阅读量:4
文章目录
1. 将数据以list的形式展示在页面中
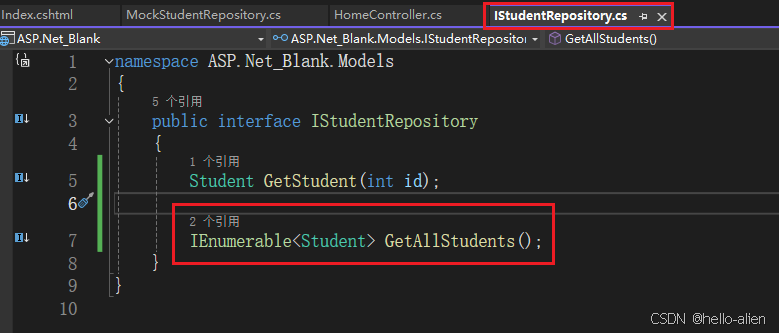
step1:在接口文件中添加新的方法GetAllStudents()

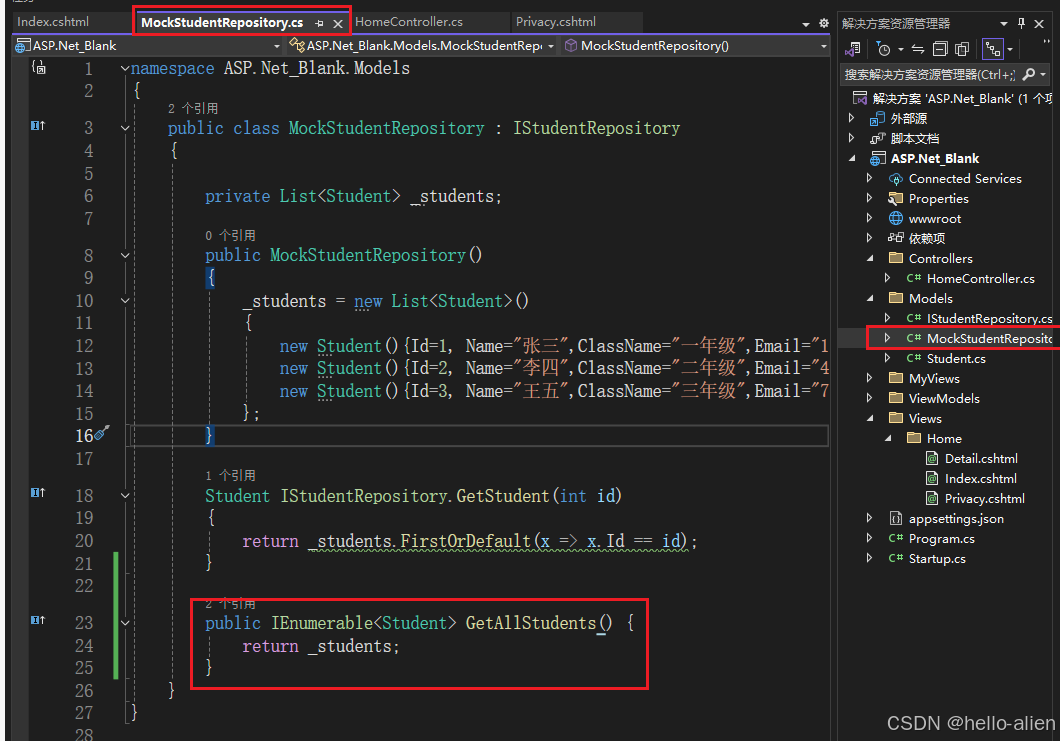
step2:在mock的数据中添加方法GetAllStudents()
