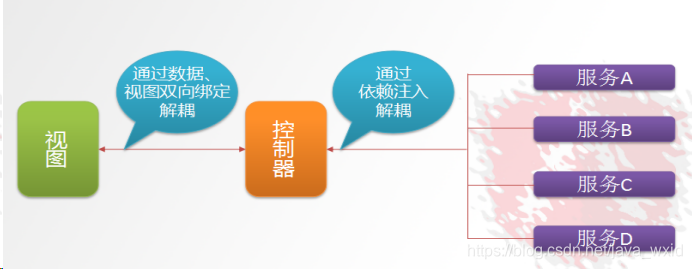
Angular遵循软件工程的M(数据)V(视图)C(控制器)模式,并鼓励展现,数据,和逻辑组件之间的松耦合.通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制。 因此,后端减少了许多负担,产生了更轻的Web应用。

Model:数据,其实就是angular变量($scope.XX);
View:数据的呈现,Html+Directive(指令);
Controller:操作数据,就是function,数据的增删改查;
双向绑定
AngularJS是建立在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑。框架采用并扩展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步。因此,AngularJS使得对DOM的操作不再重要并提升了可测试性。这里是区别于Jquery的,jq操作的是dom对象,angularJS操作的是变量
依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式, 指某个对象依赖的其他对象无需手工创建,只需要“吼一嗓子”,则此对象在创建时,其依赖的对象由框架来自动创建并注入进来,其实就是最少知识法则;模块中所有的service和provider两类对象,都可以根据形参名称实现DI****.控制器就是通过依赖注入的方式实现对服务的调用****
模块化设计
高内聚低耦合法则
高内聚:每个模块的具体功能具体实现
低耦合:模块之间尽可能的少用关联和依赖
1)官方提供的模块ng****(最核心)****、ngRoute(路由)、ngAnimate(动画)
2)用户自定义的模块 angular.module(‘模块名’,[ ])
入门小Demo
表达式
<html> <head> <title>入门小Demo-1</title> <script src="angular.min.js"></script> </head> <body ng-app> { {100+100}} & |
