阅读量:6
问题:在使用自定义组件的时候可以看到页面切换明显的闪烁, 这种体验是很不好的, 当然最好的方式就是使用原生导航栏, 不要搞花里胡哨的东西。
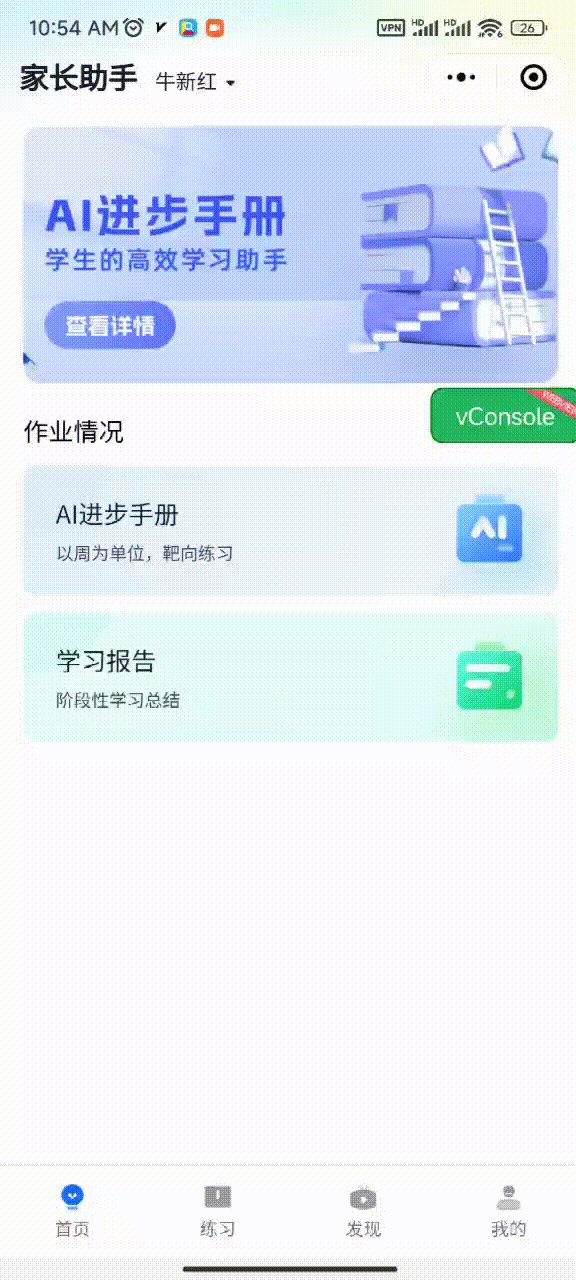
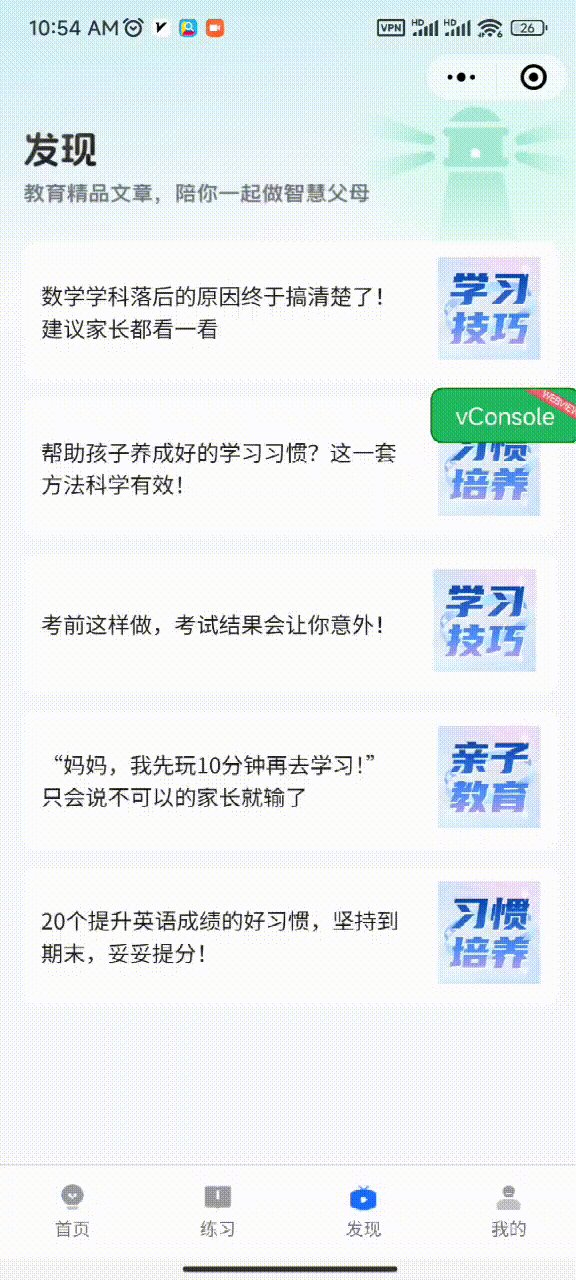
来看下体验不好的效果
优化调整
先说思路,就是仍然设置原生 tabbar, 在应用启动的时候主动隐藏原生 tabbar, 然后使用自定义组件来进行位置占位。
在 page.json 里面设置对应的tabbar字段,
"tabBar": { "color": "#727477", "selectedColor": "#196FFF", "borderStyle": "black", "backgroundColor": "#FFFFFF", "height": "105rpx", "fontSize": "20rpx", "list": [ { "pagePath": "pages/home/home", "text": "首页" }, { "pagePath": "pages/explore/explore", "text": "发现" }, { "pagePath": "pages/training/training", "text": "练习" }, { "text": "我的", "pagePath": "pages/my/my" } ] }, 然后在 app.vue 文件里 launch 生命周期的时候隐藏原生的tabbar
onLaunch (() => { uni.hideTabBar() }) 最后在每个 tab 页面添加你自定义的 tabbar 组件, 自定义 tabbar 组件里面要使用 uni.switchTab 进行切换页面。
总结:本质上只不过是在原生 tabbar 页面添加了自定义 tabbar 组件, 我们只是把原生的隐藏了,然后用自定义组件进行了占位
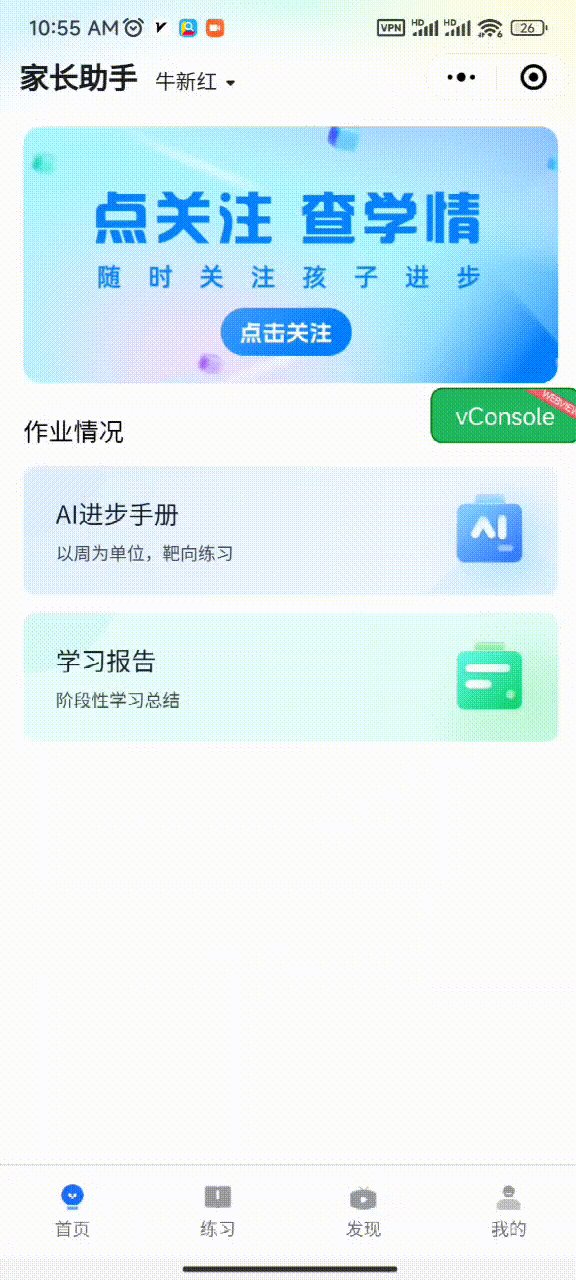
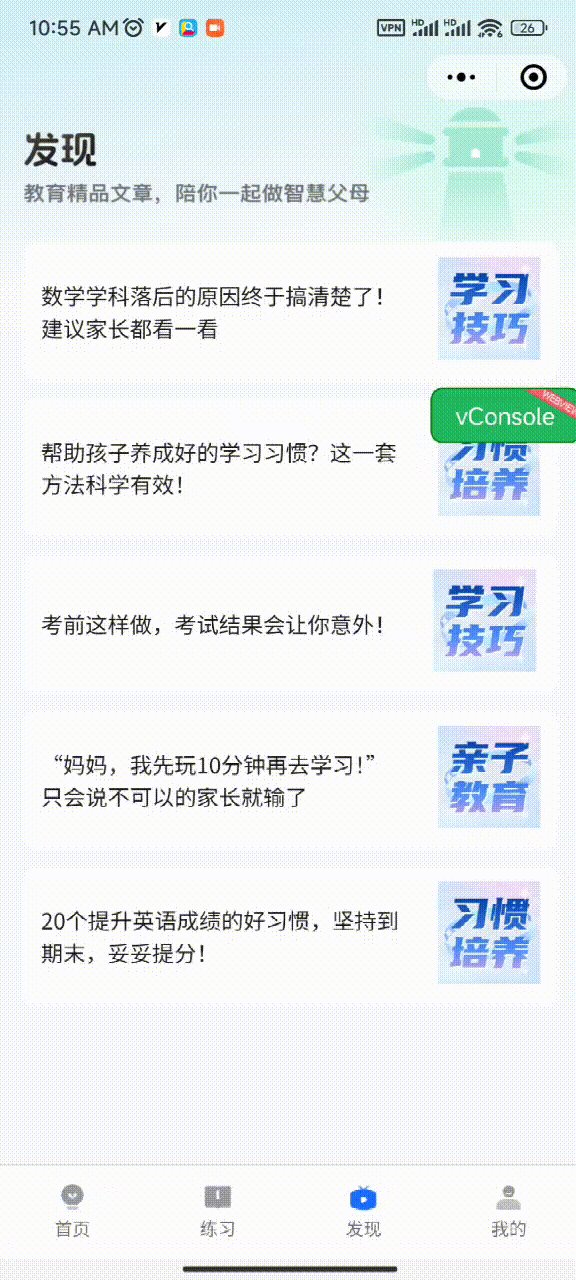
可以看到优化后的效果, 在首次切换到我的页面的时候仍会有闪烁, 但是首次加载过后再次切换到页面就不再会有闪烁的问题了。