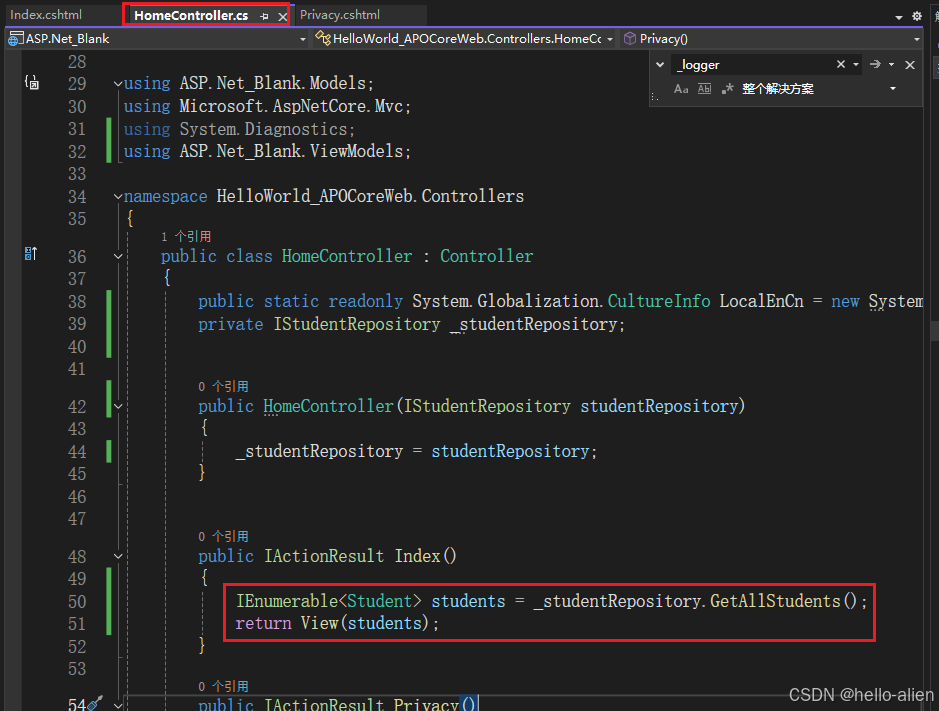
step3:在控制器中直接调用GetAllStudents方法并把数据传递给视图函数
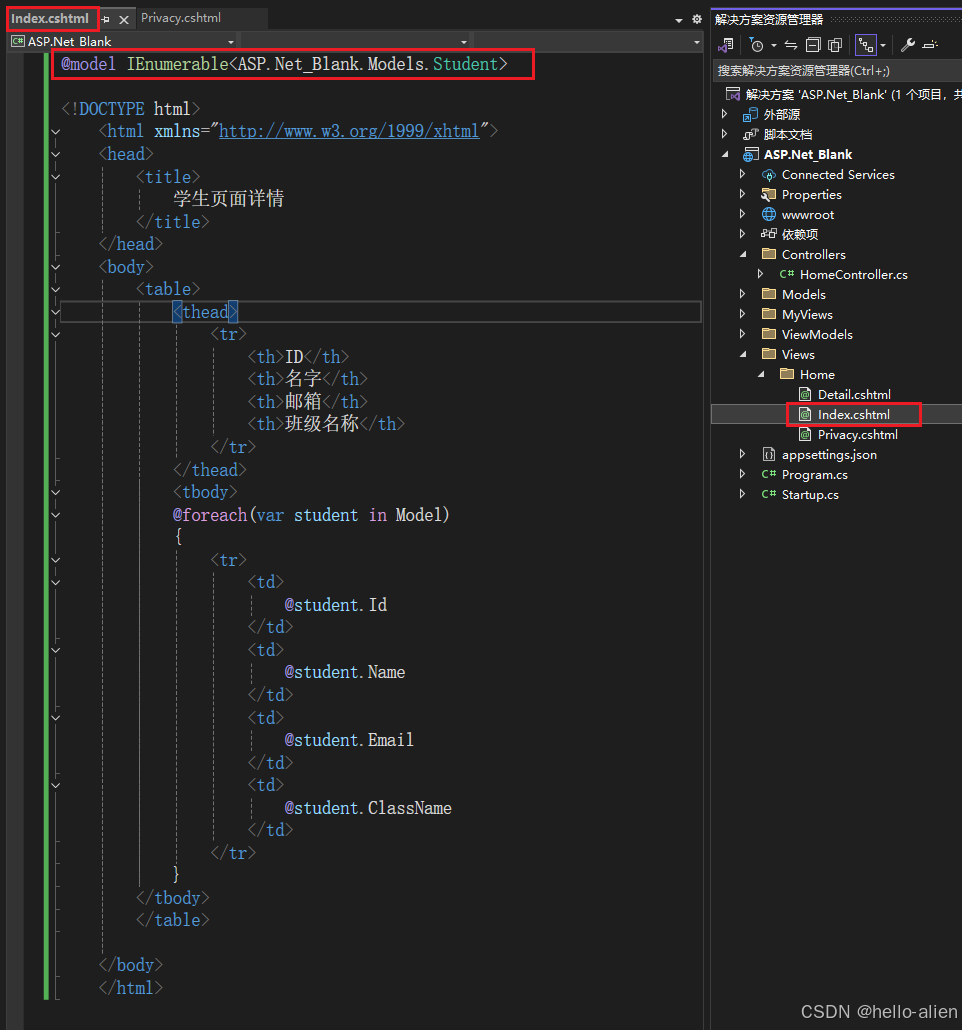
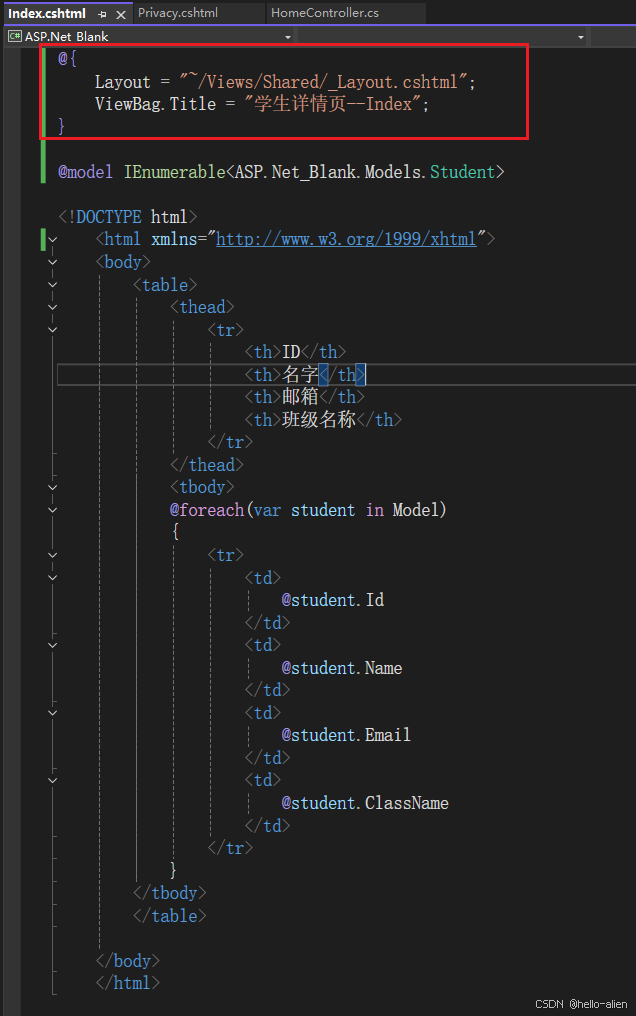
