文章目录
前言(吹水环节)
好久不见,最近很忙,自从工作之后就很少挤出时间来写博客了,每天都是干不完的活,特别是现在的七八月份,Hvv和攻防演练一大堆,我作为底层安服,所以更忙。就在上周,我在授权的情况下进行测试,偶然发现vue框架做的前端登录框,在很久之前我就开发了一款工具,专门用来检测vue前端未授权访问接口目录暴露的漏洞问题,但是呢,本身这个范围就很小,而且懂这个的人也不多,所以工具的stars量对比大热门的ThinkPHP漏扫要低了许多,就是下图这样,哈哈:
这个我觉得严格意义上来说不算是漏洞,但是又好像能叫漏洞,因为这个本身是开发人员自己失误导致的,和vue这个框架无关,是开发人员本身的问题。
好了,回归正题,所以想补一篇实战的文章来辅助,没想到让我在实战中重新找到了,所以这篇csdn文章就来了。
学习+工具开发+实战+教程,就问你,这么细节的男人,你怕不怕。
提示:以下是本篇文章正文内容,下面案例可供参考
一、vue是什么
vue是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。他的图标长这样,绿色的一个V,如果以后看到这样一个图标,这就是vue框架了:
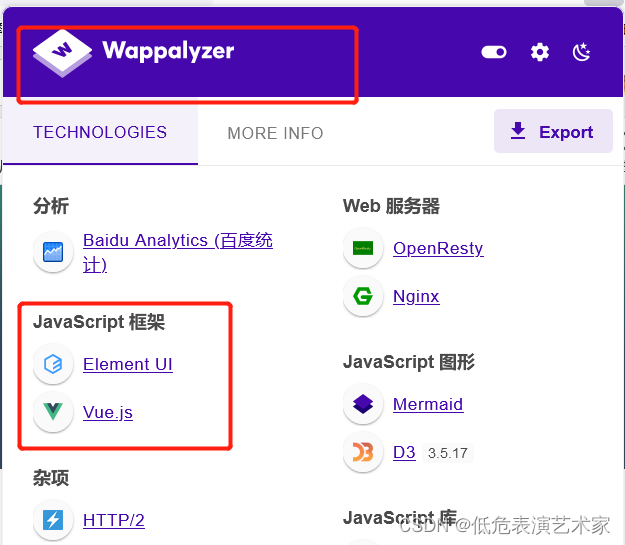
当然了,看图标是一种方式,我的建议是用这个浏览器插件:Wappalyzer
这也是我比较爱的插件之一,在信息收集方面比较方便。
二、实战环节
对了,还有一点,也是vue框架的特色之一,为什么我这里要用特色,而不是特点,因为这个开发人员也是可以自己设置的,但是一般情况下,通过看url里的/#/就能判断这是一个vue框架了。
对给出的资产访问,看到一个花里胡哨的登录框,这种单一vue的话,无论你用什么漏扫工具,什么xray,awvs,goby……统统没用,很多人直接就放弃了,但是我们这种底层安服,要漏洞数啊,没成果就完蛋,所以就要凑漏洞,那要怎么凑,而且凑一个高危漏洞出来呢?这就是这个点的关键所在。
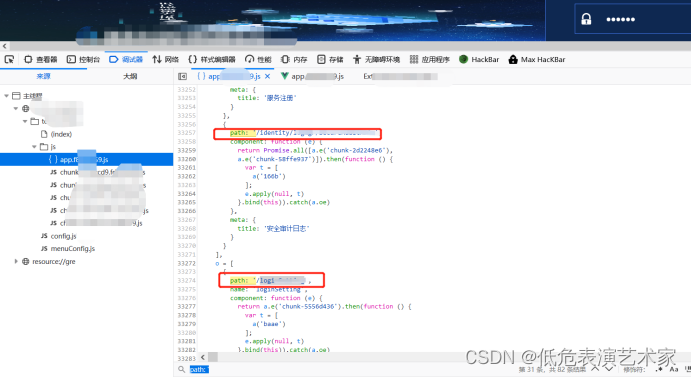
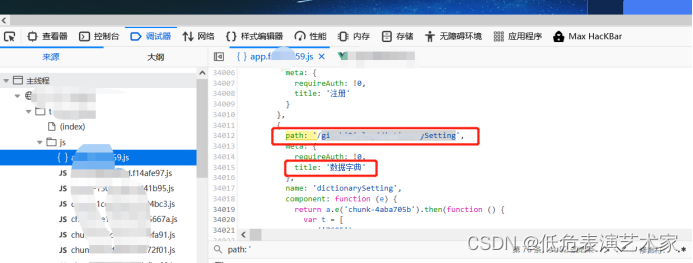
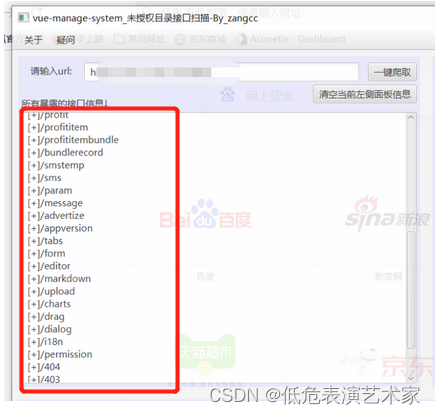
查找未授权接口目录:
path: ' 
一般都在js文件夹里面的app.************.js文件里,我用的是火狐浏览器,点击调试器,选中app.*********.js文件,全局搜索快捷键Ctrl+F,再点击下面的{}符号,就能很舒服的看到所有路径目录。
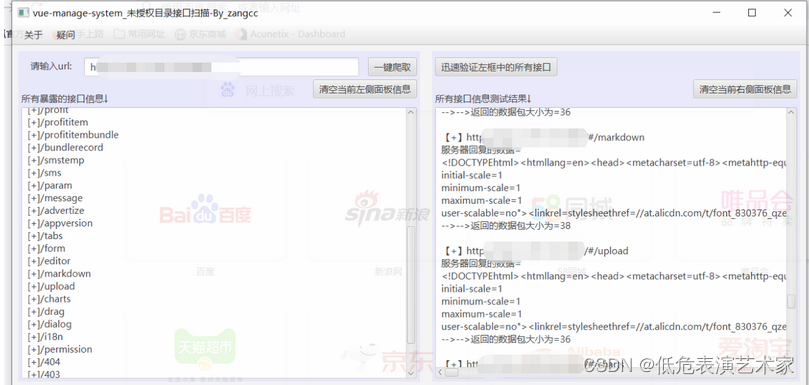
挨个测试:
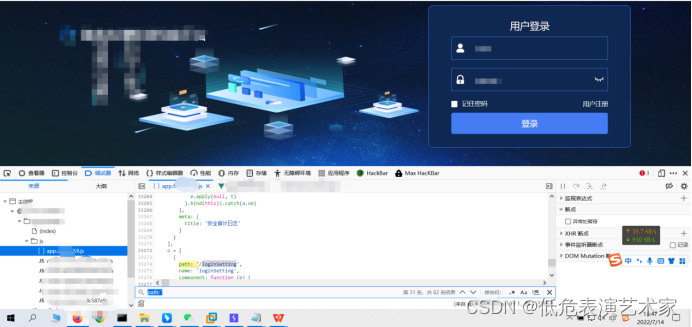
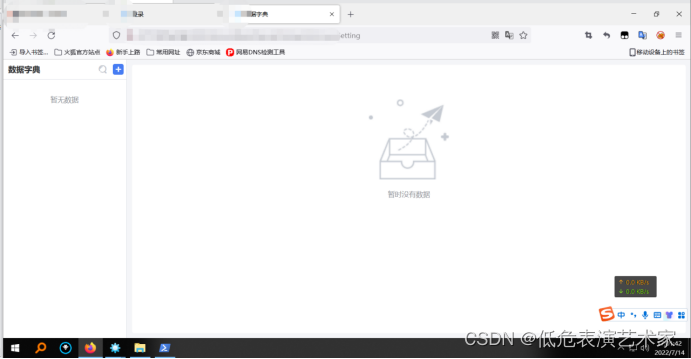
复制上url,直接跳转:
数据字典未授权:

拼接:
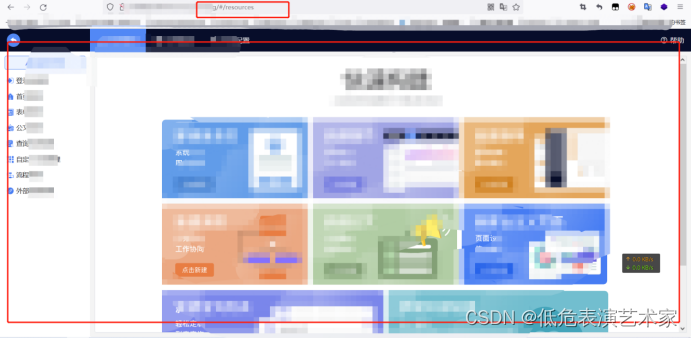
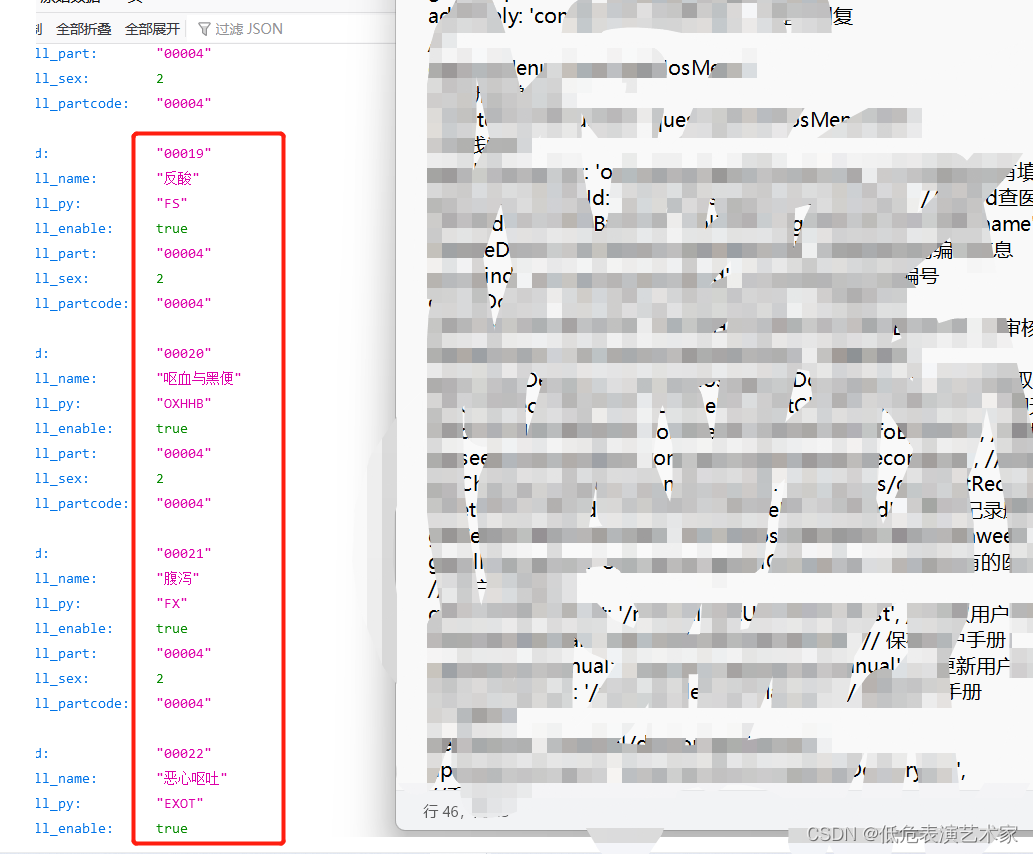
直接没登录就进来就跳转进后台的操作界面了,当然,这只是一部分,在我之前对某大型医院的渗透测试中,还能找到病人病历的接口,拼接后直接跳转,看到大量的病人信息,身份证和身高体重,亲属关系,证件照等等敏感信息,这高危就这样来了。
因为信息太敏感了,所以发一点点正常的没那么敏感的给大家看一眼:
好了,今天又给大家分享完漏洞,最后再谢谢L1NG师傅(我跟他不认识,但工具灵感来源于他)。下面是工具开发的过程。
三、工具开发
3.1吹水环节
我开发工具都是比较喜欢图形化,因为图形化方便,工具工具,给人提供方便,节省时间的就叫好的工具,目前很多人开发都是脚本式,后面跟一大堆的参数,nmap,sqlmap,这种,后面的参数说实话我不用一段时间我都忘,但是能说这些工具不好用吗?当然不是,好用,而且非常强,因为这些开发者想要的是效果和效率。
