从零开始NEXT.js(三)——layout.tsx的用法-CSDN博客
这章我们来重点讨论运行tsx组件和其他React组件的不同。
客户端渲染和服务器渲染
当我们请求网站时,服务器本质只是向我们发送回一个JavaScript包,把你所有的组件都捆绑在一起发送给客户。
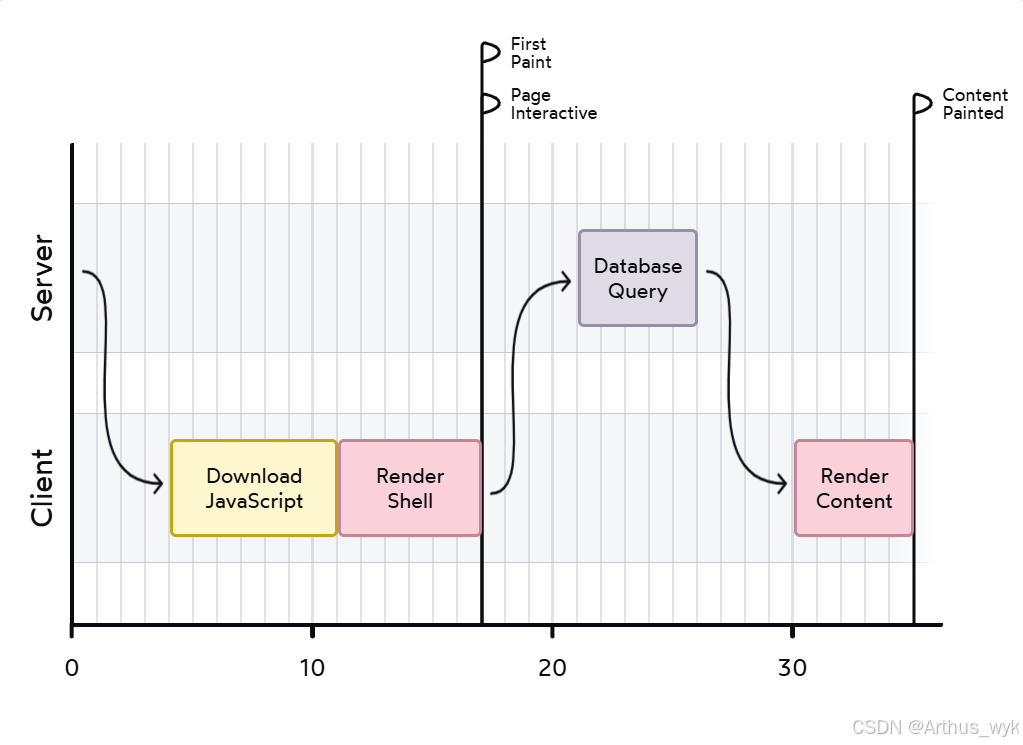
这是客户端渲染的流程。服务器发送JavaScript包给客户,然后添加到Render Shell中,从而将组件重建为HTML格式 。一旦加载完整个JavaScript包,你的页面交互性会变的非常快。

