阅读量:2
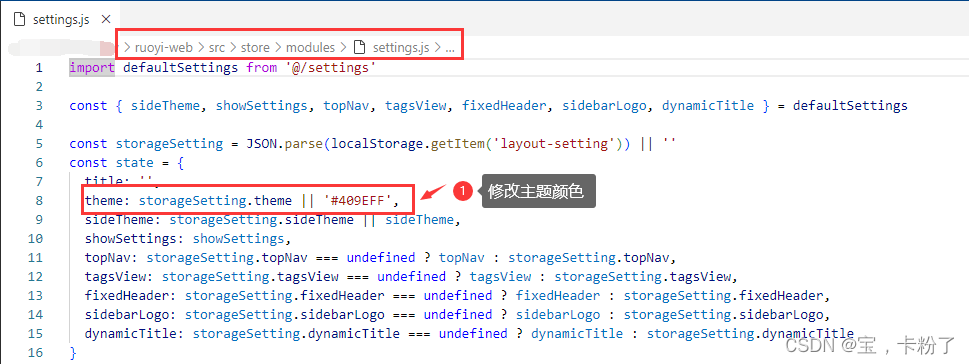
1、修改文件 setting.js
2、修改的文件路径 ruoyi-web/src/store/modules/setting.js
3、默认主题颜色 '#409EFF',改新的颜色值,刷新就好了


4、修改主题颜色 还可以用户自己更换,但这个更换只是存储在浏览器中,清除缓存之后还是会使用默认的主题色
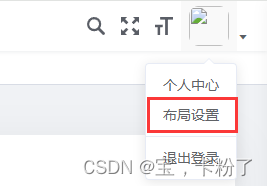
const state = { title: '', theme: storageSetting.theme || '#409EFF', sideTheme: storageSetting.sideTheme || sideTheme, showSettings: showSettings, topNav: storageSetting.topNav === undefined ? topNav : storageSetting.topNav, tagsView: storageSetting.tagsView === undefined ? tagsView : storageSetting.tagsView, fixedHeader: storageSetting.fixedHeader === undefined ? fixedHeader : storageSetting.fixedHeader, sidebarLogo: storageSetting.sidebarLogo === undefined ? sidebarLogo : storageSetting.sidebarLogo, dynamicTitle: storageSetting.dynamicTitle === undefined ? dynamicTitle : storageSetting.dynamicTitle }5、在布局设置中可以更换主题色