。处理ScriptManager中的异常是确保应用程序在发生错误时能够优雅地处理和显示错误信息的重要部分。
以下是如何在ASP.NET中使用ScriptManager处理AJAX请求中的异常的详细讲解和代码示例。
设置ASP.NET环境
首先,确保你的ASP.NET项目中已经包含了ScriptManager控件。你可以在页面的部分或标签内添加ScriptManager控件。创建一个示例页面
假设我们有一个简单的页面,其中包含一个按钮和一个更新面板。点击按钮时,会触发一个AJAX请求。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ScriptManagerDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>AJAX Exception</title> <script type="text/javascript"> // JavaScript function to handle AJAX errors function onError(sender, args) { var errorMessage = args.get_message(); alert("An error occurred: " + errorMessage); } // Attach the error handler to the PageRequestManager Sys.WebForms.PageRequestManager.getInstance().add_endRequest(onError); </script> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server" /> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Button ID="Button1" runat="server" Text="Click Me" OnClick="Button1_Click" /> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </ContentTemplate> </asp:UpdatePanel> </form> </body> </html> 
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace ScriptManagerDemo { public partial class Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { try { // Simulate an exception throw new Exception("This is a test exception."); } catch (Exception ex) { // Handle the exception and rethrow it to be caught by the client-side script ScriptManager.RegisterClientScriptBlock(this, this.GetType(), "alertMessage", $"alert('Server-side error: {ex.Message}');", true); throw; } } } } - 解释代码
ScriptManager: 在页面中添加ScriptManager控件以启用AJAX功能。
UpdatePanel: 使用UpdatePanel控件来部分更新页面内容。
JavaScript Error Handling:
onError函数:定义一个JavaScript函数来处理AJAX请求中的错误。
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(onError): 将onError函数附加到PageRequestManager的endRequest事件,以便在AJAX请求结束时处理错误。
Server-side Exception Handling:
在Button1_Click事件处理程序中,模拟一个异常。
使用ScriptManager.RegisterClientScriptBlock方法在服务器端捕获异常并显示一个警告消息。
重新抛出异常,以便客户端脚本可以捕获并处理它。 - 运行示例
当你运行这个示例并点击按钮时,服务器端会抛出一个异常。客户端脚本会捕获这个异常并显示一个警告消息,通知用户发生了错误。
结论
通过结合使用ScriptManager、UpdatePanel和JavaScript,你可以在ASP.NET中有效地处理AJAX请求中的异常。这种方法不仅可以提高用户体验,还可以帮助开发者更好地调试和管理应用程序中的错误。
5、编程控制ScriptManager控件
ScriptManager控件是ASP.NET AJAX框架的核心组件之一,它用于管理客户端脚本、启用部分页面更新、注册脚本和服务引用等。通过编程方式控制ScriptManager控件,可以动态地配置和管理AJAX功能。
- ScriptManager 控件的基本功能
启用AJAX功能:ScriptManager控件启用ASP.NET AJAX功能,使页面能够进行部分更新。
管理脚本引用:可以通过ScriptManager控件注册和管理客户端脚本。
启用和配置服务引用:可以通过ScriptManager控件启用和配置Web服务引用。
处理异步回调:ScriptManager控件处理异步回调和更新。 - ScriptManager 控件的编程控制
以下是如何通过编程方式控制ScriptManager控件的示例,包括动态注册脚本、启用服务引用等。
