温(mian)馨(ze)提(sheng)示(ming):
- 此文内容质量差,仅作为个人学习过程记录
- 所有内容在UnityShader入门精要上都有
unity中的shader
最简单的VS/FS
创建一个材质和shader,并且赋给一个球,可以看到现在场景如图下:

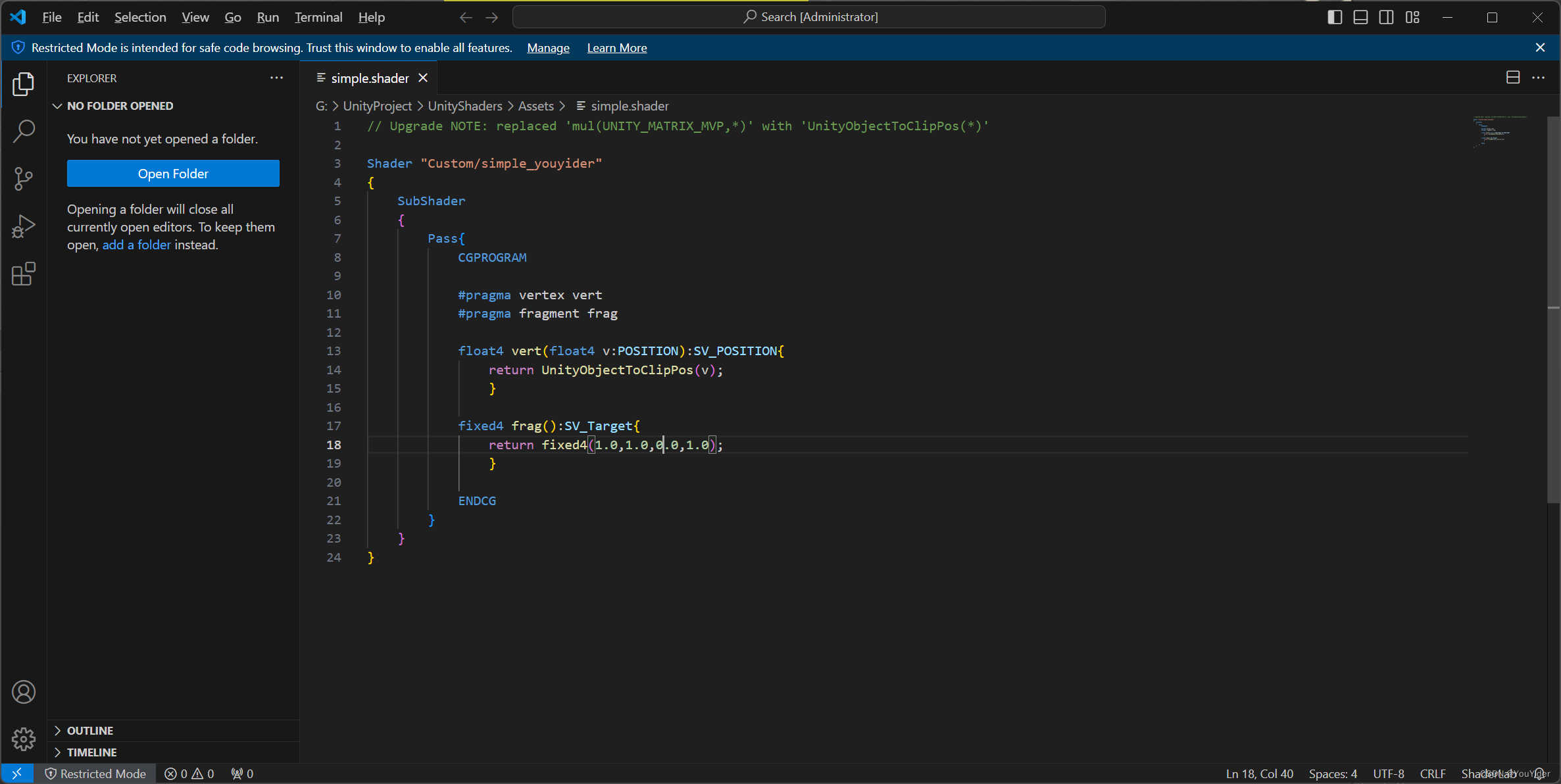
打开此shader写个最简单的vs/fs:


可以看到现在只有白色,fs这里什么都没干,只是单纯设置了个颜色
稍微修改一下代码,增加输入输出的结构以及增加属性:
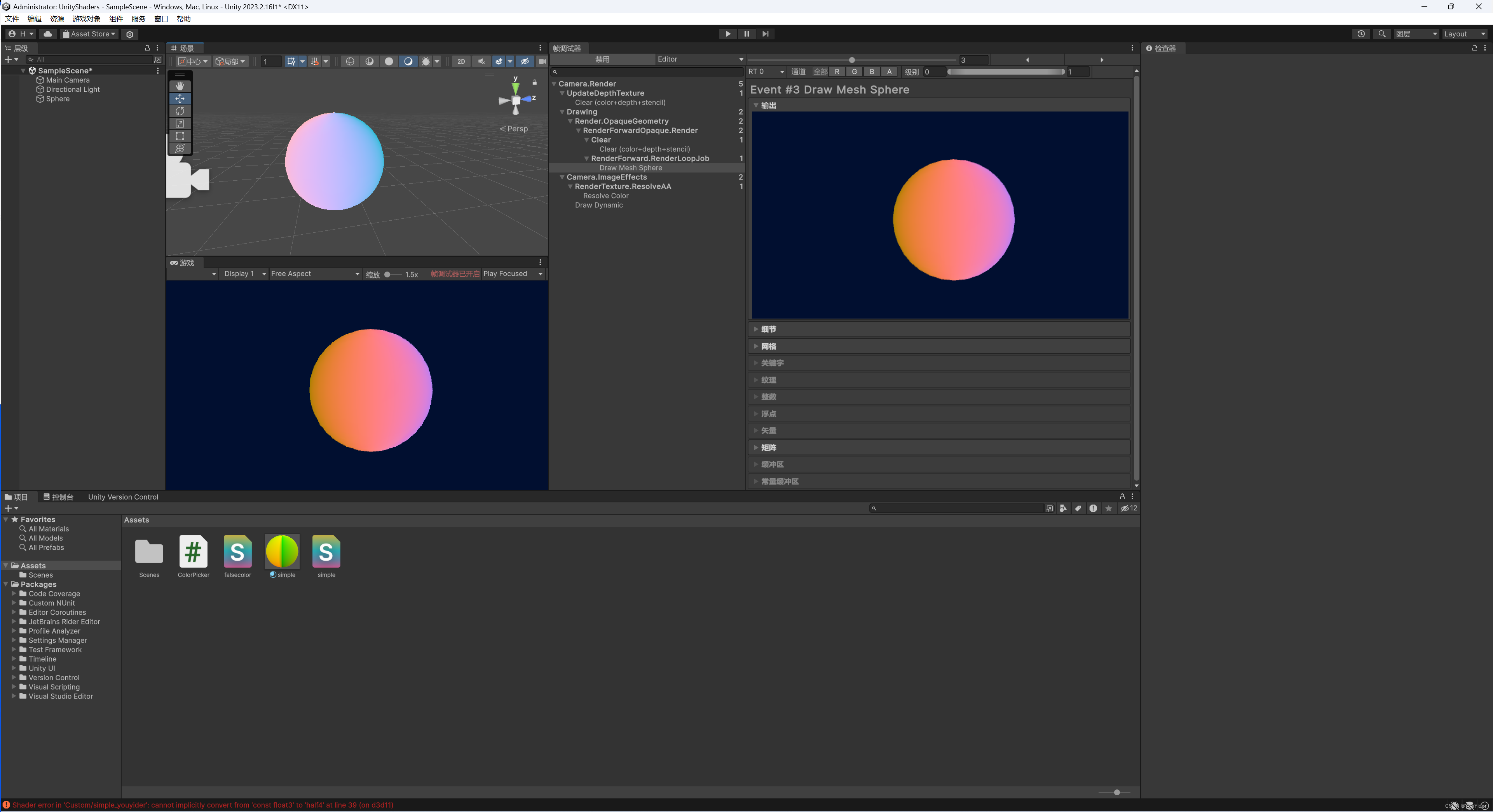
Shader "Custom/simple_youyider" { Properties { _Color ("Color Tint",Color)=(1.0,1.0,1.0,1.0) } SubShader { Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag fixed4 _Color; struct a2v { float4 vertex:POSITION; float3 normal:NORMAL; float4 texcoord:TEXCOORD0; }; struct v2f { float4 pos:SV_POSITION; fixed3 color:COLOR0; }; v2f vert(a2v v) { v2f o; o.pos=UnityObjectToClipPos(v.vertex); o.color=v.normal*0.5+fixed3(0.5,0.5,0.5); return o; } fixed4 frag(v2f i):SV_Target { fixed3 c=i.color; c*=_Color.rgb; return fixed4(c,1.0); } ENDCG } } }这里在vs输出颜色时,通过法线进行了颜色的设置,因此不同的法线方向的shading point的颜色也不一样。虽然fs看似加了更改,但是_color都是1,fs依然是输入什么颜色就输出什么颜色
可以得到:

通过假色彩图像debug
这里vs的代码debug的话应该是只写一个color的赋值的,这边写在一起可以看到最后的输出很诡异哈哈哈
值得一提的是if中出现了两个内置函数:any() 函数是一个逻辑函数,用于判断括号内的条件表达式是否有任何一个元素为真;saturate() 函数用于将输入的值限制在 [0, 1] 的范围内
