阅读量:4
知识非核心点,面试题较少。框架搭建的过程中的细节才是面试要点

第三方接口,不方便进行测试,
自己要一个接口去进行模拟。去作为我们项目访问模拟接口。自己写一个接口,需要怎样写
一、flask:轻量级的web应用的框架
安装命令
pip install flask1、flask-web应用
1)一个最简单的例子
flask轻量级应用--下面就是实现一个最简单的web应用----单页面
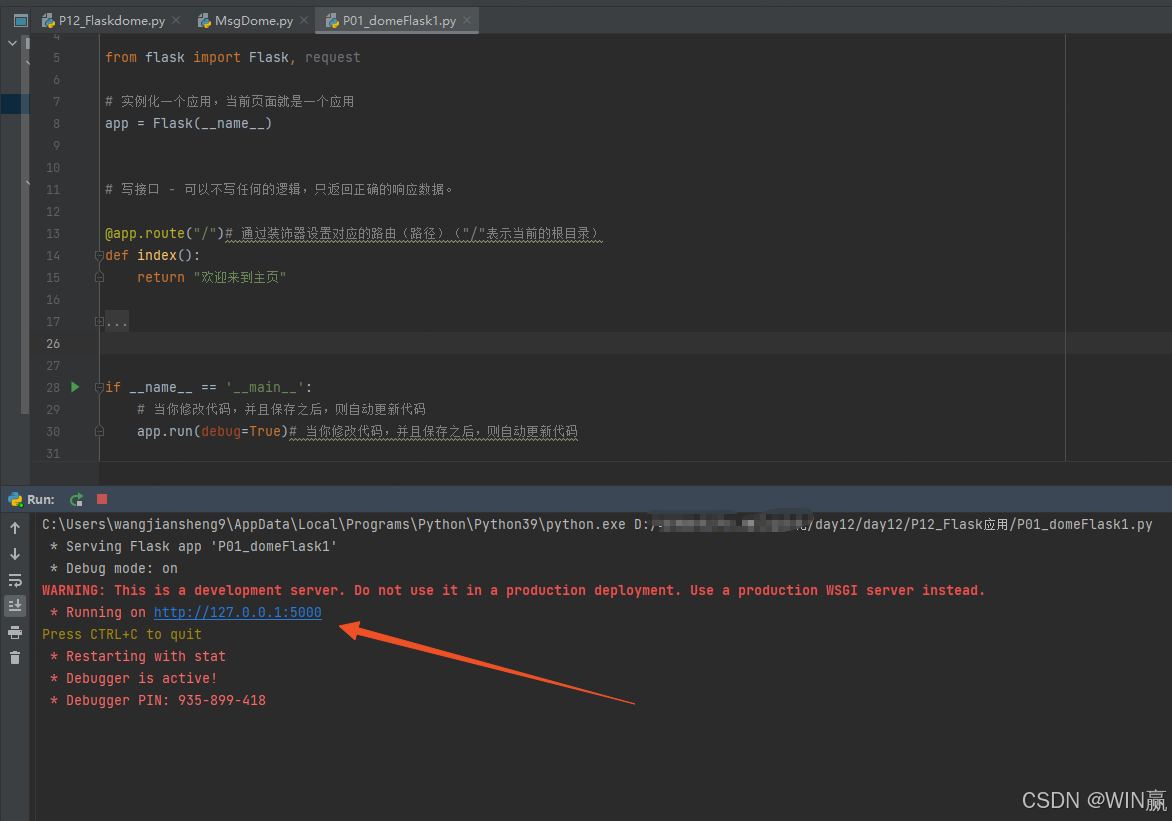
from flask import Flask, request # 实例化一个应用,当前页面就是一个应用 app = Flask(__name__) # 写接口 - 可以不写任何的逻辑,只返回正确的响应数据。 @app.route("/")# 通过装饰器设置对应的路由(路径)("/"表示当前的根目录) def index(): return "欢迎来到主页" if __name__ == '__main__': # 当你修改代码,并且保存之后,则自动更新代码 app.run(debug=True)这个就是启动了一个应用 --可以理解是一个登录页面,无数据输入,还需要另外写一个数据输入的程序

本地启动后,可以在浏览器访问这个地址:http://127.0.0.1:5000
效果:

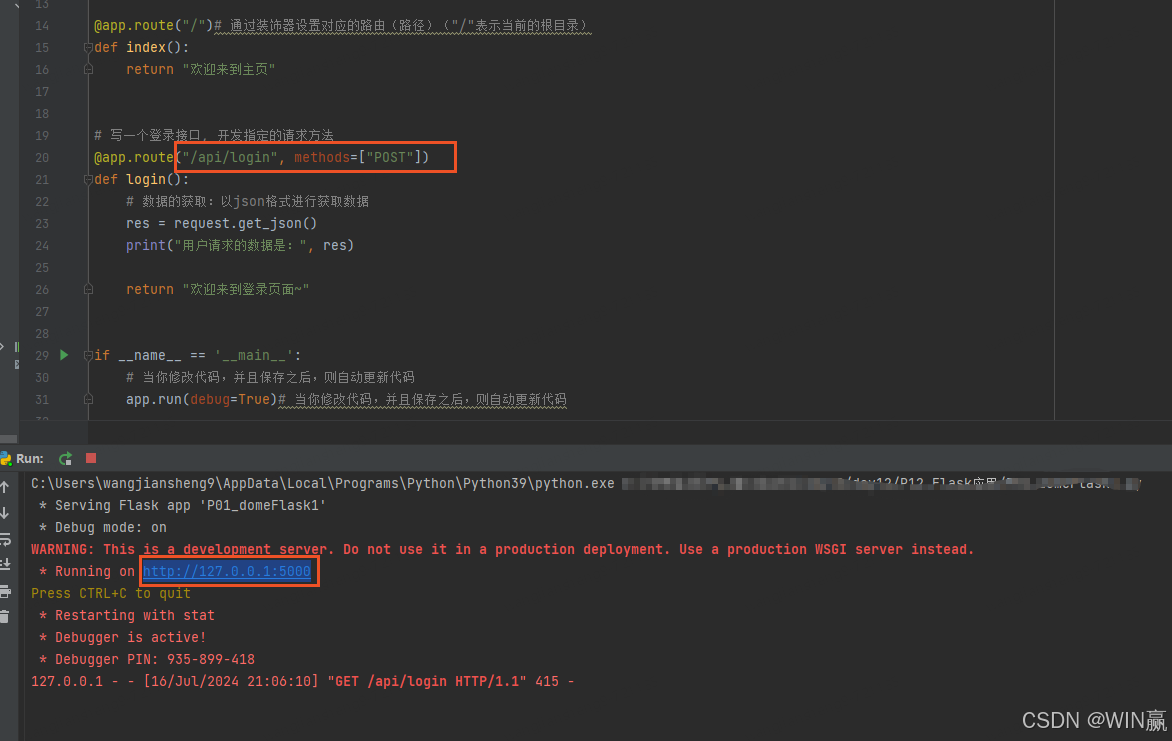