但问题在于第一次绘制,此时用户不再盯着空白的白屏。总体布局已呈现,但内容仍缺失。这有时被称为 FCP(First Contentful Paint)。不仅如此,你的页面在渲染框架完成后有了交互性,但你还需等待数据库查询,数据库查询步骤在所有渲染所有内容之后,在此期间你必须在此等待,例如常见的旋转等待的图标,这会拖慢客户访问的速度。
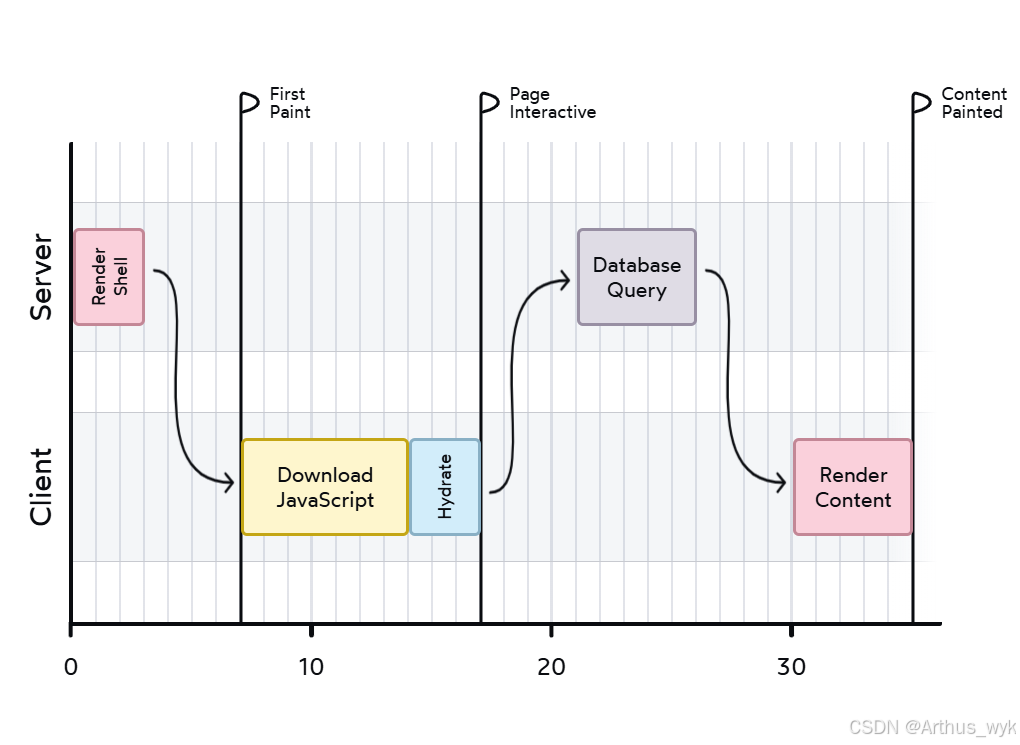
使用SSR(服务器端渲染)的好处在于在服务器上渲染框架,这样你第一次绘制就会很快,你会得到来自服务器的文本和所有内容,但JavaScript包仍要下载,所以他会Hydrate你的应用,让他具有交互性。