Shader "Custom/falsecolor" { SubShader { pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct v2f { float4 pos:SV_POSITION; fixed4 color:COLOR0; }; v2f vert(appdata_full v) { v2f o; o.pos=UnityObjectToClipPos(v.vertex); o.color=fixed4(v.normal*0.5+fixed3(0.5,0.5,0.5),1.0); o.color=fixed4(v.tangent.xyz*0.5+fixed3(0.5,0.5,0.5),1.0); fixed3 binormal=cross(v.normal,v.tangent.xyz)*v.tangent.w; o.color=fixed4(binormal*0.5+fixed3(0.5,0.5,0.5),1.0); o.color=fixed4(v.texcoord.xy,0.0,1.0); o.color=fixed4(v.texcoord1.xy,0.0,1.0); o.color=frac(v.texcoord); if(any(saturate(v.texcoord)-v.texcoord)) { o.color.b=0.5; } o.color.a =1.0; o.color=frac(v.texcoord1); if(any(saturate(v.texcoord1)-v.texcoord1)) { o.color.b=0.5; } o.color.a =1.0; return o; } fixed4 frag(v2f i):SV_Target { return i.color; } ENDCG } } }

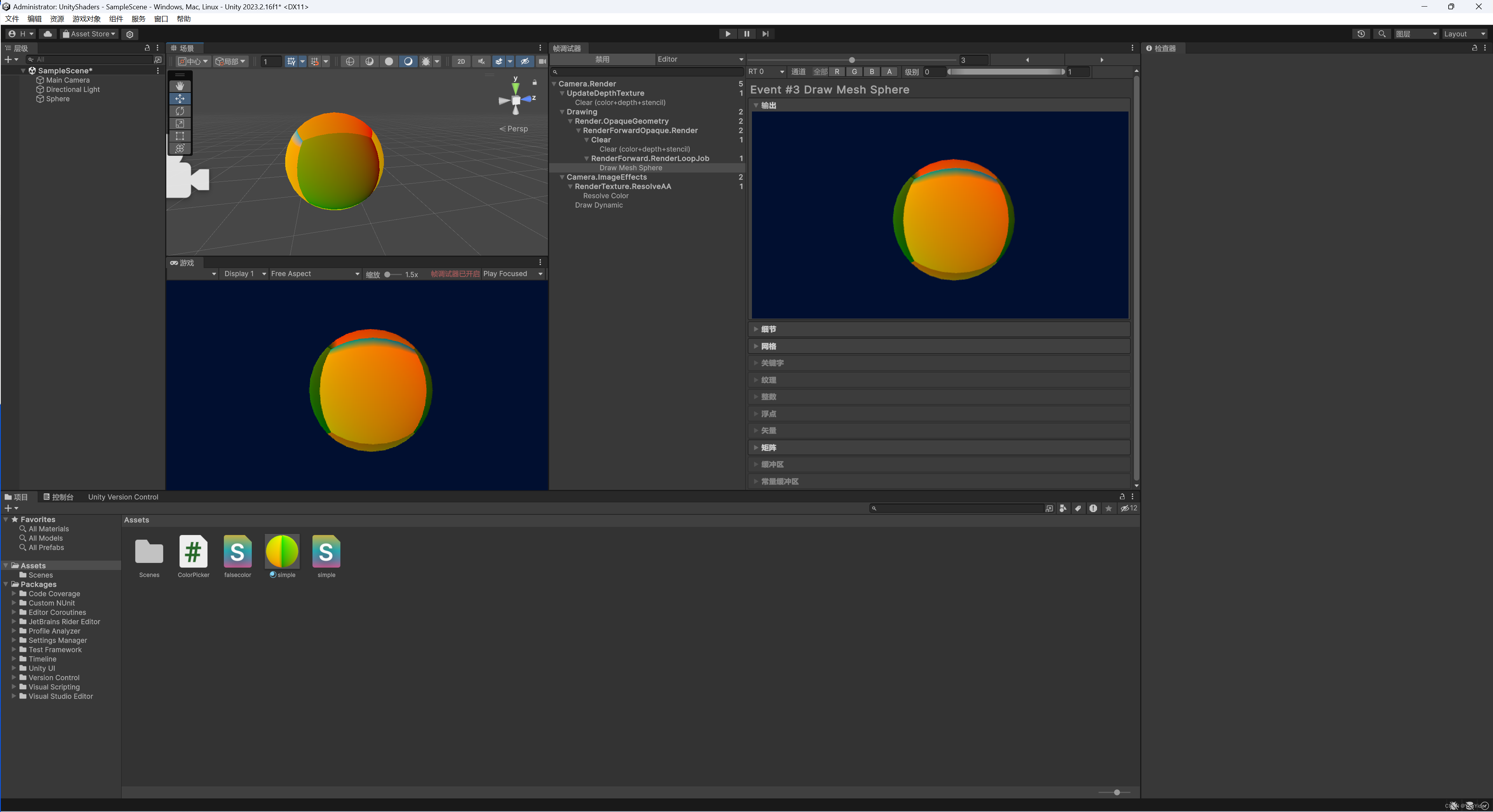
这里右边开启了帧调试器,可以在里面看到各个步骤的输出和数据
unity的基础光照
实现Gouraud shading的漫反射
值得一提的是 fixed3 worldNormal=normalize(mul(v.normal,(float3x3)unity_WorldToObject));我们知道法线在坐标变换的时候会变形,这就需要用到顶点变换矩阵的逆转置矩阵来获得法线该有的样子。由于这里是要把法线从局部坐标变为世界坐标,所以unity_WorldToObject是局部变世界坐标的逆矩阵,然后可以看到代码中mul函数是向量在左,矩阵在右,放在左边是为了实现同矩阵转置后右乘向量的一样效果。经过上面两步我们就获得了需要的逆转置矩阵。
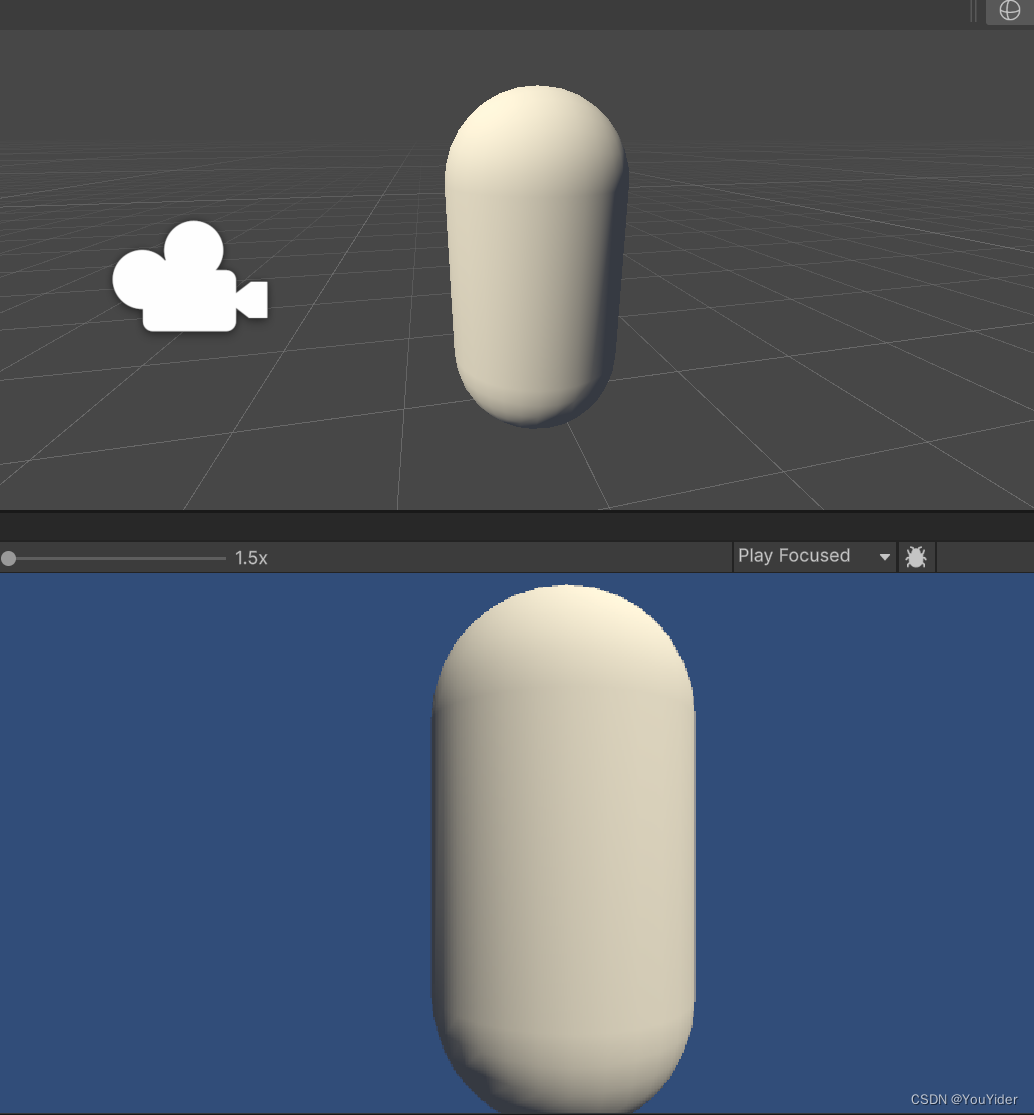
