React 从入门到实战一一开发环境基础搭建(小白篇)
React 介绍
最近两年,react 也愈来愈火热,想要在里面分一杯羹,那肯定逃不过 react 技术,不管是职场人士提升自己的硬实力还是毕业生找工作,都可以跟着本文章一步一步从入门到实战。
什么是 react ?
React是Facebook开发的一款JS库,那么Facebook为什么要建造React呢,主要为了解决什么问题,通过这个又是如何解决的?
从这几个问题出发我就在网上搜查了一下,有这样的解释。
Facebook认为MVC无法满足他们的扩展需求,由于他们非常巨大的代码库和庞大的组织,使得MVC很快变得非常复复杂,每当需要添加一项新的功能或特性时,系统的复杂度就成级数增长,致使代码变得脆弱和不可预测,结果导致他们的MVC正在土崩瓦解。认为MVC不适合大规模应用,当系统中有很多的模型和相应的视图时,其复杂度就会迅速扩大,非常难以理解和调试,特别是模型和视图间可能存在的双向数据流动。
react 主要功能
React主要用于构建UI。可以在React里传递多种类型的参数,如声明代码,帮助开发者渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
react 框架特点
- 1.声明式设计:React 使创建交互式 UI 变得轻而易举。为应用的每一个状态设计简洁的视图,当数据变动时 React能高效更新并渲染合适的组件。
- 2.组件化: 构建管理自身状态的封装组件,然后对其组合以构成复杂的 UI。
- 3.高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 4.灵活:无论使用什么技术栈,在无需重写现有代码的前提下,通过引入React来开发新功能。
开发工具
这里,我们就使用 VSCode 开发工具,简单方便。
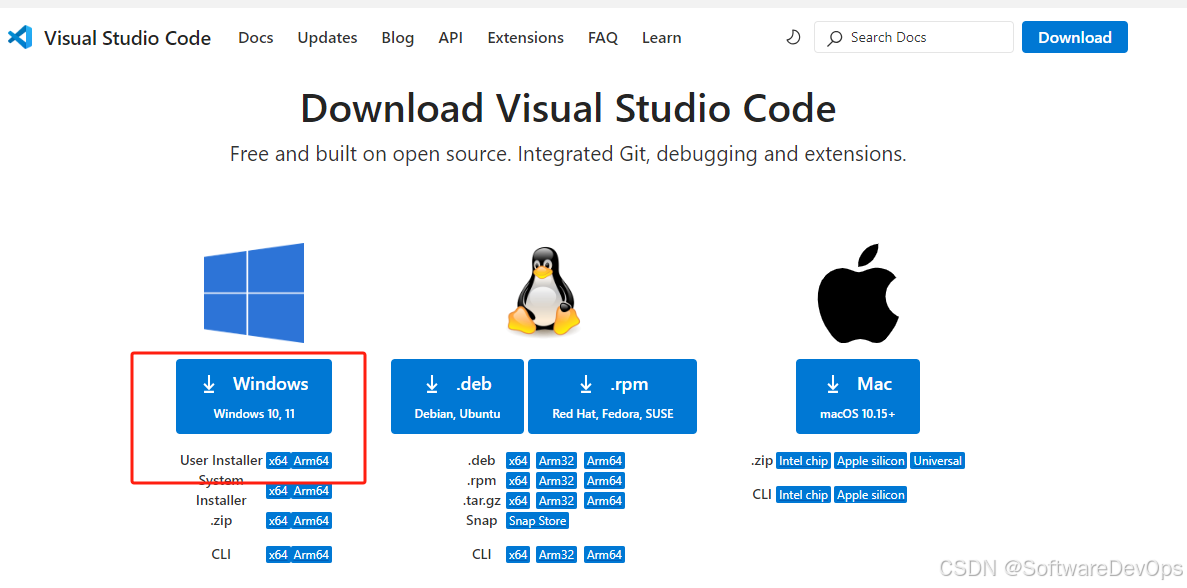
如果还没安装的,可以去官网上 https://code.visualstudio.com/Download 安装。选择自己电脑的版本系统即可。

