阅读量:1
背景:
当使用uniapp开发抖音小程序原计划使用video组件,但接入抖音云时问题来了,需要使用video-player播放组件,开始根据官方提供的文档进行研究,但是文档针对于此功能都是使用的抖音原生,uniapp如何使用呢?
参考资料:
video-player
Docs![]() https://bytedance.larkoffice.com/docx/TsJmdbX6co33uJxi7j9cfYc2nnd小程序自定义组件支持
https://bytedance.larkoffice.com/docx/TsJmdbX6co33uJxi7j9cfYc2nnd小程序自定义组件支持
流程:
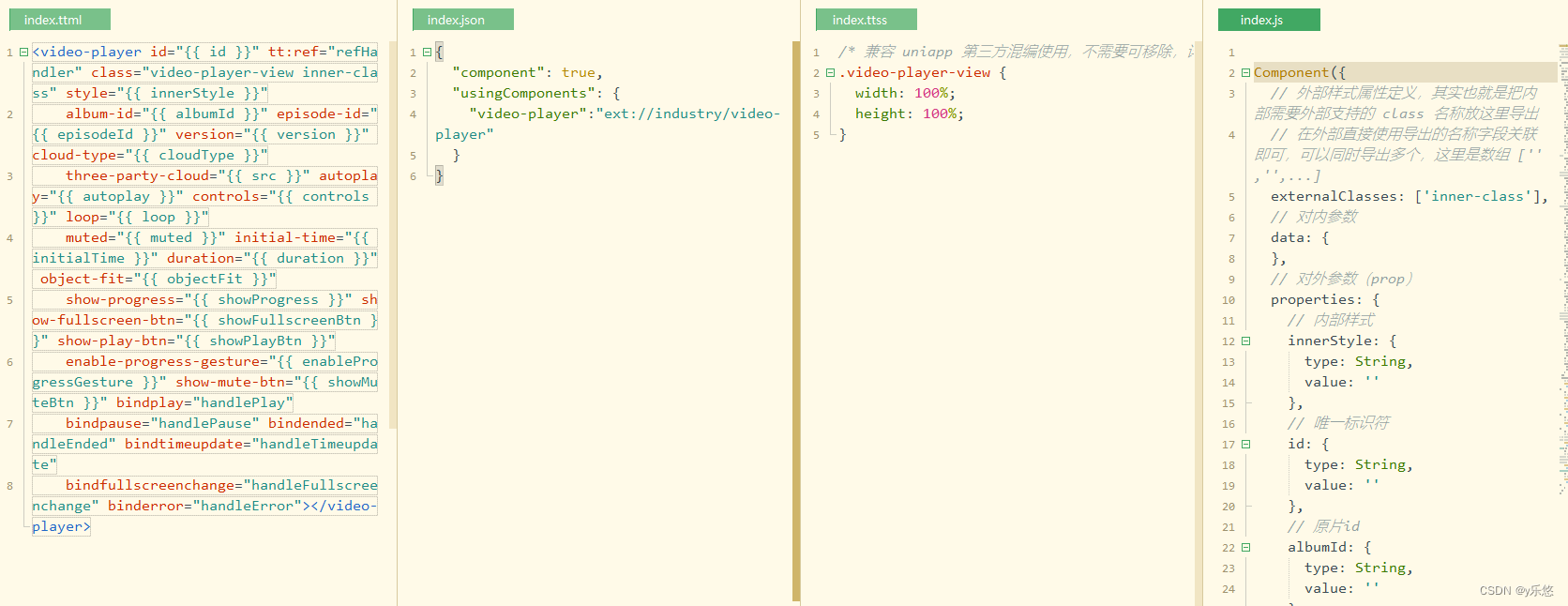
1,将原生的video-player组件导入uniapp项目中,(参考小程序自定义组件支持 | uni-app官网)
例子展示(文章最上方可自行下载)