Shader "Custom/DiffuseVertexLevel_youyider" { Properties { _Diffuse("Diffuse",Color)=(1,1,1,1) } SubShader { pass { Tags{"LightMode"="ForwardBase"} CGPROGRAM #pragma vertex vert #pragma fragment frag #include"Lighting.cginc" fixed4 _Diffuse; struct a2v { float4 vertex:POSITION; float3 normal:NORMAL; }; struct v2f { float4 pos:SV_POSITION; fixed3 color:COLOR; }; v2f vert(a2v v) { v2f o; o.pos=UnityObjectToClipPos(v.vertex); fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal=normalize(mul(v.normal,(float3x3)unity_WorldToObject)); fixed3 worldLight=normalize(_WorldSpaceLightPos0.xyz); fixed3 diffuse=_LightColor0.rgb*_Diffuse.rgb*saturate(dot(worldNormal,worldLight)); o.color=ambient+diffuse; return o; } fixed4 frag(v2f i):SV_Target { return fixed4(i.color,1.0); } ENDCG } } Fallback"Diffuse" } 可以看到结果是这个样子
实现Phong shading的漫反射
这里的实现和上面的区别其实就是把上面在vs进行的颜色计算变道fs中
Shader "Custom/DiffusePixelLevel_youyider" { Properties { _Diffuse("Diffuse",Color)=(1,1,1,1) } SubShader { pass { Tags{"LightMode"="ForwardBase"} CGPROGRAM #pragma vertex vert #pragma fragment frag #include"Lighting.cginc" fixed4 _Diffuse; struct a2v { float4 vertex:POSITION; float3 normal:NORMAL; }; struct v2f { float4 pos:SV_POSITION; float3 