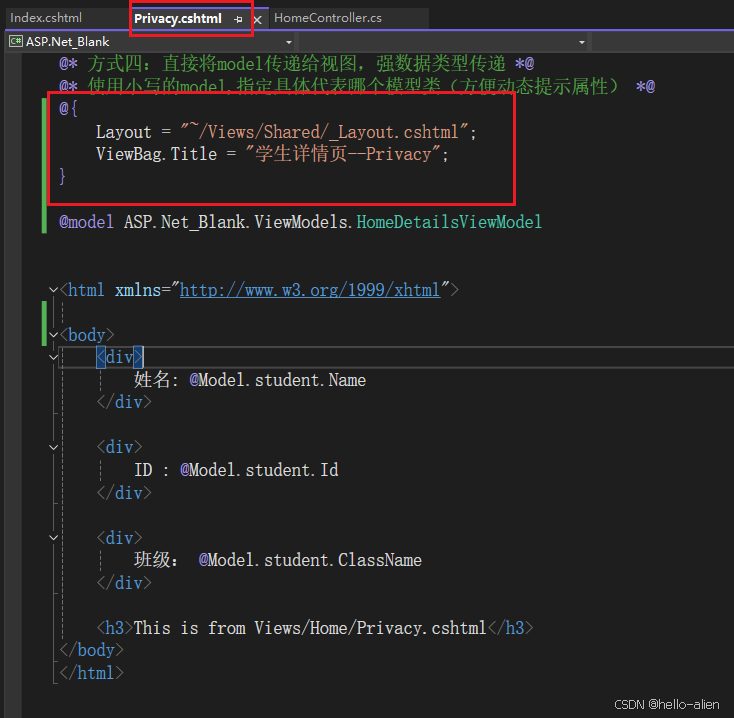
step4:视图文件如下
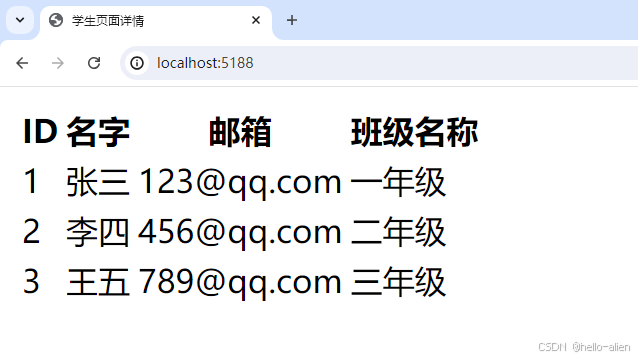
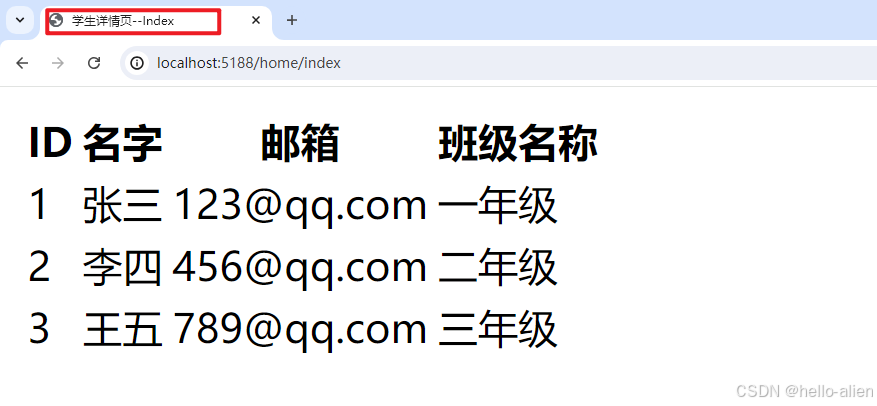
step5:最终显示效果如下:
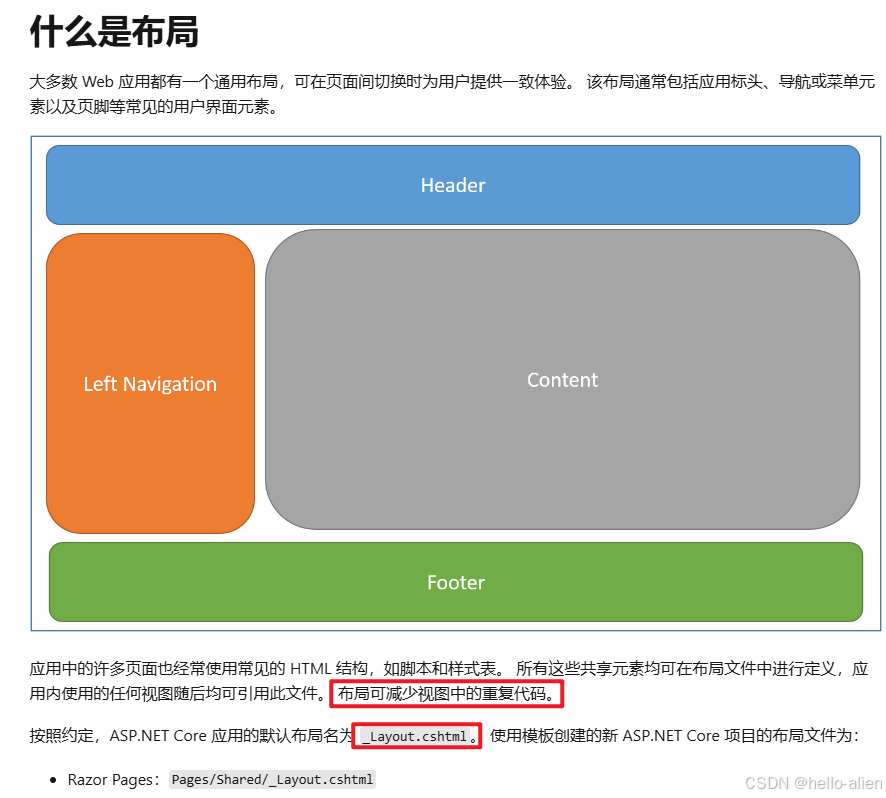
2. 布局页面的使用
微软的解释:
https://learn.microsoft.com/zh-cn/aspnet/core/mvc/views/layout?view=aspnetcore-8.0

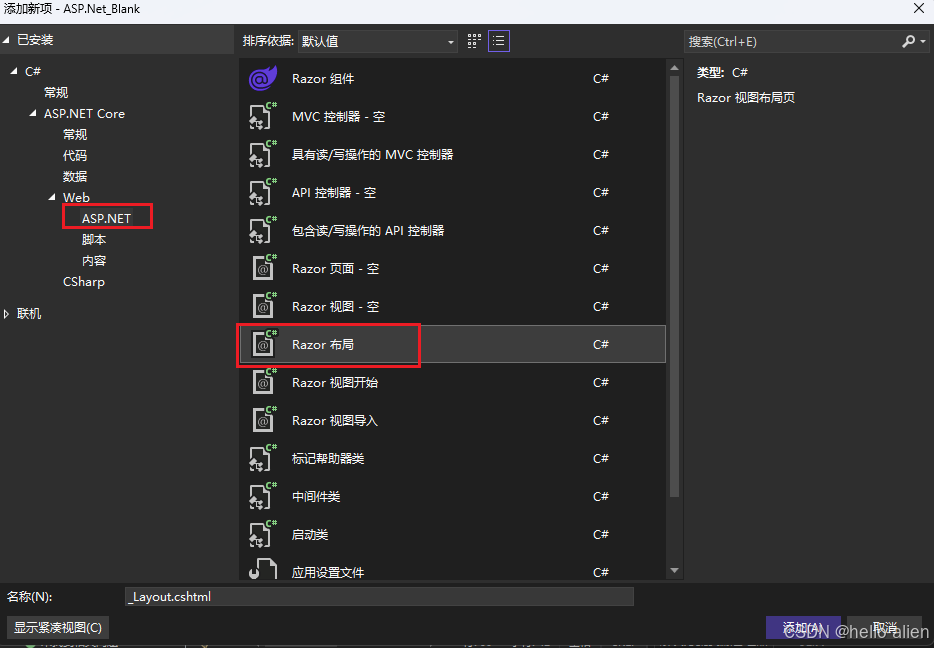
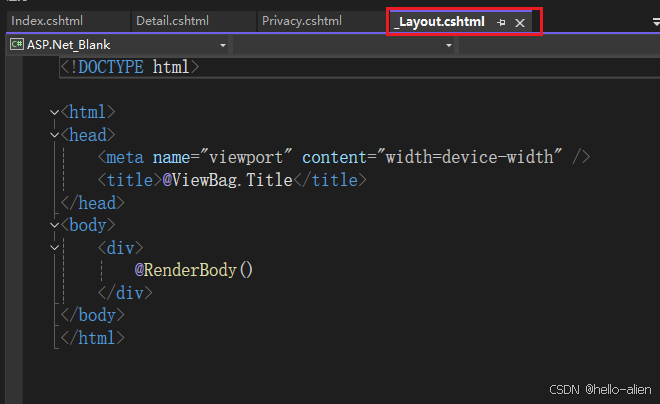
