阅读量:5
文章目录
1. 类型一:使用ViewData将数据传递给视图文件(默认视图文件)
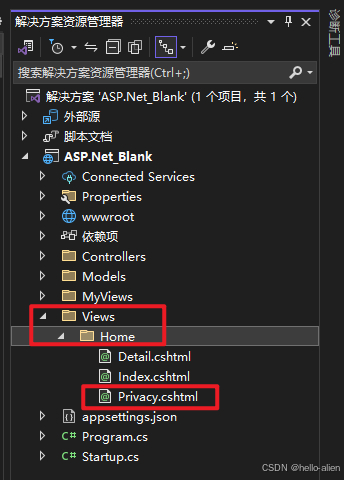
step1: 创建Views/Home 文件夹 ,并创建Privacy.cshtml 文件,内容如下

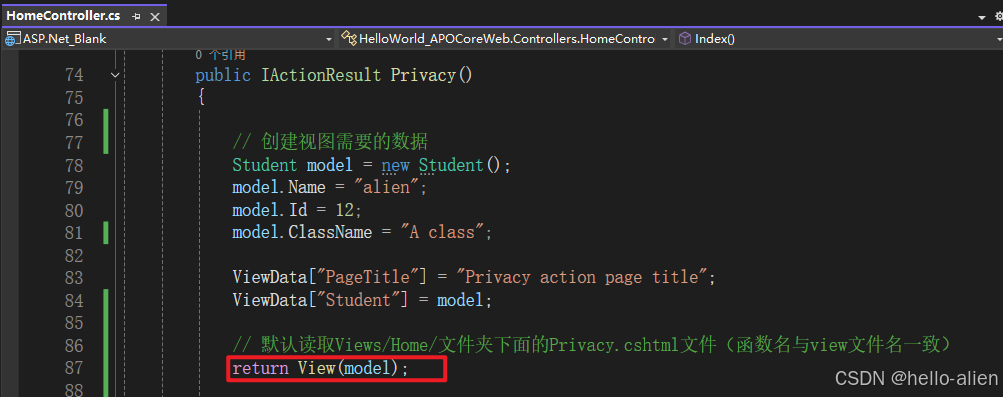
# Privacy.cshtml @using ASP.Net_Blank.Models; @{ // 此处使用 as 是方便最终调用@stu的时候与Student类关联,最终方便读取到属性Name、ClassName等。 var stu = ViewData["Student"] as Student; } <!DOCTYPE html> <html> <head> <title> @ViewData["PageTitle"] </title> </head> <body> <div> @stu.Name </div> <div> @stu.ClassName </div> <h3> this is from Views/Home/Privacy.cshtml </h3> </body> </html> step2: HomeController.cs 的函数如下:
step3: 最终显示效果如下:
2. 类型二:自定义选择视图文件 并传递ViewData数据
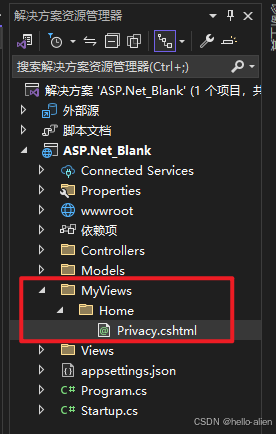
step1:参照如上步骤,创建文件夹MyViews/Home ,并创建文件Privacy.cshtml

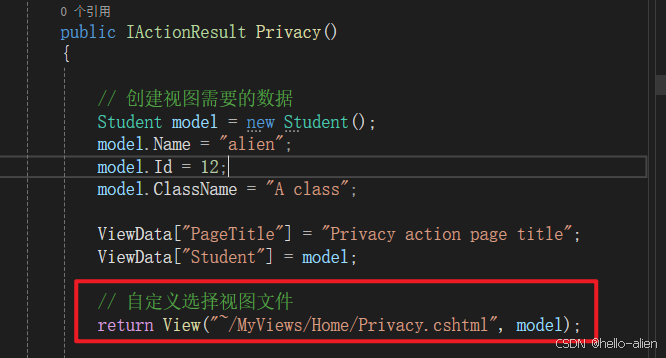
@*Privacy.cshtml文件*@ @* 方式二:使用ViewData将数据传递给视图: *@ @using ASP.Net_Blank.Models; <html xmlns="http://www.w3.org/1999/xhtml"> <head><title>@ViewData["PageTitle"]</title></head> <body> @{ var student = ViewData["Student"] as Student; } <div> 姓名: @student.Name </div> <div> ID : @student.Id </div> <div> 班级: @student.ClassName </div> <h3>This is from MyViews/Home/Privacy.cshtml</h3> </body> </html> step2: Privacy函数,只需要在View中指定具体哪个视图文件即可

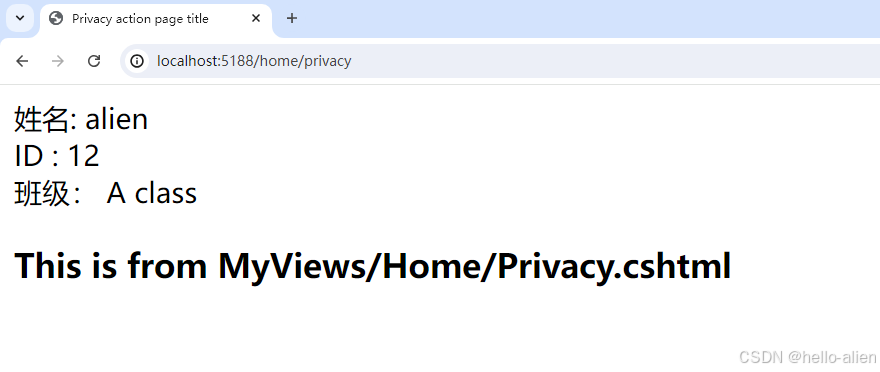
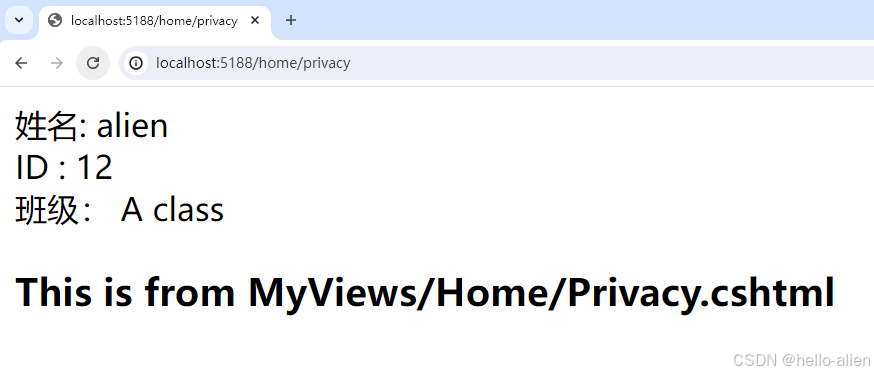
step3: 最终显示效果如下:
3. 类型三:使用ViewBag将数据传递给视图文件
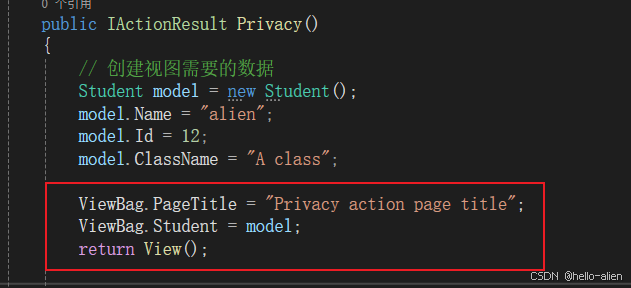
step1:Privacy方法中的内容
- 此处貌似不能使用自定义的视图函数,且没传递model数据,直接在视图文件中读取@ViewBag即可

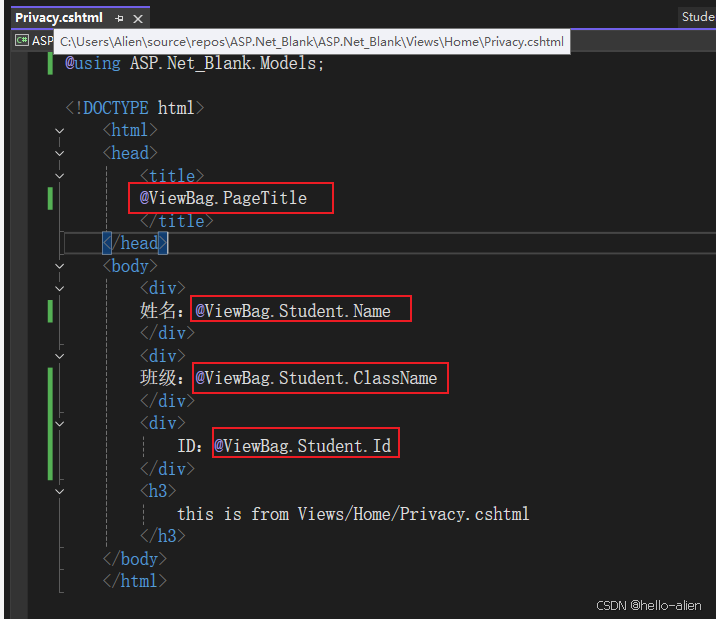
step2:Privacy.cshtml 文件内容
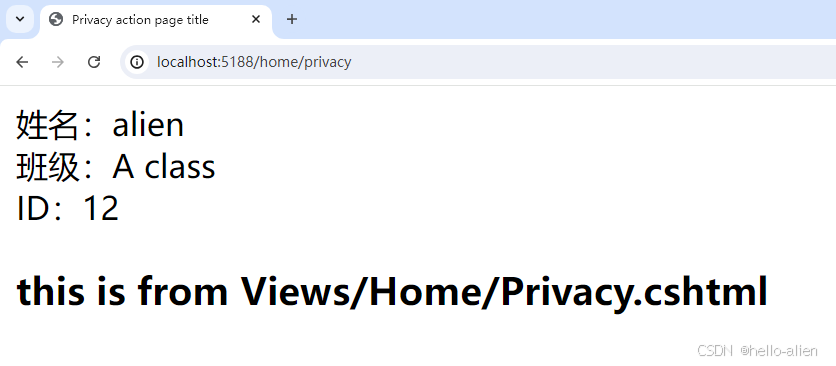
step3: 最终显示效果如下:

4. 类型四:在视图文件中使用@model转化为强数据类型
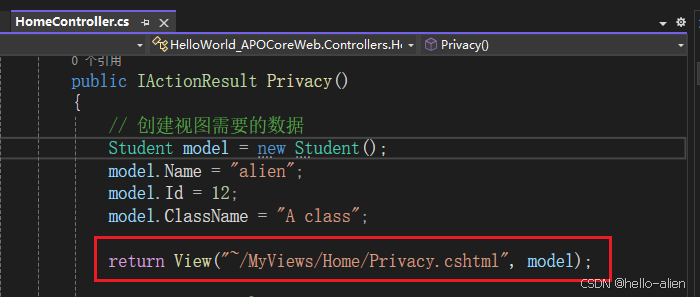
step1: 在controller中的设置:
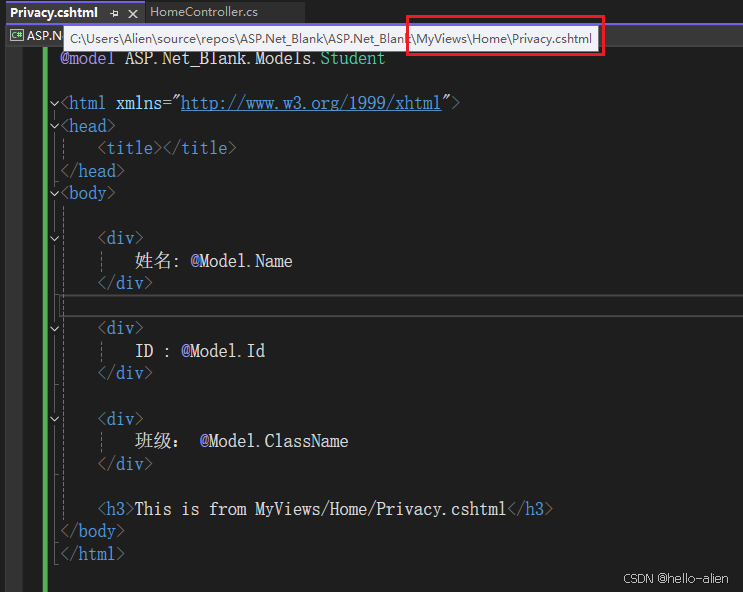
step2: 视图文件中的设置:
- 注意: 此处引用的时候使用了@model ASP.Net_Blank.Models.Student , 而页面中使用的是大写的@Model
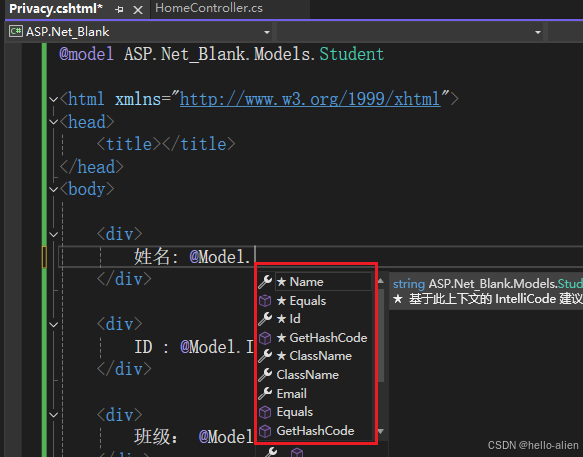
- 此处cshtml文件中,可自动识别Student的属性

自动识别Student的属性:
step3: 最终显示效果:
5. 类型五:使用视图模型,将某视图文件需要的所有数据归纳到一个数据模型中
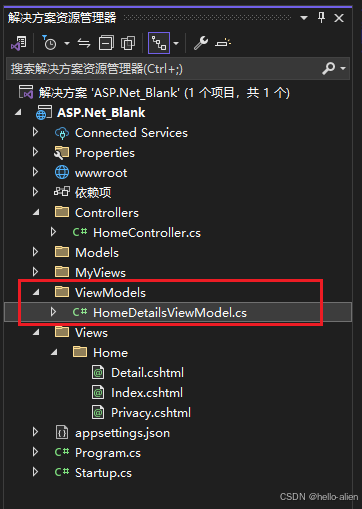
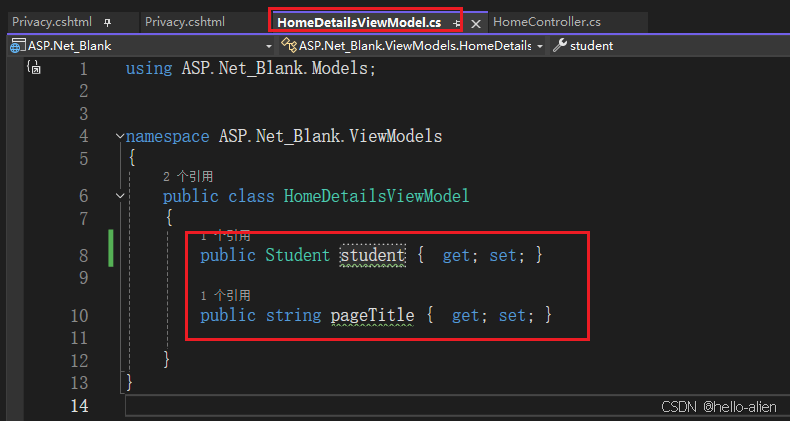
step1: 创建文件夹ViewModels 以及文件HomeDetailsViewModel.cs


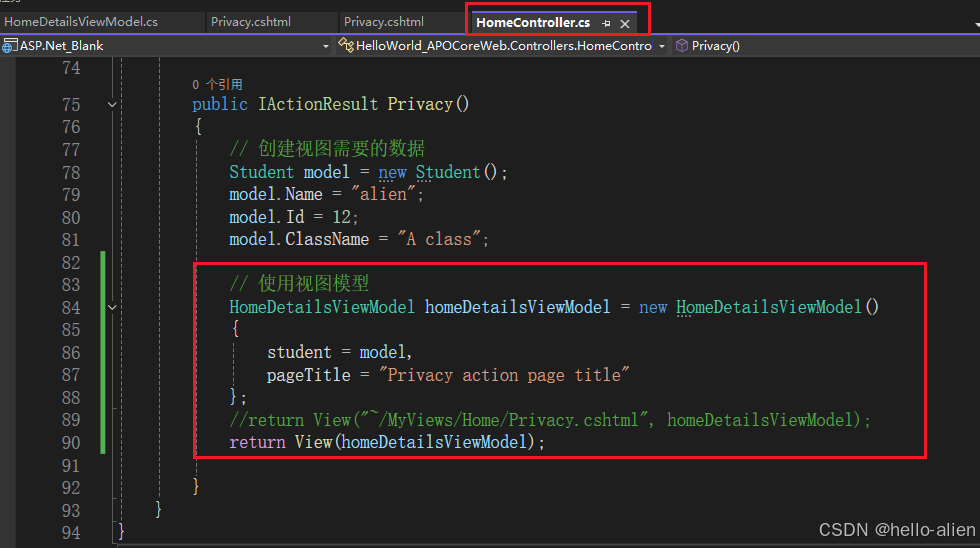
step2: HomeController.cs文件中的设置
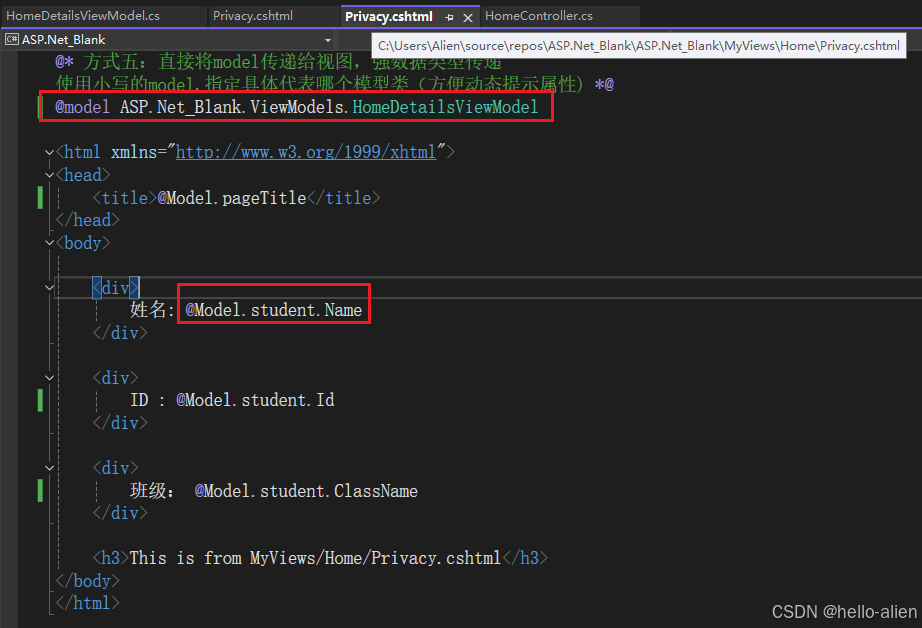
step3: 视图文件中的设置
step4: 最终显示效果