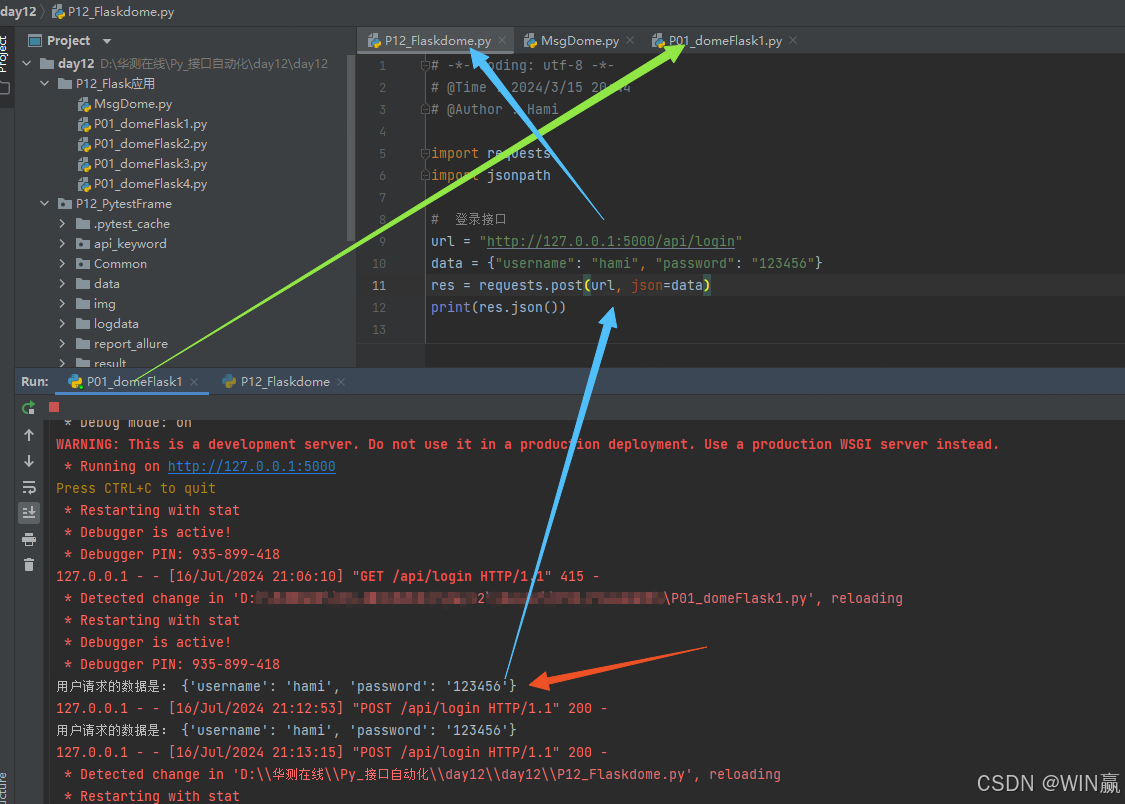
2)加上请求方法,post,提供给外部的接口和方法


然后,我们模拟一下请求四要素,再发起,相当于一个请求,此时再去看这个flask应用的日志,可以看到请求了



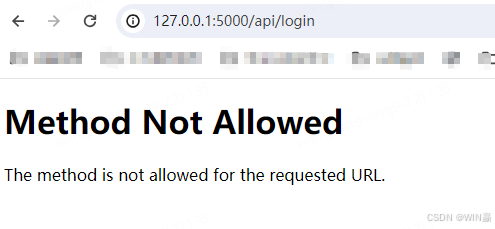
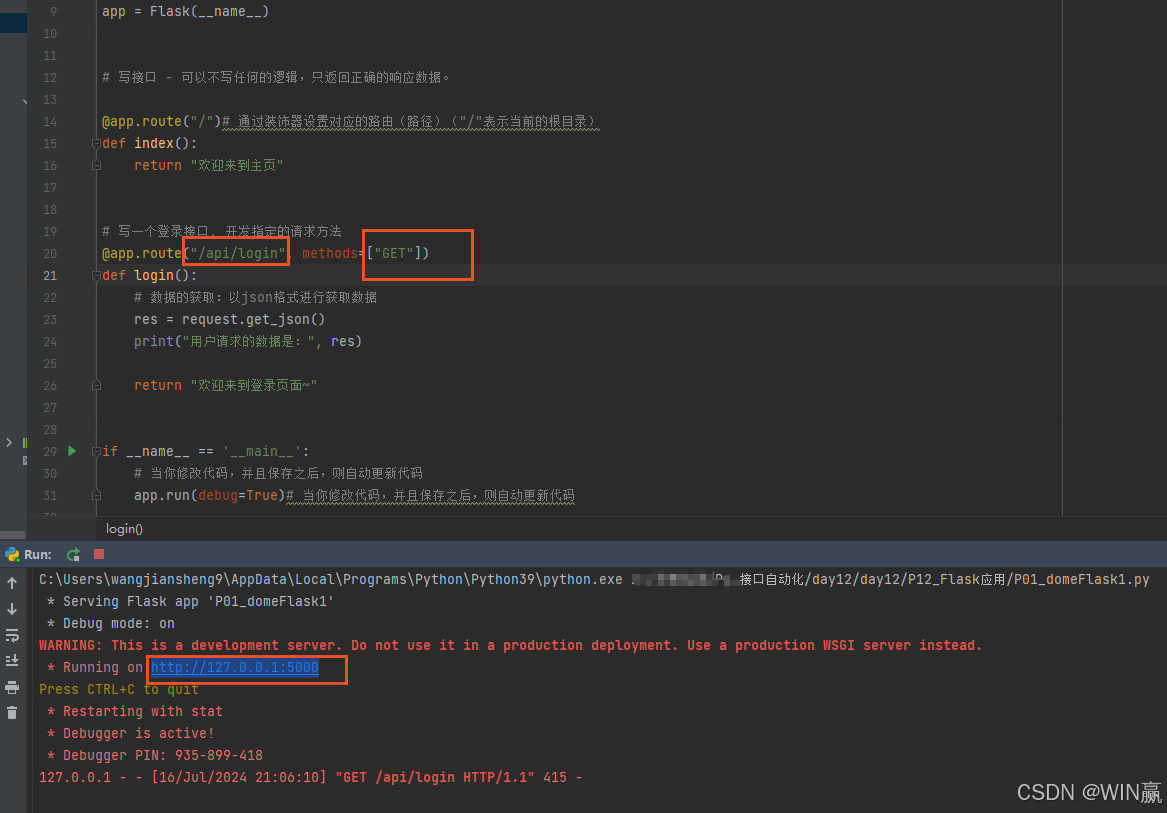
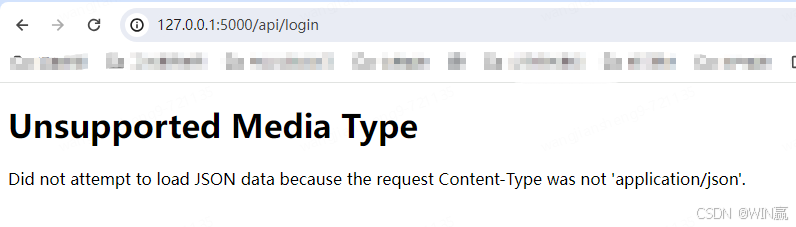
3)请求方法,get


2、 搭建一个登录应用
1)字符串模式的
1.1)搭建应用
from flask import Flask, request # 实例化一个应用 app = Flask(__name__) # 从数据库拿到的数据 all_user = {"username": "hami", "password": "123456"} # 写接口 - 不写任何的逻辑,只返回正确的响应数据。 # 设置对应的路由(路径) @app.route("/") def index(): return "欢迎来到应用主页" # 写一个登录接口, 开发指定的请求方法 @app.route("/api/login", methods=["POST"]) def login(): # 数据的获取:以json格式进行获取数据 res = request.get_json() print("用户请求的数据是:", res) # 