昨天有同学说想暑假在家学一学Vue3,问我有没有什么好的文档,我给他找了一些,然后顺带着,自己也写一篇吧,希望可以给新手小白们一些指引,Vue3欢迎你。
目录
1 项目安装
这里我们推荐Vite安装,Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。通过在终端中运行以下命令,可以使用 Vite 快速构建 Vue 项目:
1.1 初始化项目
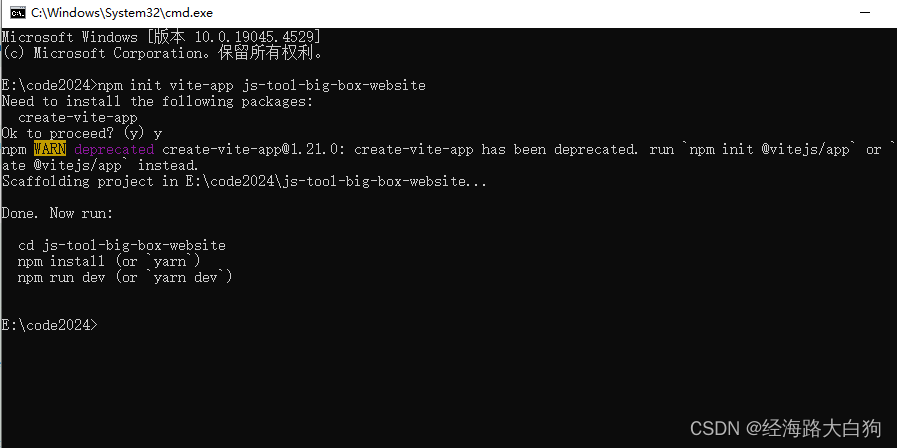
npm init vite-app js-tool-big-box-webiste
上面的命令是说呢,我们想通过vite创建一个名为 js-tool-big-box-webiste 的项目。在控制台终端输入命令后,有提示,我们输入 “y” 即可。

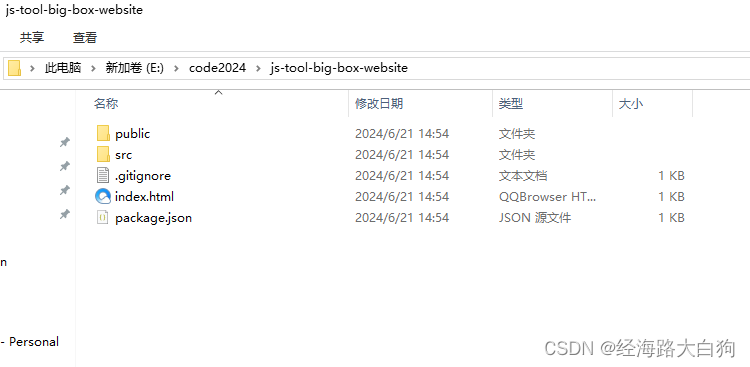
如上图安装完成后,你所执行的电脑目录下面会有对应的项目文件,如下图:

1.2 安装初始化依赖
我们刚才创建了新项目(js-tool-big-box-website ),那么项目中就生成了以这个项目名为名字的文件夹,通过终端,进入到这个目录的环境下,执行以下命令:
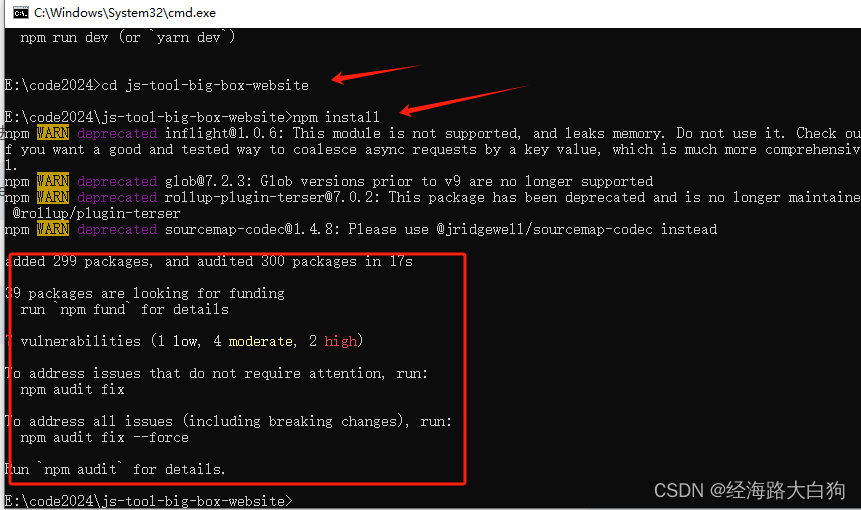
cd js-tool-big-box-website
然后安装初始化依赖
npm install
如下图所示,已经安装完成:

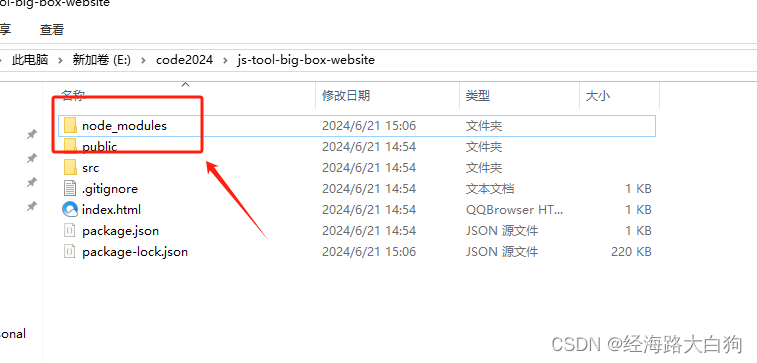
而我们的文件夹下也生成了 node_modules 依赖目录,如下图所示:

1.3 启动项目
使用vite创建项目后,启动项目是非常快速的,如闪电般的速度,执行下面的命令:
npm run dev
启动成功后,可以在终端看见如下界面:

如上图所示,可以使用其中任意一个url,然后复制,粘贴到浏览器,就可以打开项目了:

2 一定会用的第三方库
项目安装完成以后呢,就要着手项目开发了。正所谓工欲善其事,必先利其气。在项目开发之前,我们先说几个,前端项目开发中,一定会用到的第三方库。用了这几个第三方库呢,可以帮我们开发更高效。
2.1 js-tool-big-box
js-tool-big-box几乎是前端开发项目,必用的一个npm库,他的功能丰富,使用便捷,可以让前端开发及其高效。目前他的功能包括但不限于:
时间日期转换、
cookie的存取、
localStorage的存取、
防抖节流的快捷应用、
number和字符串的常用方法封装、
一些日常的正则匹配验证、
复制文字到剪贴板、
生成UUID、
数组去重、
隐藏关键字符串中间字符、
获取详细数据类型、
检测密码强度、
下载文件、
打开全屏、
发送Jsonp跨域请求、
获取浏览器详细信息等
学习文档:js-tool-big-box学习文档
2.2 less或者sass预处理器
传统的css编写方式比较低端,使用less或者sass这种预处理器,可以让CSS开发高效起来,非常推荐使用。
less学习文档:less学习文档
2.3 axios请求库
一般项目都会涉及到与服务端交互,而这个时候你可以使用axios发送请求。
axios学习文档:axios学习文档
2.4 UI库
针对Vue3,如果是C端开发呢,我们还是希望可以手写一些比较轻量级的UI库,但如果是B端呢,我们推荐Element Plus。
