阅读量:2
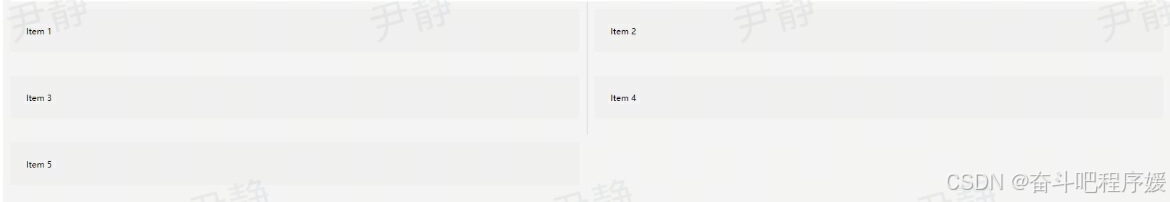
1.效果展示:

2.代码展示:
<template> <div class="container"> <div class="column" v-for="(item, index) in items" :key="index"> <div class="item">{{ item }}</div> <div v-if="index % 2 !== 0" class="divider"></div> </div> </div> </template> <script> export default { data() { return { items: ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5'] }; } }; </script> <style scoped> .container { display: flex; flex-wrap: wrap; } .column { flex: 0 0 50%; /* 每个元素占据50%的宽度 */ max-width: 50%; padding: 10px; box-sizing: border-box; position: relative; } .item { background-color: #f0f0f0; padding: 20px; margin-bottom: 10px; } .divider { position: absolute; top: 0; bottom: 0; width: 1px; /* 分割线的宽度 */ background-color: #ccc; /* 分割线的颜色 */ margin-left: -10px; } </style>