文章目录
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/140497820
HTML5大作业三农有机,农产品,农庄,农旅网站源码HTML5大作业三农有机,农产品,农庄,农旅网站源码,介绍农业相关的网站,农业网站大作业,毕业设计,功能点包含轮播图,图文处理,表单,表格,菜单,模块等各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
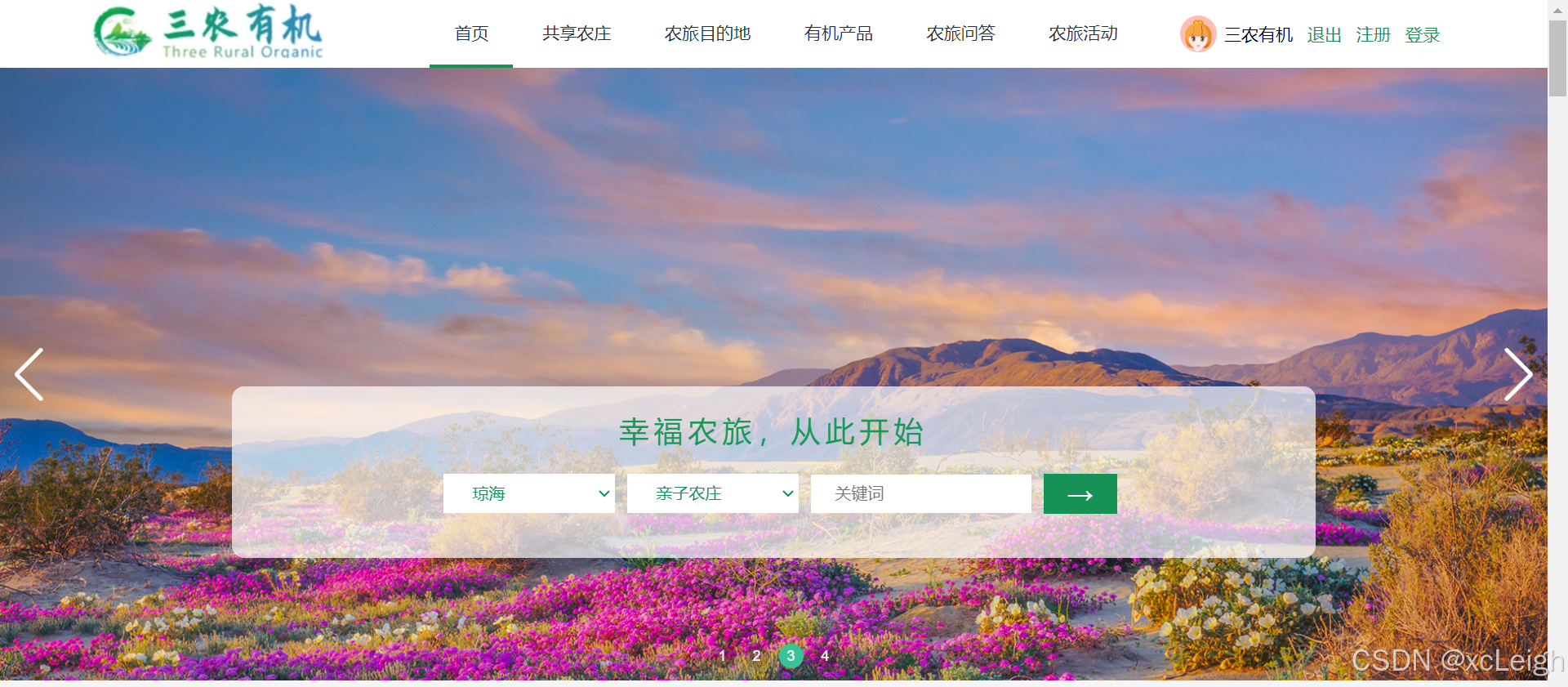
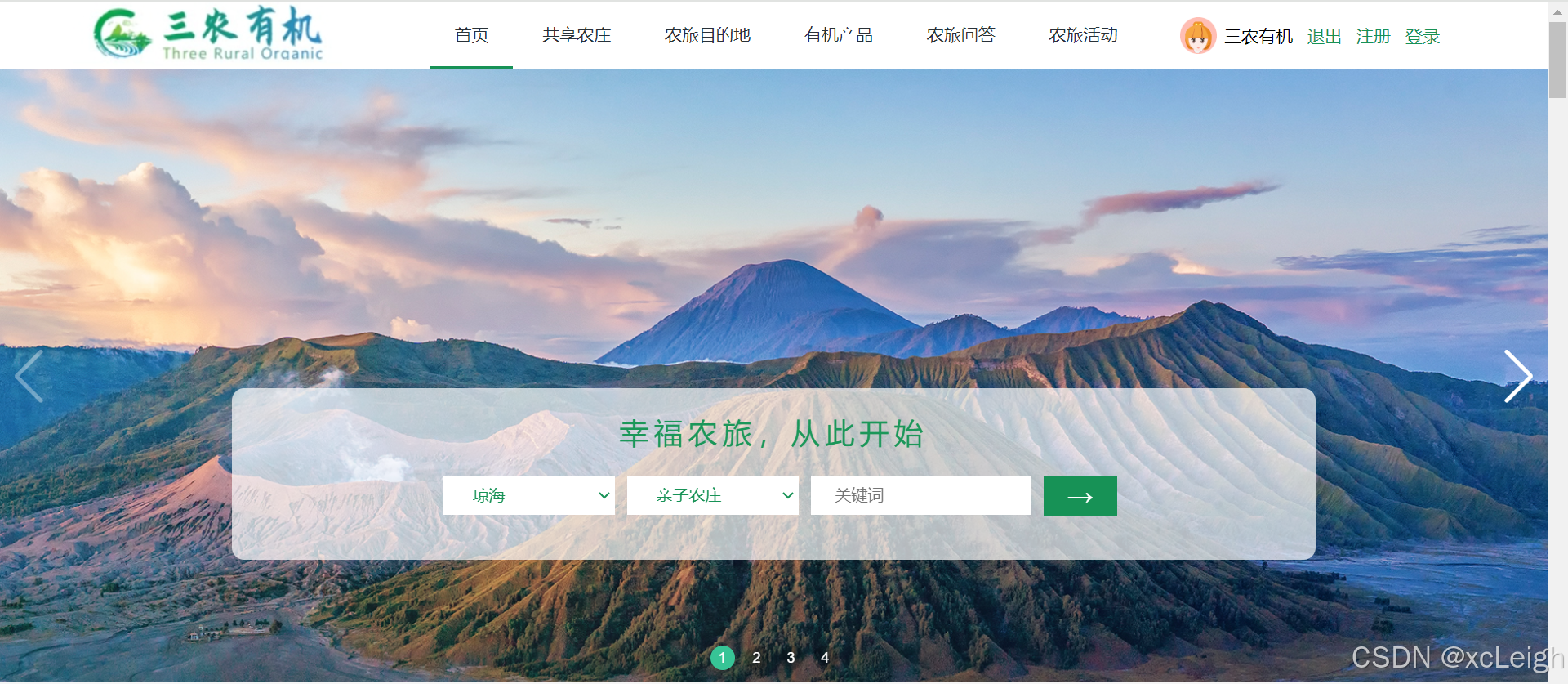
1.1 轮播图页面头部效果
- 效果一

- 效果二

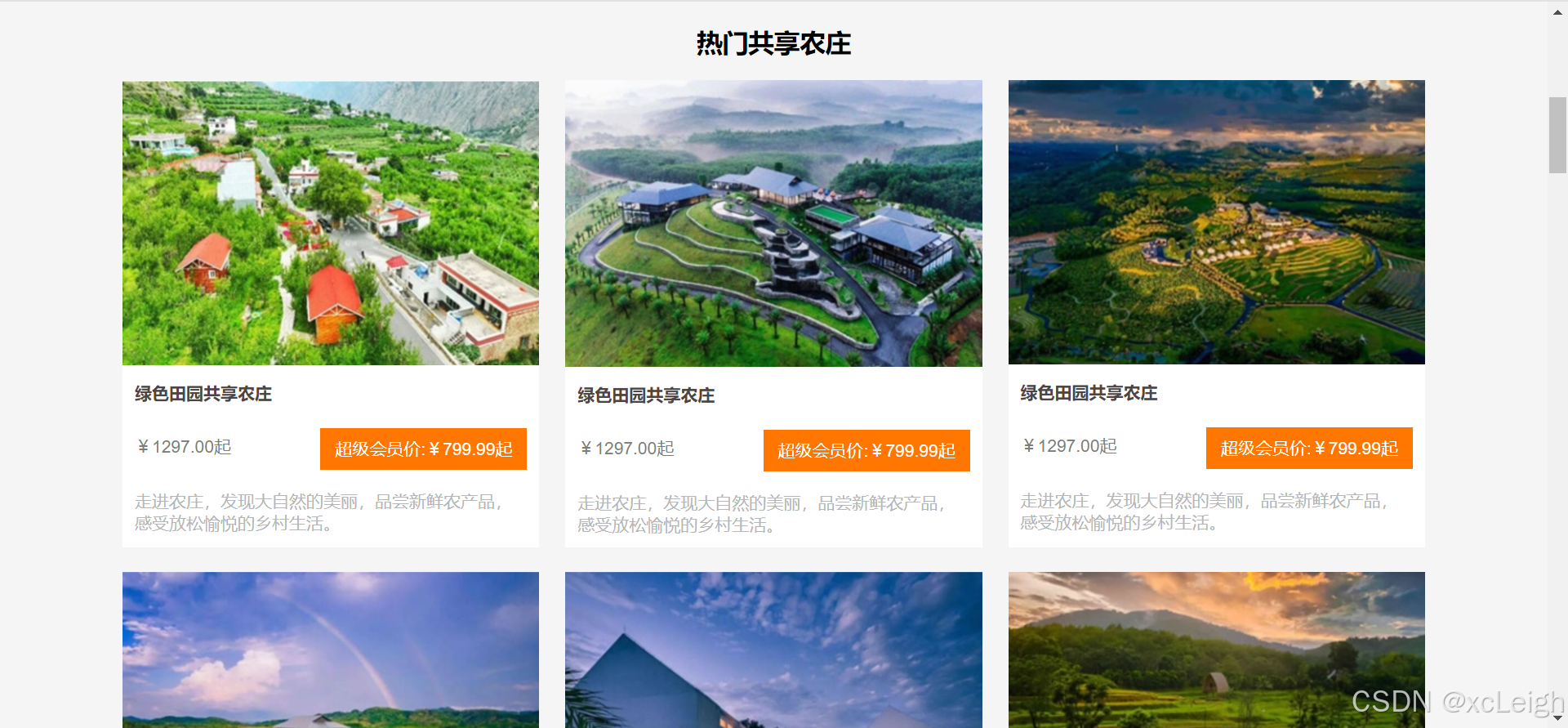
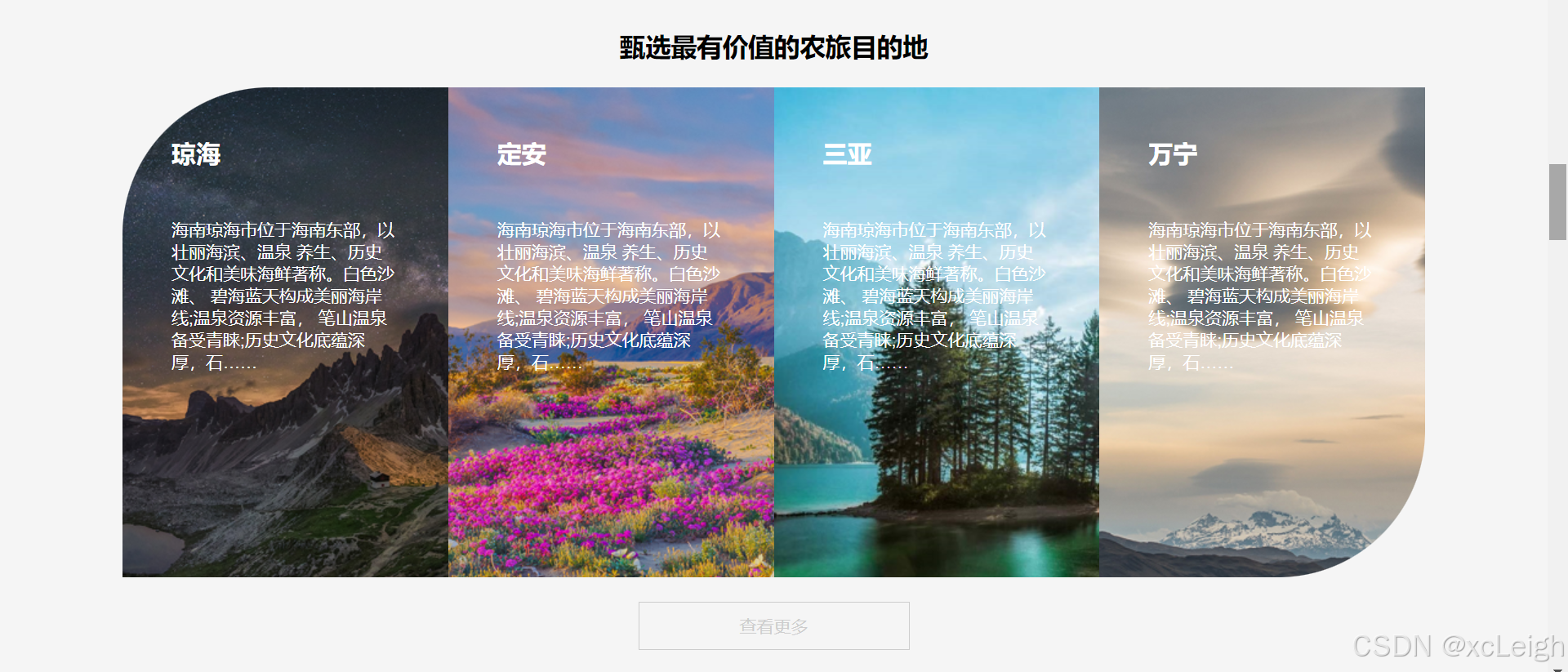
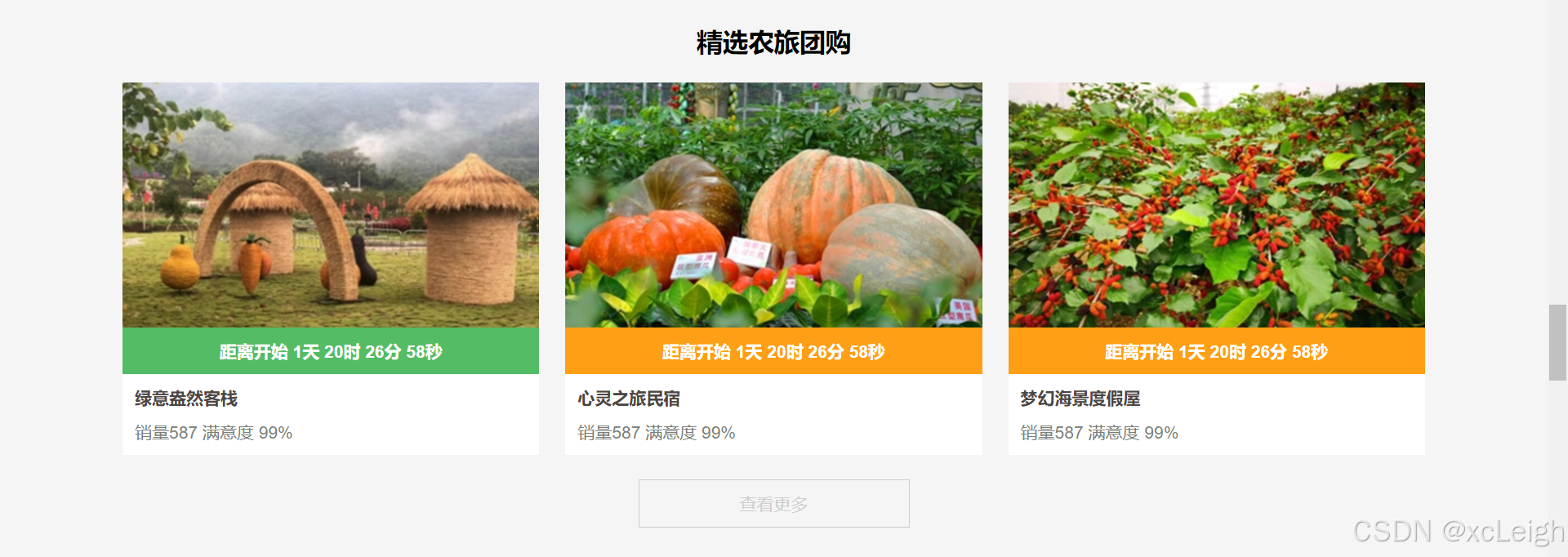
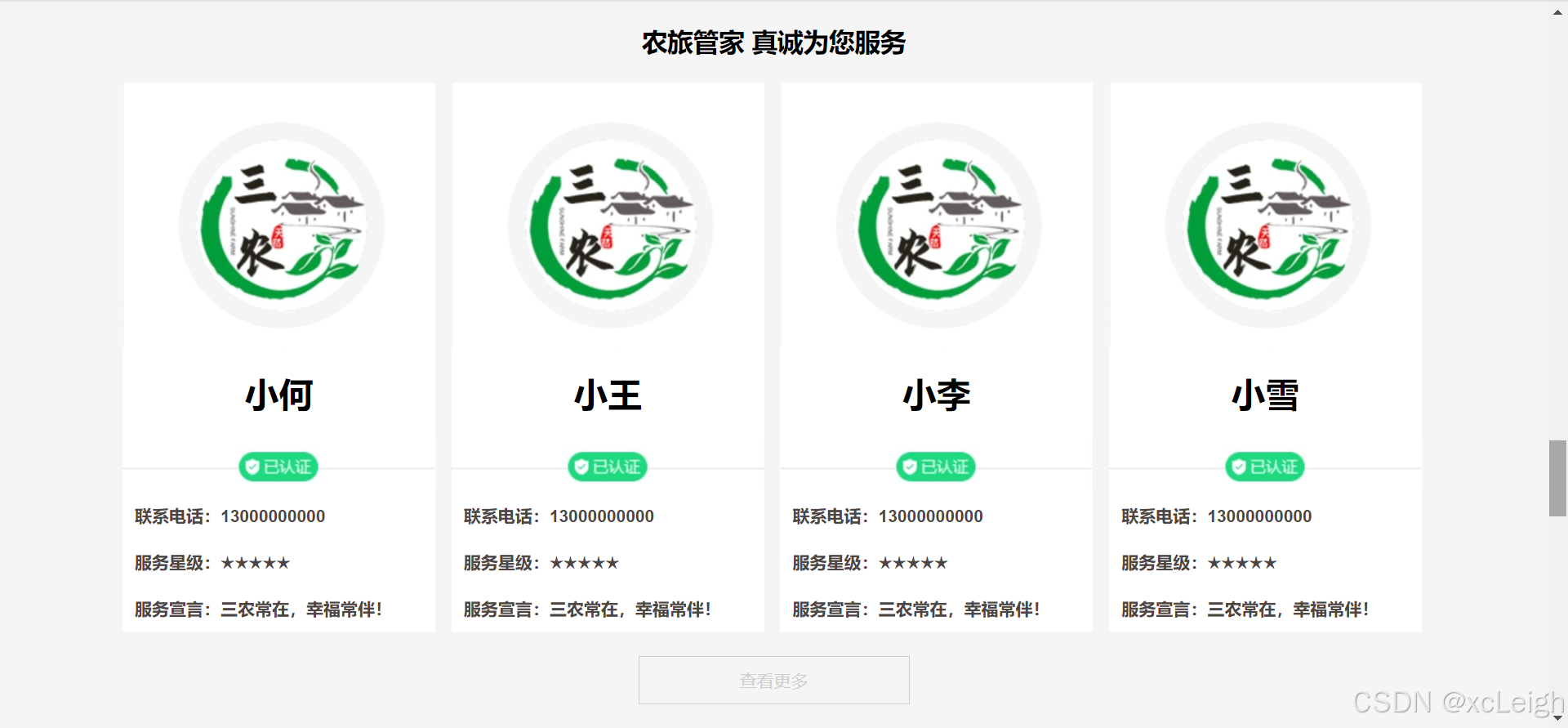
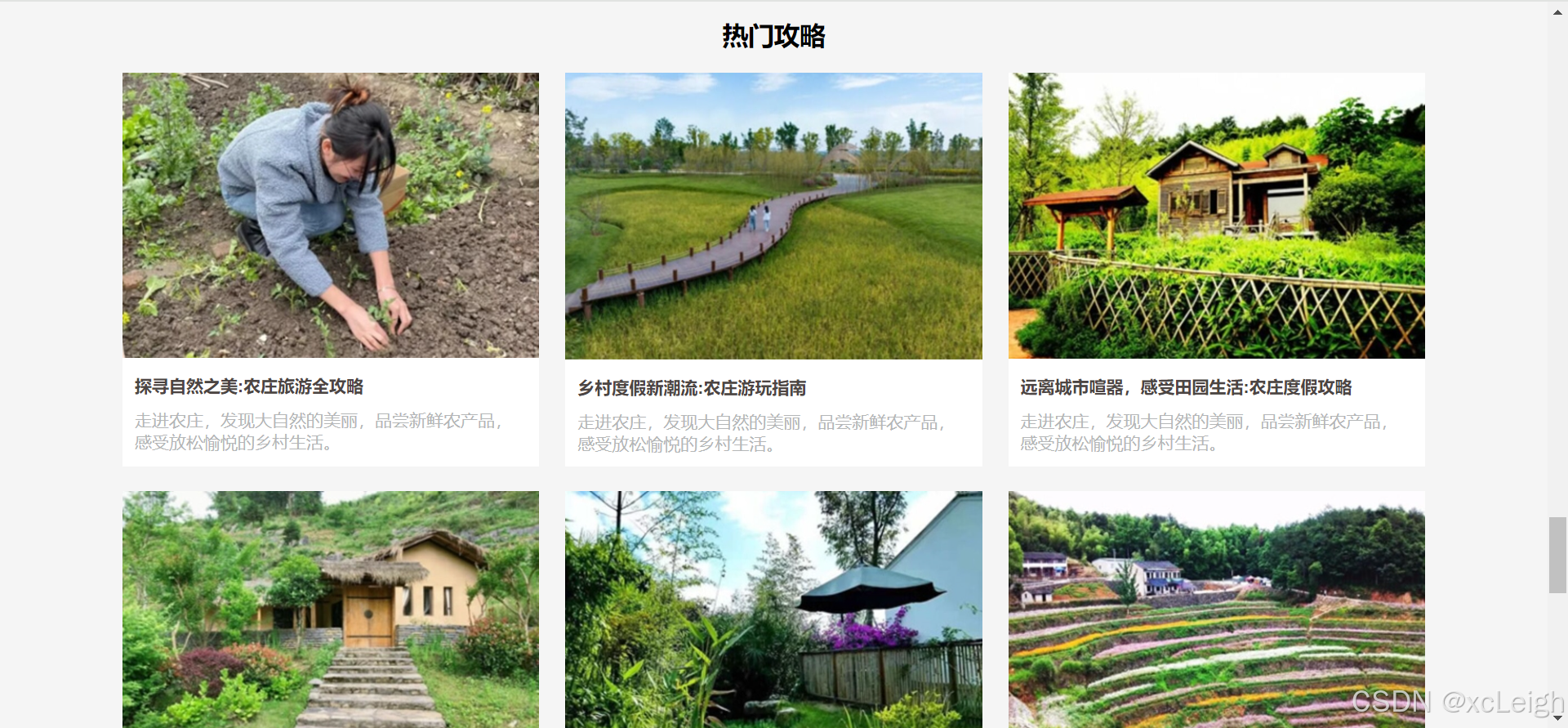
1.2 栏目列表页面效果
- 效果一

- 效果二

- 效果三

- 效果四

- 效果五

- 效果六

- 效果七

1.3 页面底部导航效果

2.效果和源码
2.1 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>三农有机网站</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" /> <link rel="stylesheet" href="js/swiper-bundle.min.css" /> <link rel="stylesheet" href="css/my.css" /> </head> <body> <div class="titlediv"> <div style="width: 60px;"></div> <div style="width: 220px;"> <img src="img/logo.png" /> </div> <div style="width:calc(100% - 580px);text-align: center;"> <ul id="nav"> <li><a href="#" style="border-bottom: 4px solid #179256;">首页</a></li> <li><a href="#">共享农庄</a></li> <li><a href="#">农旅目的地</a></li> <li><a href="#">有机产品</a></li> <li><a href="#">农旅问答</a></li> <li><a href="#">农旅活动</a></li> </ul> </div> <div style="width: 240px; text-align: right; display: flex; align-items: center;"> <img src="img/girl.png" style="width: 30px;" /> <span style="margin-left: 6px;">三农有机</span> <a href="#" style="margin-left: 12px;">退出</a> <a href="#" style="margin-left: 12px;">注册</a> <a href="#" style="margin-left: 12px;">登录</a> </div> <div style="width: 60px;"></div> </div> <div class="swiper mySwiper"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url('img/p1.jpg');background-repeat:no-repeat;background-size:cover;"></div> <div class="swiper-slide" style="background-image:url('img/p2.jpg');background-repeat:no-repeat;background-size:cover;"></div> <div class="swiper-slide" style="background-image:url('img/p3.jpg');background-repeat:no-repeat;background-size:cover;"></div> <div class="swiper-slide" style="background-image:url('img/p4.jpg');background-repeat:no-repeat;background-size:cover;"></div> </div> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> <div class="swiper-pagination"></div> <div style="position: absolute; bottom: 100px;text-align: center; left:15%; right:15%; width:70%;height: 140px; background-color: rgba(255,255,255,0.7); border-radius: 10px; z-index: 9999;"> <div style="padding: 20px; font-size: 24px; letter-spacing: 4px; color: #1B9759;">幸福农旅,从此开始</div> <div style="display: flex; align-items: center; justify-content: center;"> <select> <option value="琼海">琼海</option> </select> <select> <option value="亲子农庄">亲子农庄</option> </select> <input type="text" placeholder="关键词" /> <button>→</button> </div> </div> </div> <div class="footer"> <div class="footercon"> <div> <div> <div> <h4>常见问题</h4> </div> <div style="color: #B0B1B0; font-size: 12px;"> 有机产品价格是否高于普通…. </div> <div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;"> 如何保证产品的质量与真实性 </div> <div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;"> 有机农产品的营养价值是否... </div> </div> <div style="margin-left: 20px;"> <div> <h4>付款方式</h4> </div> <div style="color: #B0B1B0; font-size: 12px;"> 是否支持分期付款 </div> <div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;"> 是否接受货到付款 </div> <div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;"> 是否接受电子钱包或移动支付 </div> </div> <div style="margin-left: 20px;"> <div> <h4>签订合同</h4> </div> <div style="color: #B0B1B0; font-size: 12px;"> 合同都包括哪些主要内容 </div> <div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;"> 合同中的违约责任 </div> <div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;"> 合同中的纠纷和争议 </div> </div> <div style="margin-left: 20px;"> <div> <h4>其他问题</h4> </div> <div style="color: #B0B1B0; font-size: 12px;"> 有机农产品与天然农产品有... </div> <div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;"> 有机农业是否对环境更友好 </div> <div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;"> 如何验证有机农产品的认证... </div> </div> <div style="margin-left: 20px;"> <div> <h4>其他事项</h4> </div> <div style="color: #B0B1B0; font-size: 12px;"> 产品质量安全相关问题解答 </div> <div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;"> 产品退款问题解答 </div> </div> <div style="margin-left: 60px;"> <img src="img/ewm.png" style="width: 100px; margin-top: 20px;" /> </div> <div style=" margin-top: 50px; margin-left: 10px;"> 微信扫一扫,<br/>优惠多多! </div> </div> <div style="text-align: center; color: white; margin-top: 40px;"> 联系我们 | 隐私保护 | 关于我们 | 支付方式 | 法律申明 | 新闻活动 | 订单查询 </div> <div style="text-align: center; color: white; margin-top: 20px;"> 智农小组 备案号:琼ICP备 00000000号-0 咨询电话:400-0000-000 地址:海南 琼海/海南软件职业技术学院计算机与人工智能学院 </div> <div style="text-align: center; margin-top: 20px;"> <img src="img/footer.png" style="width: 500px;" /> </div> <hr /> <div style="text-align: center; margin-top: 20px;"> 友情链接: <span style="margin-left: 10px;">农业旅游网</span> <span style="margin-left: 10px;">农业口碑网</span> <span style="margin-left: 10px;">农业旅游攻略</span> <span style="margin-left: 10px;">智慧农业网</span> <span style="margin-left: 10px;">侠侣周边游</span> <span style="margin-left: 10px;">周末农场</span> <span style="margin-left: 10px;">海南天气</span> <span style="margin-left: 10px;">三农有机</span> <span style="margin-left: 10px;">三农有机</span> <span style="margin-left: 10px;">三农有机</span> <span style="margin-left: 10px;">三农有机</span> <span style="margin-left: 10px;">三农有机</span> <span style="margin-left: 10px;">三农有机</span> </div> </div> </div> <script src="js/my-bundle.min.js"></script> </body> </html> 源码下载
HTML5大作业三农有机,农产品,农庄,农旅网站源码(源码) 点击下载
万套模板,程序开发,在线开发,在线沟通

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/140497820(防止抄袭,原文地址不可删除)