示例:动态注册脚本和启用服务引用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ScriptManagerDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>ScriptManager 控件编程控制示例</title> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server" /> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Button ID="Button1" runat="server" Text="点击我" OnClick="Button1_Click" /> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </ContentTemplate> </asp:UpdatePanel> </form> </body> </html> using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace ScriptManagerDemo { public partial class Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { // 动态注册客户端脚本 ScriptManager.RegisterClientScriptBlock(this, this.GetType(), "alertScript", "alert('页面加载时注册的脚本');", true); // 动态添加服务引用 ScriptManager1.Services.Add(new ServiceReference("~/Service.asmx")); } } protected void Button1_Click(object sender, EventArgs e) { // 动态注册客户端脚本 ScriptManager.RegisterClientScriptBlock(this, this.GetType(), "buttonClickScript", "alert('按钮点击时注册的脚本');", true); // 更新标签文本 Label1.Text = "按钮已点击"; } } } - 解释代码
ScriptManager 控件:在页面中添加ScriptManager控件以启用AJAX功能。
UpdatePanel 控件:使用UpdatePanel控件来部分更新页面内容。
动态注册客户端脚本:
ScriptManager.RegisterClientScriptBlock方法用于动态注册客户端脚本。第一个参数是控件的引用,第二个参数是脚本的类型,第三个参数是脚本的键,第四个参数是脚本内容,第五个参数表示是否将脚本包装在
结论
通过编程方式控制ScriptManager控件,可以动态地配置和管理ASP.NET AJAX功能。这种方法使得开发者能够灵活地注册客户端脚本、添加服务引用和处理异步回调,从而提高应用程序的动态交互能力和用户体验。

6、使用UpdatePanel控件
UpdatePanel控件是ASP.NET AJAX框架中的一个重要控件,它允许你在不刷新整个页面的情况下更新页面的一部分内容。通过使用UpdatePanel控件,你可以创建更动态和响应更快的Web应用程序。
- UpdatePanel 控件的基本功能
部分页面更新:UpdatePanel控件允许你在不刷新整个页面的情况下更新页面的一部分内容。
异步回调:UpdatePanel控件使用AJAX技术进行异步回调,从而提高用户体验。
触发器:你可以定义哪些控件的事件会触发UpdatePanel的更新。 - 使用 UpdatePanel 控件的示例
以下是一个简单的示例,展示如何使用UpdatePanel控件来部分更新页面内容。
示例:使用 UpdatePanel 控件进行部分页面更新
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ScriptManagerDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>UpdatePanel 控件示例</title> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server" /> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Button ID="Button1" runat="server" Text="点击我" OnClick="Button1_Click" /> <asp:Label ID="Label1" runat="server" Text="初始文本"></asp:Label> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" /> </Triggers> </asp:UpdatePanel> </form> </body> </html> using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace ScriptManagerDemo { public partial class Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { // 更新标签文本 Label1.Text = "按钮已点击,时间:" + DateTime.Now.ToString(); } } } 

3. 解释代码
ScriptManager 控件:在页面中添加ScriptManager控件以启用AJAX功能。
UpdatePanel 控件:使用UpdatePanel控件来部分更新页面内容。
ContentTemplate:包含需要部分更新的内容。在这个示例中,包含一个按钮和一个标签。
Triggers:定义哪些控件的事件会触发UpdatePanel的更新。在这个示例中,按钮的点击事件会触发更新。
Button 控件:点击按钮时,会触发Button1_Click事件处理程序。
Label 控件:显示文本内容。点击按钮时,标签的文本会更新为当前时间。
4. 运行示例
当你运行这个示例并点击按钮时,页面不会完全刷新。相反,只有UpdatePanel中的内容会更新,标签的文本会显示按钮点击的时间。
结论
通过使用UpdatePanel控件,你可以在不刷新整个页面的情况下更新页面的一部分内容,从而提高用户体验。UpdatePanel控件结合ScriptManager控件,可以轻松实现部分页面更新和异步回调。这个示例展示了如何使用UpdatePanel控件进行部分页面更新,并解释了相关代码。
