一.注册npm账号
1.注册npm 账号
2.登陆
3.登陆成功
二.搭建一个vue 项目
具体步骤参考liu.z Z 博客
或者初始化一个vue项目
vue create XXX (工程名字) 运行代码
npm run serve 三.组件封装
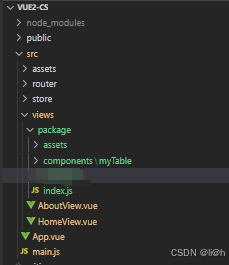
1.在src文件下建一个package文件,用来放需要上传到npm的组件
2.编写好自己的组件最好在App.vue 引用一下文件看看这个组件有没有错误文件
(自己写的组件注意一定要写name)
3.在package文件下建一个index.js
目录结构:assets文件是用来保存静态图片的文件、components 文件是我用来放组件的

index.js文件内容
import ElementUI from 'element-ui' import MyTable from "./components/myTable/index.vue"; // 引入封装好的组件 const coms = [MyTable]; // 如果有多个其它组件,都可以写到这个数组里 // 遍历可以批量组件注册 const install = function (Vue) { Vue.use(ElementUI); coms.forEach((com) => { Vue.component(com.name, com); }); }; export default install; // 这个方法使用的时候可以被use调用 四.配置项目文件
1.在根目录下的package.json 文件中 配置:
"private": false, //一定设置为false,为true表示拒绝上传到npm包管理平台 "main": "plugin/index.js", //文件入口文件 五.设置打包命令
scripts 配置项中,配置打包命令:
"package": "vue-cli-service build --target lib ./src/views/package/index.js --name myTable --dest myTable" 前面的package可以根据自己喜好进行命名,后面的命令为:
–target lib 路径 => 指定打包的目录 (打包路径地址一定要写对,不然运行打包命令会报错)
–name 名称 => 打包后的文件名字
–dest 名称 => 打包后的文件夹的名称
执行命令:
npm run package 注意 需要在src文件下建一个package文件下去执行这个命令
不然就会报错: ERROR Failed to resolve lib entry: ./src/views/package/index.js. Make sure to specify the correct entry file.
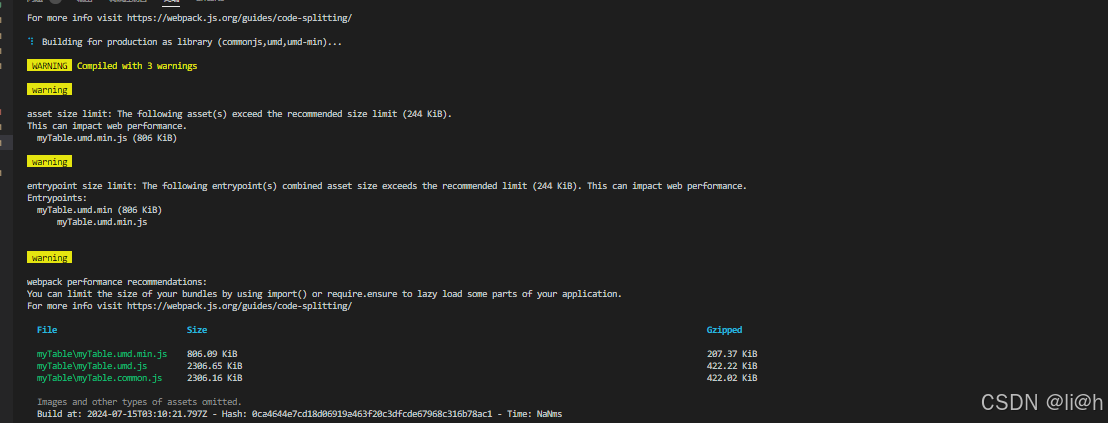
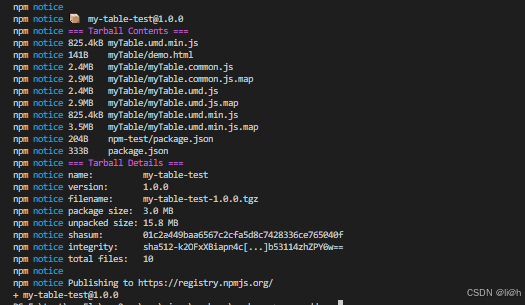
打包完成后的信息,并在根路径下生成了一个打包文件 (打包目录在根目录下)
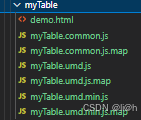
打包后的目录如下(这里我没有写样式所以没有生成css):
六.组件发布
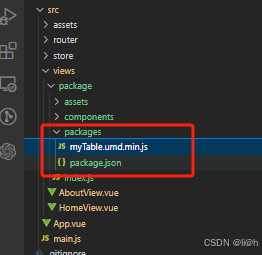
1.要发布到npm 里,这里还需要新建一个文件夹,把.und.min.js给复制出来放到文件夹下,然后初始化一个packages.json (注意,packages.json不是自己去创建)
npm init -y 目录结构:
2.注意查看packages.json文件里的配置是否正确,可以继续配置自己需要的信息
3.需要发布的文件夹配置好了之后,就是需要有一个npm账号,如果没有去注册,要注意记住用户名、密码和邮箱,一会发布的时候会用到。然后需要配置的就是源必须是npm。需要配合nrm使用更方便。
还是在需要打包的 packages 文件夹下安装
npm i nrm -g // 安装 nrm nrm ls // 列出当前所有源的列表 nrm use npm // 切换使用到 npm 源 4.登陆npm
npm login 或者 npm adduser 查看当前npm源