step1:在Views文件夹下面创建Shared文件夹,并创建布局文件


step2:在index.cshtml添加页面布局的引用并删除原始header的部分


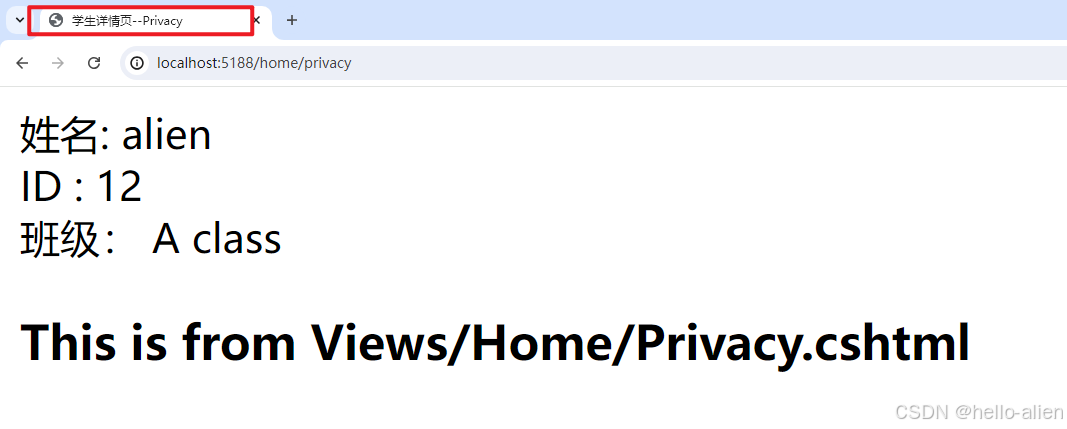
step3:最终的显示效果:


3. 自定义设置视图文件是否需要加载的JS
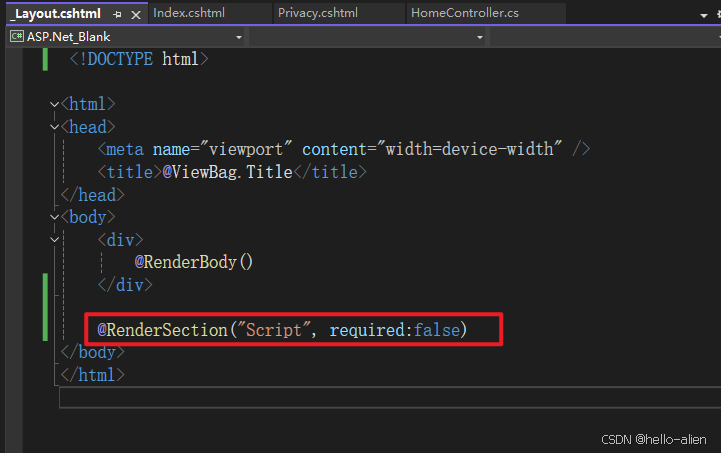
step1: 在布局文件中添加可能需要渲染的JS 的代码,并定义为该js名为Script

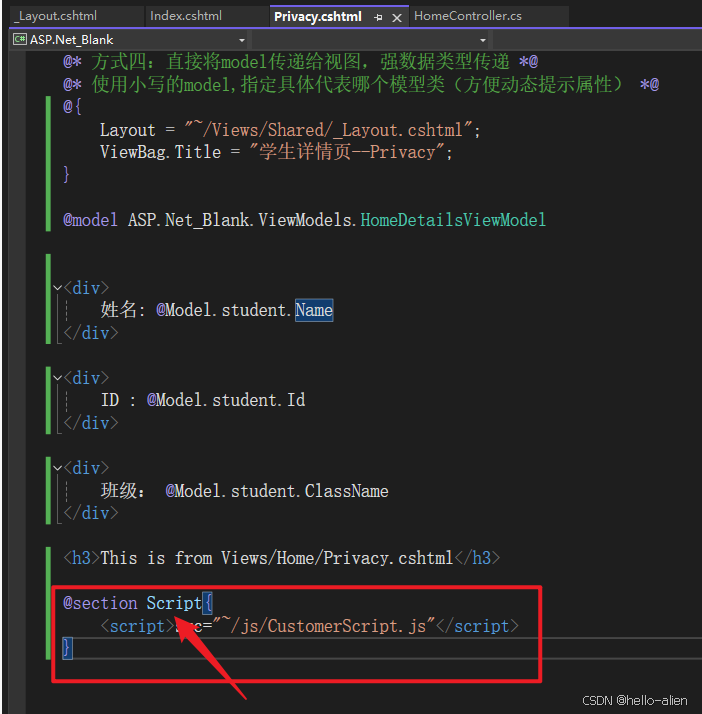
step2: 在视图文件中,定义脚本Script,指定具体哪个js文件

step3: 页面详情页可以显示出加载了JS
