阅读量:2
1、安装插件
在VScode中安装Graphviz Interactive Preview插件,参考。
2、创建dot文件
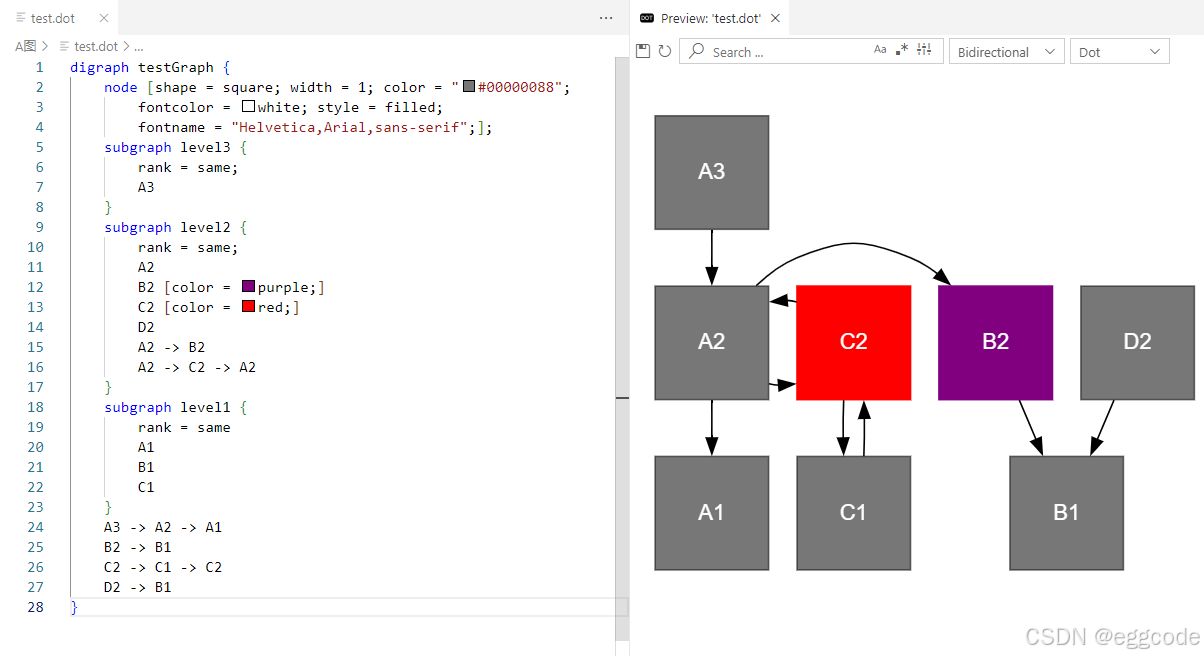
在本地创建一个后缀为dot的文件,如test.dot,并写入以下内容:
digraph testGraph { label = "层次图"; node [shape = square; width = 1; color = "#00000088"; fontcolor = white; style = filled; fontname = "Helvetica,Arial,sans-serif";]; subgraph level3 { rank = same; A3 } subgraph level2 { rank = same; A2 B2 [color = purple;] C2 [color = red;] D2 A2 -> B2 A2 -> C2 -> A2 } subgraph level1 { rank = same A1 B1 C1 } A3 -> A2 -> A1 B2 -> B1 C2 -> C1 -> C2 D2 -> B1 } dot文件的语法,参考Graphviz官方API文档。
3、预览
点击VScode右上方的预览按钮

4、导出svg

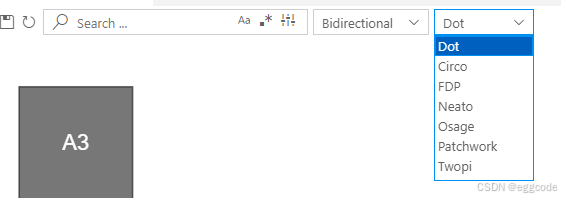
5、切换其他图布局算法
下面给出一些示意图(以快速找到感兴趣的布局效果),具体算法介绍移步Graphviz官网。
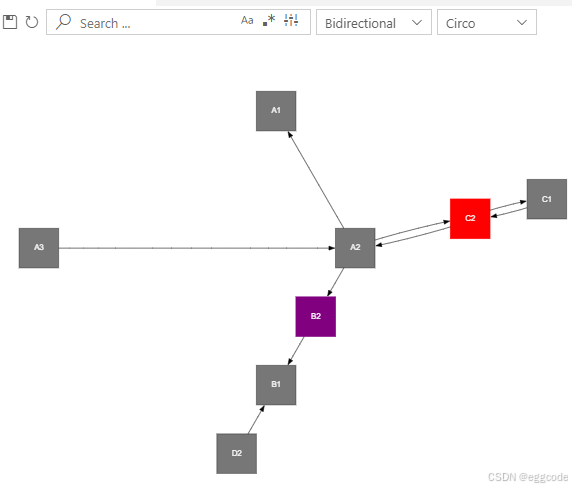
5.1 circo布局