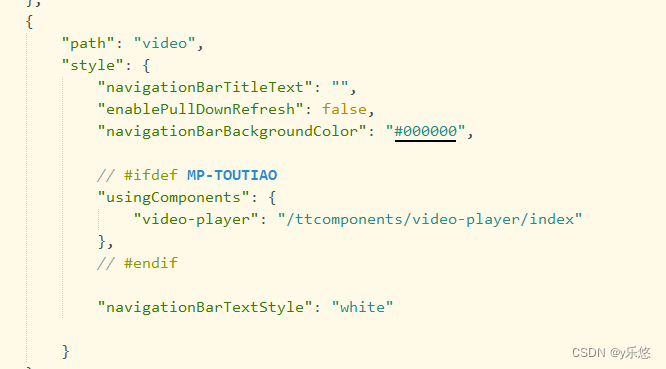
需要使用组件的页面page.json相关配置

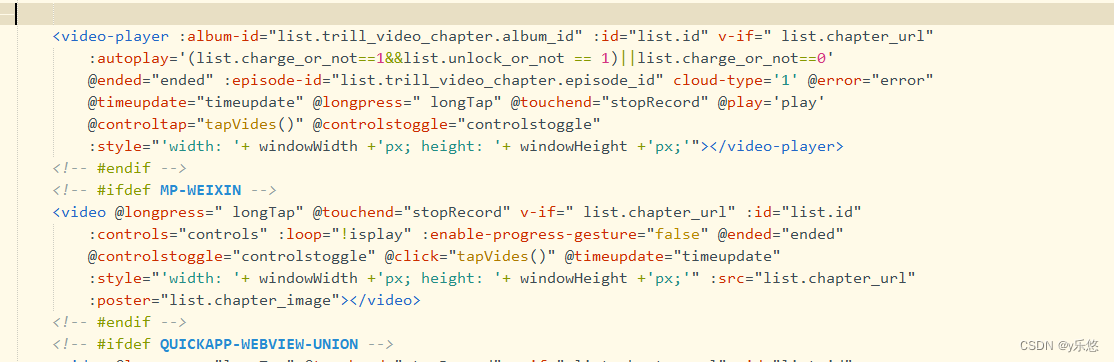
2,页面中组件的使用,这里将video组件放在一起对比看方法的使用,以及传参,大部分都是一样的

注意:video-player组件中两个关键参数
 视频播放异常分析:
视频播放异常分析:
进行到这里项目中的视频原则上已经正常播放了,但是视频页面中却出现了如下图的情况,

如果出现类似情况,首先注意上述那两个关键参数是否正常获取了,如正常获取也正常传参,此时请注意error函数输出的相关提示

当时我项目中的提示如上图所示,就以为是那两个参数的问题,就去找后端核实给我的这两个参数是否有效,但是查找一番后发现,后端给我的这两个参数和我获取的参数不一样
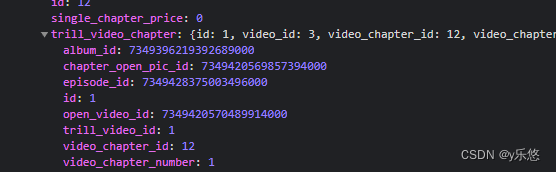
我获取的

后端传过来的

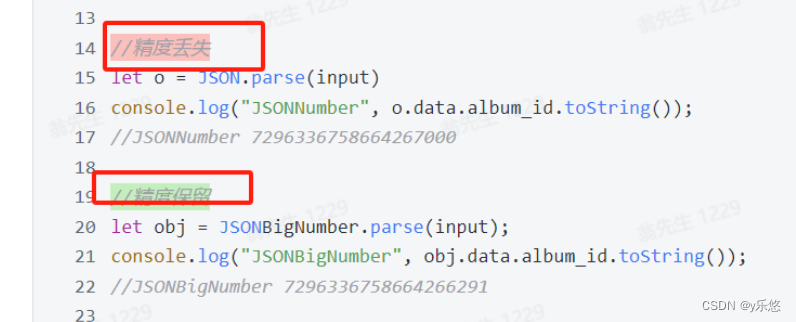
这时候了解到一个情况精度丢失

eg:我的处理办法如下
//1,在网络请求中设置数据类型为string dataType: 'string', success: (res) => { console.log(res); if (res.data.code == 40002) { uni.removeStorageSync('token') this.denglu() return } var json = res.data.replace(/:s*([0-9]{15,})s*(,?)/g, ': "$1" $2') //2.根据后端返回的数据调用一次或者两次replace替换 var json1 = json.replace(/:s*([0-9]{15,})s*(,?)/g, ': "$1" $2') //3.手动转换回json数据即可 var trueData = JSON.parse(json1); console.log(trueData, 'hahahh') //有问题的数据,长字段被四舍五入的数据 } 进行到这里项目中的视频已经正常播放了