worldNormal:TEXCOORD0; }; v2f vert(a2v v) { v2f o; o.pos=UnityObjectToClipPos(v.vertex); o.worldNormal=mul(v.normal,(float3x3)unity_WorldToObject); return o; } fixed4 frag(v2f i):SV_Target { fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal=normalize(i.worldNormal); fixed3 worldLightDir=normalize(_WorldSpaceLightPos0.xyz); fixed3 diffuse=_LightColor0.rgb*_Diffuse.rgb*saturate(dot(worldNormal,worldLightDir)); fixed3 color=ambient+diffuse; return fixed4(color,1.0); } ENDCG } } FallBack "Diffuse" }
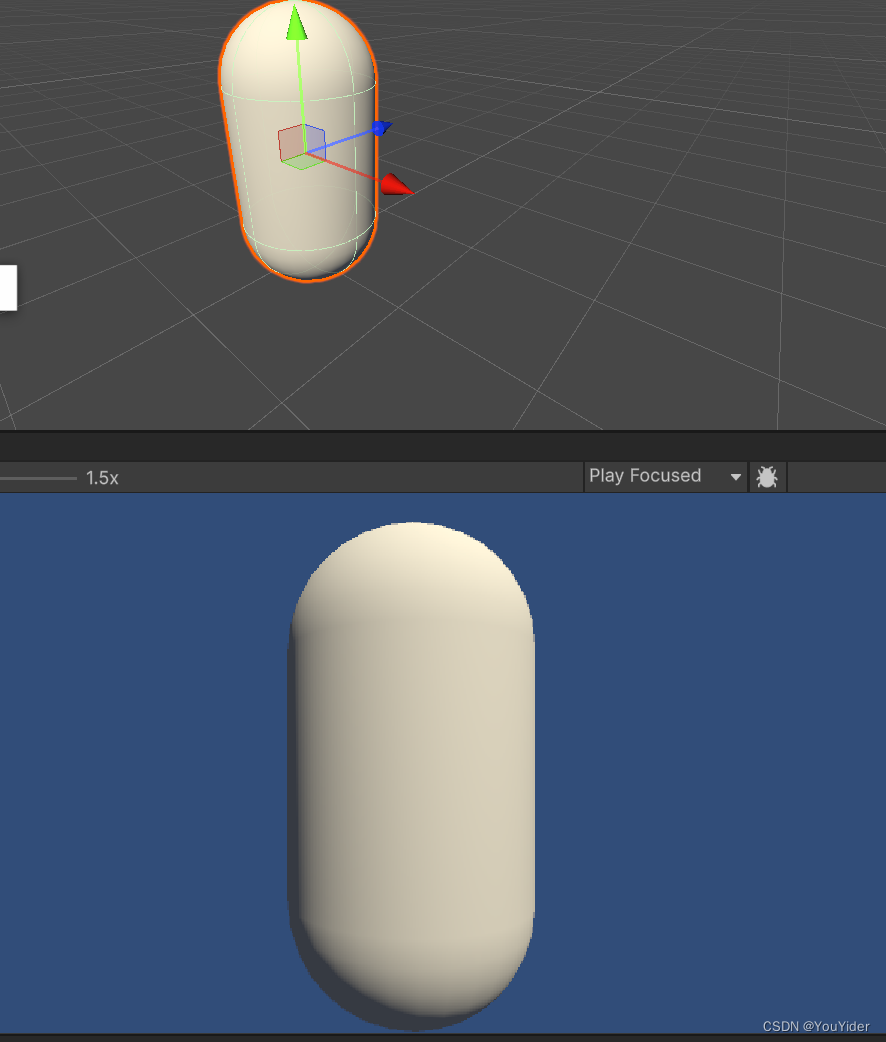
可以看到逐像素着色的阴影更细腻,逐顶点的有不平滑的地方(左下角亮面和暗面的交界处可以看到区别)
实现halfLambert光照
兰伯特光照模型是一种描述物体表面如何反射光线的模型,它假设物体表面是完全漫反射的,也就是说,光线会均匀地向所有方向反射。
然而,兰伯特模型有一个问题,那就是当光线与物体表面的夹角接近90度时,反射的光线会变得非常暗,这在某些情况下可能会导致不真实的效果。为了解决这个问题,人们提出了半兰伯特光照模型。
半兰伯特光照模型的主要思想是将兰伯特模型的反射强度曲线稍微调整一下,使得当光线与物体表面的夹角接近90度时,反射的光线不会变得太暗。这样可以使得物体表面在各种光照条件下都能保持一定的亮度,从而得到更真实的效果。
在实际应用中,半兰伯特光照模型常常用于游戏和动画的渲染,因为它可以在保持计算效率的同时,提供比兰伯特模型更好的视觉效果。
修改的地方非常少:
Shader "Custom/HalfLambert_youyider" { Properties { _Diffuse("Diffuse",Color)=(1,1,1,1) } SubShader { pass { Tags{"LightMode"="ForwardBase"} CGPROGRAM #pragma vertex vert #pragma fragment frag #include"Lighting.cginc" fixed4 _Diffuse; struct a2v { float4 vertex:POSITION; float3 normal:NORMAL; }; struct v2f { float4 pos:SV_POSITION; float3 worldNormal:TEXCOORD0; }; v2f vert(a2v v) { v2f o; o.pos=UnityObjectToClipPos(v.vertex); o.worldNormal=mul(v.normal,(float3x3)unity_WorldToObject); return o; } fixed4 frag(v2f i):SV_Target { fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal=normalize(i.worldNormal); fixed3 worldLightDir=normalize(_WorldSpaceLightPos0.xyz); fixed halfLambert=dot(worldNormal,worldLightDir)*0.5+0.5; fixed3 diffuse=_LightColor0.rgb*_Diffuse.rgb*halfLambert; fixed3 color=ambient+diffuse; return fixed4(color,1.0); } ENDCG } } FallBack "Diffuse" }这个其实就只是在fs中的diffuse项上稍作修改,可以看到shader的改动或许不大,但是效果却可能因为一行或两行代码而发生很大的区别,即使他们每个步骤都几乎一样
实现Gouraud shading的镜面反射
这里的代码不只有逐顶点的镜面反射,还包含了逐顶点的漫反射
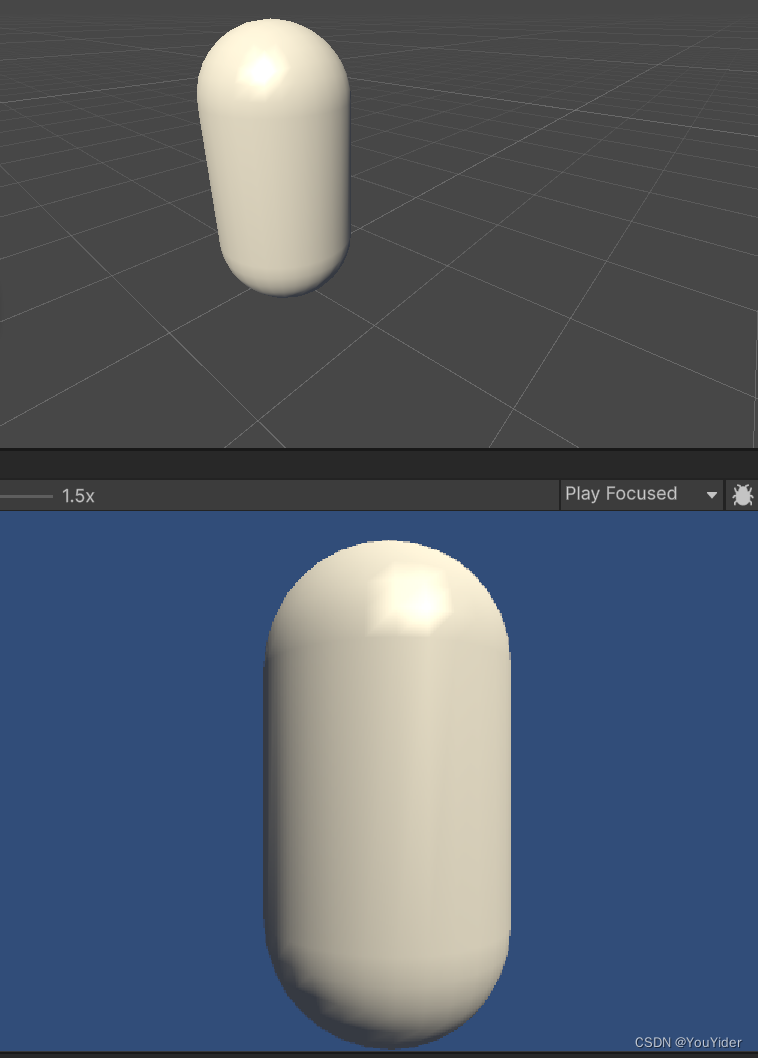
Shader "Custom/SpecularVertexLevel_youyider" { Properties { _Diffuse("Diffuse", Color) = (1,1,1,1) _Specular("Specular",Color)=(1,1,1,1) _Gloss("Gloss",Range(8.0,256))=20 } SubShader { Pass { Tags { "LightMode"="ForwardBase" } CGPROGRAM #pragma vertex vert #pragma fragment frag #include"Lighting.cginc" fixed4 _Diffuse; float _Gloss; fixed4 _Specular; struct a2v { float4 vertex:POSITION; float3 normal:NORMAL; }; struct v2f { float4 pos:SV_POSITION; fixed3 color:COLOR; }; v2f vert(a2v v) { v2f o; o.pos=UnityObjectToClipPos(v.vertex); fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal=normalize(mul(v.normal,(float3x3)unity_WorldToObject)); fixed3 worldLightDir=normalize(_WorldSpaceLightPos0.xyz); fixed3 diffuse=_LightColor0.rgb*_Diffuse.rgb*saturate(dot(worldNormal,worldLightDir)); fixed3 reflectDir=normalize(reflect(-worldLightDir,worldNormal)); fixed3 viewDir=normalize(_WorldSpaceCameraPos.xyz-mul(unity_ObjectToWorld,v.vertex).xyz); fixed3 specular=_LightColor0.rgb*_Specular.rgb*pow(saturate(dot(reflectDir,viewDir)),_Gloss); o.color = ambient + diffuse +specular; return o; } fixed4 frag(v2f i):SV_Target { return fixed4(i.color,1.0); } ENDCG } } FallBack "Specular" }效果图如下:
实现Phong shading的镜面反射
直接放代码:
Shader "Custom/SpecularPixelLevel_youyider" { Properties { _Diffuse("Diffuse", Color) = (1,1,1,1) _Specular("Specular",Color)=(1,1,1,1) _Gloss("Gloss",Range(8.0,256))=20 } SubShader { Pass { Tags { "LightMode"="ForwardBase" } CGPROGRAM #pragma vertex vert #pragma fragment frag #include"Lighting.cginc" fixed4 _Diffuse; float _Gloss; fixed4 _Specular; struct a2v { float4 vertex:POSITION; float3 normal:NORMAL; }; struct v2f { float4 pos:SV_POSITION; float3 worldNormal:TEXCOORD0; float3 worldPos:TEXCOORD1; }; v2f vert(a2v v) { v2f o; o.pos=UnityObjectToClipPos(v.vertex); o.worldNormal=mul(v.normal,(float3x3)unity_WorldToObject); o.worldPos=mul(unity_ObjectToWorld,v.vertex).xyz; return o; } fixed4 frag(v2f i):SV_Target { fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal=normalize(i.worldNormal); fixed3 worldLightDir=normalize(_WorldSpaceLightPos0.xyz); fixed3 diffuse=_LightColor0.rgb*_Diffuse.rgb*saturate(dot(worldNormal,worldLightDir)); fixed3 reflectDir=normalize(reflect(-worldLightDir,worldNormal)); fixed3 viewDir=normalize(_WorldSpaceCameraPos.xyz-i.worldPos.xyz); fixed3 specular=_LightColor0.rgb*_Specular.rgb*pow(saturate(dot(reflectDir,viewDir)),_Gloss); return fixed4(ambient + diffuse +specular,1.0); } ENDCG } } FallBack "Specular" }
实现Blinn-Phong光照模型
前面的镜面反射已经是加上了漫反射,但是在高光反射的时候计算了反射方向,通过Blinn光照模型使用视角方向和光照方向相加并且归一化得到,这样的计算量没有之前的计算量那么费。
代码如下:
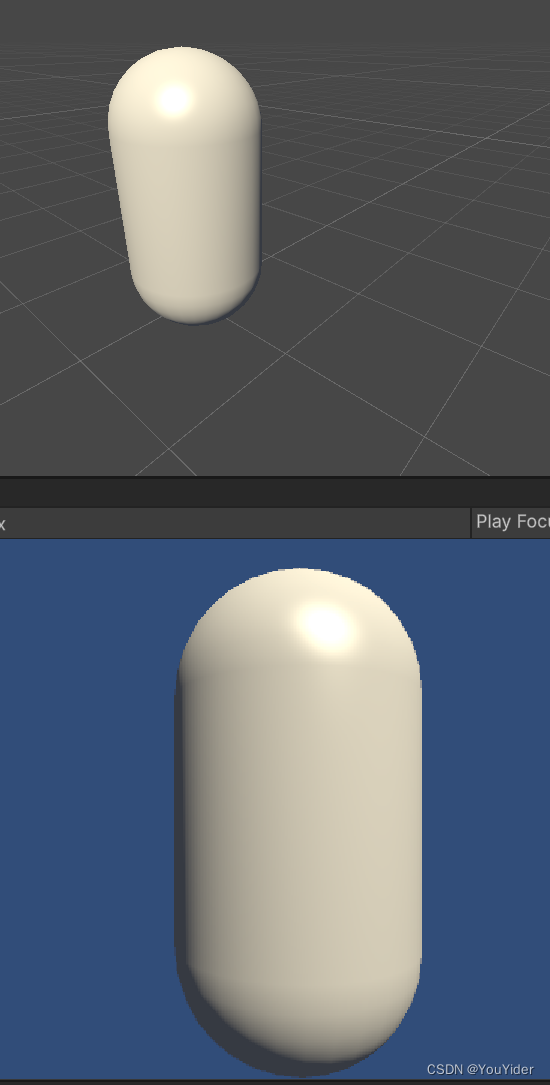
