微信小程序与本地MySQL数据库通信
因为本地MySQL服务器没有域名,也没有进行相应的请求操作封装,因此微信小程序没办法和数据库通信。
但是对于开发人员来说,没有数据库,那还能干撒?虽然我尝试过用json-server,但是其功能效果令我深深折服,立刻扔进垃圾桶了。
所以逼迫我使用Node.js搭建HTTPS服务器,间接实现和MySQL服务器的通信。
一、搭建HTTP服务器
1.1 首先安装好Node.js
https://nodejs.org/en 打开上面网址你就可以看到下载按钮了,下载exe安装包后直接安装即可。
1.2 创建服务器的专属文件夹
在磁盘的任何位置随便创建一个吧(建议不要在C盘),比如我创建的文件夹路径:
D:\Software\LocalHTTPMysql 1.3 安装依赖项
打开控制台,进入上面创建的文件夹目录,然后依次运行以下命令:
- 初始化服务器
npm init -y - 安装Express框架,用于快速创建HTTP服务器
npm install express --save - 安装nodemon监控文件修改
npm install nodemon -g - 安装mysql的软件包
npm install mysql --save 上述这些依赖的安装速度可能并不快,因此需要读者有足够的耐心等待。
1.4 创建服务器
在刚才的目录下创建一个后缀为.js的文件,用来存放服务器代码,代码内容如下:
const express = require('express'); const bodyParser = require('body-parser'); const app = express(); const mysql = require('mysql'); app.use(bodyParser.json()); // 解析JSON请求体 // 创建数据库连接池 const pool = mysql.createPool({ host: 'localhost', user: 'root', password: 'Wrmmxf2wmzmfx1', database: 'mysql' }); // 处理GET请求的根路径,查询数据库并返回结果,显然为了请求的通用性,则我的查询语句由小程序端完整生成,服务端只负责查询语句的中转 app.get('/', (req, res) => { pool.query(req.query.query, (error, results, fields) => { if (error) { console.error(error); return res.status(500).send('Internal Server Error'); } res.json(results); // 返回查询结果 }); }); // 处理POST请求,用于数据写入 app.post('/', (req, res) => { const { table, columns, values } = req.body; // 从请求体获取数据 // 构建SQL插入语句 const placeholders = columns.map(() => '?'); // 原数组映射为新数组,新数组的每个元素均为问号,使用问号作为占位符 const sql = `INSERT INTO \`${table}\` (${columns.join(', ')}) VALUES (${placeholders.join(', ')})`; // 执行SQL插入语句 pool.query(sql, values, (error, results, fields) => { // 返回插入错误的信息 if (error) { console.error(error); return res.status(500).send('Database error'); } // 返回提示信息 res.status(201).json({ message: 'Data inserted successfully', insertId: results.insertId }); }); }); // 启动服务器监听3000端口,并打印启动信息 app.listen(3000, () => { console.log('Server running at http://127.0.0.1:3000'); }); 对于数据库的查询,由于查询语句复杂多样,灵活多变如果放在服务端进行处理,我个人觉得不太方便。
因此,查询语句我放在了微信小程序的后端生成,然后发起HTTP请求时,直接传到中转服务器,中转服务器直接传给MySQL服务器,最后中转服务器将数据库返回的结果直接返回到微信小程序后端即可。
对于数据库的写入,语句则比较单一,可以在服务器端完成。
发起写入请求时,我们将必要的参数(表名、插入字段,字段数据)传递给中转服务器即可,服务器能够自动完成相关语句的拼接。
1.5 启动服务器
在刚才的目录下执行以下命令完成启动:
node XXX.js 前面是命令,后面是服务器文件名,像这样:
D:\Software\LocalHTTPMysql>node server.js Server running at http://127.0.0.1:3000 http://127.0.0.1:3000将作为请求的域名
二、微信后端发起通信请求
2.1 数据库查询
wx.request({ url: 'http://127.0.0.1:3000/', method: "get", data: { query: "Your Selection Statement" }, success: function (res) { console.log(res.data) } }); 上面是完成查询操作的代码,query是查询语句,读者自行根据前端功能完成语句的生成。
res.data是数据库返回的数据
2.2 数据库写入
wx.request({ url: 'http://127.0.0.1:3000/', method: "post", data: { table: "insert_test", columns: ["name", "age"], values: ["李华", 21] }, success: function (res) { console.log(res.data) } }); 此时请求体不太一样,我们给出了要插入的表名,字段名和数据。读者也应该如此完成数据的组织。
三、错误处理
3.1 域名不合法错误
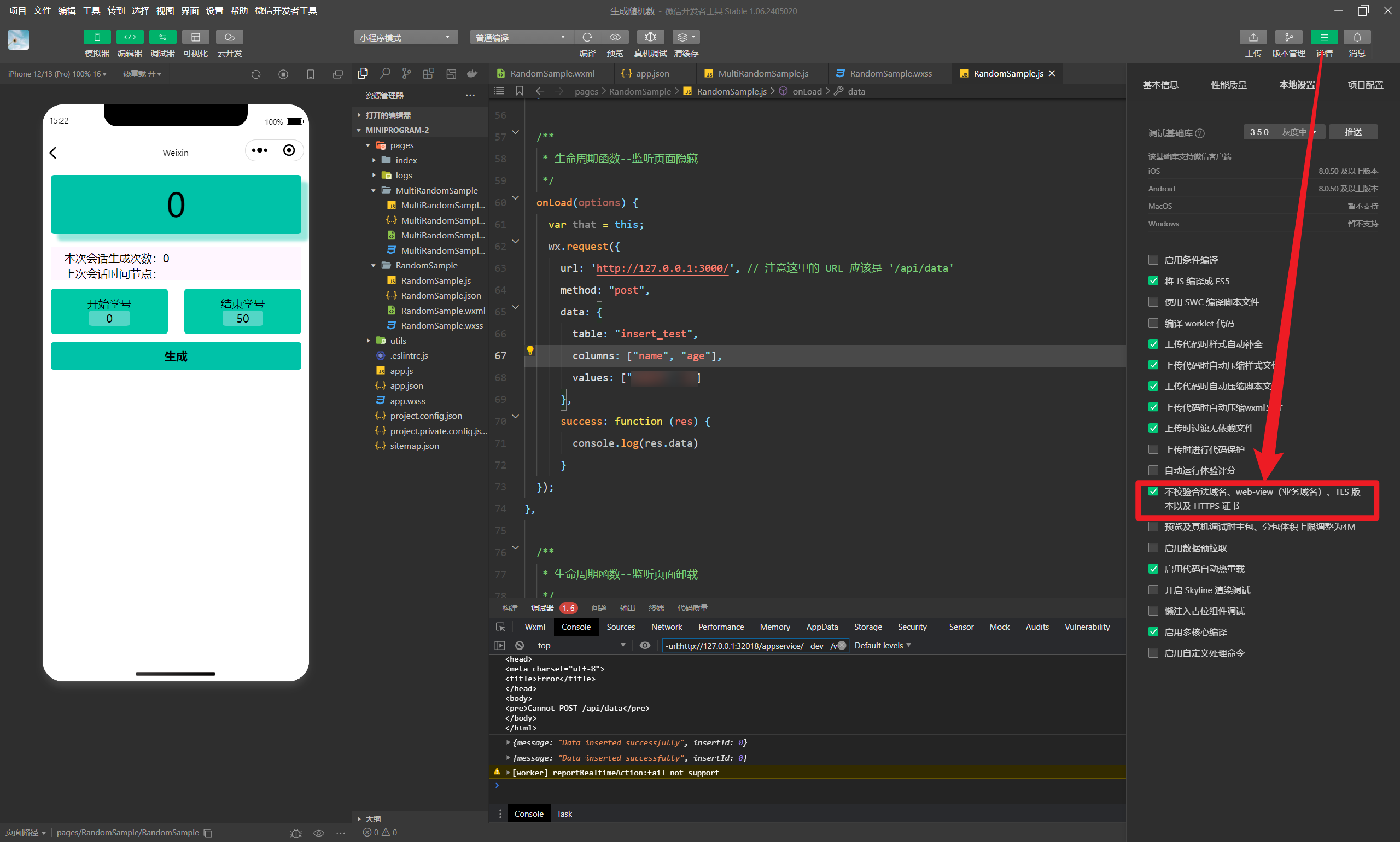
我们的小程序在此阶段并不打算公开,因此不需要域名校验,直接给关掉即可:

3.2 数据库连接不上错误
有时可能出现如下报错:
Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol 此时,请你先用以下命令登录数据库:
mysql -u 用户名 -p; 接着输入密码完成登录。
然后,使用以下命令切换到你要使用的表名:
use xxx; xxx是表名
最后一步,运行如下命令打开权限,你只需更改用户名和用户名的密码那两个参数即可。
alter user '用户名'@'localhost' identified with mysql_native_password by '用户的密码'; 接着输入密码完成登录。
然后,使用以下命令切换到你要使用的表名:
use xxx; xxx是表名
最后一步,运行如下命令打开权限,你只需更改用户名和用户名的密码那两个参数即可。
alter user '用户名'@'localhost' identified with mysql_native_password by '用户的密码'; 