阅读量:5
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的纯CSS动画示例,让您的网站更加炫目多彩。
文章目录
- 1. 涌动的弹簧效果
- 2. 超逼真的3D篮球弹跳,含挤压弹起模态
- 3. 鼠标放div上,实现旋转、放大、移动等效果
- 4. 花样的鼠标悬停效果
- 5. 鼠标hover图片,显示文字或附加层
- 6. 太阳、地球、月球之间的绕转动画
- 7. 绘制不断跳动的心形
- 8. 鼠标悬浮文字跳动动画效果
- 9. 音频波纹加载律动动画
- 10. 文字颜色渐变的流光效果
- 11. 一个个蹦出的打字效果
- 12. 边框线条环绕流动效果
- 13. div背景色彩不停流动效果
- 14. 鼠标hover后左右开门的效果
- 15. 模仿钟摆的效果
- 16. 七个不同颜色小球转圈圈的加载效果
- 17. 天窗扬起合上的效果
- 18. 球体涨水的效果
- 19. 鼠标hover图片悬浮旋转一周
- 20. 蛇形左右扭动的效果
- 21. 3D小球的抛物线效果
- 22. 文字聚光灯效果
- 23. 旋转的通透立方体
- 24. 旋转的loading状态
- 25. 扇骨打开关闭的动画
- 26. 日蚀的动画特效
- 27. 超可爱的小狗狗
- 28. 超迷人的科技之眼
1. 涌动的弹簧效果
效果图:
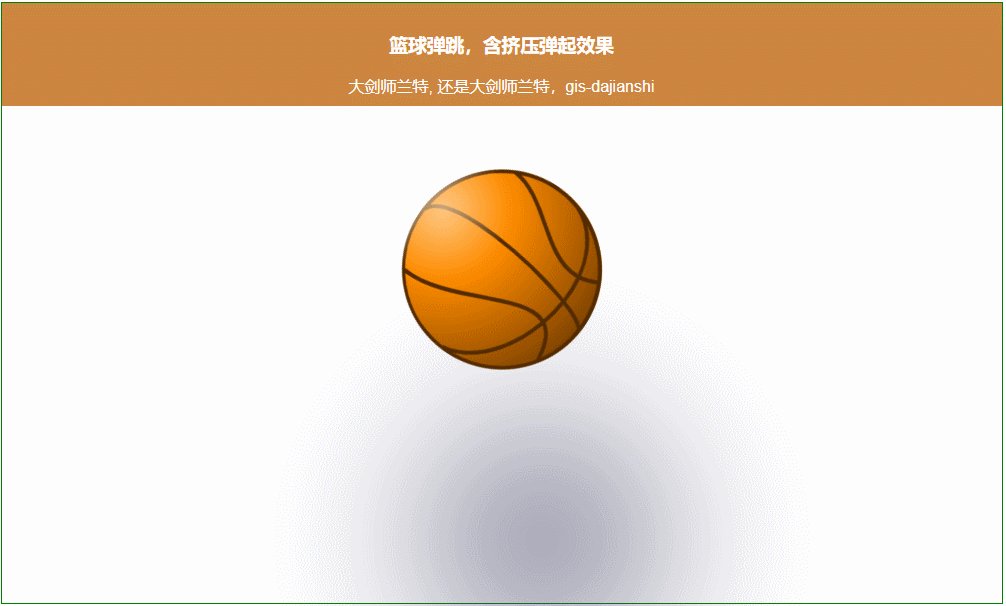
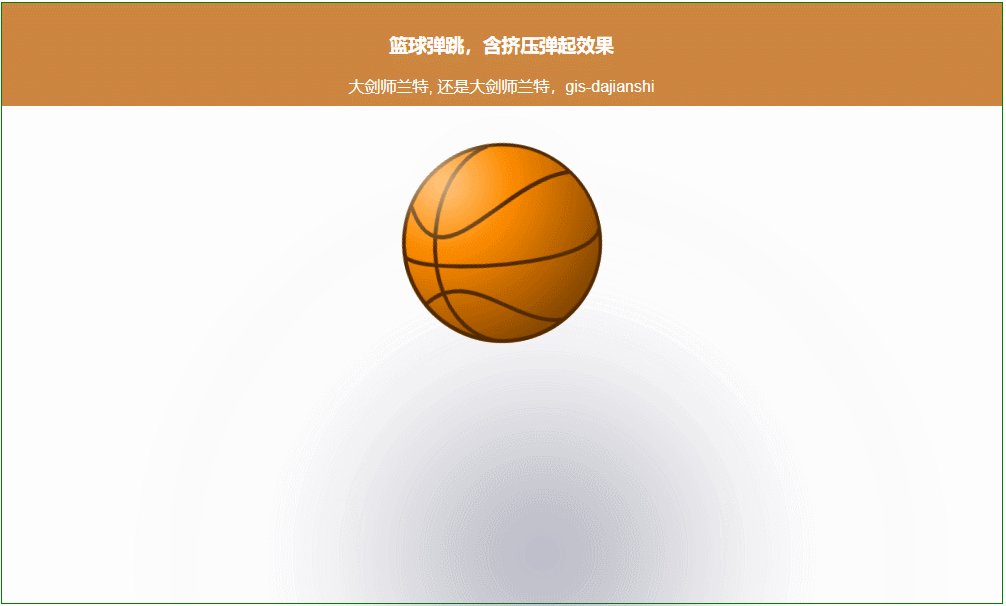
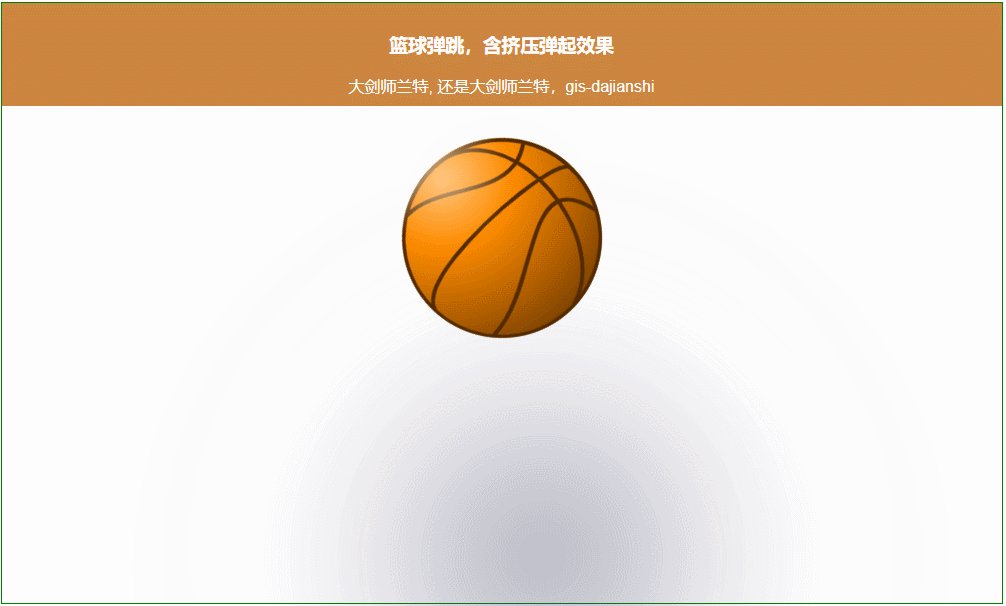
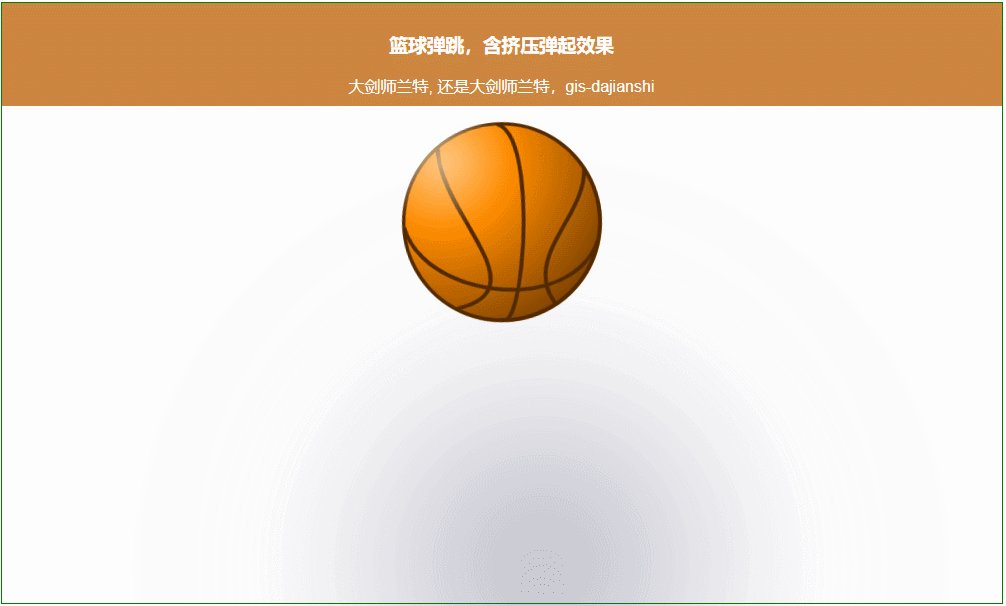
2. 超逼真的3D篮球弹跳,含挤压弹起模态
效果图:
3. 鼠标放div上,实现旋转、放大、移动等效果
效果图:
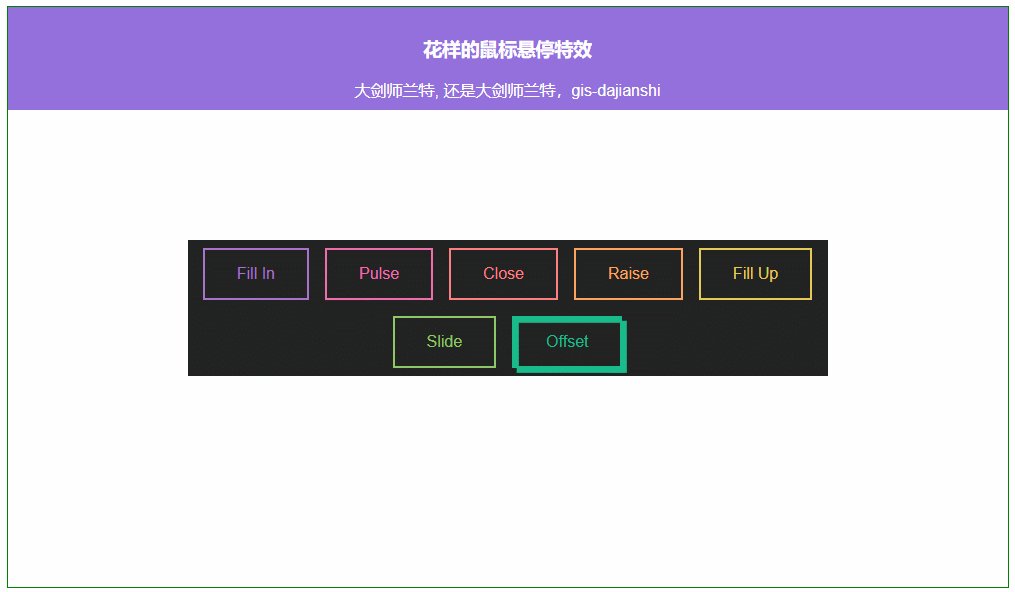
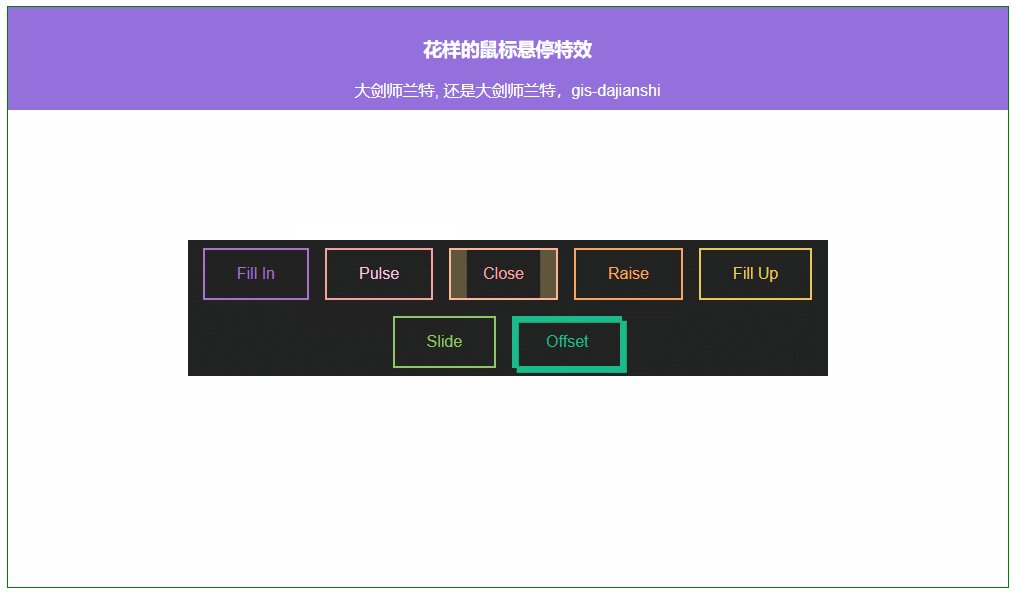
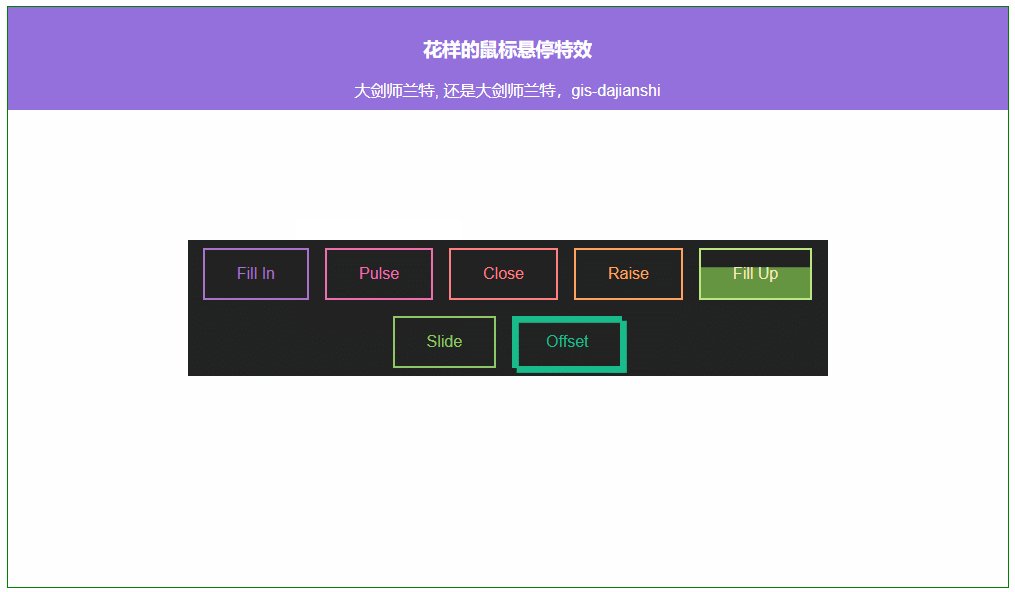
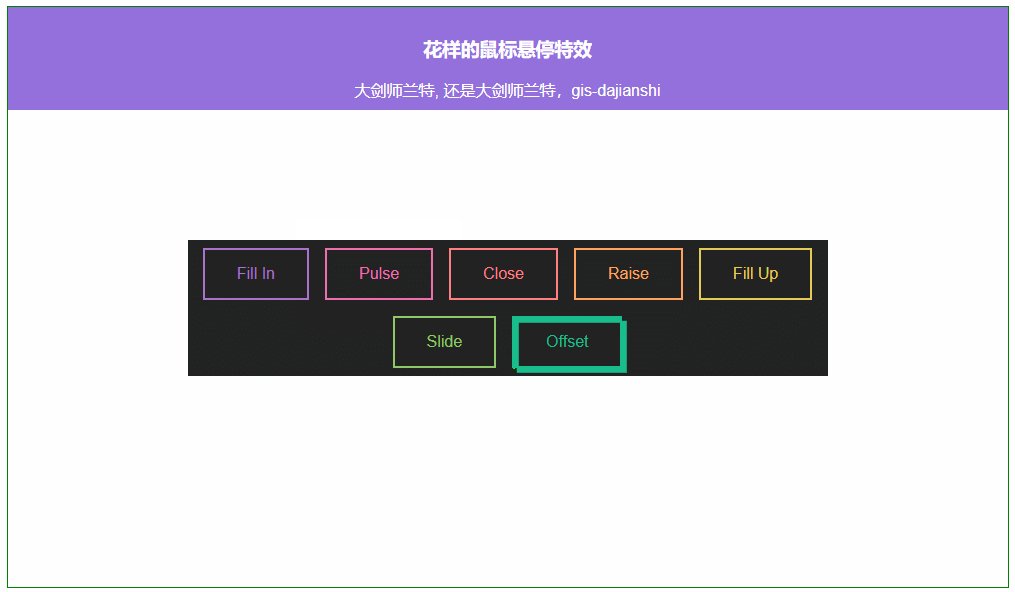
4. 花样的鼠标悬停效果
效果图:
5. 鼠标hover图片,显示文字或附加层
效果图:
6. 太阳、地球、月球之间的绕转动画
效果图:
7. 绘制不断跳动的心形
效果图:
8. 鼠标悬浮文字跳动动画效果
效果图:
9. 音频波纹加载律动动画
效果图:
10. 文字颜色渐变的流光效果
效果图:
11. 一个个蹦出的打字效果
效果图:
12. 边框线条环绕流动效果
效果图:
13. div背景色彩不停流动效果
效果图:
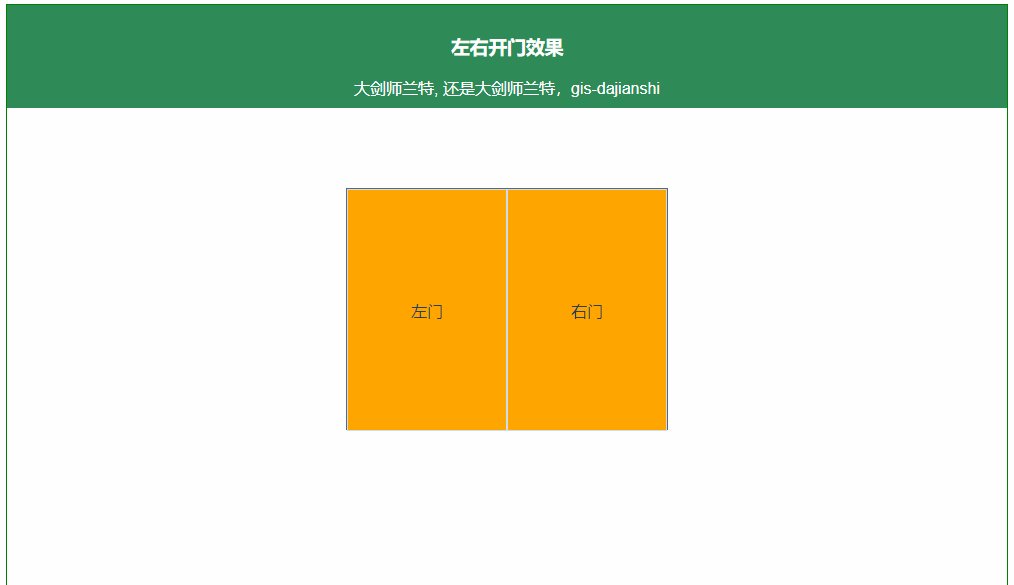
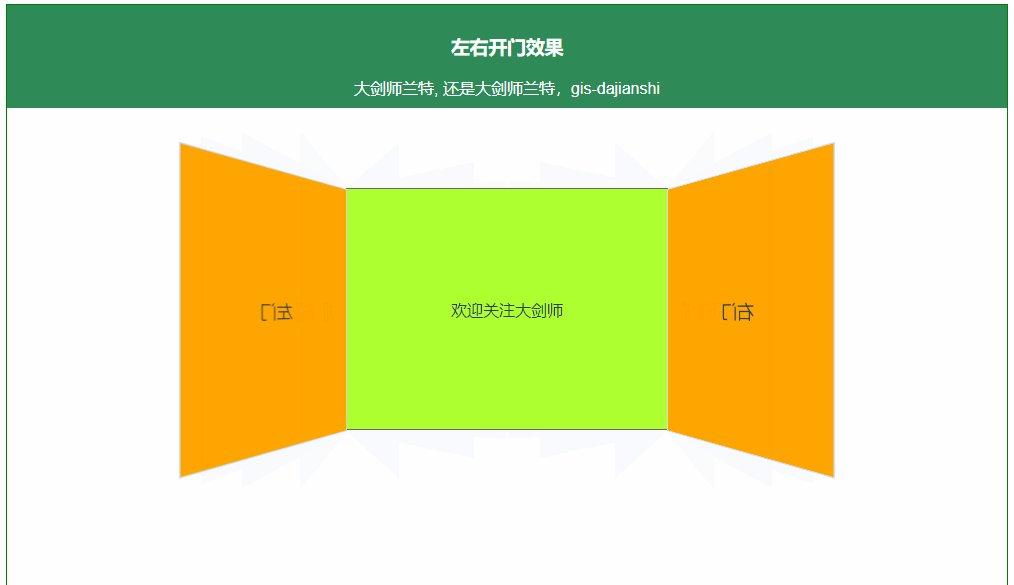
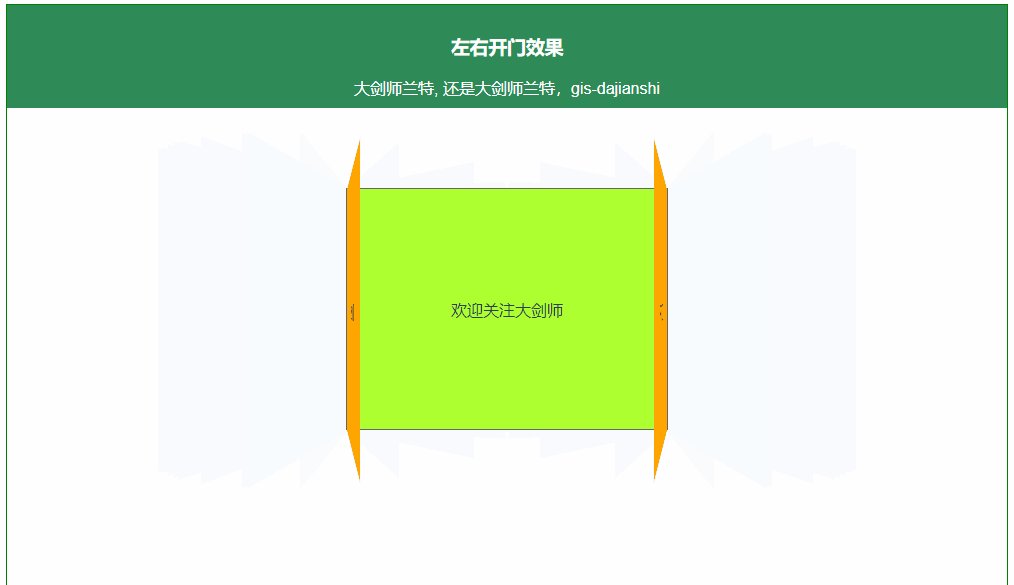
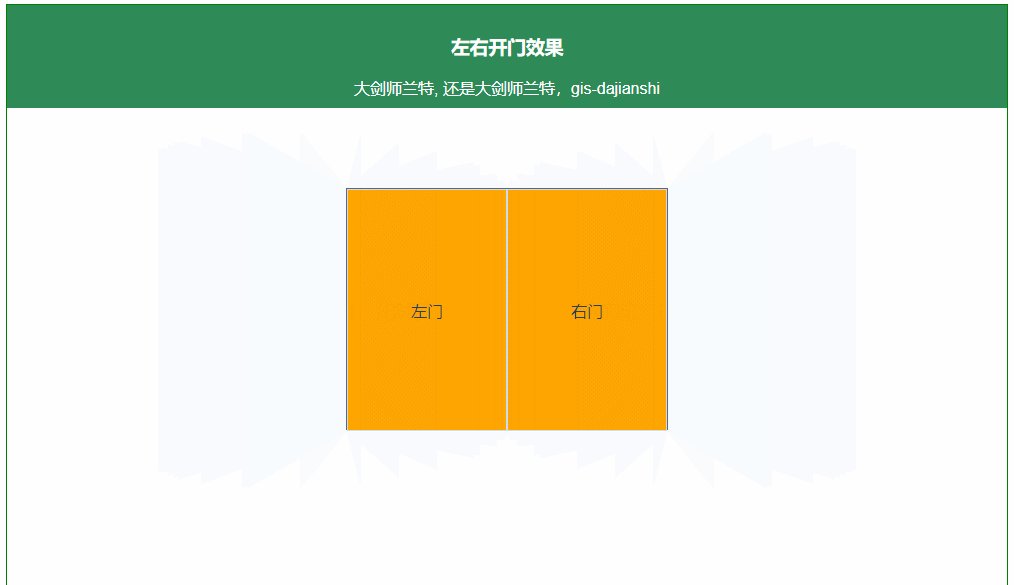
14. 鼠标hover后左右开门的效果
效果图:
15. 模仿钟摆的效果
效果图:
16. 七个不同颜色小球转圈圈的加载效果
效果图:
17. 天窗扬起合上的效果
效果图:
18. 球体涨水的效果
效果图:
19. 鼠标hover图片悬浮旋转一周
效果图:
20. 蛇形左右扭动的效果
效果图:
21. 3D小球的抛物线效果
效果图:
22. 文字聚光灯效果
效果图:
23. 旋转的通透立方体
效果图:
24. 旋转的loading状态
效果图:

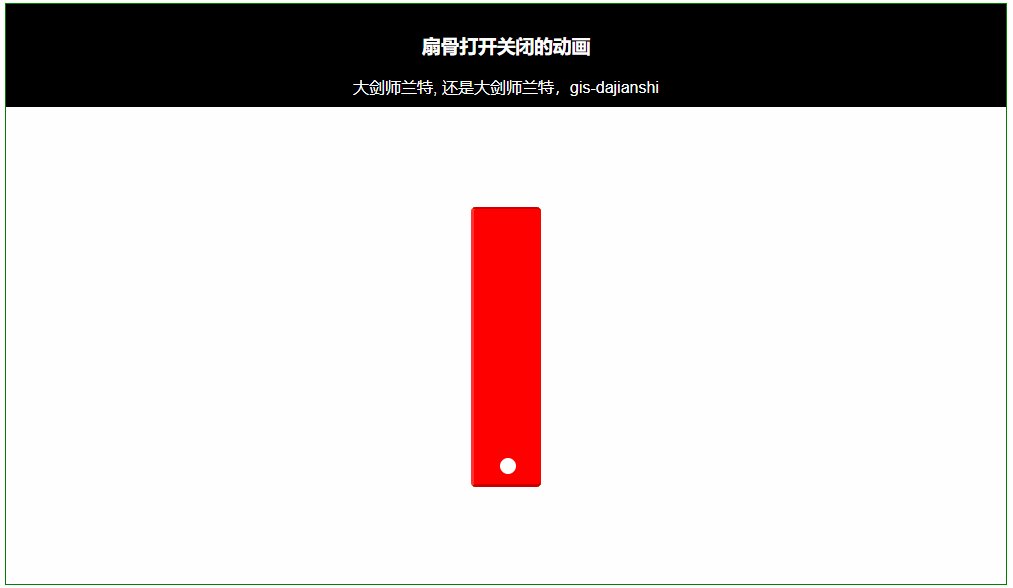
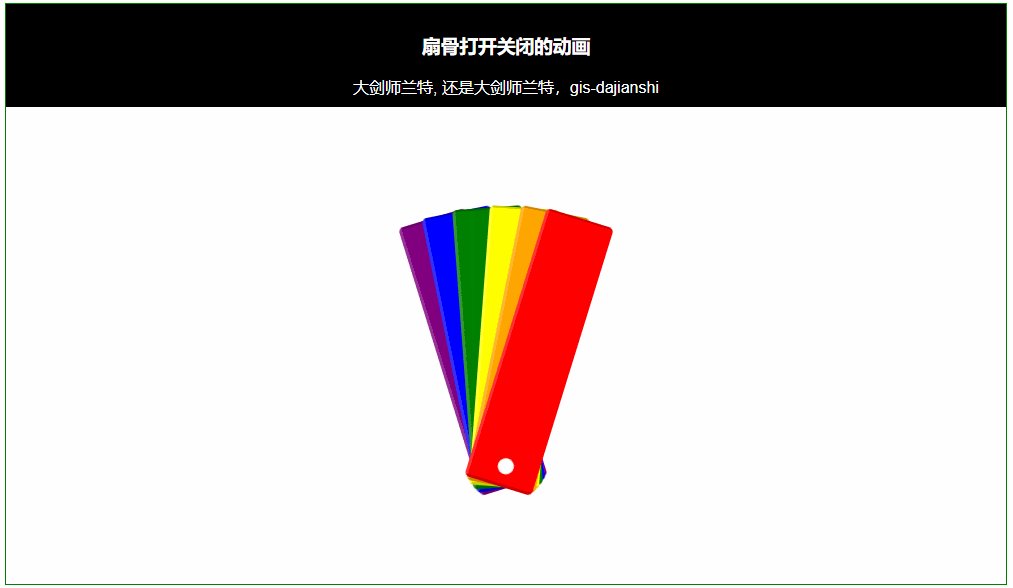
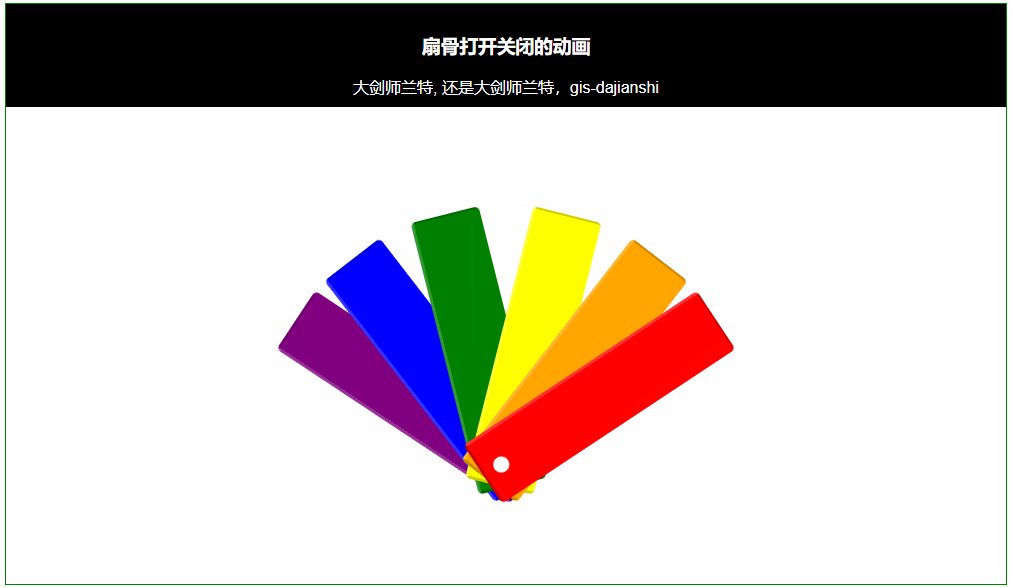
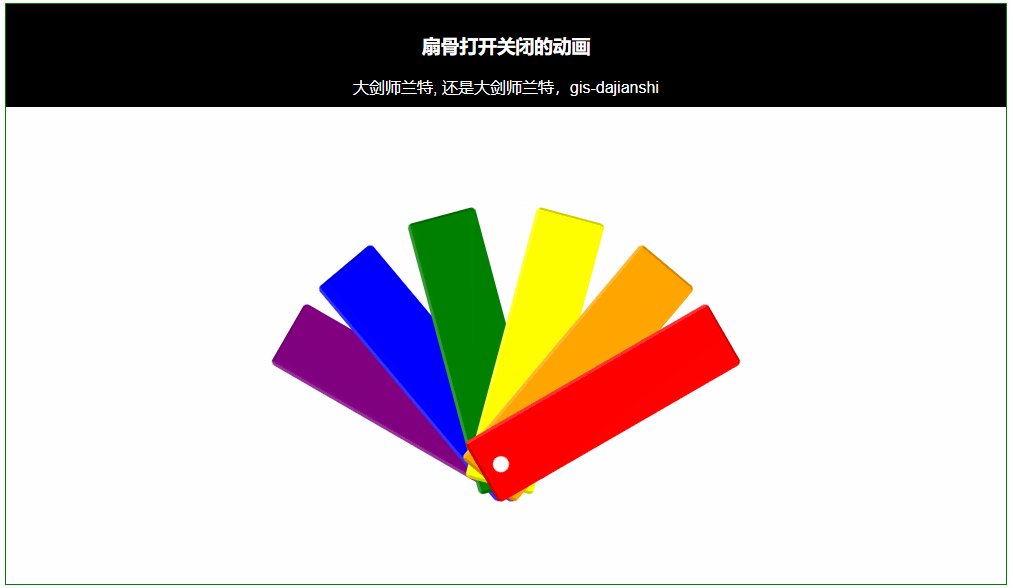
25. 扇骨打开关闭的动画
效果图:
26. 日蚀的动画特效
效果图:
27. 超可爱的小狗狗
效果图:
28. 超迷人的科技之眼
效果图: