阅读量:7
一、目的:WPF中应用TreeView制作的树形拓扑结构自定义控件TreeLayoutBox
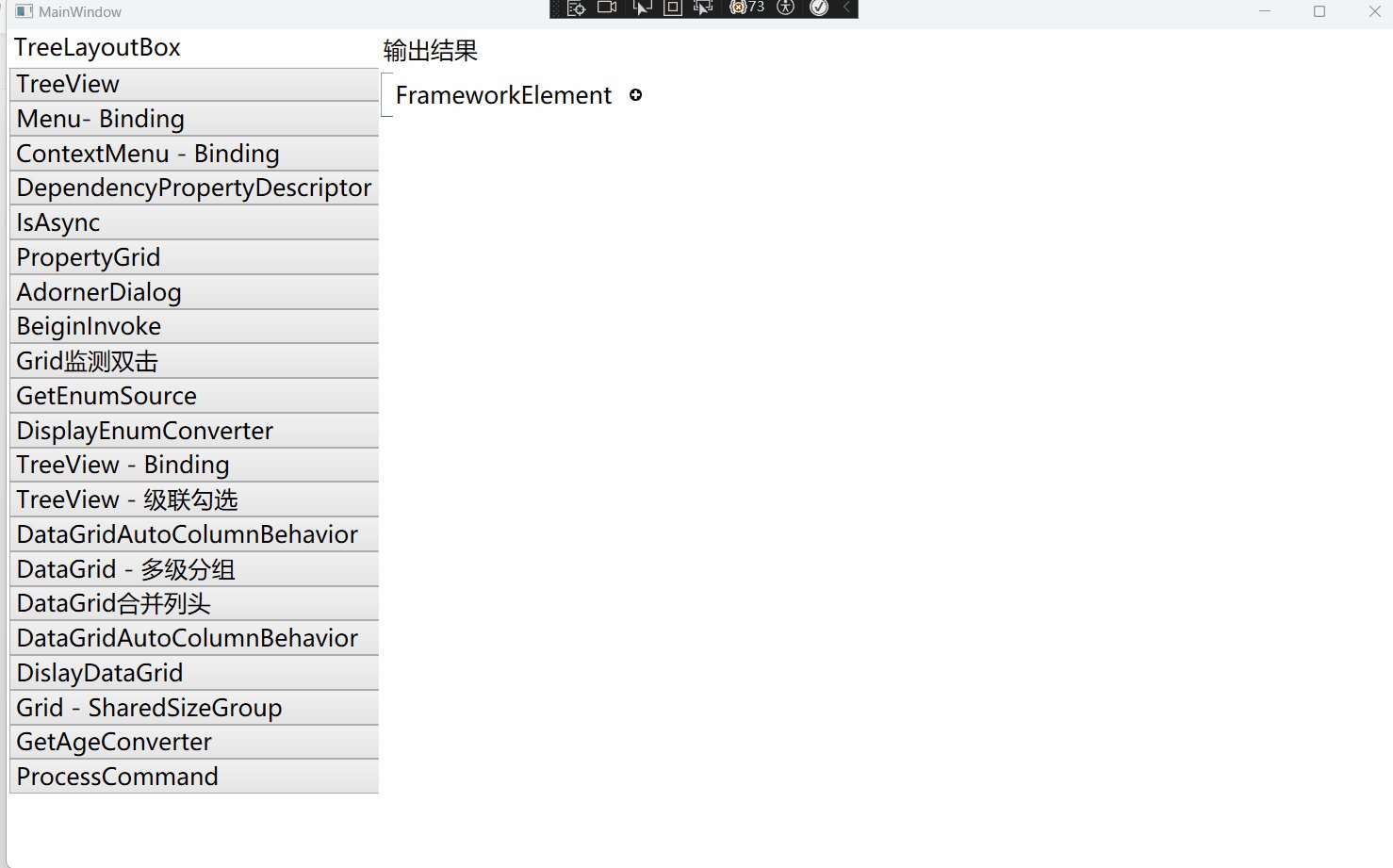
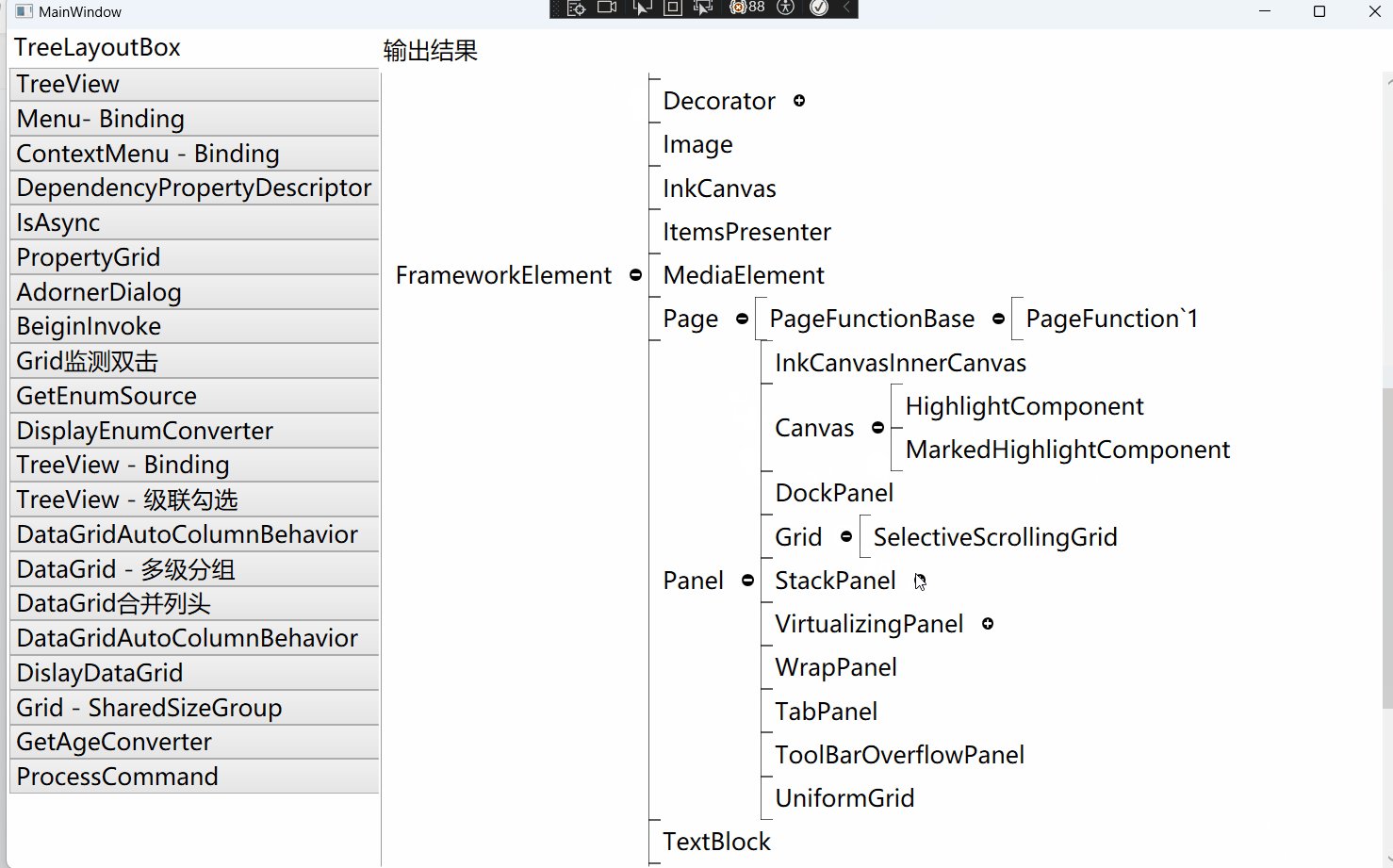