用户填写的用户名和密码数据,key的话必须是username,password username = res["username"] password = res["password"] # 判断数据的正确性:结合你们业务常用场景去写几个 """ 测试场景有哪些? 1. 正确登录 2. 参数为空 3. 密码不正确 4. 用户名不正确 5. 参数填写错误 """ #业务场景如下: if username == "" or password =="": return "参数不能为空~" elif username == all_user["username"] and password == all_user["password"]: return "登录成功" elif username == all_user["username"] and password != all_user["password"]: return "密码错误" elif username != all_user["username"]: return "用户名不存在" else: return "对应的参数请求错误" if __name__ == '__main__': # 当你修改代码,并且保存之后,则自动更新代码 app.run(debug=True) 1.2)创建请求,请求这个应用
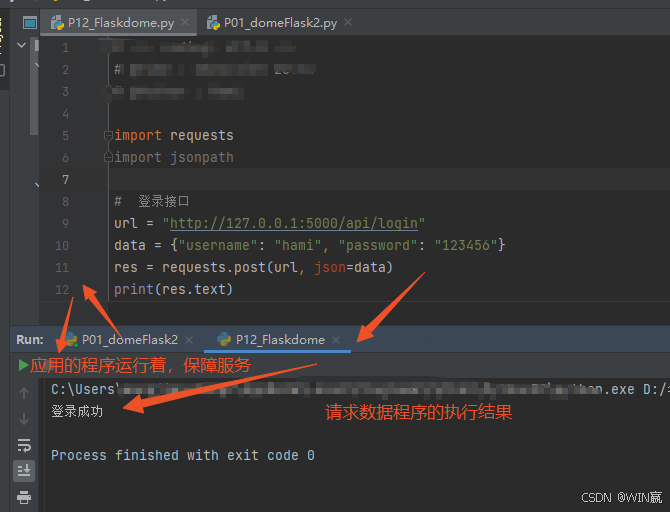