Shader "Custom/BlinnPhong_youyider" { Properties { _Diffuse("Diffuse", Color) = (1,1,1,1) _Specular("Specular",Color)=(1,1,1,1) _Gloss("Gloss",Range(8.0,256))=20 } SubShader { Pass { Tags { "LightMode"="ForwardBase" } CGPROGRAM #pragma vertex vert #pragma fragment frag #include"Lighting.cginc" fixed4 _Diffuse; float _Gloss; fixed4 _Specular; struct a2v { float4 vertex:POSITION; float3 normal:NORMAL; }; struct v2f { float4 pos:SV_POSITION; float3 worldNormal:TEXCOORD0; float3 worldPos:TEXCOORD1; }; v2f vert(a2v v) { v2f o; o.pos=UnityObjectToClipPos(v.vertex); o.worldNormal=mul(v.normal,(float3x3)unity_WorldToObject); o.worldPos=mul(unity_ObjectToWorld,v.vertex).xyz; return o; } fixed4 frag(v2f i):SV_Target { fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal=normalize(i.worldNormal); fixed3 worldLightDir=normalize(_WorldSpaceLightPos0.xyz); fixed3 diffuse=_LightColor0.rgb*_Diffuse.rgb*saturate(dot(worldNormal,worldLightDir)); fixed3 viewDir=normalize(_WorldSpaceCameraPos.xyz-i.worldPos.xyz); fixed3 halfDir=normalize(worldLightDir+viewDir); fixed3 specular=_LightColor0.rgb*_Specular.rgb*pow(max(dot(halfDir,worldNormal),0),_Gloss); return fixed4(ambient + diffuse +specular,1.0); } ENDCG } } FallBack "Specular" }效果如下: