阅读量:0
1.列表标签
1.1 列表标签的使用场景
场景:在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等 特点:按照行的方式,整齐显示内容 种类:无序列表、有序列表、自定义列表1.2无序列表
<!--场景:在网页中表示一组无顺序之分的列表,如:新闻列表。 标签组成: ul:表示无序列表的整体,用于包裹li标签 li:表示无序列表的每一项,用于包含每一行的内容 显示特点: 列表的每一项前默认显示圆点标识 注意点: ul标签中只允许包含li标签 li标签可以包含任意内容 --> <ul> <li>北京</li> <li>上海</li> <li>天津</li> </ul>1.3 有序列表
<!-- 场景:在网页中表示一组有顺序之分的列表,如:排行榜。 标签组成: ol:表示有序列表的整体,用于包裹li标签 li:表示有序列表的每一项,用于包含每一行的内容 显示特点: 列表的每一项前默认显示序号标识 注意点: ol标签中只允许包含li标签 li标 --> <ol> <li>北京</li> <li>上海</li> <li>天津</li> </ol>1.4 自定义列表
<!-- 场景:在网页的底部导航中通常会使用自定义列表实现。 标签组成: dl:表示自定义列表的整体,用于包裹dt/dd标签 dt:表示自定义列表的主题 dd:表示自定义列表的针对主题的每一项内容 显示特点: dd前会默认显示缩进效果 注意点: dl标签中只允许包含dt/dd标签 dt/dd标签可以包含任意内容 --> <dl> <dt>帮助中心</dt> <dd>账户管理</dd> <dd>购物指南</dd> <dd>订单操作</dd> </dl>2.表格标签
2.1表格的基本标签
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表 基本标签:| 标签名 | 说明 |
| table | 表格整体,可用于包裹多个tr标签 |
| tr | 表格每行,可用于包裹多个td标签 |
| td | 表格单元格,可用于包裹内容 |
标签的嵌套关系:table > tr > td
2.2 表格相关属性
场景:设置表格基本展示效果 常见相关属性:| 属性名 | 属性值 | 效果 |
| border | 数字 | 边框宽度 |
| weight | 数字 | 表格高度 |
| width | 数字 | 表格宽度 |
2.3 表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题 其他标签:| 标签名 | 名称 | 说明 |
| caption | 表格大标签 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |

2.4 表格标签的结构
场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰 结构标签:| 标签名 | 名称 |
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
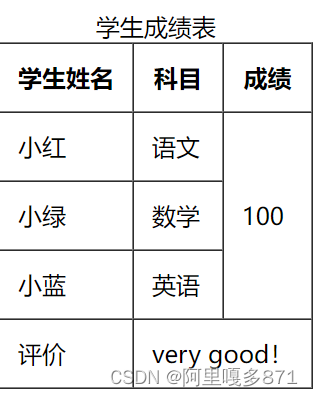
2.5 合并单元格
<!--合并单元格属性: 1. rowspan="合并单元格个数"跨行合并,将多行单元格垂直合并 ; 比如:<td rowspan="3">100</td> 我下面两个单元格成绩都是100,三个单元格合并在一起 2. colspan="合并单元格个数"跨行合并,将多列的单元格水平合并; 比如:<td colspan="2">very good!</td> 本单元格和右边单元格合并 -->
3.表单标签
3.1 input 标签
场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页 标签名:input input标签可以通过type属性值的不同,展示不同效果| 表签名 | type属性值 | 说明 | 属性 |
| input | text | 文本框,用于输入单行文本 | placeholder (提示用户输入内容的文本) |
| input | password | 密码框,用于输入密码 | placeholder (提示用户输入内容的文本) |
| input | radio | 单选框,用于多选一 | name(分组,有相同name的为一组,一组只有一个被选中) checked(默认选中) |
| input | checkbox | 多选框,用于多选多 | checked(默认选中) |
| input | file | 文本选择,用于之后上传文件 | multiple(多文件选择) |
| input | submit | 提交按钮,用于提交 | |
| input | reset | 重置按钮,用于重置 | |
| input | button | 普通按钮,默认无功能,之后配合js添加功能 |
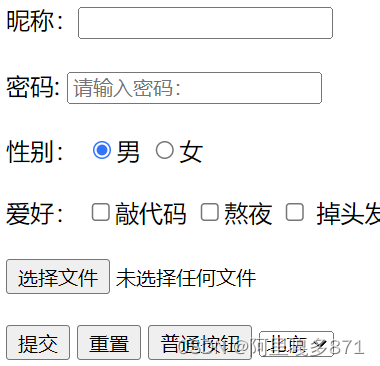
昵称:<input type="text"> <br> <br> 密码: <input type="password" placeholder="请输入密码:"> <br> <br> 性别: <input type="radio" name="sex" checked>男 <input type="radio" name="sex">女 <br> <br> 爱好: <input type="checkbox">敲代码 <input type="checkbox">熬夜 <input type="checkbox"> 掉头发 <br> <br> <input type="file" multiple> <br> <br> <input type="submit"> <input type="reset"> <input type="button" value="普通按钮">
3.2 select下拉菜单标签
<!-- 场景:在网页中提供多个选择项的下拉菜单表单控件 标签组成: select标签:下拉菜单的整体 option标签:下拉菜单的每一项 常见属性: selected:下拉菜单的默认选中 --> <select> <option selected>北京</option> <option>天津</option> <option>上海</option> </select>
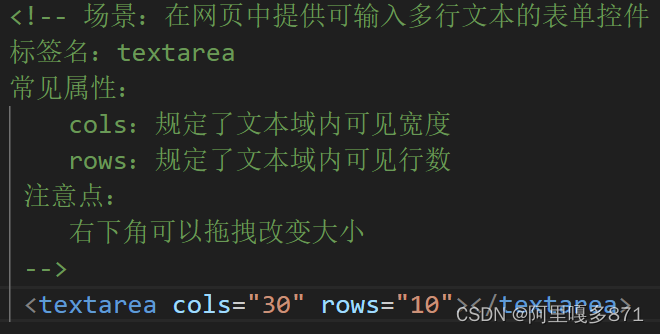
3.3 textarea文本域标签