各位小主们,小编今日准时更新码字,惊不惊喜~~~开不开心~~~
今日我们主要进行一下html的收尾工作,简单的回顾一下前几期的内容,拓展一些新的内容,外加做几个小练习,任务相对轻松,我们速战速决。
1.复习一下
在前面几期内容中,我们讲到了各种标签类型,其中有一个标签独占一行的,比如div标签,标题标签,也有多个标签占用一行的,有span标签,那么今天我们来说一说这些标签的分类
!!!大重点!!!
我们把这些标签总共分为三大类,分别是块级元素,行内元素和行内块元素
1)块级元素:可以设置有效宽高,并且独占一行 比如 h标签 p标签 div标签 table标签 form标签
2)行内元素:不能设置有效宽高,并且行内元素可以在一行展示 比如 span标签 a标签 label标签
3)行内块元素:既可以设置有效宽高,也可以在一行展示 比如 img标签 input标签 textarea标签 button标签
这里呢,要给各位小主声明一下,所谓的有效宽高就是你在设计样式时设置了这个标签的宽高,而实际展现出来的也是你所设计的宽高,这就是有效宽高!!!这么说各位小主是不是有些迷茫,小编到底要说什么啊?别担心,小编来给各位小主分别举例说明。
例1 块级元素
<div style="width: 300px; height: 300px; background-color: red;"></div>

此时的div容器宽300px,高300px,所以它可以设置有效的宽高
<div style="width: 300px; height: 300px; background-color: red;"></div>
<p style="width: 300px; height: 100px; background-color: blue;"></p>

在这里我们可以看到,div标签和p标签他们各占一行,这就是小编上面说的块级元素独占一行
例2 行内块元素
<span style="width: 300px; height: 300px; background-color: green;">1</span>

此时的span标签我们能明显感受到它的宽高都不是300px,所以它不能设置有效的宽高
另外,各位小主有没有注意到,我们的行内块元素里必须有内容,它之所以有宽度有高度是靠我们里面的内容撑开的,如果我们里面不写内容的话,那么这个span标签我们在页面中是无法看到的
<span style="width: 300px; height: 300px; background-color: green;">1</span>
<a href=""style="width: 300px; height: 300px; background-color: yellow;">2222</a>

在这里我们可以看到,span标签和a标签他们能够在同一行展示,这就是小编上面说的行内元素可在一行展示
例3 行内块元素
用户名:<input type="text" name=""style="width: 300px; height: 300px; background-color: pink;">

此时的input输入框的宽高皆为300px,所以它可以设置有效宽高
用户名:<input type="text" name=""style="width: 300px; height: 300px; background-color: pink;">
<button style="width: 300px; height: 300px; background-color: orange;">上传</button>

在这里我们可以看到,input标签和button标签他们能够在同一行展示,这就是小编上面说的行内块元素可在一行展示(ps:样式有些丑,请各位小主见谅~~~)
说到这里,小编要给各位小主再多说一句,我们刚刚说了行内元素可在一行展示,行内块元素也可在一行展示,那么一个行内元素,一个行内块元素能够在一行展示吗?
我们来举个例子看一下
<a href=""style="width: 300px; height: 300px; background-color: yellow;">2222</a>
<button style="width: 300px; height: 300px; background-color: orange;">上传</button>

在这里我们看到了行内元素和行内块元素也可以在同一行展示哦,行内元素和行内块元素里的内容都是在同一行展示的哦
到这里呢,各位小主可能在想,我就是想给行内元素设置有效的宽高,我就是想让块级元素在同一行展示,这可怎么办?各位小主在这里稍安勿躁,因为各位小主的想法都会被实现,不过我们要卖个关子,等到css部分去说这种情况,届时小编会提供给各位小主各种各样的法宝,帮助小主们度过难关~~~
2.拓展一下
小编在这里给各位小主们简单拓展一些小内容
1)标签的嵌套原则
div可以嵌套任何标签
ul里只能嵌套li标签 li标签里可以嵌套任何标签
a标签不能嵌套a标签
p标签不能嵌套p标签 h标签不能嵌套h标签
因为p标签和h标签都属于文本标签,只能嵌套行内元素,行内块元素或是文本
2)input中的上传文件
input中上传文件的类型我们采用的是file
<input type="file" name=""></td>
3.练习一下
光说不练假把式,小编在这里陪着各位小主做几个小练习,各位小主在平时有时间的情况下也要多多去练习哦,有问题我们评论区多多交流多多讨论~~~
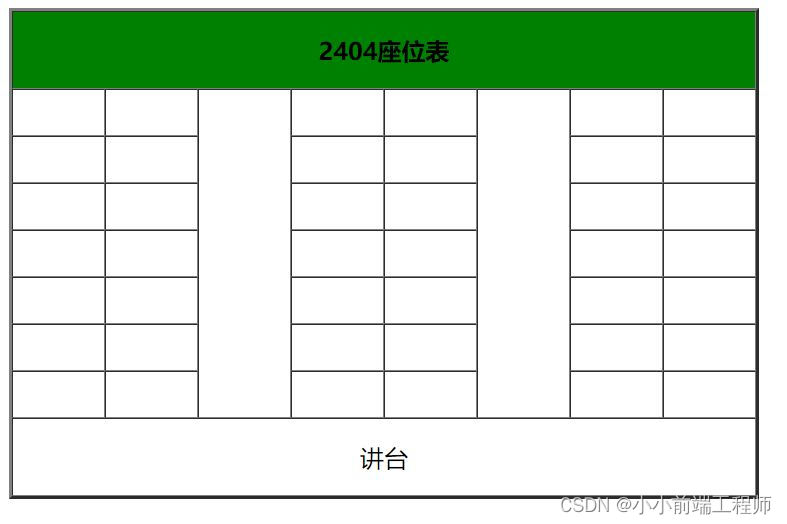
要想实现下面的样式,我们需要怎么做呢

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> </title> </head> <body> <table border="2" cellpadding="15" cellspacing="0" width="500"> <thead> <tr bgcolor="green" align="center"> <th colspan="8">2404座位表</th> </tr> </thead> <tbody > <tr> <td></td> <td></td> <td rowspan="7"></td> <td></td> <td></td> <td rowspan="7"></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td ></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td ></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr align="center"> <td colspan="8" > 讲台</td> </tr> </tbody> </table> </body> </html>这个练习呢是一个表格合并的简单练习,前期已经讲过了表格合并的内容啦,小编在这里就不啰嗦啦,不太明白的小主请翻前面的内容哦~~~
好啦,本期内容到这里就要和各位小主暂时说再见啦,我们的html部分于今天正式结束啦~~~
感谢各位小主的一路陪伴,小编会继续努力的,我们css见啦!!!
2024年7月4日
html完结撒花✿✿ヽ (°▽°)ノ✿
