阅读量:1
从安装Node到TypeScript到VsCode的配置教程
1.下载Node安装包, 链接

2.双击安装包,选择安装路径,如下:

3.一直点击下一步,直至安装结束即可:

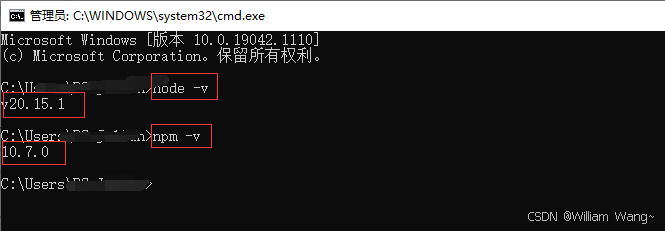
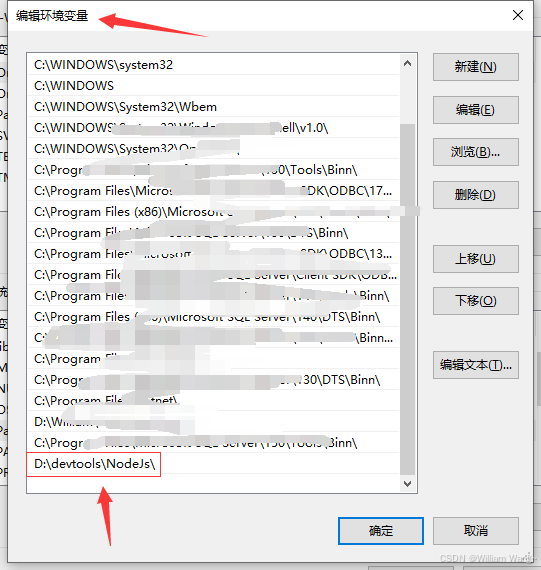
这个时候,node会默认配置好环境变量,并且可以在命令行中检查安装的版本以及npm的版本,如下图:


4.下载安装VsCode, 链接,下载后安装,一路默认选项即可,如下图:


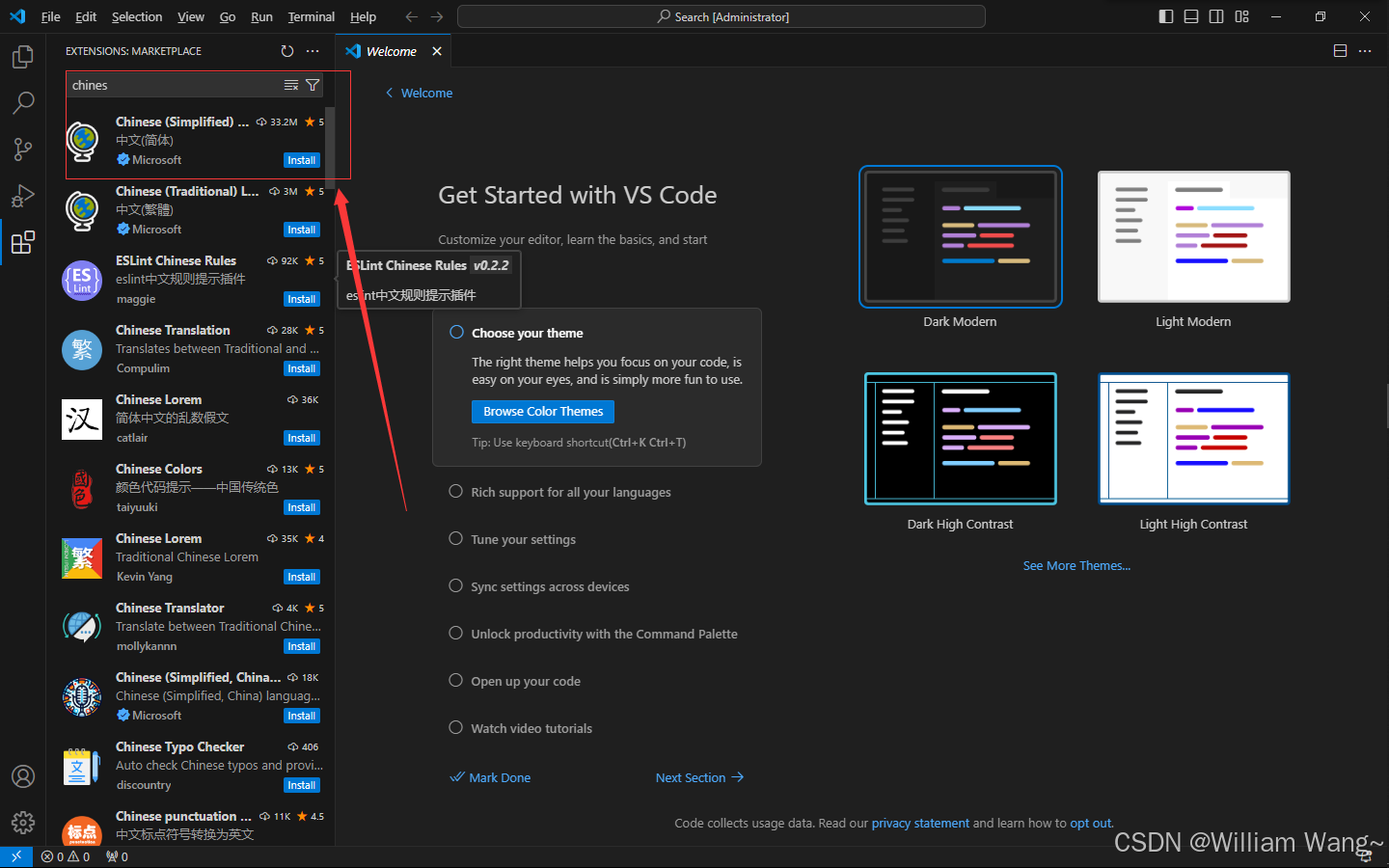
5.安装VsCode中文简体语言包,如下:
安装完成后,重启VsCode后就可以将语言切换成中文了。
6.安装TypeScript,打开VsCode,打开终端,如下:
首先给npm设置资源安装库的地址,如下:
地址一:https://registry.npm.taobao.org/typescript
地址二:https://registry.npmmirror.com
如果使用该地址报了以下错误:
npm error request to https://registry.npm.taobao.org/typescript failed, reason: certificate has expired 则需要切换别的库地址,命令如下:
设置:npm config set registry https://registry.npmmirror.com 查看:npm config get registry 安装TypeScript,命令如下:
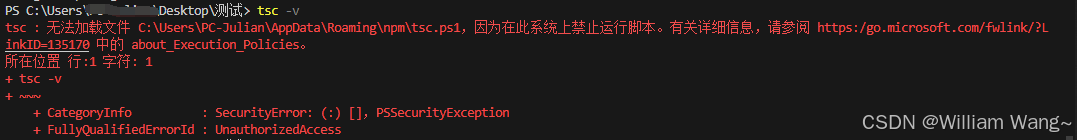
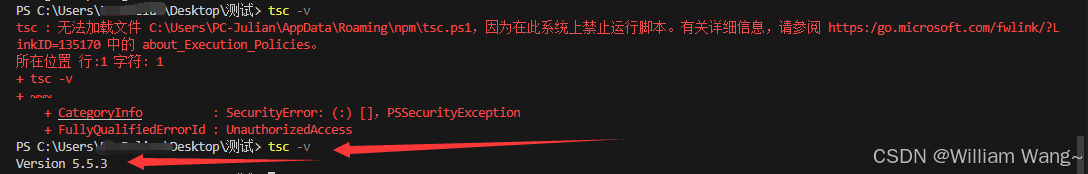
npm install typescript -g 安装完成后,查看ts安装版本报错,如下:
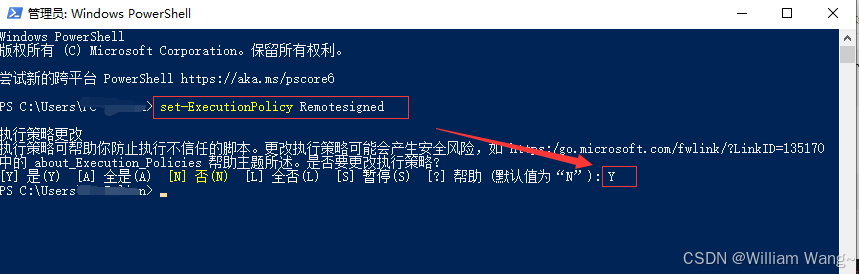
处理起来也很简单,找到windows power shell,以管理员身份打开,输入以下命令:
set-ExecutionPolicy Remotesigned 如下图:

测试一下,创建一个HelloWord.ts,代码如下:
interface Poit { x: number; y: number; } function tsDemo(data: Poit) { console.log('123'); return data.x + data.y; } tsDemo({ x: 1, y: 2 }); 此时需要安装 ts-node,命令如下:
npm i -g ts-node
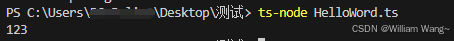
然后在VsCode终端中输入以下命令运行HelloWord.ts,如下:
ts-node HelloWord.ts 输出结果为:123
7.接着给VsCode安装yarn,如下:
npm install -g yarn
安装成功后,在终端编译项目时可能会报错,如下:
yarn serve

此时可以看出,是webpack没有安装,使用如下命令:
npm install webpack -g
yarn add -D webpack-cli //webpack-cli 脚手架
安装完成后再执行 yarn serve就可以正常编译项目代码了,如下:
结束。