7、使用多个UpdatePanel控件
在ASP.NET Web Forms中,UpdatePanel 控件是一个非常有用的组件,它允许页面的部分区域进行异步更新,而无需重新加载整个页面。使用多个 UpdatePanel 控件可以在页面上创建多个可独立更新的区域,这对于提高用户体验和减少服务器负载非常有帮助。
介绍
每个 UpdatePanel 控件都可以定义为一个独立的更新区域。你可以将需要异步更新的控件放在 UpdatePanel 内部,并通过触发器(Triggers)来控制何时更新这些区域。触发器可以是异步的(比如按钮点击)或同步的(基于其他 UpdatePanel 的更新)。
示例代码
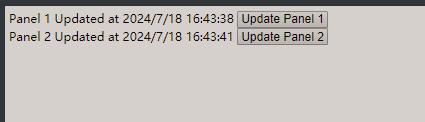
以下是一个简单的示例,展示了如何在ASP.NET Web Forms页面上使用多个 UpdatePanel 控件。在这个例子中,我们有两个 UpdatePanel,每个都包含一个标签和一个按钮。点击按钮会更新各自 UpdatePanel 内的标签文本。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ScriptManagerDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Multiple UpdatePanels</title> <script runat="server"> protected void Button1_Click(object sender, EventArgs e) { Label1.Text = "Panel 1 Updated at " + DateTime.Now.ToString(); } protected void Button2_Click(object sender, EventArgs e) { Label2.Text = "Panel 2 Updated at " + DateTime.Now.ToString(); } </script> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Label ID="Label1" runat="server" Text="Label in Panel 1"></asp:Label> <asp:Button ID="Button1" runat="server" Text="Update Panel 1" OnClick="Button1_Click" /> </ContentTemplate> </asp:UpdatePanel> <asp:UpdatePanel ID="UpdatePanel2" runat="server"> <ContentTemplate> <asp:Label ID="Label2" runat="server" Text="Label in Panel 2"></asp:Label> <asp:Button ID="Button2" runat="server" Text="Update Panel 2" OnClick="Button2_Click" /> </ContentTemplate> </asp:UpdatePanel> </form> </body> </html> 

- 注意事项
ScriptManager 控件:确保页面上有一个 ScriptManager 控件,因为它是处理 AJAX 请求所必需的。
触发器:在这个例子中,我们没有显式设置触发器,因为按钮点击事件(OnClick)已经足够触发各自 UpdatePanel 的更新。但是,你可以通过添加触发器来更精细地控制更新行为。性能:虽然 UpdatePanel 提供了方便的异步更新功能,但过度使用可能会导致性能问题,因为它会生成额外的 JavaScript 和视图状态。因此,请考虑仅在必要时使用它们。布局:如果 UpdatePanel 内的内容更新导致页面布局发生变化,可能需要额外的 CSS 或 JavaScript 来处理这种情况。
8、编程控制UpdatePanel控件
在ASP.NET Web Forms中,UpdatePanel 控件提供了一种机制来异步更新页面的一部分,而无需重新加载整个页面。这通常通过AJAX技术实现,提高了用户体验和减少了服务器负载。编程控制 UpdatePanel 控件意味着你可以在代码后端(如C#或VB.NET)中触发其更新,而不是仅仅依赖于用户交互(如按钮点击)。
介绍
编程控制 UpdatePanel 更新通常涉及到两个主要步骤:
触发更新:通过调用 UpdatePanel 的 Update() 方法来触发其更新。这可以在页面生命周期的任何适当阶段完成,例如在事件处理器中。
条件更新:在某些情况下,你可能希望根据特定条件来决定是否更新 UpdatePanel。这可以通过在调用 Update() 方法之前检查这些条件来实现。
9、使用UpdateProgress控件
UpdateProgress 控件在 ASP.NET Web Forms 中用于在 UpdatePanel 控件进行异步更新时显示进度信息或等待指示。这对于改善用户体验非常有用,因为它可以通知用户页面的一部分正在被更新,而不是简单地看起来没有响应。
介绍
UpdateProgress 控件不是直接放在 UpdatePanel 内部的,而是放在页面的任何位置,但通常与 UpdatePanel 控件相关联。通过 AssociatedUpdatePanelID 属性,你可以指定 UpdateProgress 应该与哪个 UpdatePanel 控件相关联。当指定的 UpdatePanel 控件开始异步更新时,UpdateProgress 控件的 ProgressTemplate 就会被渲染到页面上。
示例
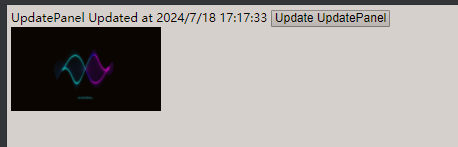