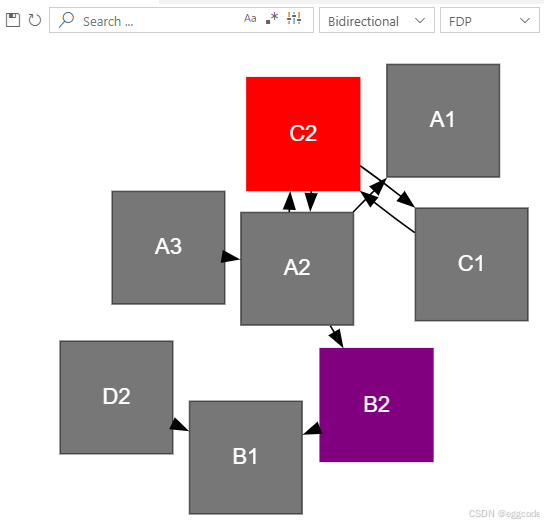
5.2 FDP布局

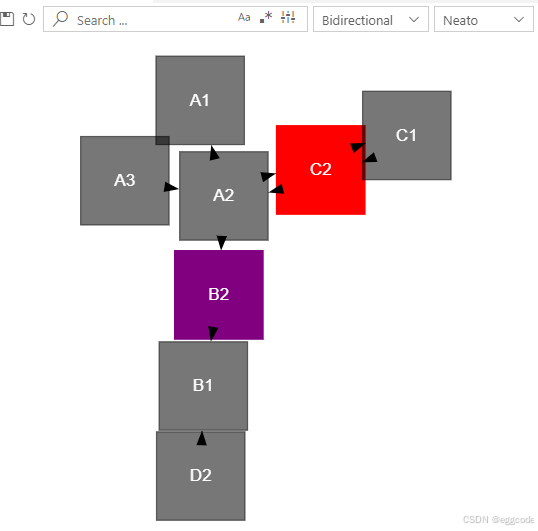
5.3 Neato布局

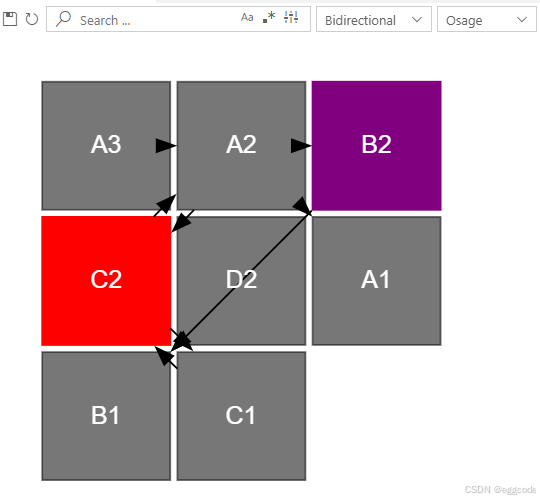
5.4 Osage布局

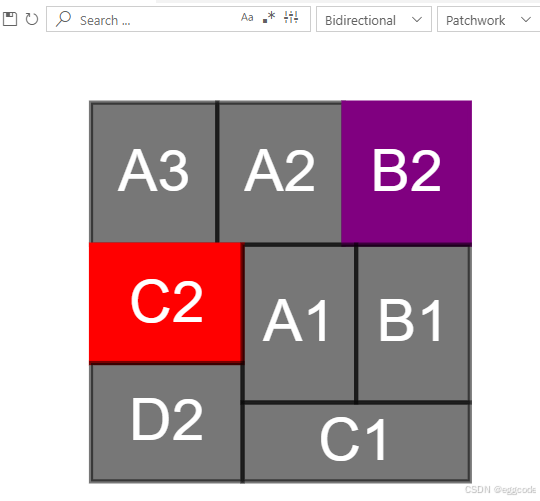
5.5 Patchwork布局

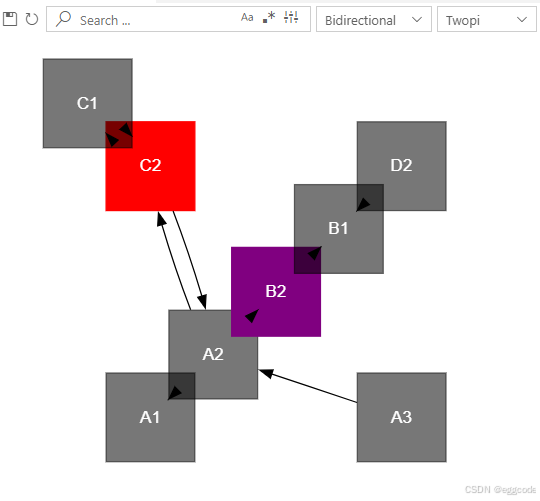
5.6 Twopi布局

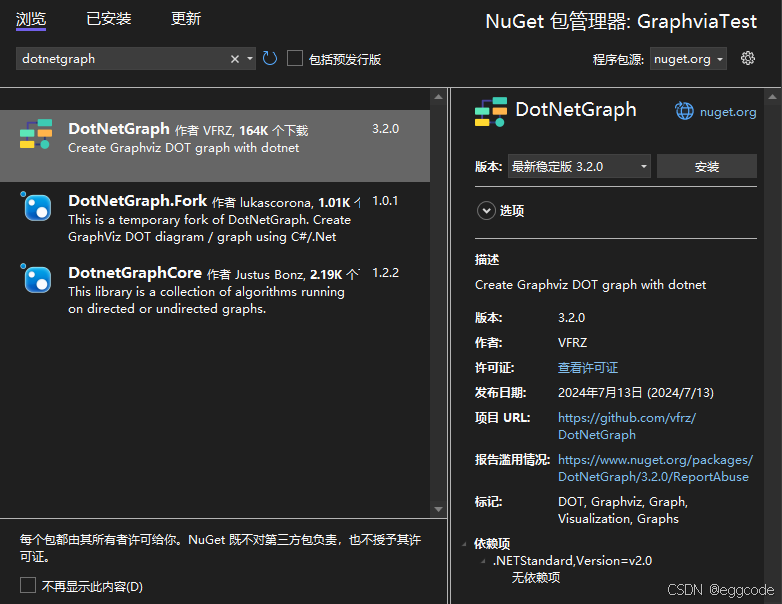
6、使用C#第三方库生成dot文件
在NuGet中安装DotNetGraph库: