目录
表单基本结构
- 表单标签
- 表单域
- 表单按钮
<form method="post" action="https://baike.baidu.com/item/html5">
输入搜索信息:<input type="text">
<input type="submit" value="百度一下">
</form>

表单标签
<form name【表示表单名称】="login" method【规定如何发送表单数据常用值:get | post】="post" action【表示向何处发送表单数据】="https://baike.baidu.com/item/html5">
输入搜索信息:<input type="text">
<input type="submit" value="百度一下">
</form>
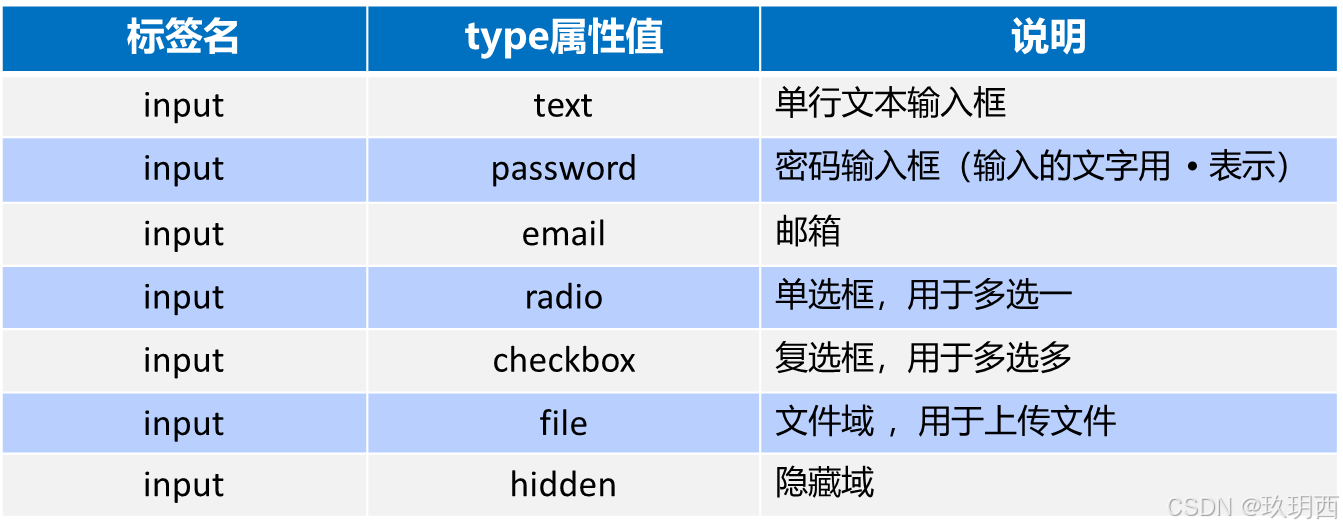
常用表单元素
<input type="text" 【input元素类型】 name="fname" 【input元素名称】value="text"【input元素的值】/>


文本框
<input type="text"【文本框】 name="userName"【文本框名称】 value="用户名" 【文本框初始值】size="30"【文本框显示的宽度】 maxlength="20"【文本框可输入最多字符数】 />
密码框
<input type="password"【密码框】 name="pass" 【密码框的名称】size="20"【密码框的长度】 />
邮箱
<p>邮箱:<input type="email" 【邮箱】name="email"/></p>
<input type="submit"/>
单选按钮
<input name="gen" type="radio" 【单选按钮框】value="高职" 【值】 checked 【单选按钮选中状态】/>高职
<input name="gen" type="radio" value="本科" />本科
<input name="gen" type="radio" value="硕士" />硕士
复选框
<input type="checkbox" 【复选框】name="city" value="北京"【值】/>北京
<input type="checkbox" name="interest" value="上海" checked 【复选框选中状态】/>上海
<input type="checkbox" name="interest" value="南京"/>南京
<input type="checkbox" name="interest" value="其他"/>其他
文件域
<form action="" method="post" enctype="multipart/form-data"【表单编码属性】>
<p><input type="file"【文件域】 name="files" />
<input type="submit" name="upload" value="上传" /></p>
</form>
隐藏域
<input type="hidden" 【 隐藏域】value="666" name="hidden">
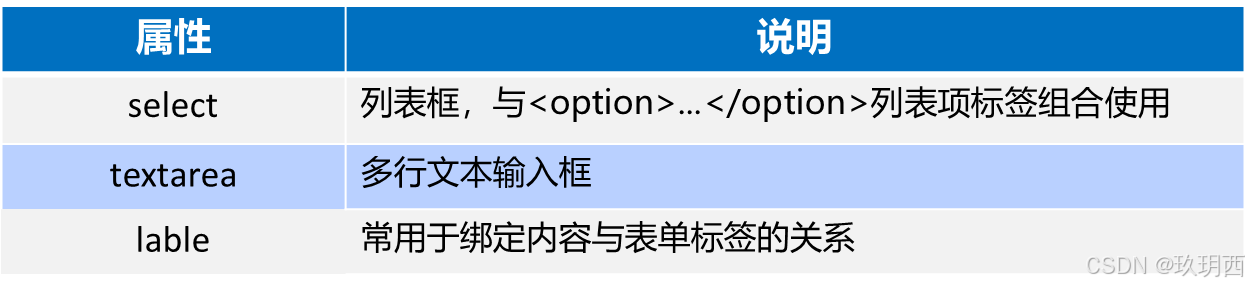
列表框
<select【列表框】 name="Certificates" size="1"【下拉菜单的可见选项数】 multiple【项目的多选属性】>
<option 【选项】value="身份证" selected="selected【默认选中项】">身份证</option >
<option value="护照">护照</option >
<option value="军官证">军官证</option >
</select>
多行文本域
<textarea【多行文本域 】 name="comment" cols="x" 【显示的列数】rows="y"【显示的行数】> 认真负责、性格活泼</textarea >
lable标签
增强鼠标的可用性
自动将焦点转移到与该标注相关的表单元素上
语法1
<label for="male"【表单元素的id,根据实际id值进行设置】>标注的文本</label>
<input type="radio" name="gender" id="male"【表单元素id】/>
语法2
<label> <input type="radio"> </label>
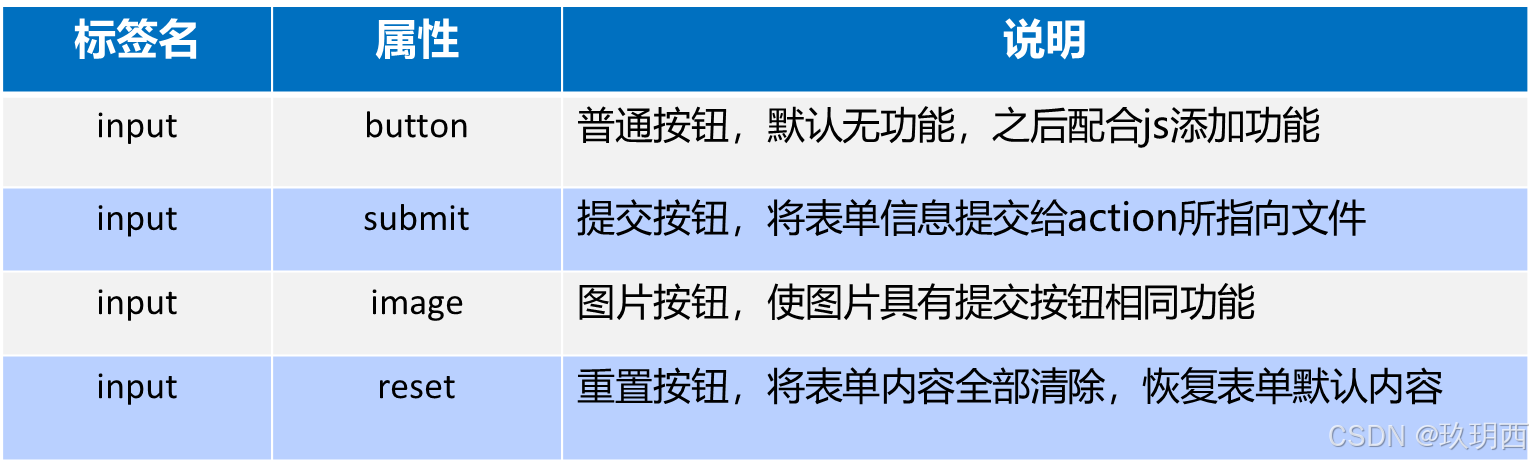
表单按钮

<input type="button"【普通按钮】 name="butButton" value="button按钮"【按钮上显示的文字】/>
<input type="submit"【提交按钮】 name="butSubmit" value="submit按钮">
<input type="reset"【重置按钮】 name="butReset" value="reset按钮">
<input type="image" 【图像按钮】 src="images/login.gif" 【图片路径】/>
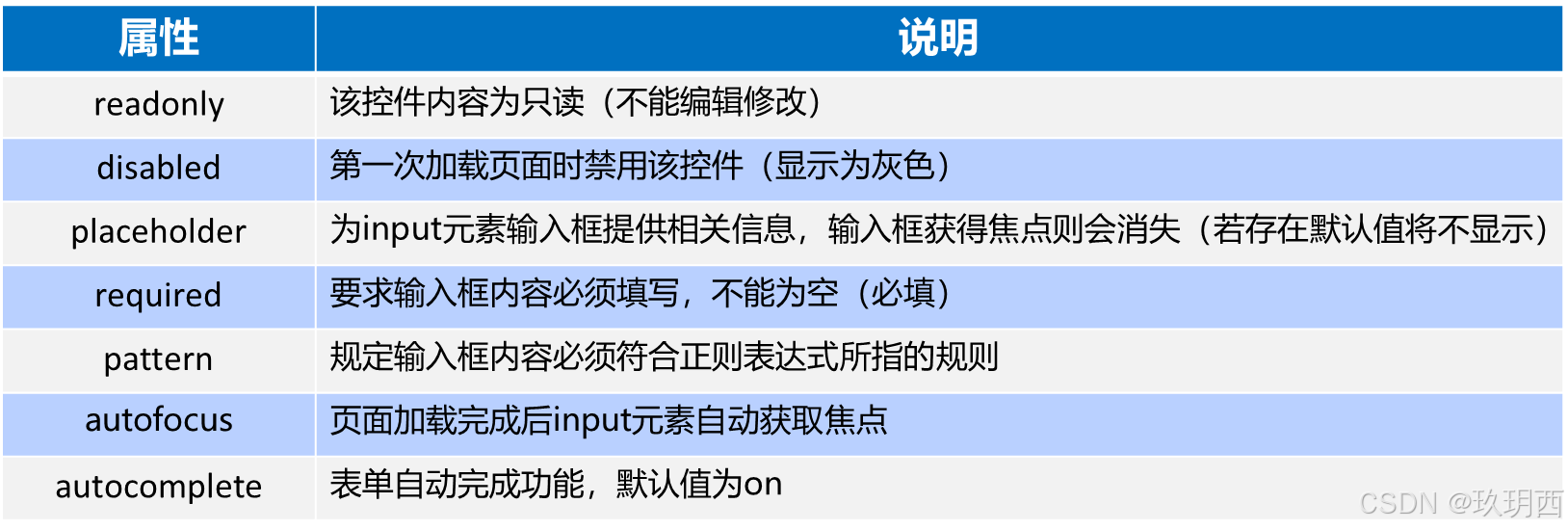
常用表单属性

只读与禁用
<input name="name" type="text" value="张三" readonly【只读文本框】>
<input type="submit " disabled 【禁用】 value="保存" >
placeholder
- input类型的文本框提供一种提示(hint)
- 可以描述文本框期待用户输入何种内容
- 提示语默认显示,当文本框中输入内容时提示语消失
- 适合于input标签:text、search、url、email和password等类型
<input type="search" name="sousuo" placeholder="请输入要搜索的关键字"【文本框输入内容提示】/>
required
- 规定文本框填写内容不能为空,否则不允许用户提交表单
- 适合于input标签:text、search、url、email、password、number、checkbox、radio、file等类型
<input type="text" name="username" required【必填项】/>
pattern
用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
<input type="text" name="tel" required pattern="^1[358]\d{9}" 【验证规则,正则表达式】/>
autofocus
用于指定页面加载后是否自动获取焦点
<input type="text" name="word" autofocus 【自动获取焦点属性】/>
autocomplete
用于指定表单是否有自动完成功能 :
将表单控件输入的内容记录下来,当再次输入时,会将输入的历史记录显示在下拉列表中,以实现自动完成功能
<form action="" autocomplete="off"【自动完成功能,默认完成值为on】/>
