阅读量:3
1. 如何在跳转页面中传递参数 ,在 onLoad 方法中通过 options 接收
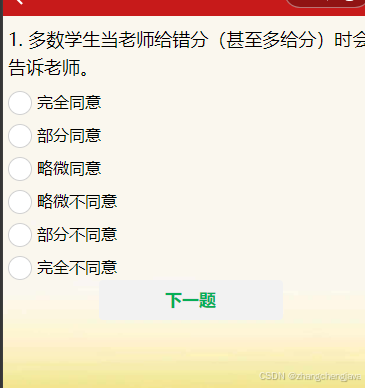
2. radio 如何获取选中的值? bindchange 方法 参数e, e.detail.value 。 如果想要获取其他属性,使用data-xx 指定,然后 e.target.dataset.xx 获取。
3. 不刷新页面的情况下,清除radio选中的值 。 可以借助 checked = {{xx}}实现。 然后设置xx 为 false 即可清除当前选中。
4. 使用text 标签可以 展示格式的文本 。
5. 让标签占据一行, 使用样式 display:flex, 如果有多个, 最后一个用flex:1 占满剩余的。
6. 如何获取多个 radio 框的值(不是表单)。可以借助bindchange 方法 加 e.target.dataset.xx, xx 类似js的name属性,然后e.detail.value 相当于js的 value。
7. 使用setData 才会双向绑定 标签中的元素。
8. 如何是图片不要超出容器, 直接指定容器width ,height, 然后image 指定width height 100%.
9. 设置屏幕背景图
page { background-color: #EBEBEB; width:100%; height:100%; }这时候设置background-imge 才会有用,否则只是页面中 内容的背景,不是全屏
<view style="height:100%; background-image: url(../../images/bg.jpg);background-size: cover;background-position: center;background-attachment: fixed;"> 10. 内容屏幕居中
display: flex;flex-direction: column;justify-content: center; height: 100%;11. 一样的开发环境,一样测试号,换台电脑,open-type=getuserinfo 就不能用了,有个警告,齐了个怪。网上说是高版本不在支持,要使用 getuserprofile,的确能解决。但是我的电脑就是能用getUserinfo。 奇怪了。