而我不同,我讲究的懒,方便,清晰易懂,所以最后入坑javafx,开发图形化GUI的漏扫工具。
3.2正经环节
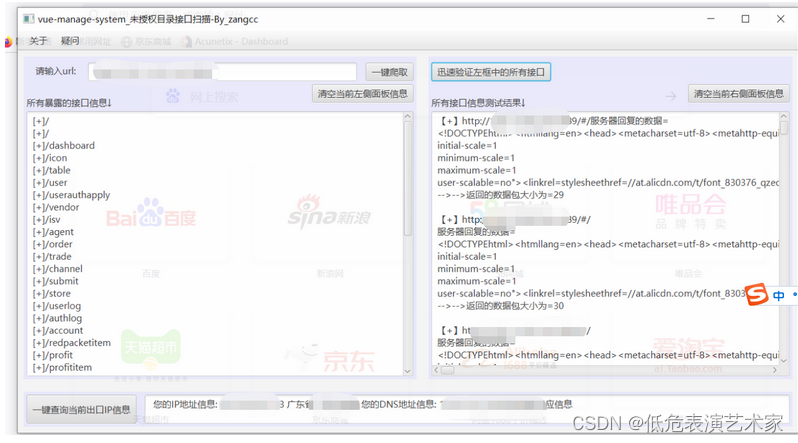
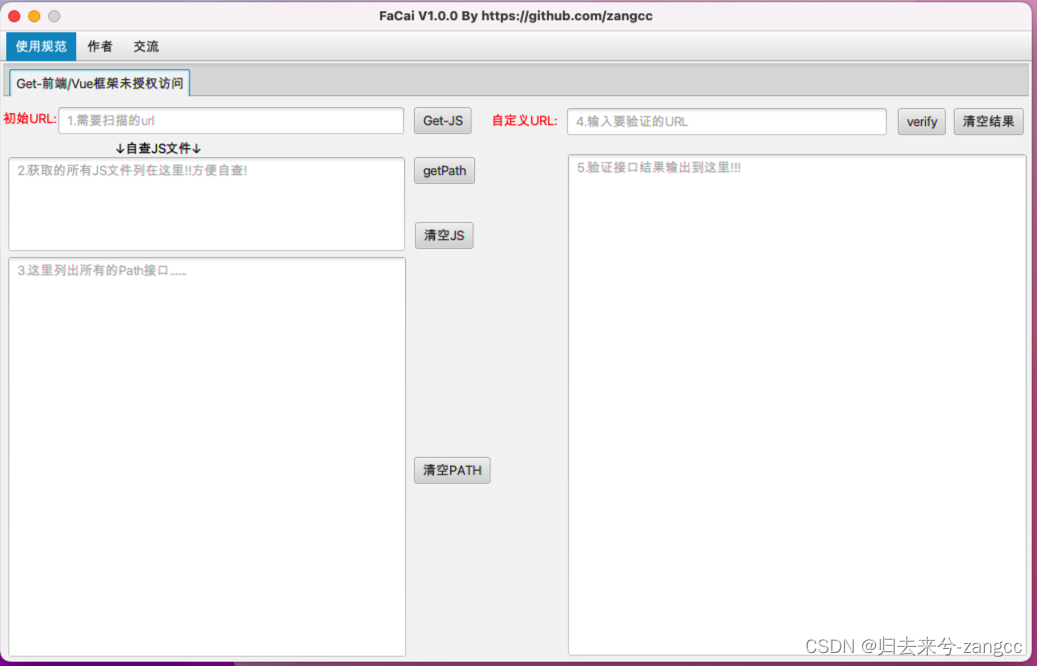
先给大家上图:
这颜色搭配,都是有依据的,布局的样式加上颜色色差对比,都有点柏拉图的哲学思想在里面,所以这款工具对比我的处女作阿珍Aazehn来说,艺术成分是很高的。
首先讲讲布局,我用的是BorderPane边框布局
将界面分割成上中下,中间部分又分成左中右,一共五部分,通过<top><left><center><right><bottom>来设置内容。
翻译成中文就是顶部,左边,中间,右边,底部。顶部我加了一个菜单,菜单(Menu)和菜单栏(MenuBar),添加菜单项(MenuItem),将菜单分组,创建子菜单(Submenu),以及设置上下文菜单(ContextMenu)。
左边是检测模块,右边是验证模块,中间的center我没有加任何东西,所以空着啥也没有,只有左边和右边。
两个模块里的各种组件,比如标签,文本框,按钮,我都是用的锚点布局:AnchorPane 锚点布局
类似相对布局,可以指定子控件在布局的左下角等位置,可设置相对距离。
所以,简单一句话概括就是:布局样式整体是BorderPane,BorderPane的左右下3个部分是锚点布局AnchorPane。就这么简单。
3.2.1 检测模块开发思路
还是用老方法,Jsoup,不懂的Jsoup是什么的,可以看我的这篇博文,很快啊,基于jsoup的java爬虫。
爬取js文件夹,再用正则表达式,选择app.*********.js文件,再拼接上url,访问这个js文件,再次利用正则表达式,把path: '的结果全部选中。讲选中的结果全部打印,return回文本框里,检测模块就是这么简单实现了。
3.2.2 验证模块开发思路
