阅读量:3
在日常开发中,经常有需要前端渲染后端返回页面的需求,对于不同数据结构,前端的渲染方式也不尽相同,本文旨在对各种情况进行总结。
后端返回纯html文件格式
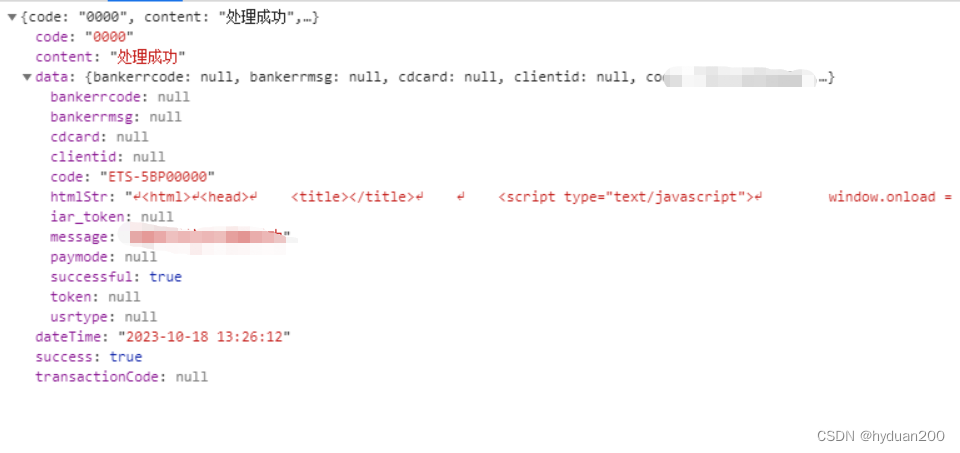
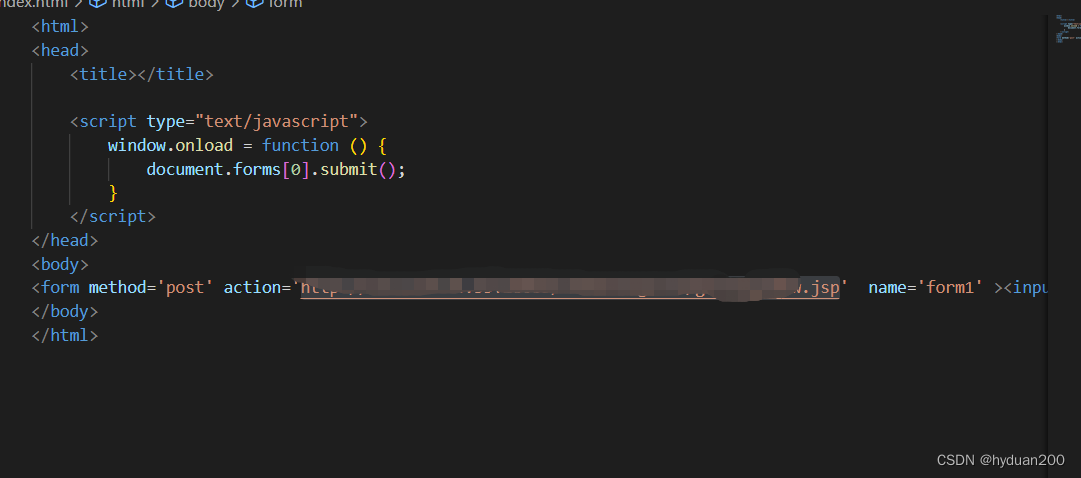
数据包含html标签等元素,数据类型如下图:
前端通过 js 方式处理
// 必须要存进localstorage,否则会报错,显示不完全 window.localStorage.removeItem('callbackHTML') window.localStorage.setItem('callbackHTML', res.data.htmlStr) // 读取本地保存的html数据,使用新窗口打开 var newWin = window.open('', '_blank') // 读取本地保存的html数据,使用当前窗口打开 // var newWin = window.open('', '_self') newWin.document.write(localStorage.getItem('callbackHTML')) // 关闭输出流 newWin.document.close() 后端返回一个html文件网址
前端需要渲染网址中的页面,可通过iframe实现:
<iframe :src="res.data.htmlStr" frameborder="0" width="100%" :style="{height: '100%'}" scrolling="auto"></iframe> 后端返回一个html文本字符串
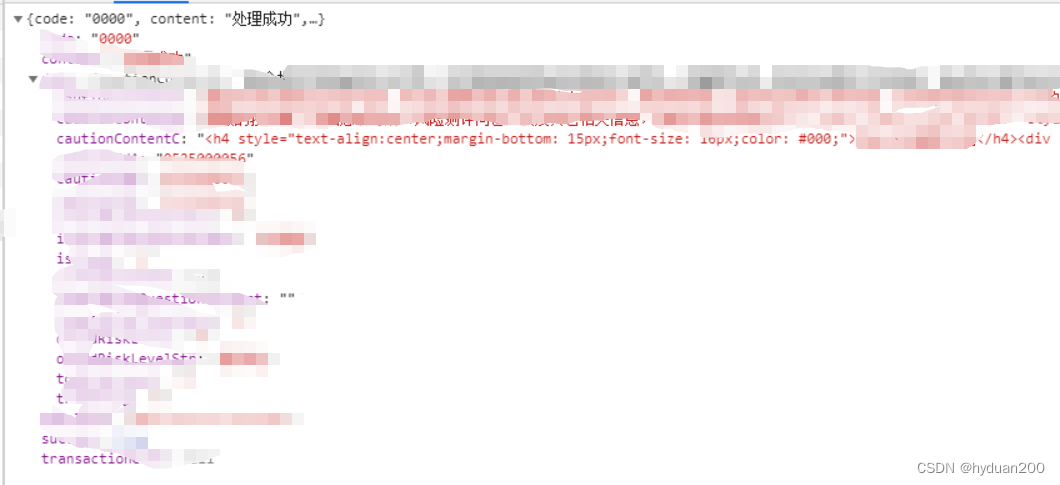
数据包含部分标签,例如下图等等;
str = '<div><span style="color: red;">{{title}}</span></div>'
通过vue指令来渲染
v-html 是用于向所在的标签中渲染文本内容,可以解析标签。
<div v-html='res.data.htmlStr'></div>