以下是一个简单的示例,展示了如何使用 UpdateProgress 控件与 UpdatePanel 控件一起工作。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ScriptManagerDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>UpdateProgress Example</title> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Label ID="Label1" runat="server" Text="Label in UpdatePanel"></asp:Label> <asp:Button ID="Button1" runat="server" Text="Update UpdatePanel" OnClick="Button1_Click" /> </ContentTemplate> </asp:UpdatePanel> <asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1"> <ProgressTemplate> <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/loading3.gif"/> <%--<img src="loading3.gif" alt="Loading..." style="width:300px;height:auto;" />--%> 正在获取服务器端数据...... </ProgressTemplate> </asp:UpdateProgress> </form> </body> </html> 
10、取消异步回送
在ASP.NET Web Forms中,UpdatePanel 控件通常用于执行异步回送(也称为部分页面更新或AJAX更新),以便在不重新加载整个页面的情况下更新页面的部分内容。然而,在某些情况下,您可能希望取消或阻止UpdatePanel的异步回送行为,转而进行传统的完整页面回送。
取消异步回送的方法
有几种方法可以取消或绕过UpdatePanel的异步回送:
更改触发控件的行为:
通过编程方式更改触发UpdatePanel更新的控件的行为,使其不触发异步回送。这通常涉及更改事件处理程序中的逻辑,或者完全移除或替换触发控件。
设置UpdatePanel的UpdateMode属性:
将UpdatePanel的UpdateMode属性设置为"Always"(尽管这不会直接取消异步回送,但它会使UpdatePanel在每次页面回送时都更新,这可能与您的需求不完全一致)。
使用JavaScript阻止默认行为:
如果您是通过某个客户端事件(如按钮点击)触发异步回送的,您可以使用JavaScript来阻止该事件的默认行为,并可能触发一个完整的页面回送。
更改触发控件的CausesValidation属性:
虽然这与取消异步回送不直接相关,但如果您想通过页面验证失败来阻止异步回送(这可能会导致完整的页面回送),则可以调整触发控件的CausesValidation属性。
使用服务器端逻辑:
在服务器端,您可以通过检查某些条件来决定是否允许异步回送。然而,这通常意味着您需要在事件处理程序中编写额外的逻辑,并可能需要根据这些条件执行不同的操作(包括可能的页面重定向或完整的页面回送)。
示例:使用JavaScript阻止异步回送
假设您有一个按钮,它通常会触发UpdatePanel的异步回送。如果您想在某些条件下阻止这种异步回送并触发完整的页面回送,您可以使用JavaScript来实现这一点。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ScriptManagerDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>UpdateProgress Example</title> <script type="text/javascript"> function checkConditions() { // 假设这里有一些条件检查 var shouldSubmitSynchronously = true; // 假设条件检查结果为true,需要同步提交 if (shouldSubmitSynchronously) { // 阻止异步回送,执行传统的页面回送 return false; } // 如果条件不满足,则允许异步回送 return true; } </script> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <!-- UpdatePanel 内容 --> <asp:Button ID="Button1" runat="server" Text="Submit" OnClientClick="return checkConditions();" OnClick="Button1_Click" /> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" /> </Triggers> </asp:UpdatePanel> </form> </body> </html> 11、使用Timer控件更新UpdatePanel
在ASP.NET Web Forms中,Timer 控件经常与 UpdatePanel 控件一起使用,以实现页面上的部分区域定时更新的功能,而无需用户进行任何交互。Timer 控件通过触发其 Tick 事件来定期执行代码,而这些代码可以包含更新 UpdatePanel 内部内容的逻辑。
介绍
Timer 控件:这是一个服务器控件,它允许你在服务器上设置定时器,以指定的时间间隔触发 Tick 事件。然而,由于它是服务器控件,它的时间间隔是基于服务器时间的,而不是客户端时间。
UpdatePanel 控件:用于定义页面上应该通过异步回送(AJAX)更新的区域。当 UpdatePanel 内部的控件或与之关联的控件(如 Timer)触发更新时,只有 UpdatePanel 内的内容会被重新加载,而不是整个页面。
示例代码
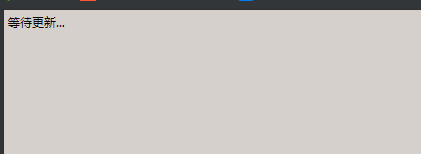
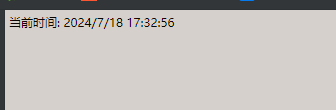