验证模块就更简单了,就是把左框里面的结果全部拼接上用户输入的url,用JavaUrlConnection类方法对整个完整url进行http请求,把响应包的长度和响应体进行打印输出,这样就能很清晰的对比各个接口的输出结果,这样就能判断是不是有这个漏洞啦。
3.3 小插曲
细心的你肯定会发现底部还有个出口ip查询功能:
可以看到当前的ip信息,dns地址信息,加进去之后真是完美,这是一个爬虫来的,网上有很多地址查询信息,只要把爬到的信息打印输出能实现了,太简单就不过多介绍了。
四、2023年8月10日更新内容
是的朋友们,鸽了一年我终于更新了。这次更新的内容不多,但是你们说的我觉得能改的都改了,非常抱歉,工作实在是太忙,这两个月每天都挤时间来更新这个工具。下面就简单说一下更新的内容吧~

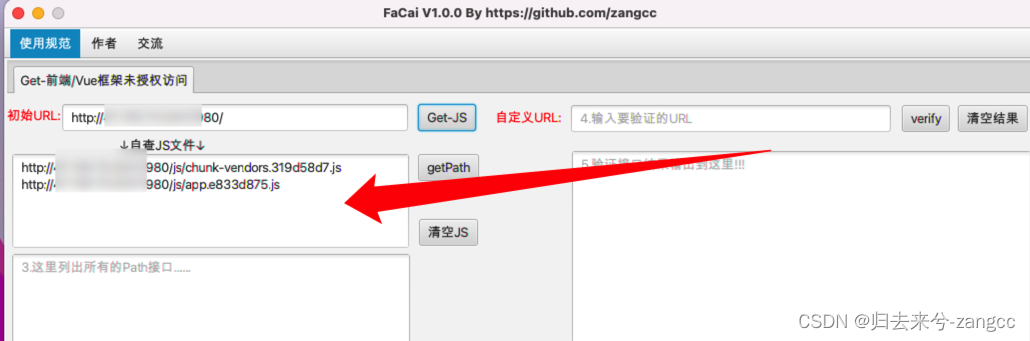
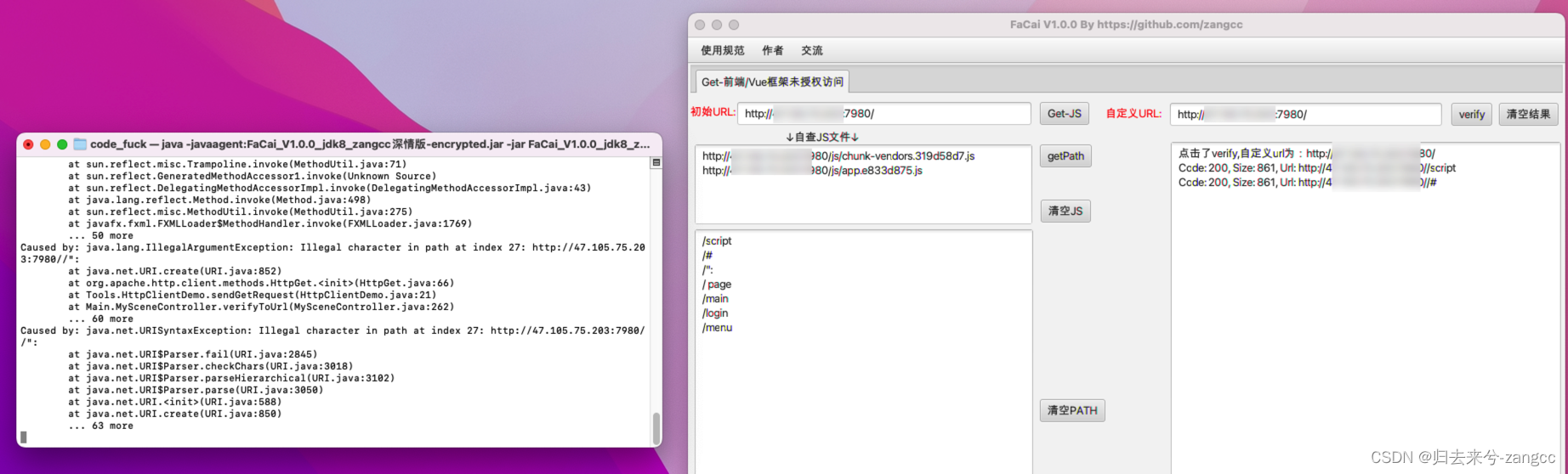
这次的界面返璞归真了,还是简单一点比较好,原来那个太花了。这里有个初始URL:,也就是我们第一步需要输入的地方,我就简单举个例子吧,输入一个vue框架的互联网url,然后点击扫描Get-JS,就可以把js文件的路径都读取出来,这个我是采纳了这位粉丝的朋友的意见:
这时候,JS文件就都列出来了:

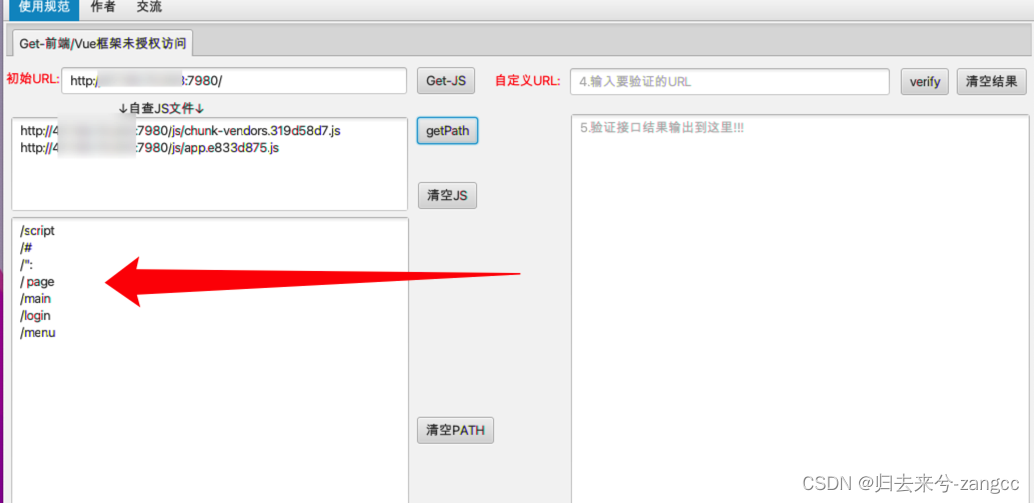
然后点击getPath,就可以把这些js文件里面的接口都爬取出来,如下:

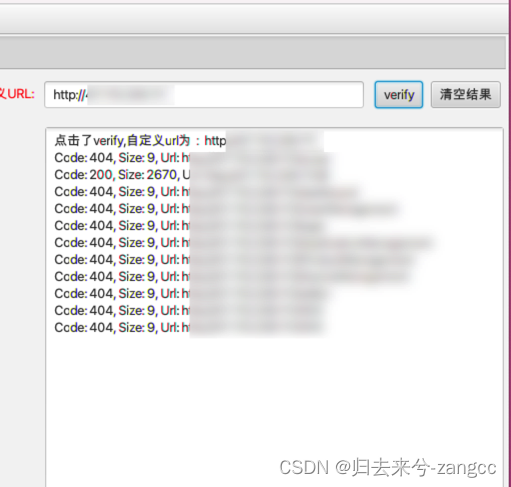
接着就到右边的一栏,自定义url,是我们自己输入的,比如我输入的是https://www.baidu.com,那么就会自动把上一步爬取到的接口拼接到https://www.baidu.com/(接口)后面,类似这样。所以这样就更方便验证了,但是我觉得这部分做得不够好,java的http请求很麻烦,没有python那么容易,所以获取到的结果有些许偏差,还是需要手工验证比较稳妥。