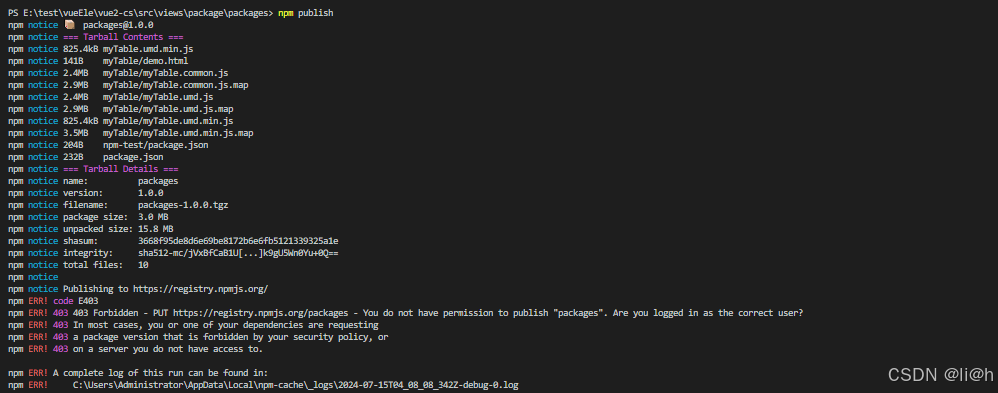
npm config get registry 5.发布到远程仓库
npm publish 这里需要注意,你发布时,刚刚初始化的 package.json 文件的 name 名字不能有大写或重名否则会报错,改为合法包名且不重复的包名即可(这里也不能有特殊符号命名不然也会报错)。
如果有报402 Payment Required - PUT https://registry.npmjs.org/xxx - You must sign up for private packages 这样的错误的话
需要在发布文件下的packages.json 中配置以下代码
"publishConfig": { "access": "public", "registry": "https://registry.npmjs.org/" }, 然后在运行 npm publish 就成功了
七.全局注册
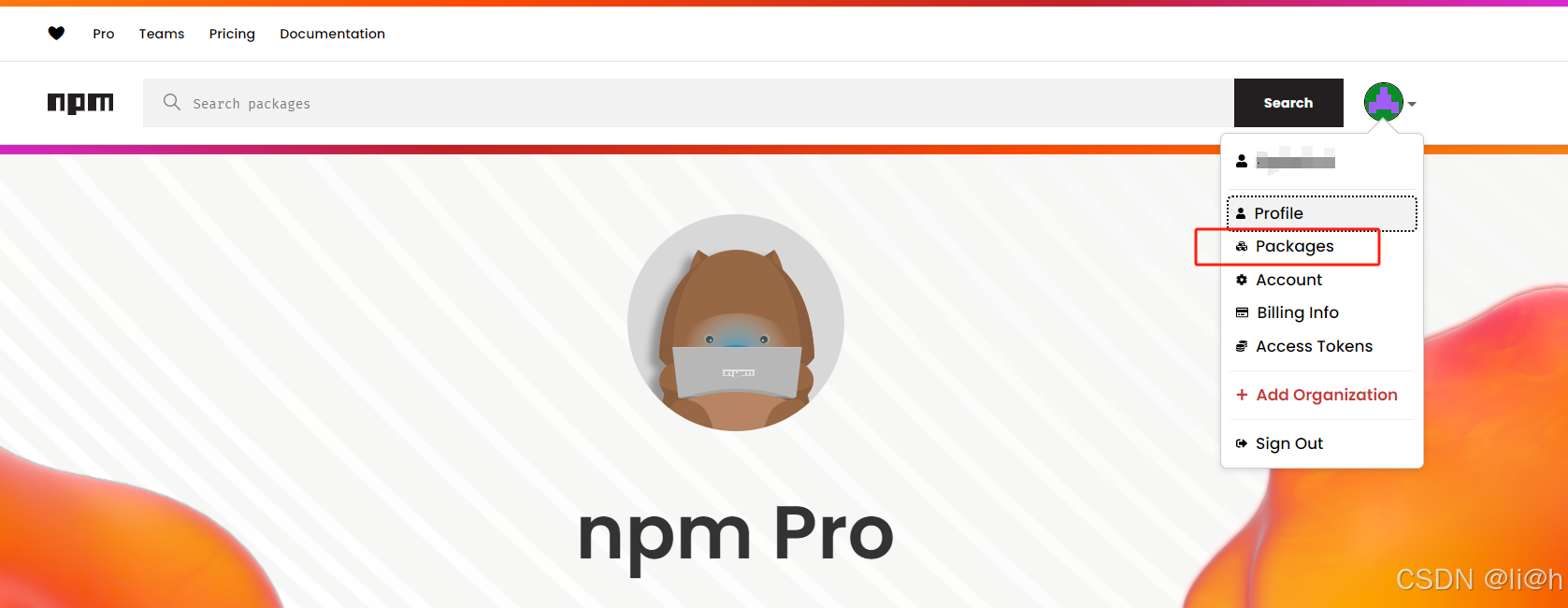
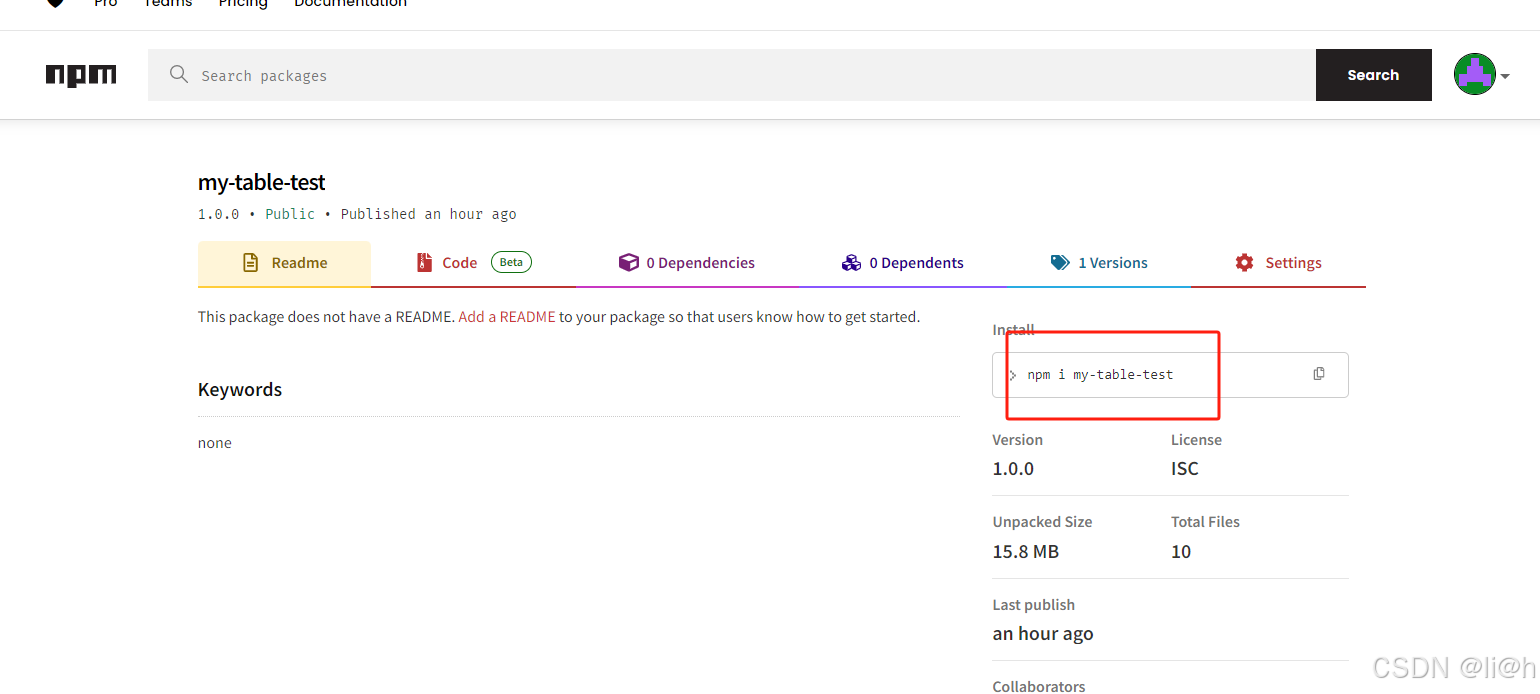
1.发布成功后,就可以在npm中去查看命令

2.找到安装命令后,即可在全局注册使用该组件了,使用方法可以参照 element-ui
在main.js文件中
import Vue from 'vue' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue' import router from './router' import store from './store' // 引用组件 import myTable from 'my-table-test'; Vue.config.productionTip = false Vue.use(ElementUI); Vue.use(myTable); new Vue({ router, store, render: h => h(App) }).$mount('#app') 3.在自己需要的界面引用一下这个组件就可以了注意: 组件名称对应初始化组件中的name