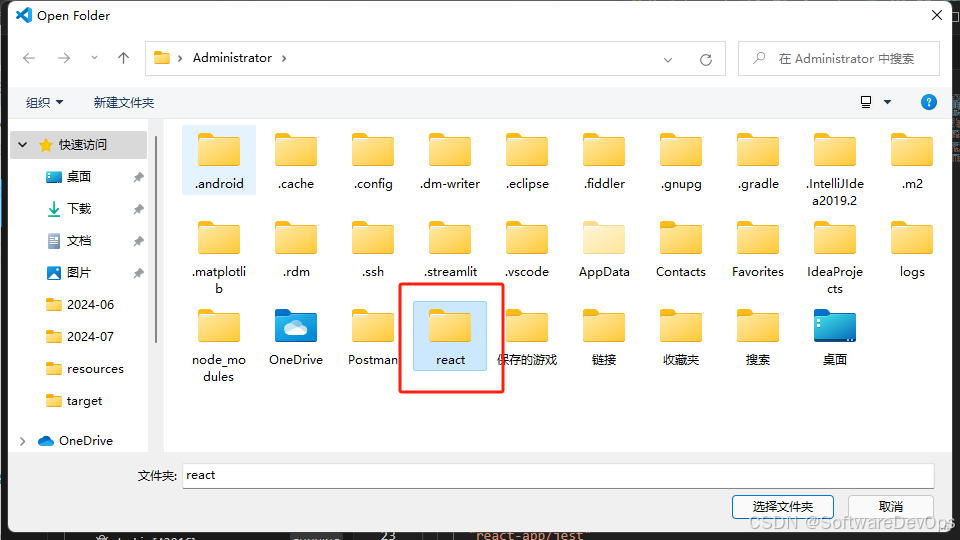
安装完成后,我们先在本地创建一个 名为 react 的文件夹。
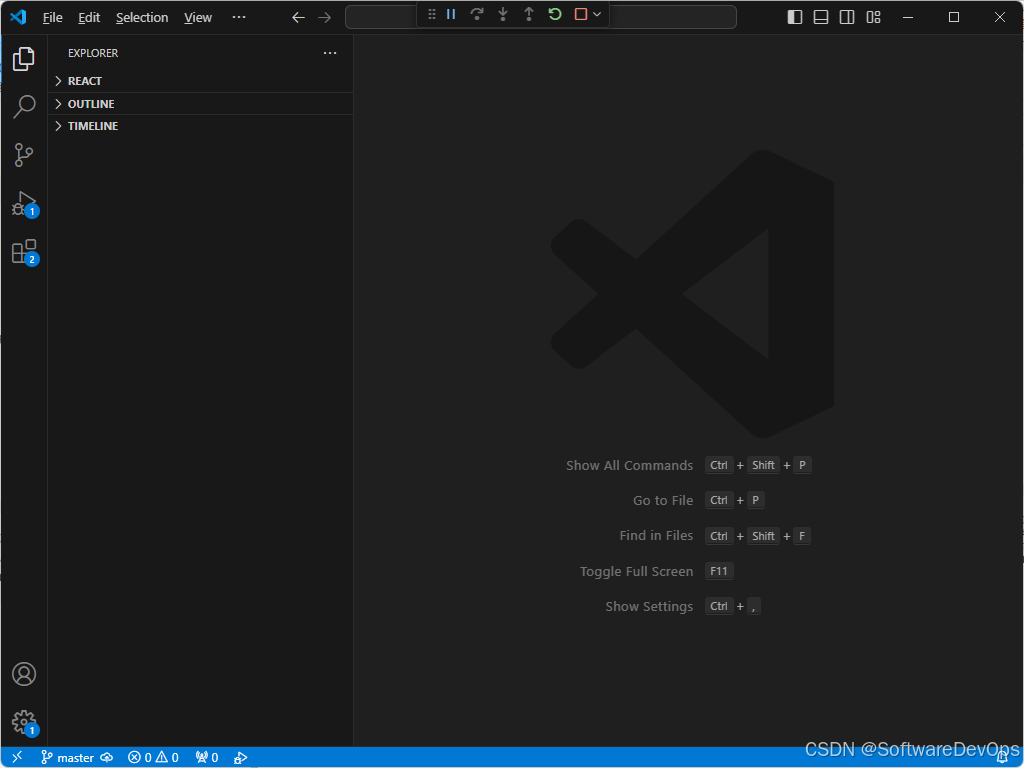
然后,双击打开安装的 vscode ,找到 File ,点击 选择 Open Folder ,选择刚刚创建好的 react 文件夹

然后会出现一个空项目界面,如下图所示:

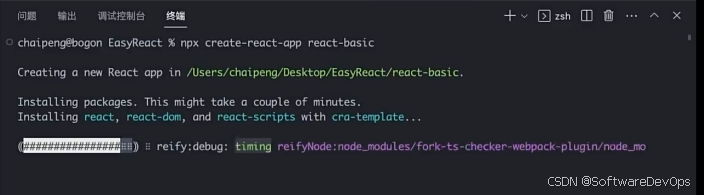
这时候,我们需要在终端利用命令行的方式,创建项目,npx create-react-app
然后等待它创建成功。

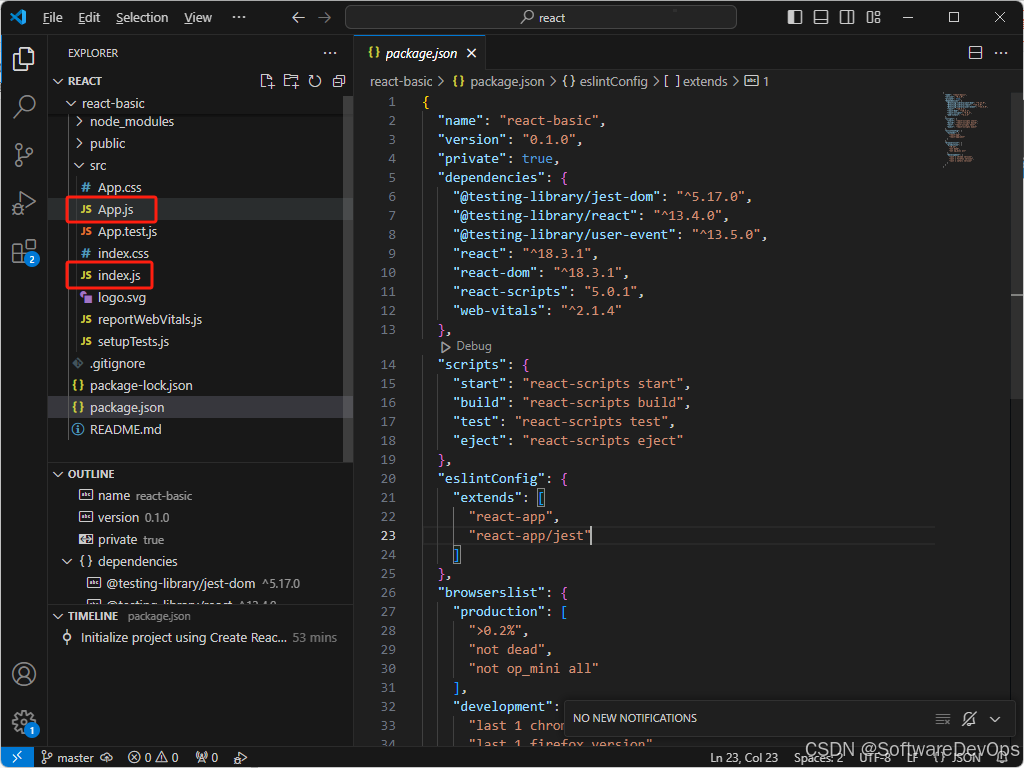
当创建成功后,我们打开我们的项目文件夹,看一下文件夹目录
如果出现·一下这些内容,就代表着项目创建成功。

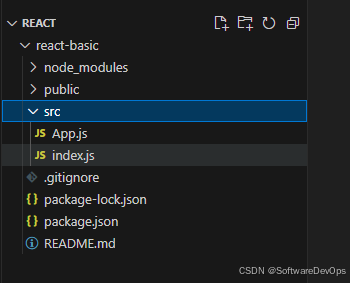
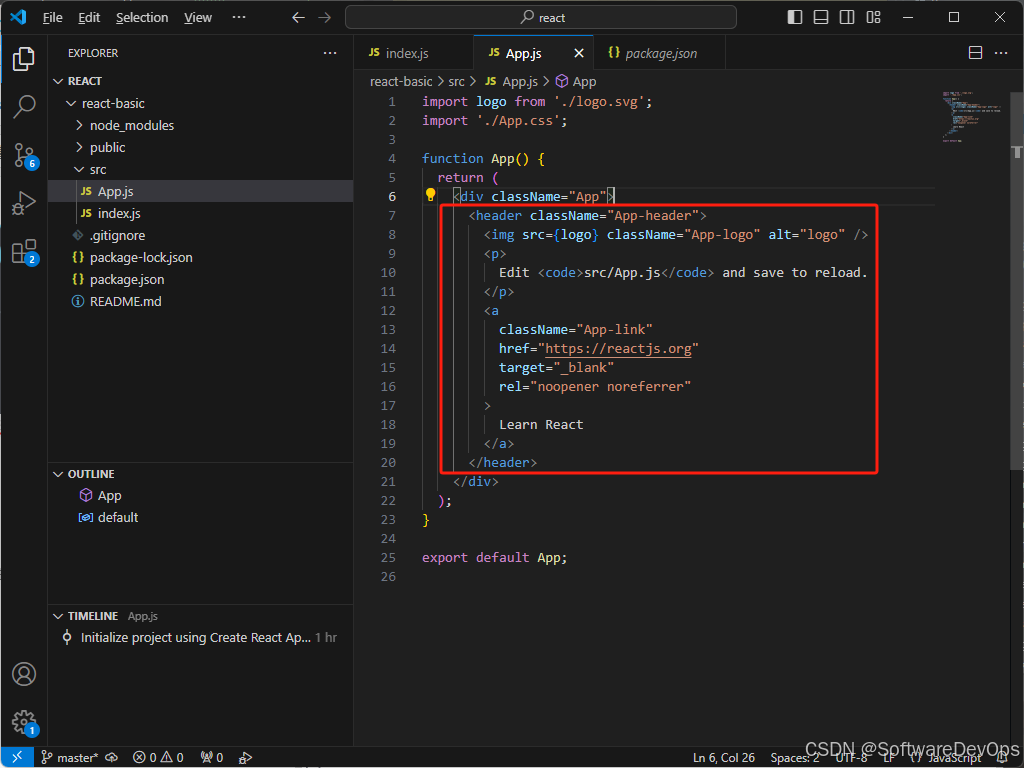
大家可以看到,文件夹内容也很多哈,对于0基础的小白来说,看着有点复杂,那我们可以把 src 文件夹下的内容,除了标红的给大家圈出来的俩外,全删了就行。只保留,index.js 和 app.js 俩文件就行,如图所示,这样就干净整洁多了。

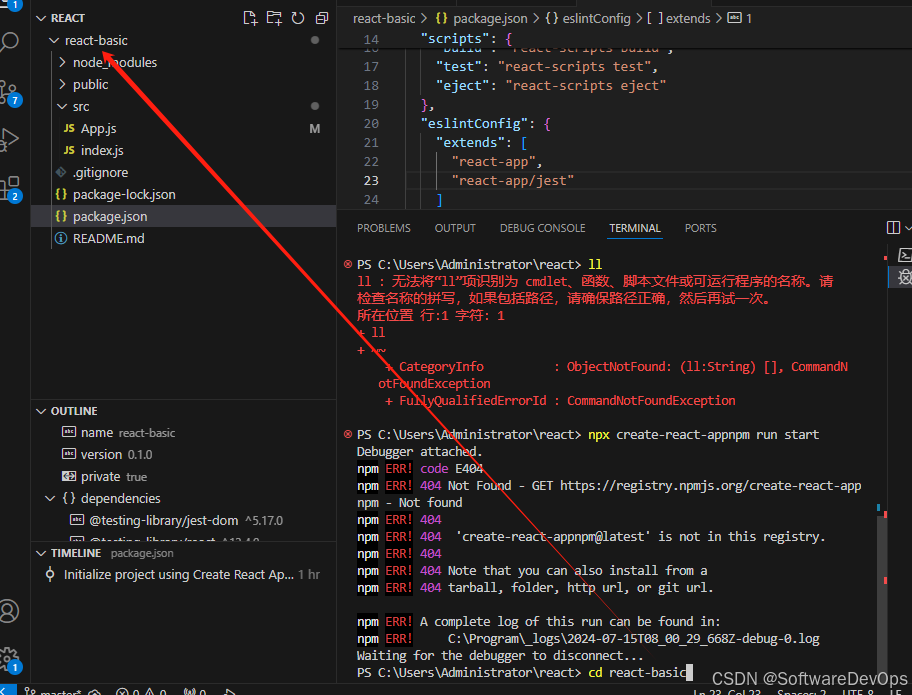
项目创建成功后,我们需要把终端目录切换到项目文件下,,不然后续启动的时候会报错,找不到文件。如图所示:

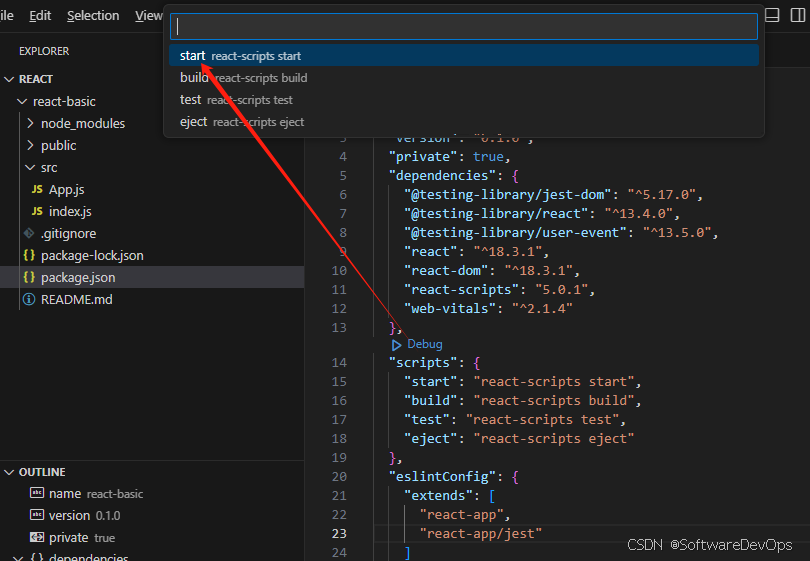
然后我们打开 package.json 文件 ,点击deug,选择第一个start 就可以启动项目了,也可以在命令行了里输入,npm run start
启动后如果出现以下界面,代表着项目创建成功了,我们就可以在里面写业务了!。

渲染测试
既然项目创建成功了,那我们就稍作修改,改一下页面数据看看能不能展现出来。


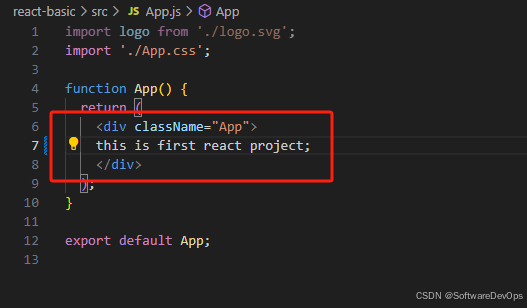
如图所示,修改下,app.js 内 div里的内容,看下页面效果:

至此第一步,项目的开发环境的基础搭建已经完成,不管是做过开发的还是0基础未开发过的,都可以利用教程,单独创建一个react 项目。