一般vue都是https://test.com/#/,url里面带一个#号的,所以我更推荐自定义URL后面加上一个#号,例如这样:https://www.baidu.com/#,然后再点击按钮verify进行自动请求。算是满足这位粉丝的需求吧:


有时候左边爬取出来的接口是格式错误的,所以会像上图那样请求失败,这时候就要删掉那些奇奇怪怪的接口,确保请求能成功,比如我这里就删掉了/":
然后就可以根据返回的信息来判断哪个接口能用了,但是我对java的http请求是很怀疑的,还是建议手工验证一次比较稳妥。
这里我用java发http请求的时候还是决定不做路由跳转重定向,这位朋友应该不太了解,所以我来补充一下我的观点,如果你们觉得不对可以自己补充和指正,我会每个都看的。

首先,路由跳转登录是什么:在 Web 应用中进行页面路由跳转,并在跳转的页面上进行用户登录。这在许多 Web 应用中是常见的操作。他跟url重定向有点类似。也就是说,当我们拼接上这些接口,它会觉得我们这个操作不对,因为我们是非登录状态,没有cookie或者token,所以跳转到登录框了,绝大部分的vue都会做这个判断,我认为这才是正常的,这就是一个针对未授权的防护,合情合理。而在java的http请求里面禁止路由跳转和禁止重定向,有以下的操作:
在 Java 中发送 GET 请求时,通常使用 HttpURLConnection 或 HttpClient 这样的库。要禁止路由跳转和 URL 重定向,根据不同的库采取不同的方法。
使用 HttpURLConnection:
import java.net.HttpURLConnection; import java.net.URL; public class HttpGetExample { public static void main(String[] args) throws Exception { String url = "https://example.com/api"; URL requestUrl = new URL(url); HttpURLConnection connection = (HttpURLConnection) requestUrl.openConnection(); connection.setRequestMethod("GET"); // 禁止自动跟随重定向 connection.setInstanceFollowRedirects(false); int responseCode = connection.getResponseCode(); // 处理响应... connection.disconnect(); } } 使用 HttpClient(Apache HttpClient):
import org.apache.http.client.HttpClient; import org.apache.http.client.methods.HttpGet; import org.apache.http.impl.client.CloseableHttpClient; import org.apache.http.impl.client.HttpClients; import org.apache.http.impl.client.LaxRedirectStrategy; public class HttpClientGetExample { public static void main(String[] args) throws Exception { String url = "https://example.com/api"; HttpClient httpClient = HttpClients.custom() .setRedirectStrategy(new LaxRedirectStrategy()) // 设置重定向策略,这里使用 LaxRedirectStrategy 来允许一些重定向 .build(); HttpGet httpGet = new HttpGet(url); // 禁止自动跟随重定向 httpGet.setConfig(RequestConfig.custom() .setRedirectsEnabled(false) .build()); CloseableHttpResponse response = (CloseableHttpResponse) httpClient.execute(httpGet); // 处理响应... response.close(); } } 在这两个示例中,关键是设置 setInstanceFollowRedirects(false)(对于 HttpURLConnection)和 setConfig(RequestConfig.custom().setRedirectsEnabled(false).build())(对于 HttpClient)来禁用自动跟随重定向。这样就可以在发送 GET 请求时禁止路由跳转和 URL 重定向。
但是我决定不做,我还是觉得这是网站正常的防护,如果禁止跳转去请求,返回的也是一个静态的页面响应,里面的功能我们还是操作不了的,也是没用。
五、工具地址
我的工具项目都在github:
欢迎大家下载和提供意见,欢迎私信或者底下评论,我全天24小时在线。
Tips:
这种方法不止是适用于vue,其他的web站点都能通过F12来看前端的文件里有没有泄露的接口信息。但是vue框架的接口信息比较容易找到,基本上都是在那两个固定的文件夹的app.****.js文件里,用正则就能匹配上,所以工具开发也比较轻松。
总结
不断学习,不断探索,不断进步。
文章原创,欢迎转载,请注明文章出处: 针对Vue框架渗透测试-未授权访问目录漏洞【渗透实战+工具开发】.。百度和各类采集站皆不可信,搜索请谨慎鉴别。技术类文章一般都有时效性,本人习惯不定期对自己的博文进行修正和更新,因此请访问出处以查看本文的最新版本。