以下是一个简单的示例,展示了如何使用 Timer 控件定期更新 UpdatePanel 控件内的内容。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ScriptManagerDemo.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Timer UpdatePanel Example</title> <script runat="server"> protected void Timer1_Tick(object sender, EventArgs e) { // 更新 Label 的文本,这里使用当前时间作为示例 Label1.Text = "当前时间: " + DateTime.Now.ToString(); } </script> </head> <body> <form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true" /> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Label ID="Label1" runat="server" Text="等待更新..."></asp:Label> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Timer1" EventName="Tick" /> </Triggers> </asp:UpdatePanel> <asp:Timer ID="Timer1" runat="server" Interval="10000" OnTick="Timer1_Tick"></asp:Timer> </form> </body> </html> 
10s后更新
三、ASP.NET AJAX服务器端控件扩展
1、安装ASP.NET AJAX Control Toolkit
ASP.NET AJAX Control Toolkit 是一个由社区和微软共同开发的ASP.NET AJAX扩展控件包,它提供了丰富的、基于ASP.NET AJAX的、具有特定功能的服务端控件,旨在帮助开发人员更快速、更简单地构建具有AJAX特性的Web应用程序。以下将详细介绍ASP.NET AJAX Control Toolkit的安装过程及一些基本控件的代码示例。
- 安装ASP.NET AJAX Control Toolkit
准备环境:
确保你的开发环境中已安装.NET Framework和Visual Studio。ASP.NET AJAX Control Toolkit支持多个版本的.NET Framework和Visual Studio,但建议使用较新的版本以获得更好的兼容性和性能。
注意:随着技术的发展,ASP.NET AJAX Control Toolkit可能已经集成到某些版本的Visual Studio中,或者通过NuGet包管理器进行安装。因此,在安装之前,建议先检查你的Visual Studio版本是否已包含该工具包,或者是否可以通过NuGet直接安装。
下载ASP.NET AJAX Control Toolkit:
访问ASP.NET AJAX Control Toolkit的官方网站或CodePlex(如果仍然可用)等开源社区网站,下载最新版本的ASP.NET AJAX Control Toolkit。
注意:由于CodePlex等网站可能已经关闭或更新,因此建议直接访问微软官方或ASP.NET社区的相关页面获取最新下载链接。 - 安装ASP.NET AJAX Control Toolkit:
如果下载的是压缩包,解压缩到本地目录。
在Visual Studio中,通过“添加工具箱项”的方式将ASP.NET AJAX Control Toolkit的控件添加到工具箱中。具体步骤为:在工具箱上右键点击“添加选项卡”,创建一个新的选项卡(如“AJAX Control Toolkit”),然后右键点击该选项卡并选择“添加项…”,浏览到ASP.NET AJAX Control Toolkit的DLL文件(如AjaxControlToolkit.dll),选择并添加。 - 配置Web.config(可选):
为了避免在ASPX页面中为每个控件注册命名空间前缀,你可以在Web.config文件中为ASP.NET AJAX Control Toolkit注册一个有意义的命名空间前缀。
代码示例
以下是一些ASP.NET AJAX Control Toolkit中常用控件的代码示例:
CalendarExtender控件
CalendarExtender控件用于为TextBox控件提供一个日历下拉框,以便用户可以选择日期。
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <ajaxToolkit:CalendarExtender ID="CalendarExtender1" runat="server" TargetControlID="TextBox1" Format="yyyy-MM-dd"></ajaxToolkit:CalendarExtender> AutoCompleteExtender控件
AutoCompleteExtender控件用于为TextBox控件提供自动完成功能,通常与数据库或其他数据源结合使用。
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <ajaxToolkit:AutoCompleteExtender ID="AutoCompleteExtender1" runat="server" TargetControlID="TextBox2" ServiceMethod="GetCompletionList" ServicePath="AutoCompleteService.asmx"></ajaxToolkit:AutoCompleteExtender> 注意:在上面的AutoCompleteExtender示例中,ServiceMethod和ServicePath属性分别指向一个Web服务(如AutoCompleteService.asmx)及其方法(如GetCompletionList),该方法负责提供自动完成所需的数据。
结论
ASP.NET AJAX Control Toolkit是一个功能强大的扩展控件包,通过提供丰富的AJAX控件,可以大大简化具有AJAX特性的Web应用程序的开发。安装ASP.NET AJAX Control Toolkit通常涉及下载、解压缩、添加到Visual Studio工具箱等步骤,并可能需要配置Web.config文件。在实际开发中,可以根据需要选择合适的控件,并通过编写相应的代码来实现所需的功能。
2、使用ASP.NET AJAX扩展控件
ASP.NET AJAX 扩展控件(也称为 ASP.NET AJAX Control Toolkit)是一个由社区和微软共同开发的控件集合,它为ASP.NET Web 应用程序提供了丰富的AJAX功能。这些控件通过ASP.NET AJAX技术(现称为ASP.NET Web Forms AJAX)增强了Web页面的交互性和用户体验。
以下是一些常用的ASP.NET AJAX Control Toolkit 控件的介绍及代码示例:
- Accordion 控件
Accordion 控件允许你创建可折叠的面板组,用户可以通过点击标题来展开或折叠每个面板。
代码示例:
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <ajaxToolkit:Accordion ID="Accordion1" runat="server" SelectedIndex="0" HeaderCssClass="accordionHeader" HeaderSelectedCssClass="accordionHeaderSelected" ContentCssClass="accordionContent" AutoSize="None" FadeTransitions="true" FramesPerSecond="40" TransitionDuration="250" RequireOpenedPane="false"> <Panes> <ajaxToolkit:AccordionPane ID="AccordionPane1" runat="server"> <Header> Pane 1 </Header> <Content> Content for pane 1. </Content> </ajaxToolkit:AccordionPane> <ajaxToolkit:AccordionPane ID="AccordionPane2" runat="server"> <Header> Pane 2 </Header> <Content> Content for pane 2. </Content> </ajaxToolkit:AccordionPane> </Panes> </ajaxToolkit:Accordion> - CollapsiblePanel 控件
CollapsiblePanel 控件允许你创建一个可折叠的面板,用户可以通过点击标题来展开或折叠面板内容。
代码示例:
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <ajaxToolkit:CollapsiblePanelExtender ID="CollapsiblePanelExtender1" runat="server" TargetControlID="Panel1" CollapseControlID="Button1" ExpandControlID="Button2" CollapsedSize="0" Collapsed="True" ExpandDirection="Vertical" SuppressPostBack="True" TextLabelID="Label1" CollapsedText="Click to Expand" ExpandedText="Click to Collapse" AutoCollapse="False" AutoExpand="False" ScrollContents="True" EnableViewState="True"> </ajaxToolkit:CollapsiblePanelExtender> <asp:Panel ID="Panel1" runat="server" CssClass="panelStyle"> <!-- Panel content goes here --> </asp:Panel> <asp:Button ID="Button1" runat="server" Text="Collapse" /> <asp:Button ID="Button2" runat="server" Text="Expand" /> <asp:Label ID="Label1" runat="server" /> 注意:CollapsiblePanelExtender 控件通常与另一个控件(如 Panel)结合使用,并通过设置 CollapseControlID 和 ExpandControlID 来指定控制折叠和展开的按钮。
- ConfirmButtonExtender 控件
ConfirmButtonExtender 控件为按钮添加了一个确认对话框,用户点击按钮时会先显示一个确认对话框,用户确认后才执行按钮的 Click 事件。
代码示例:
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <asp:Button ID="Button1" runat="server" Text="Delete" OnClick="Button1_Click" /> <ajaxToolkit:ConfirmButtonExtender ID="ConfirmButtonExtender1" runat="server" TargetControlID="Button1" ConfirmText="Are you sure you want to delete this item?" /> 注意事项
- 在使用ASP.NET AJAX Control Toolkit 控件之前,请确保你的项目中已经包含了 ScriptManager 控件,因为它负责加载ASP.NET AJAX 库和工具箱控件所需的脚本。
- 控件的ID、属性等需要根据你的具体需求进行调整。
- 某些控件可能需要额外的CSS样式来优化显示效果,你可以通过修改控件的 CssClass 属性或添加自定义的CSS样式来实现。
- 由于ASP.NET AJAX Control Toolkit 是一个社区驱动的项目,并且随着时间的推移,它的支持和更新可能会有所变化。因此,请确保你使用的是最新版本的控件集,并查看相关的文档和社区论坛以获取帮助和支持。