从性能方面,页面的交互性并没有提前,而且仍然需要去等待数据库的查询。

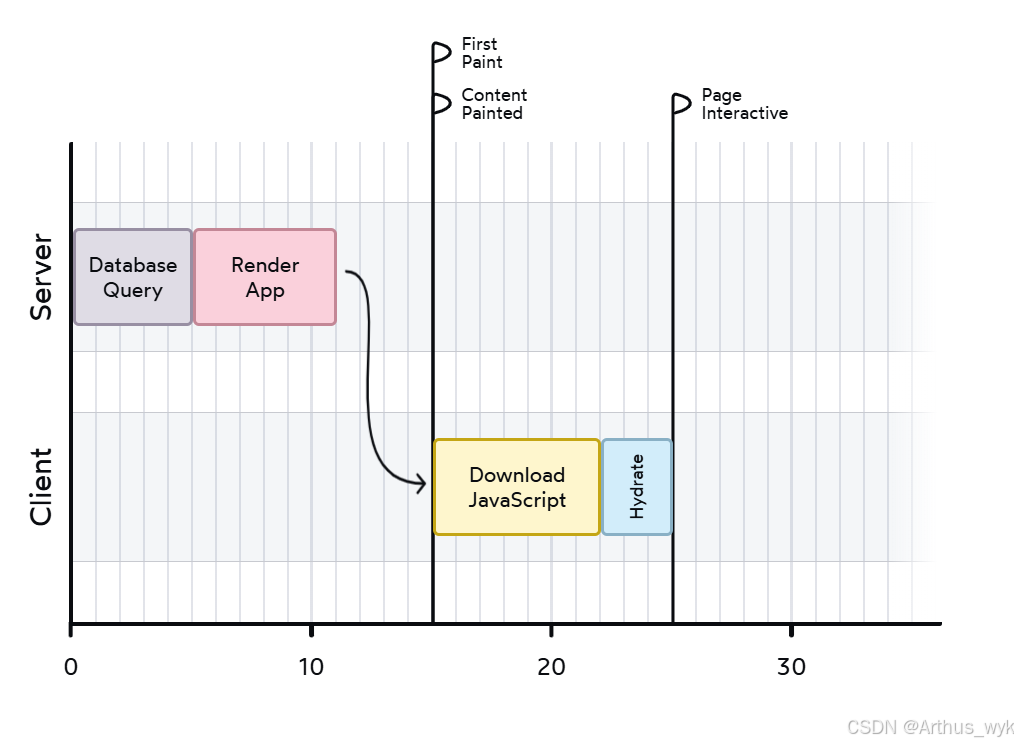
NEXT.js渲染流程
NEXT.js的渲染方式和其他React组件不同,他是先进行数据库查询,然后渲染出整个应用,这两个步骤,尤其是数据库查询花费的很大一部分时间,所以我们把他放在服务器上执行。好处在于我们构建应用时可以先用编译的方法,在构建的时候运行他,让他呈现静态的HTML页面。

这是一个简单的例子,我们主页默认是一个服务器组件,在这个页面上没有任何动态功能,当你构建时,服务器会知道你是一个静态页面,不用执行别的操作。
