阅读量:2
1、背景
最近公司安排业务技能考试,下发excel文件的题库,在excel里查看并不是很方便,就想着像学习驾考题目一样,一边看一边做,做完之后可以查看正确答案。
2、开始分析需求
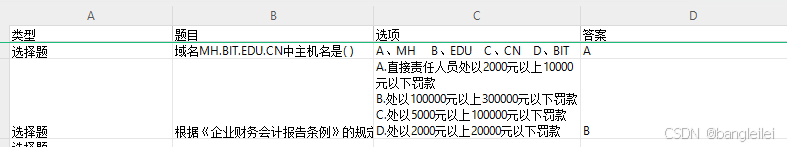
题目格式如下图

需求比较简单,解析出 .xlsx 文件的每一行,第一列是题目类型,第二列为题干,第三列是选项,第四列是 正确答案。其中第三列再用 ' ' 或者 '/n' 去 分割一下选项应该就可以了
3、实现功能
引入 node-xlsx 和 fs 。 使用 node-xlsx 解析出 .xlsx 文件 。并生成json 用 fs 生成js文件保存 json。 这里解析数据的功能就实现了
var xlsx = require('node-xlsx'); const fs = require('fs'); var obj = xlsx.parse('./test.xlsx'); obj = obj[0].data // console.log(obj) let orightData = [] for(var i=0;i<obj.length;i++) { console.log("第"+(i+1)+"行的数据:"); orightData.push({ type: obj[i][0], question: obj[i][1], options: obj[i][2], answer: obj[i][3], }) } // console.log(orightData) let jsonData = JSON.stringify(orightData); jsonData = 'let res = ' + jsonData fs.writeFile('data.js', jsonData, (err) => { if (err) throw err; console.log('JSON data is saved.'); });运行代码
node index.js生成js文件 如下
let res = [{"type":"类型","question":"题目","options":"选项","answer":"答案"},{"type":"选择题","question":"域名MH.BIT.EDU.CN中主机名是(A)","options":"A、MH B、EDU C、CN D、BIT","answer":"A"},{"type":"选择题","question":"根据《企业财务会计报告条例》的规定,企业对外提供虚假财务会计报告,可以对企业()。","options":"A. 直接责任人员处以2000元以上10000元以下罚款\n\nB. 处以100000元以上300000元以下罚款\n\nC. 处以5000元以上100000元以下罚款\n\nD. 处以2000元以上20000元以下罚款","answer":"B"}]接下来就比较简单了,把数组循环 显示到页面上就行了。我这里就用js直接拼接字符串 设置body 的 innerHTML 就可以了。配合添加class 来显示 答案。再美化一下样式。代码如下
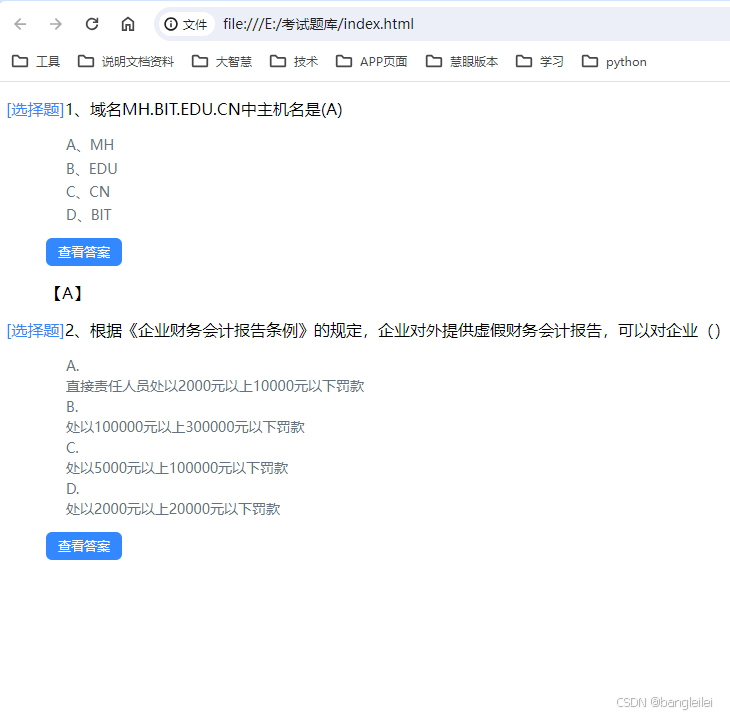
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <script src="./data.js"></script> <body> <div class="conteng"> <p class="question"></p> <p class="options"></p> <p class="viewAnswer" onclick="viewAnswer(this)">点击查看答案</p> <p class="answer"></p> </div> </body> <script> console.log(res); let html = '' res.forEach((el,index) => { if(el.question?.length > 10){ el.options = el.options.replace(/\n/g,' ') el.options = el.options.split(' ').join('<i></i>') html += '<div class="conteng">'+ '<p class="question">'+'<span class="type">['+el.type+']</span>'+(index)+'、'+el.question+'</p>'+ '<p class="options">'+el.options+'</p>'+ '<a class="" onclick="viewAnswer(this)">查看答案</a>'+ '<p class="answer">【'+el.answer+'】</p>'+ '</div>' } }); document.getElementsByTagName('body')[0].innerHTML = html function viewAnswer(that){ that.className = 'viewAnswer' } </script> <style> a{ color: cadetblue; font-size: 13px; cursor: pointer; display: inline-block; margin-left: 40px; border-radius: 6px; text-align: center; line-height: 18px; color: #FFFFFF; background: #3388FF; cursor: pointer; padding: 5px 12px; } i{ display: block; width: 10px; height: 1px; } .type{ color:#3388FF } .options{ color: #657180; font-size: 14px; padding-left: 60px; } .answer{ visibility: hidden; } .viewAnswer + .answer{ visibility: visible; padding-left: 40px; } </style> </html>执行完 node index.js 之后 双击打开index.html文件就可以了。效果如下图

最后:
暂时先处理 单选题,其他题型处理逻辑打通小异。
