express 中操作 cookie
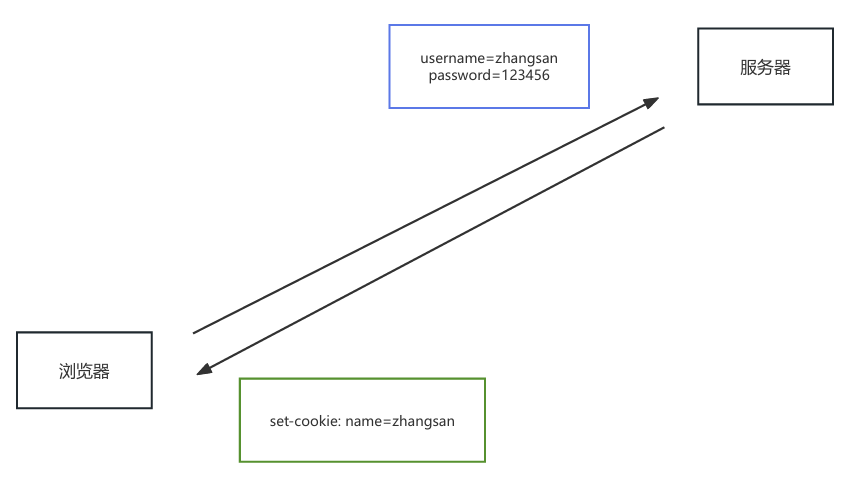
cookie 是保存在浏览器端的一小块数据。
cookie 是按照域名划分保存的。
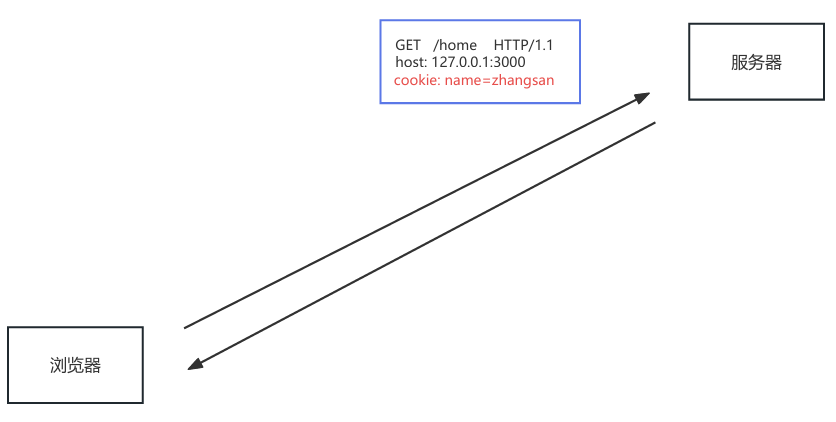
浏览器向服务器发送请求时,会自动将
当前域名下可用的 cookie 设置在请求头中,然后传递给服务器。
这个请求头的名字也叫 cookie ,所以将 cookie 理解为一个 HTTP 的请求头也是可以的。


const express = require('express'); //1. 安装 cookie-parser npm i cookie-parser //2. 引入 cookieParser 包 const cookieParser = require('cookie-parser'); const app = express(); //3. 设置 cookieParser 中间件 app.use(cookieParser()); //4-1 设置 cookie app.get('/set-cookie', (request, response) => { // 不带时效性 response.cookie('username', 'wangwu'); // 带时效性 response.cookie('email', '23123456@qq.com', { maxAge: 5 * 60 * 1000 }); //响应 response.send('Cookie的设置'); }); //4-2 读取 cookie app.get('/get-cookie', (request, response) => { //读取 cookie console.log(request.cookies); //响应体 response.send('Cookie的读取'); }); 服务器 //4-3 删除cookie app.get('/delete-cookie', (request, response) => { //删除 response.clearCookie('username'); //响应 response.send('cookie 的清除'); }); //4. 启动服务 app.listen(3000, () => { console.log('服务已经启动....'); }); 不同浏览器中的 cookie 是相互独立的,不共享