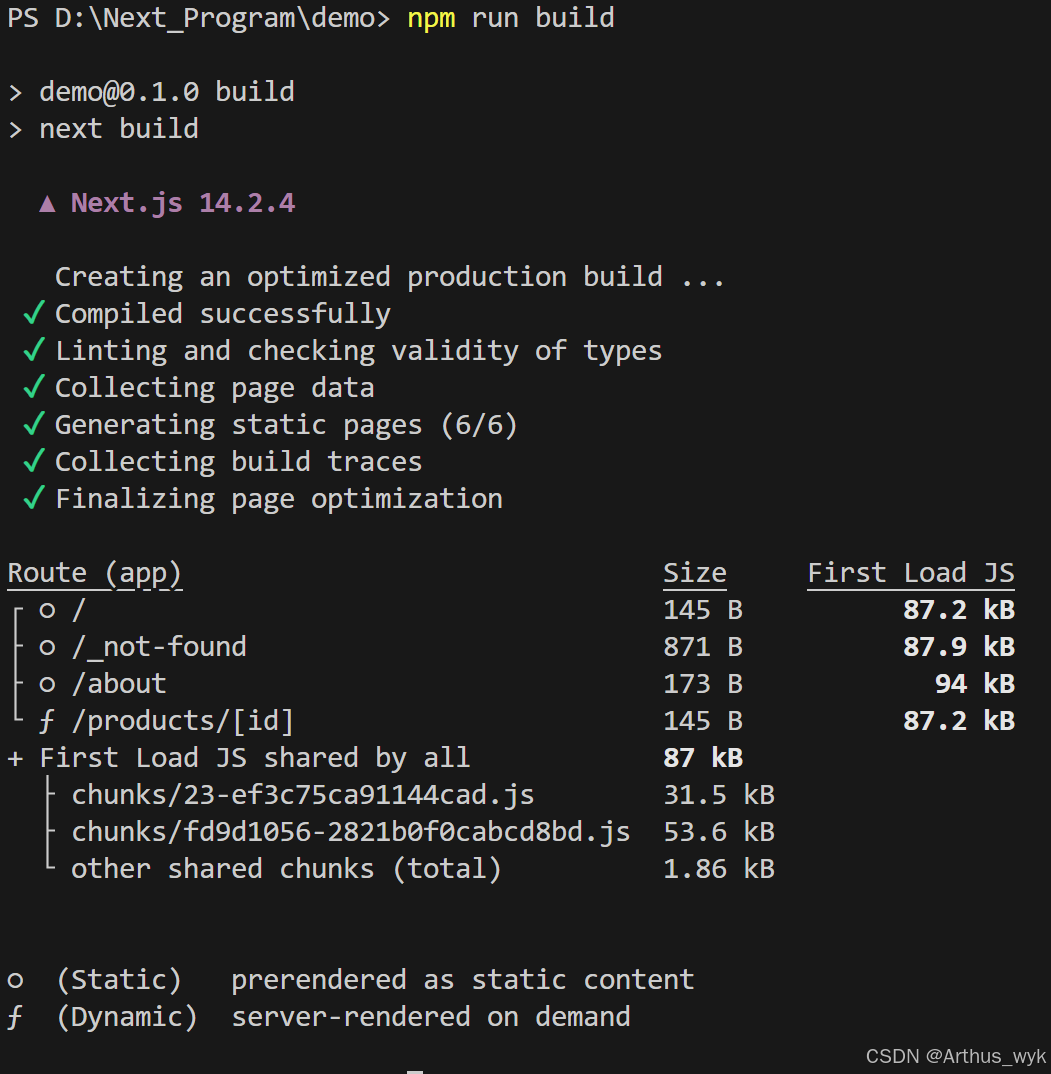
import Image from "next/image"; export default function Home() { return ( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <h1>Home</h1> </main> ); } 这时我们来执行npm run build来构建。
npm run build执行后我所有的页面(包括前几篇创建的页面)都被构建成了静态页面