import requests # 登录接口 url = "http://127.0.0.1:5000/api/login" data = {"username": "hami", "password": "123456"} res = requests.post(url, json=data) print(res.text)1.3)请求结果,以字符串形式返回

2)JSON模式的
2.1)搭建应用
from flask import Flask, request, jsonify from P12_Flask应用.MsgDome import * # 实例化一个应用 app = Flask(__name__) # 从数据库拿到的数据 all_user = {"username": "hami", "password": "123456"} # 响应数据的模板: # 写接口 - 不写任何的逻辑,只返回正确的响应数据。 # 设置对应的路由(路径) @app.route("/") def index(): return "欢迎来到主页" # 写一个登录接口, 开发指定的请求方法 @app.route("/api/login", methods=["POST"]) def login(): # 数据的获取:以json格式进行获取数据 res = request.get_json() print("用户请求的数据是:", res) # 用户填写的用户名和密码数据,key的话必须是username,password username = res["username"] password = res["password"] # 判断数据的正确性:结合你们业务常用场景去写几个 """ 测试场景有哪些? 1. 正确登录 2. 参数为空 3. 密码不正确 4. 用户名不正确 5. 参数填写错误 """ #下面是以JSON的方式进行返回,下面的 MSG_是根据MsgDome来匹配的 if username == "" or password == "": return jsonify(MSG_DATA_NULL) elif username == all_user["username"] and password == all_user["password"]: return jsonify(MSG_LOGIN_SUCCESS) elif username == all_user["username"] and password != all_user["password"]: return jsonify(MSG_ERROR_PASSWORD) elif username != all_user["username"]: return jsonify(MSG_ERROR_USERNAME) else: return MSG_DATA_ERROR if __name__ == '__main__': # 当你修改代码,并且保存之后,则自动更新代码 app.run(debug=True) 2.2)创建请求