express 中操作 session
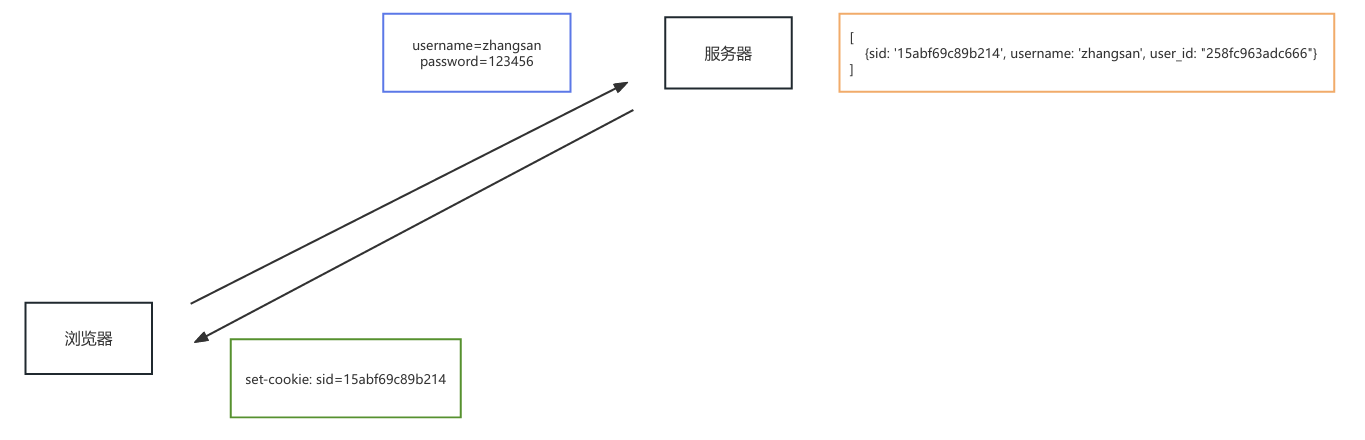
session 是保存在服务器端的一块儿数据,保存当前访问用户的相关信息。
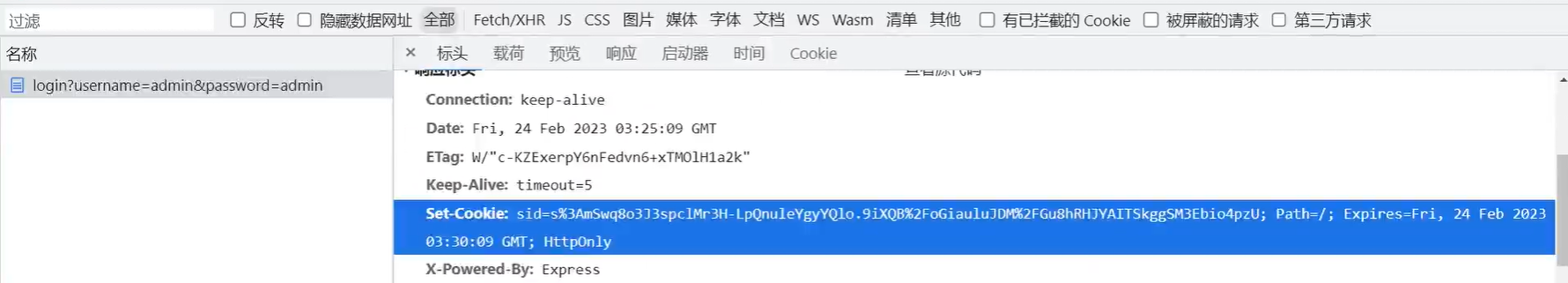
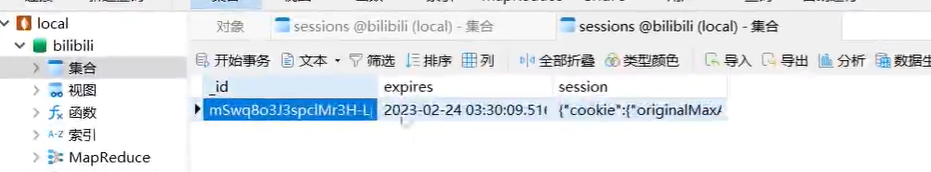
填写账号和密码校验身份,校验通过后创建 session信息,然后将 session_id 的值通过响应头 cookie 给浏览器。

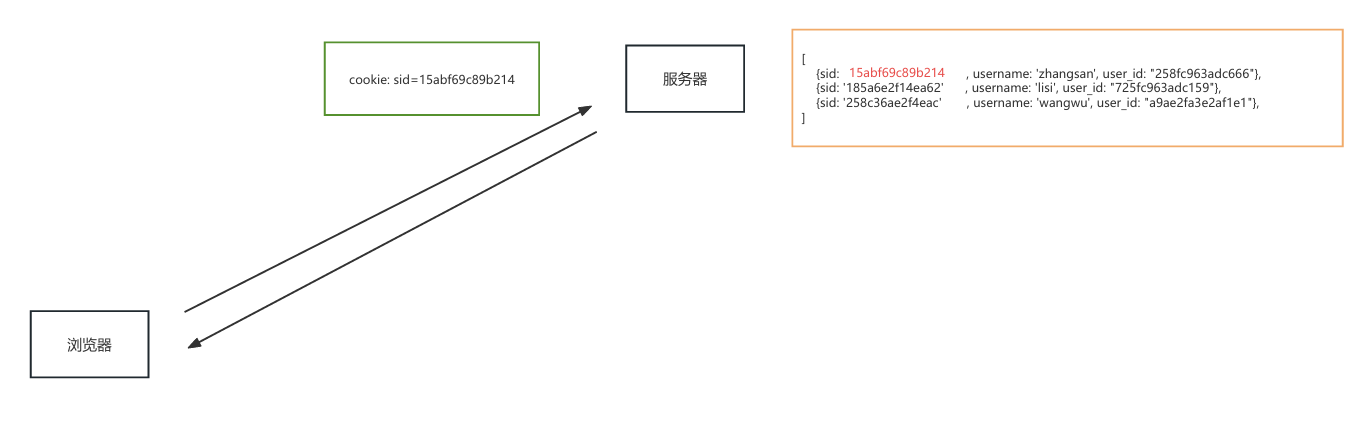
有了 cookie,下次发送请求时会自动携带 cookie,服务器通过cookie 中的 session_id 确定用户的身份。

const express = require("express"); //1. 安装包 npm i express-session connect-mongo //2. 引入 express-session connect-mongo const session = require("express-session"); // 默认将 session 存入了内存中 const MongoStore = require("connect-mongo"); // 操作数据库的中间件 这样可以直接将 sessions 存入数据库 便于显示 const app = express(); //3. 设置 session 的中间件 app.use( session({ name: "sid", //设置cookie的name,默认值是:connect.sid secret: "heo", //参与加密的字符串(又称签名) saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的id resave: true, //是否在每次请求时重新保存session 更新过期时间 store: MongoStore.create({ mongoUrl: "mongodb://127.0.0.1:27017/bilibili", //数据库的连接配置 }), // 设置了session默认保存在内存 这里我保存在了数据库 // 但是返回的形式是 set-cookie cookie: { httpOnly: true, // 开启后前端无法通过 JS 操作 maxAge: 1000 * 300, // 这一条 是控制 sessionID 和 其对应的 cookie 的过期时间的!!! }, }) ); //创建 session app.get("/login", (req, res) => { //设置session req.session.username = "admin"; req.session.password = "admin"; res.send("登录成功"); }); //获取 session app.get("/home", (req, res) => { console.log("session的信息"); console.log(req.session.username); if (req.session.username) { res.send(`你好 ${req.session.username}`); } else { res.send("登录 注册"); } }); //销毁 session app.get("/logout", (req, res) => { //销毁session // res.send('设置session'); req.session.destroy(() => { res.send("成功退出"); }); }); app.listen(3000, () => { console.log("服务已经启动, 端口 " + 3000 + " 监听中..."); }); 

cookie 和 session 的区别
cookie和session的区别主要有如下几点:
- 存在的位置
- cookie:浏览器端
- session:服务端
- 安全性
- cookie是以明文的方式存放在客户端的,安全性相对较低
- session存放于服务器中,所以安全性相对较好
- 网络传输量
- cookie设置内容过多会增大报文体积,会影响传输效率
- session数据存储在服务器,只是通过cookie传递id,所以不影响传输效率
- 存储限制
- 浏览器限制单个cookie保存的数据不能超过4K,且单个域名下的存储数量也有限制