之后执行npm run start就可以访问页面了。
修改我们的代码,让主页执行fetch请求
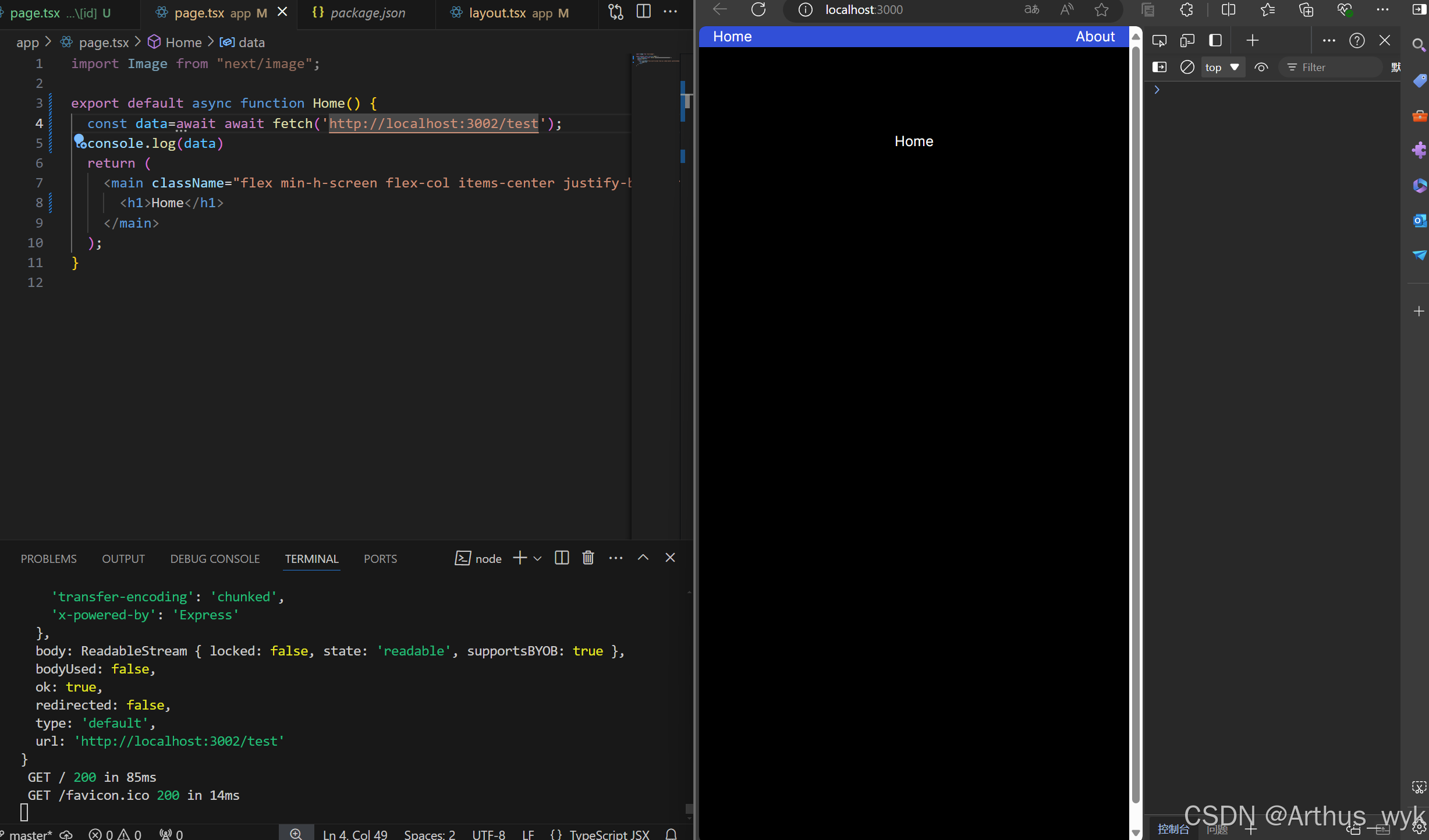
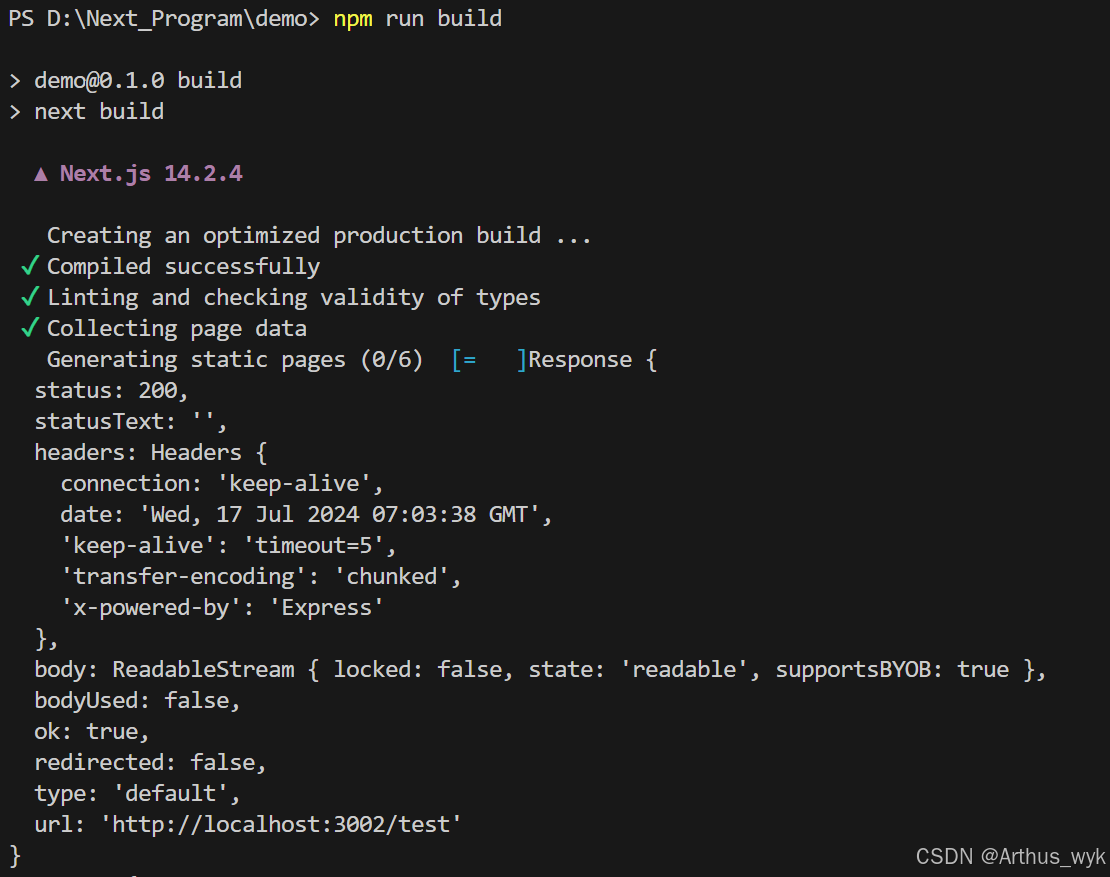
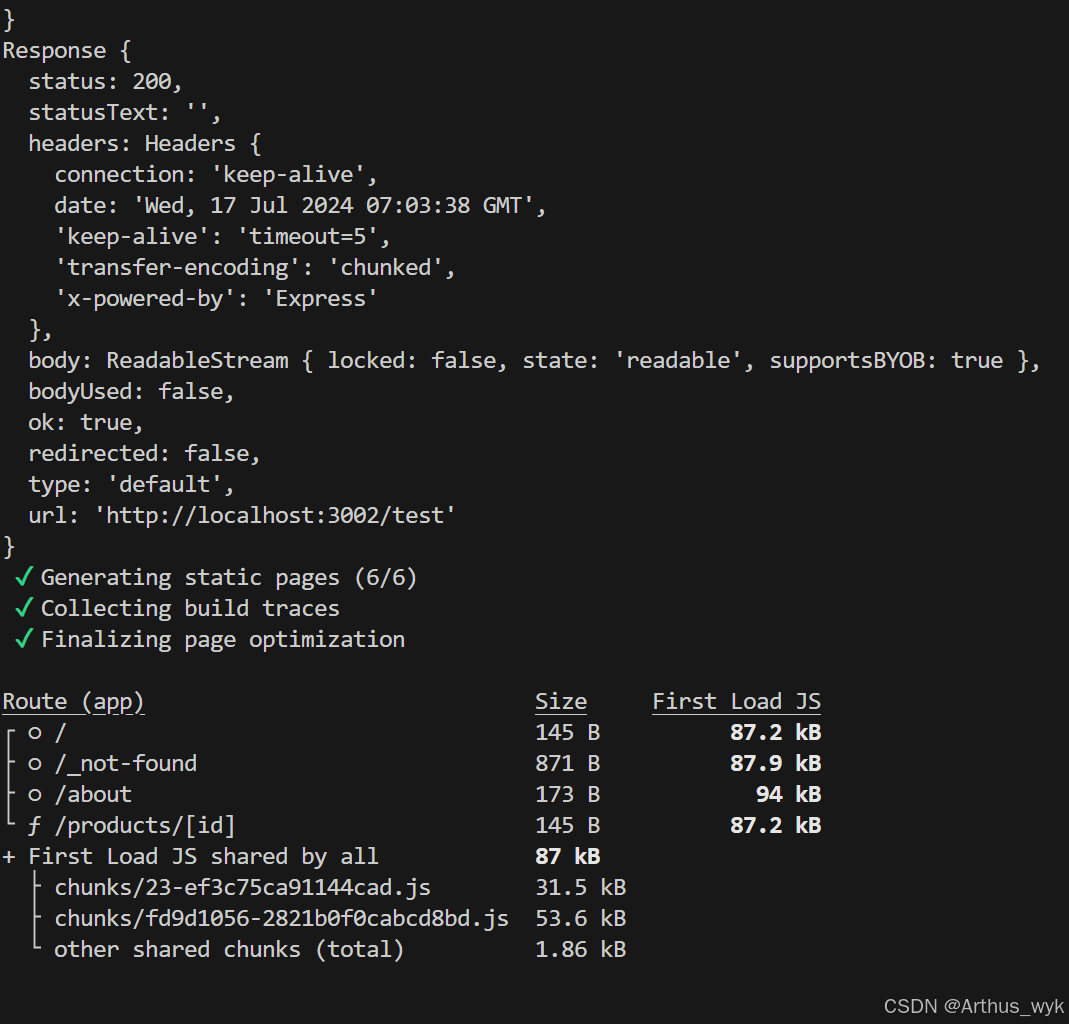
import Image from "next/image"; export default async function Home() { const data=await await fetch('http://localhost:3002/test'); console.log(data) return ( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <h1>Home</h1> </main> ); } 这时我们构建应用时发现是先进行fetch请求也就是数据库查询,然后再对静态页面进行构建的,与NEXT.js渲染流程章节的流程图一致。


服务端控制台
这里我访问后台并在控制台中打印访问到的信息,可以看到日志输出是在编辑器这里也就是服务端,因为这个页面属于服务器组件,所以他所有的日志都在服务端打印。