一、Bee
GitHub: https://github.com/woniudiancang/bee
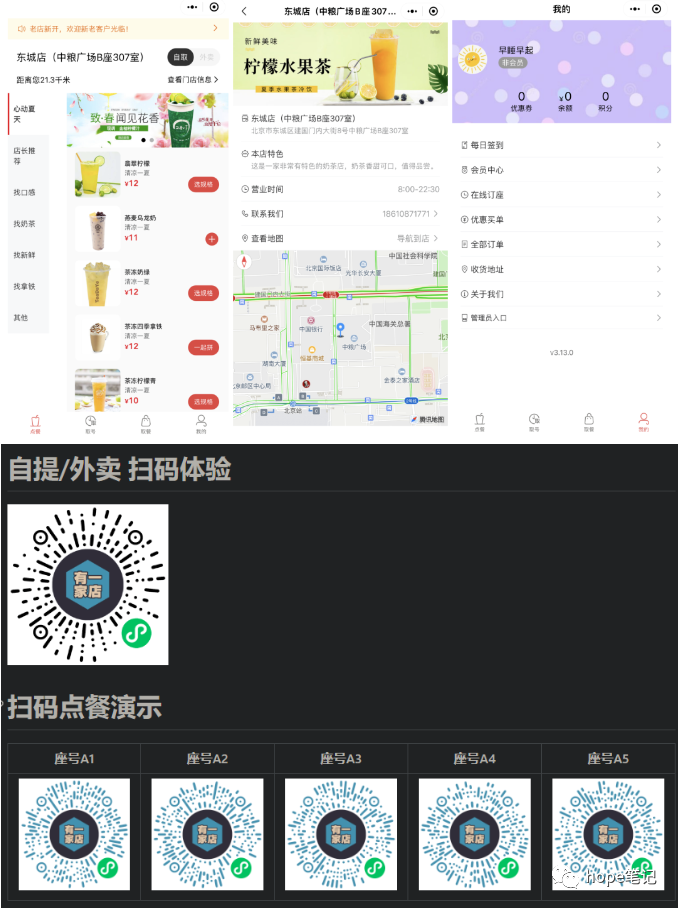
Bee是一个餐饮点餐商城微信小程序,是针对餐饮行业推出的一套完整的餐饮解决方案,实现了用户在线点餐下单、外卖、叫号排队、支付、配送等功能,完美的使餐饮行业更高效便捷!

二、taro-music
GitHub: https://github.com/lsqy/taro-music
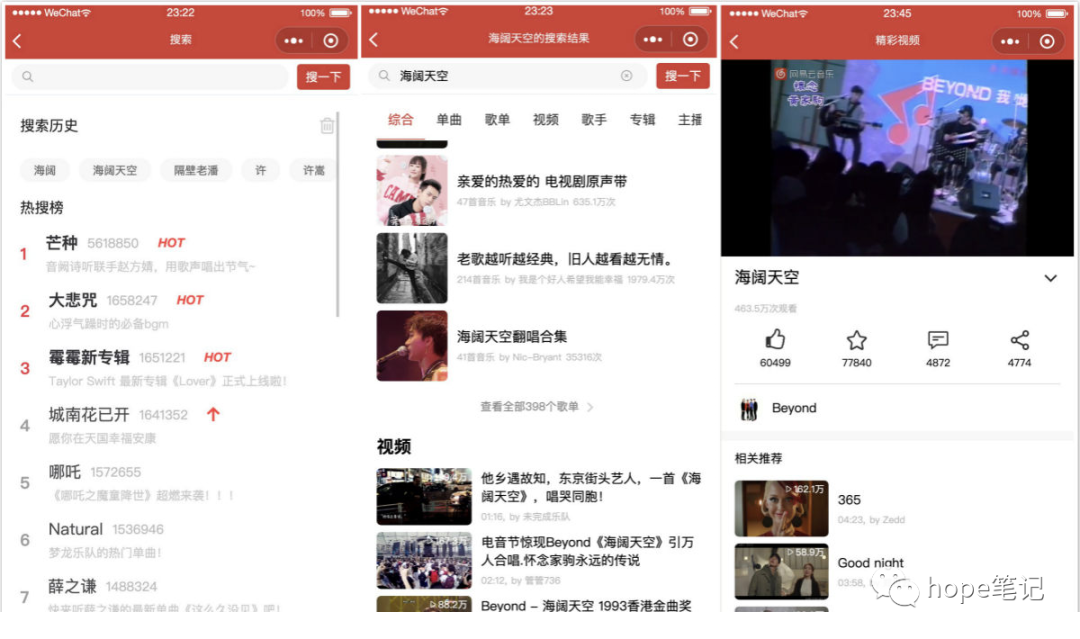
taro-music是基于taro + taro-ui + redux + react-hooks + typescript 开发的网易云音乐小程序,taro3已升级完毕。通过这个项目也可以帮助你快速使用Taro开发一个属于你自己的小程序。

三、weapp-library
GitHub: https://github.com/imageslr/weapp-library
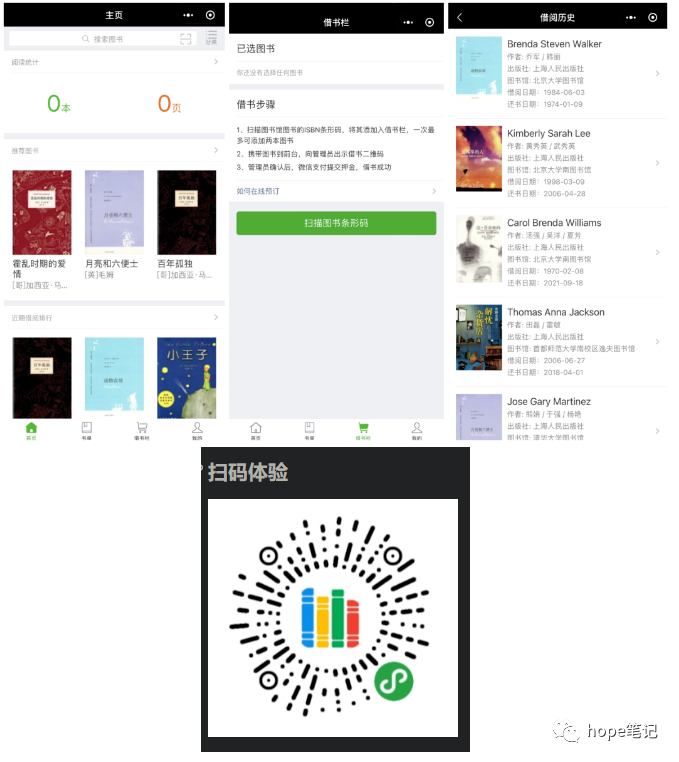
weapp-library “在线借书平台”微信小程序:连接读者与图书馆的借书平台、读者的图书资料库与书单系统。30+ 页面,多个可复用组件,微信小程序开发入门。提供本地 mock server 解决方案。

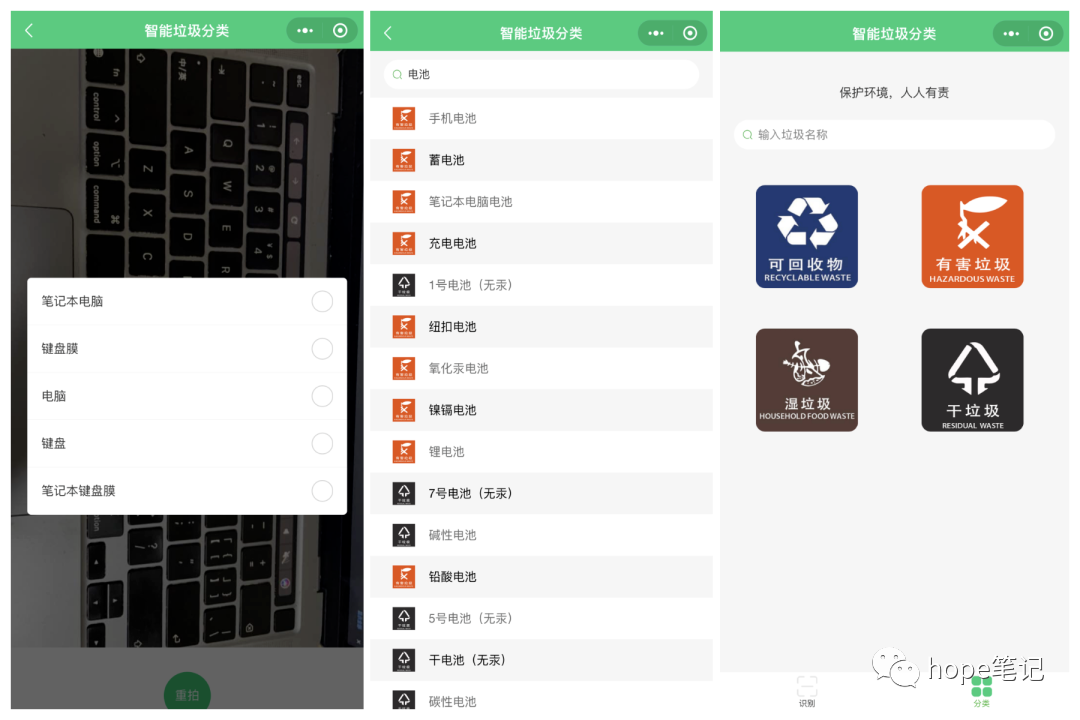
四、Garbage
GitHub: https://github.com/qi19901212/Garbage
Garbage 是一个使用小程序云开发的垃圾分类小程序。


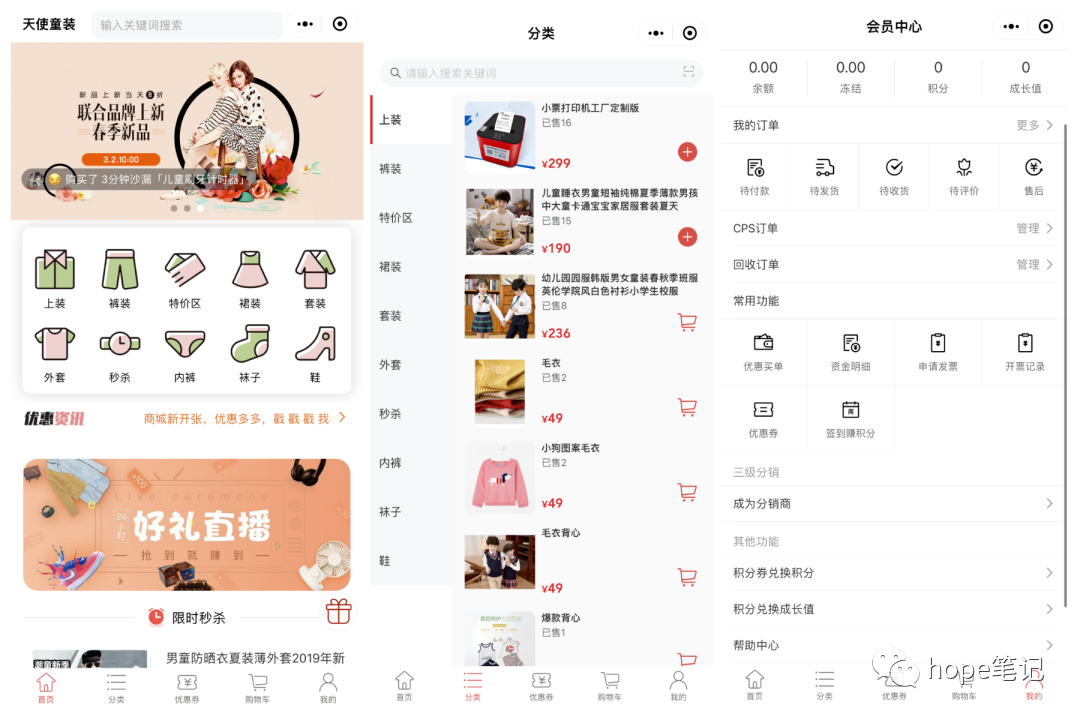
五、wechat-app-mall
GitHub: https://github.com/EastWorld/wechat-app-mall
wechat-app-mall 是一个微信小程序商城、微信小程序微店



小程序开发资料
GitHub: https://github.com/justjavac/awesome-wechat-weapp
微信小程序开发资源汇总,本项目收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。
工具:
uni-app ★36.1k+ - 使用 Vue 语法开发小程序、H5、App的统一框架
Taro ★30.6k+ - 使用 React 的方式开发小程序的框架,同时支持生成多端应用
WePY ★21.7k+ - 支持组件化的小程序开发框架
mpvue ★20.4k+ - 基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系
chameleon ★8.6k+ - 一套代码运行多端,一端所见即多端所见
kbone ★4.2k+ - Web 与小程序同构解决方案
Remax ★4.2k+ - 使用真正的 React 构建小程序
wept ★2.3k - 微信小程序实时运行环境
wechat_web_devtools ★2.3k+ - Linux 下微信开发者工具
wafer ★2.1k - 快速构建具备弹性能力的微信小程序
MPX ★2.1k+ - 增强型小程序框架,深度性能优化,支持跨小程序平台开发,完全兼容原生小程序组件
Labrador ★1.7k - 支持 ES6/7 的微信小程序组件化开发框架
licia ★1.7k - 支持小程序的 JS 工具库
megalo ★1.6k - 基于 Vue 的小程序开发框架
CloudBase Framework ★1.1k - 腾讯云开发开源一键部署工具,支持部署小程序及云开发应用
tina ★1k+ - 轻巧的渐进式微信小程序框架
minapp ★800+ - TypeScript 版小程序开发框架(兼容原生小程序代码)
Okam ★300+ - 使用类 Vue 方式开发小程序的渐进增强框架,支持生成微信/百度等主流平台的小程序
xpmjs ★100+ - 微信小程序云端增强 SDK
WeApp-Workflow ★100+ - 基于 Gulp 的微信小程序前端开发工作流
weapp-tailwindcss-webpack-plugin ★100+ - 在小程序里使用 TailwindCSS 吧
gulp-wxa-copy-npm - 微信小程序 gulp 插件,解决 npm 包管理和 babel-runtime
weact - 用 JSX 快速开发小程序
socket.io-mp-client - 微信小程序 socket.io 客户端
@wxa - AOP小程序开发框架
postcss-pxtorpx-pro - postcss px 转 rpx 插件
px2rpx - Px 转 Rpx 在线工具
wxml-parser - JavaScript WXML parser
@wxml/parser, @wxml/traverse, @wxml/generator - WXML babel like AST interpreter
weappx - 基于 redux 的数据层管理框架
weapp-start - 基于插件机制的开发脚手架,改善原生小程序开发体验
Egret Wing - 支持微信小程序实时预览的 IDE
wxapp-graphql - 小程序 GraphQL 客户端
gulp-wxapp-boilerplate - 小程序+小程序云 Gulp 开发脚手架,支持云函数 mock
wenaox - 小程序数据层管理 ,轻量性能好,支持中间件
authing-wxapp-sdk - 身份认证 for 微信小程序
weapp-eslint-boilerplate - 微信小程序 Eslint 通用模板文件,节省自己配置的时间
Anka - 渐进式小程序开发工具集,提供通用的开发函数库及组件
WeAppBunXin - 微信小程序开发之影分身术,一套代码生成多个小程序
miniprogram-build - 小程序命令行编译工具(支持typescript,原生npm,资源文件压缩...)
wcc.js - wcc.js 是wxml文件和wxs文件编译器的nodejs实现
wcsc.js - wcsc.js 是wxss文件编译器的nodejs实现
weapp-gulp - Gulp高效构建微信小程序,让开发变得更简单
cheers-mp - Almost零配置微信原生小程序脚手架,vue-cli般的体验~(ts、less、原生npm、云OSS、CI自动发布体验版)
we-mobx - 在微信小程序中使用 MobX
weconsole - 功能全面、界面与体验对标 Chrome devtools 的可定制化的小程序开发调试面板
wechat-web-devtools-linux - Linux 下微信开发者工具
rubic - 基于 Vue3 的小程序开发框架,在小程序中使用 Composition API