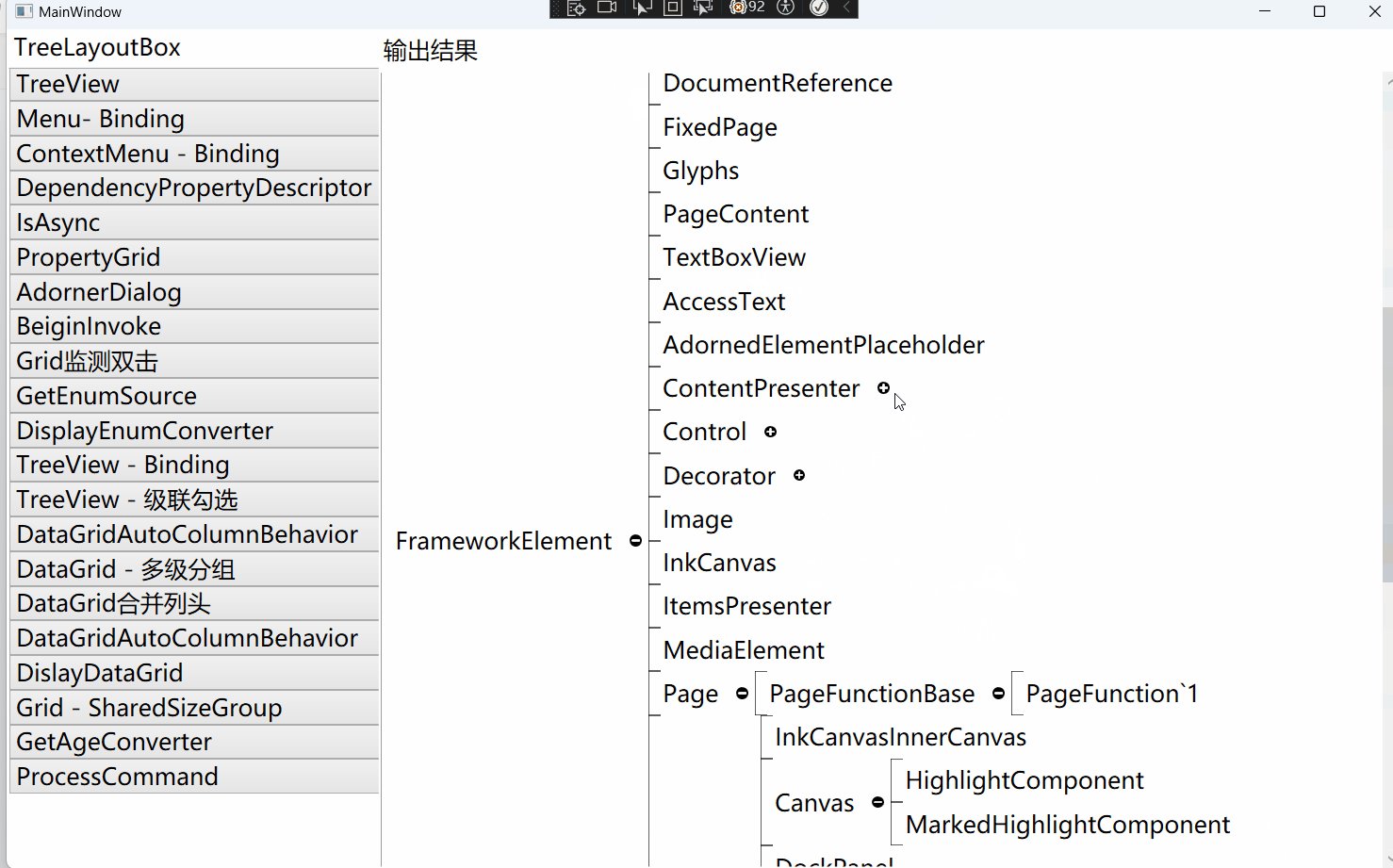
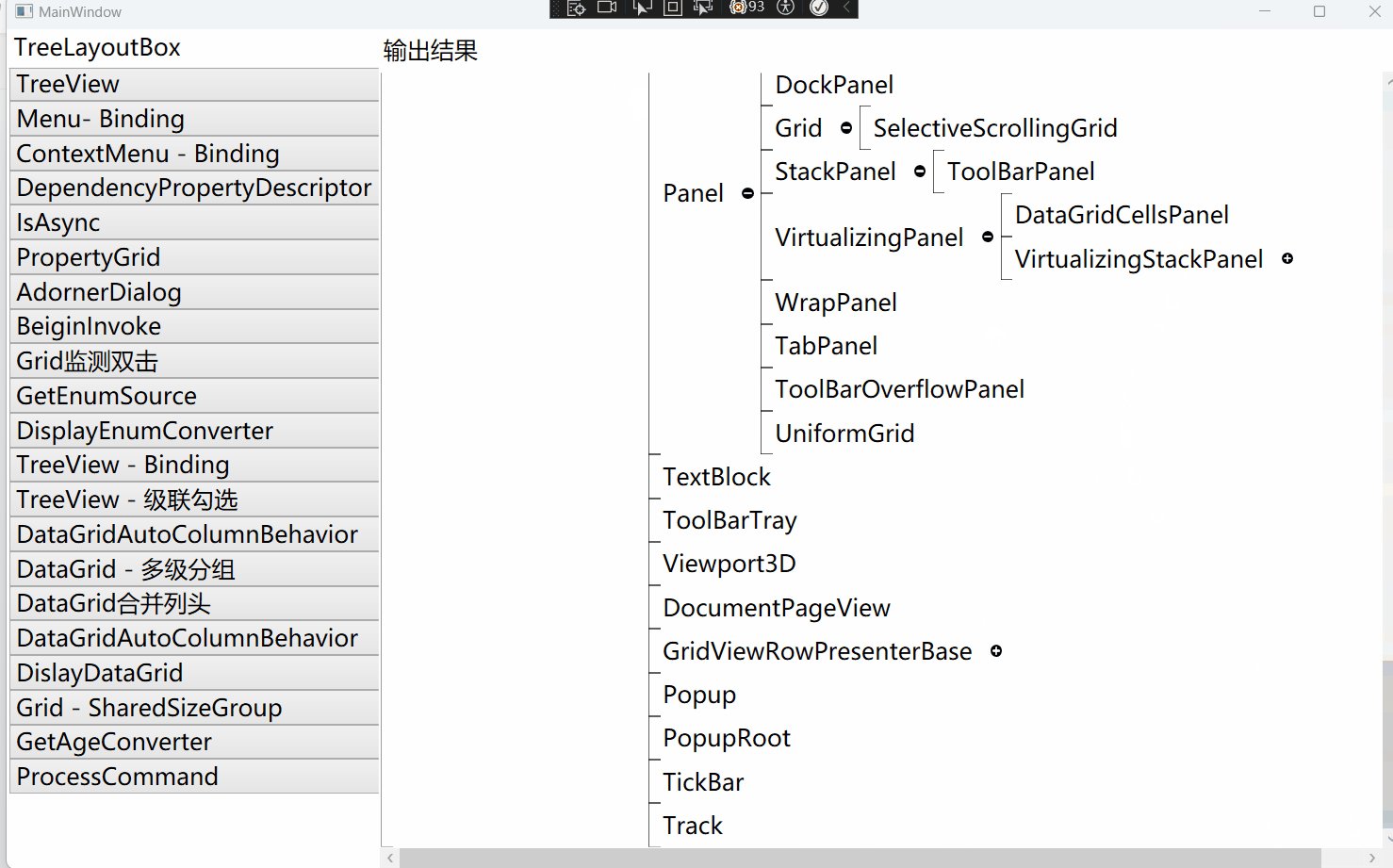
二、实现效果
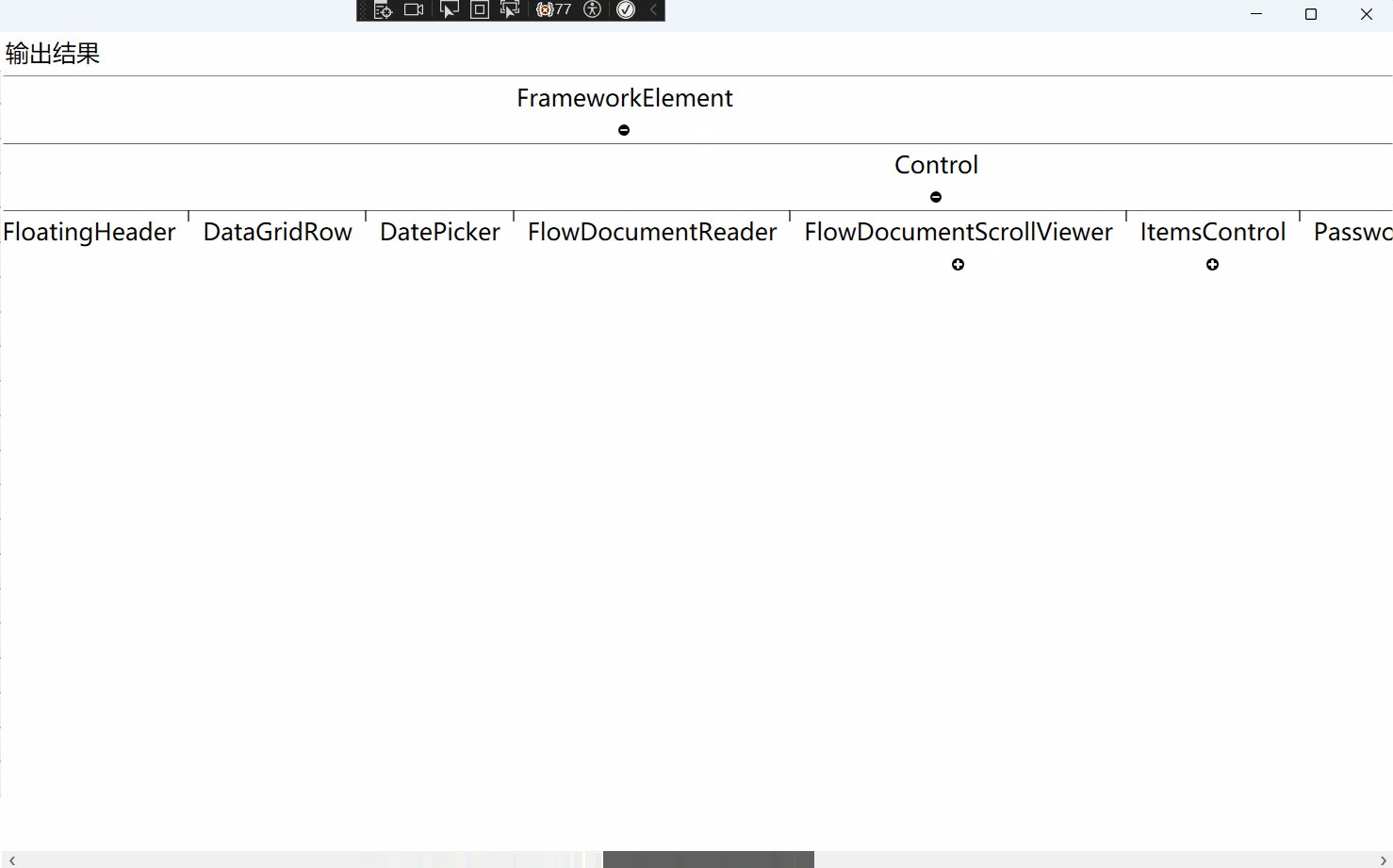
横向拓扑

纵向拓扑

三、环境
VS2022 Net7.0+
四、使用方式
1.安装Nuget包:

2.添加如下代码:
<h:TreeLayoutBox ItemsSource="{h:ClassTypeTreeDataProvider IsRecursion=True, Type={x:Type FrameworkElement}}" /> 五、需要了解的知识点
TreeView 类 (System.Windows.Controls) | Microsoft Learn
TreeViewItem 类 (System.Windows.Controls) | Microsoft Learn
System.Windows.Controls 命名空间 | Microsoft Learn
六、源码地址
GitHub - HeBianGu/WPF-ControlDemo: 示例
GitHub - HeBianGu/WPF-ControlBase: Wpf封装的自定义控件资源库
GitHub - HeBianGu/WPF-Control: WPF轻量控件和皮肤库