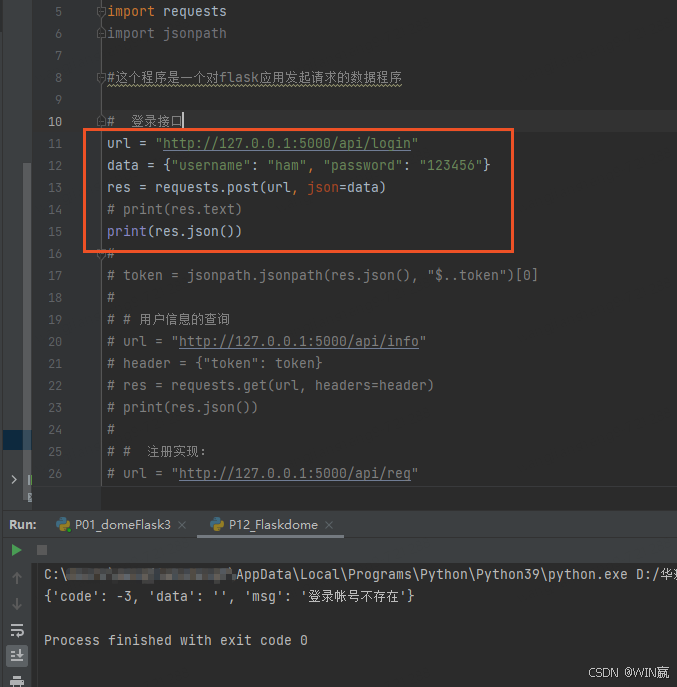
import requests import jsonpath #这个程序是一个对flask应用发起请求的数据程序 # 登录接口 url = "http://127.0.0.1:5000/api/login" data = {"username": "ham", "password": "123456"} res = requests.post(url, json=data print(res.json())2.3)请求结果,以JSON返回
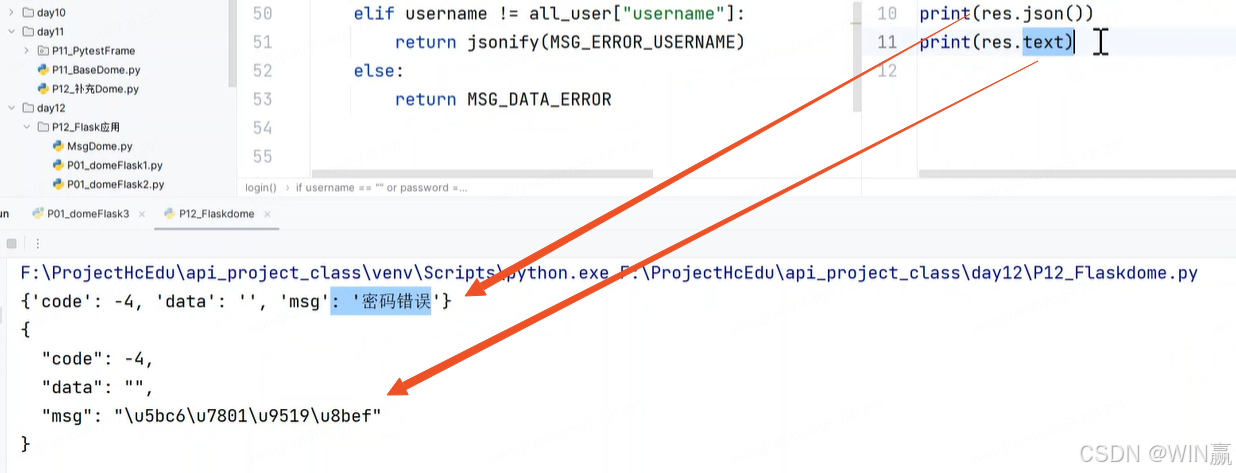
elif username != all_user["username"]: return jsonify(MSG_ERROR_USERNAME) #jsonify只是为了确定让返回结果都json化 #return MSG_ERROR_USERNAME 这样也可以的。 
如果还是用text返回,也能打印

开发把项目整好了, 部署到服务器 自己写的mock的服务也可以部署到服务器上。 服务器(linux) 和 win 基本操作一样。 部署环境环节: 1、安装python3的环境 2、jdk的环境 3、要安装对应的第三方模块需要安装第三方包,比如sql
pip install pymysql -i https://pypi.tuna.tsinghua.edu.cn/simple