阅读量:1
一.问题背景
前后端分离项目,前端使用angular框架,后端使用springboot框架。后端使用spring-boot-starter-webflux【后面会专门出一期文章详解】提供流式接口,前端使用sse.js【后面会专门出一期文章详解】调用后端接口。
二.问题描述
后端接口返回的数据中包含'\n'字符,而前端没有正确处理这些换行符,导致数据在 \n 处被错误地截断,\n之后的数据都没有显示在页面上。
三.问题原因
在Server-Sent Events(SSE)协议中,每条事件消息都是由事件名称、可选的数据字段以及一个或多个换行符(\n)或回车符(\r\n)组成的。这些换行符或回车符标志着一条消息的结束和下一条消息的开始。浏览器在接收到SSE流时,会根据这些换行符或回车符来分割和解析数据流,从而识别出单独的事件。
如果服务器发送的数据中包含了换行符或回车符,并且这些字符没有被适当地转义或包含在事件消息的适当位置,那么浏览器可能会错误地将它们解释为事件消息的结束。这意味着,如果数据本身包含了这些字符,它们应该被编码或转义,以防止浏览器误解。
四.解决方案
1.转义字符
确保发送的数据不包含 \n 字符,或者如果需要发送包含换行符的数据,则需要进行适当的转义,例如发送前对 \n 进行转义,替换为 \x0A(也可以是其他的字符),接收端在解析时再将其转换回 \n。
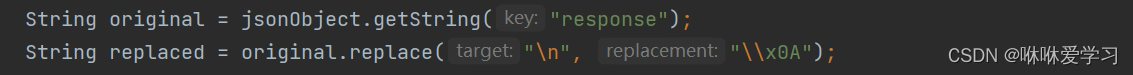
发送端(java):

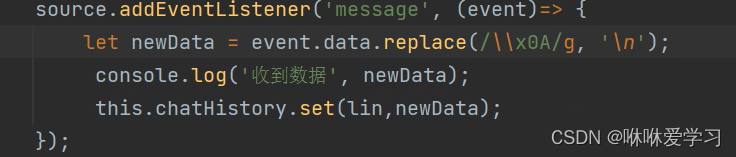
接收端(angular):

2.其他
还有其他方法,但因为我只试了转义这一种方案,其他的方案,例如编码数据等,大家也可以自己试试。