- session数据存储在服务器中,所以没有这些限制
这里需要注意:session 是存储在服务器的一种会话机制。浏览器的绘画存储是 sessionStorage 也是HTML5新增的特性,也是用来本地存储数据的,sessionStorage存储的数据只有在同一个会话中才能被访问,关闭浏览器数据就会被清除。sessionStorage存储的数据是不能跨进程的,也就是在同一个浏览器的不同tab页中,sessionStorage不是共享的。sessionStorage数据存储在浏览器内存中,因此关闭浏览器数据就会被清除。所以 session 和 sessionStorage 没有关系。
token
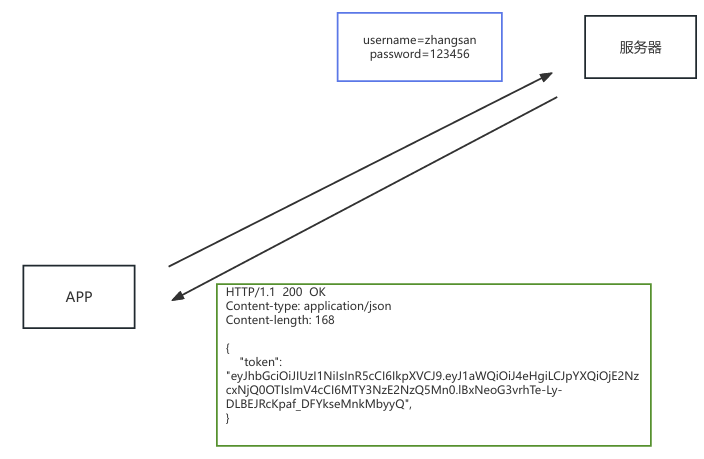
token是服务端生成并返回给HTTP客户端的一串加密字符串,token中保存着用户信息。
填写账号和密码校验身份,校验通过后响应 token,token 一般是在响应体中返回给客户端的:

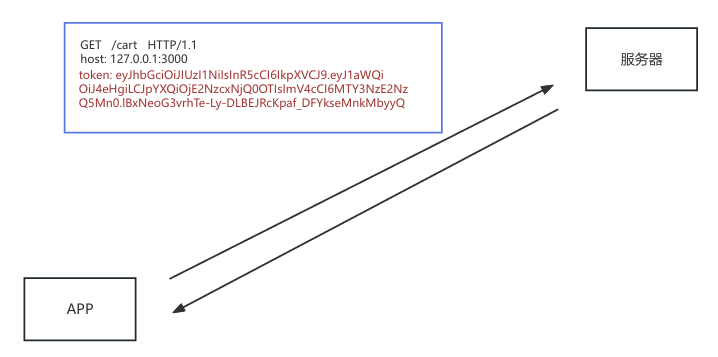
后续发送请求时,需要手动将 token 添加在请求报文中,一般是放在请求头中:

token 的特点:
- 服务端压力更小
- 数据存储在客户端
- 相对更安全
- 数据加密
- 可以避免CSRF(跨站请求伪造)
- 扩展性更强
- 服务间可以共享
- 增加服务节点更简单
JWT
JWT(JSON Web Token )是目前最流行的跨域认证解决方案,可用于基于 token 的身份验证 JWT 使 token 的生成与校验更规范。
//导入 jsonwebtokan const jwt = require("jsonwebtoken"); //创建 token // jwt.sign(数据, 加密字符串, 配置对象) let token = jwt.sign( { username: "zhangsan", }, "heo", { expiresIn: 60, //单位是 秒 } ); //解析 token jwt.verify(token, "atguigu", (err, data) => { if (err) { console.log("校验失败~~"); return; } console.log(data); }); 