阅读量:2
插件地址:升级中心 uni-upgrade-center - App - DCloud 插件市场
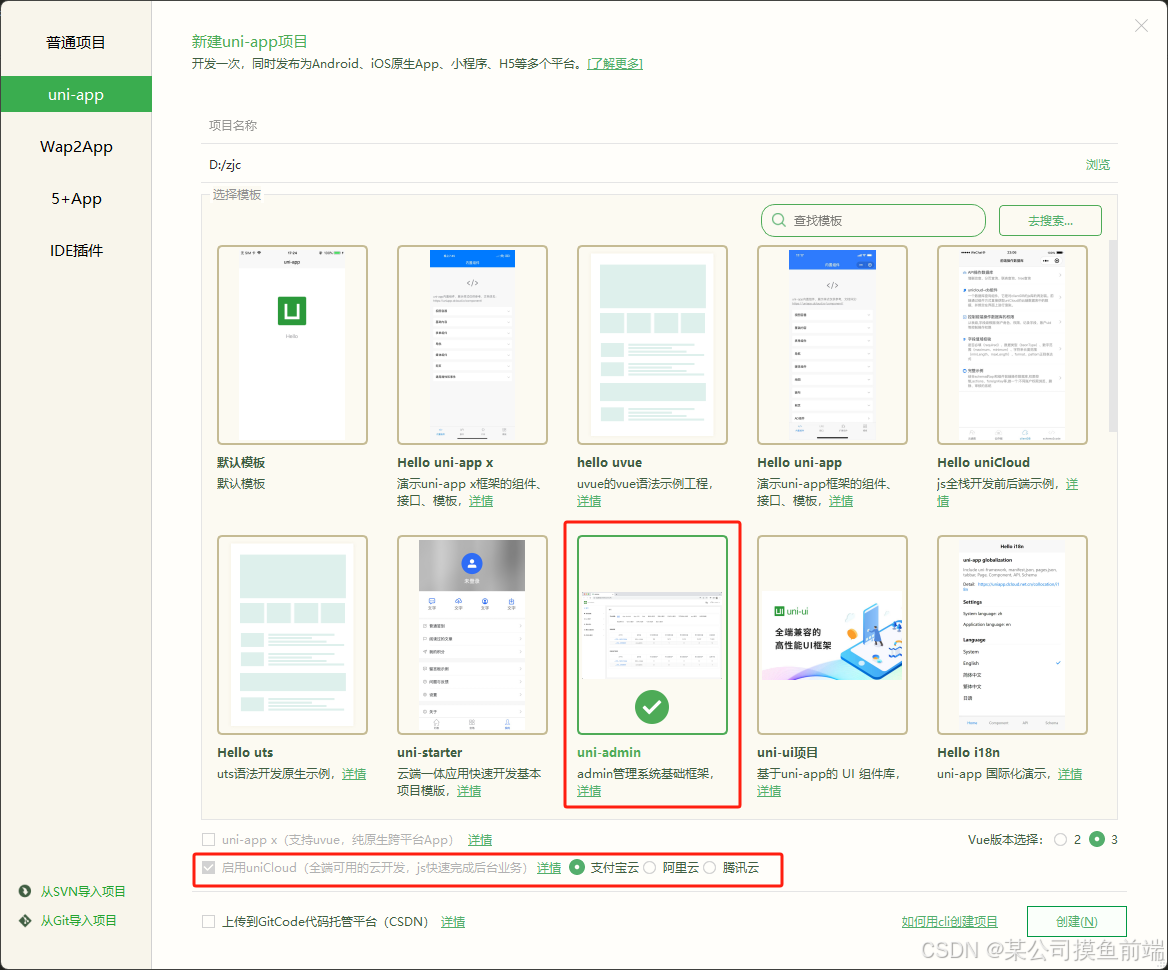
首先创建一个 uni-admin 项目,选择你要部署的云开发服务商:

然后会自动下载模板,部署云数据库、云函数
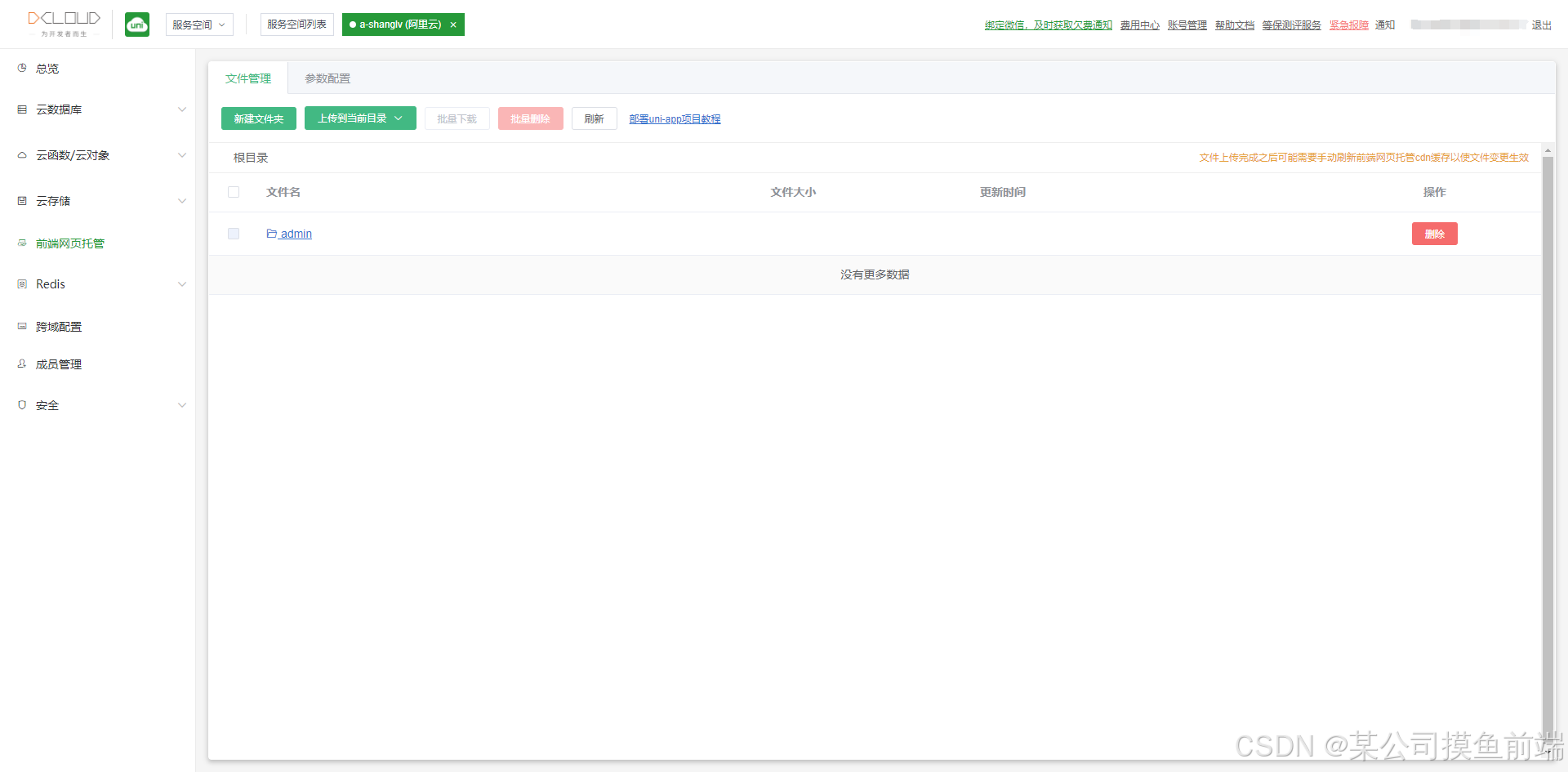
第二步:将新创建的 uni-admin 项目托管到你部署的服务空间上
然后在App端将 升级中心 uni-upgrade-center - App - DCloud 插件市场 引入进去
在项目中的 App.vue 中的 onShow 生命周期中调用
示例代码:
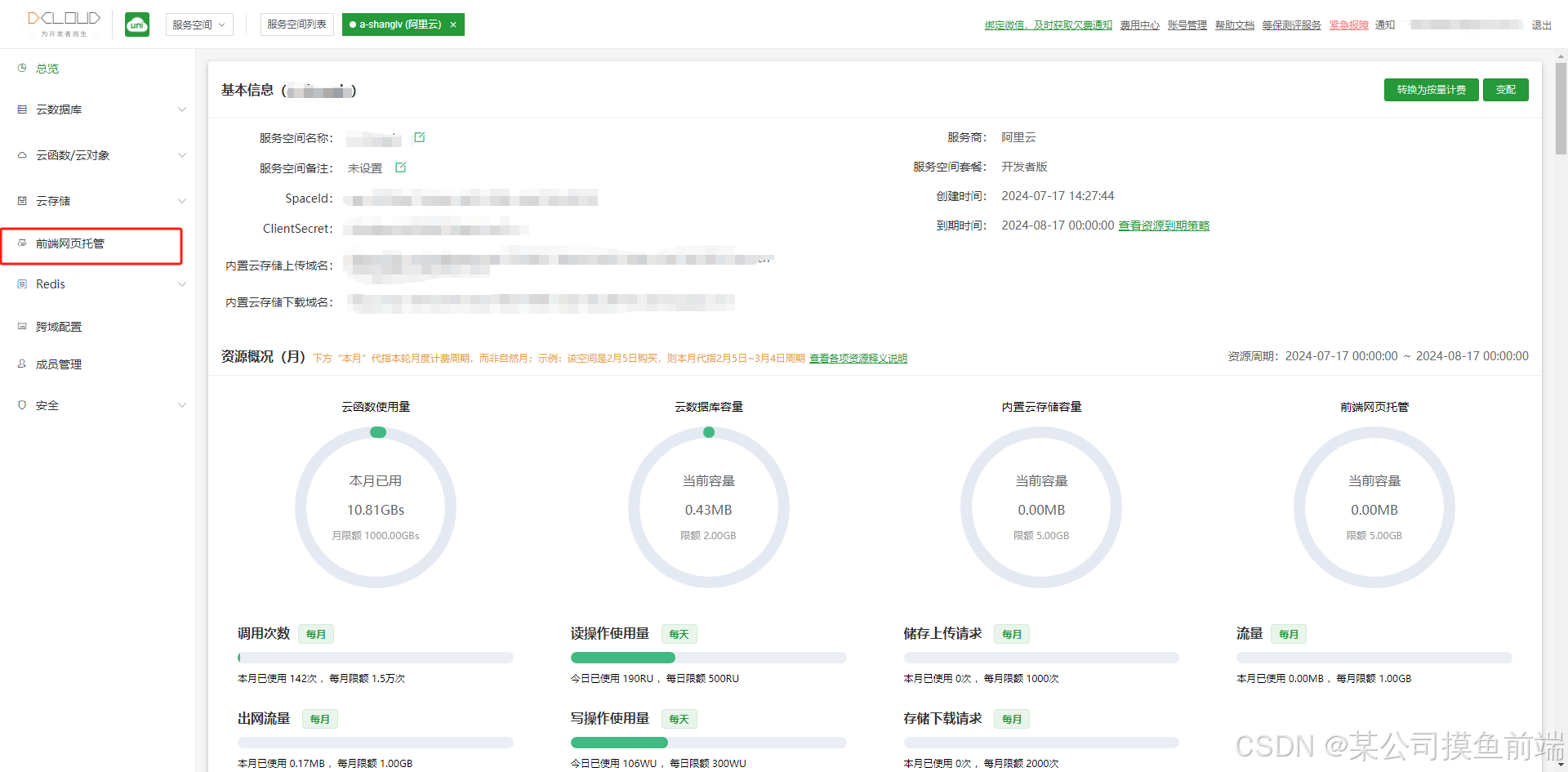
<script> import checkUpdate from '@/uni_modules/uni-upgrade-center-app/utils/check-update' export default { onShow(){ checkUpdate().then(res=>{ console.log(res,'更新信息') }) } } </script>然后到你部署的服务空间详情里去 选择前端网页托管:

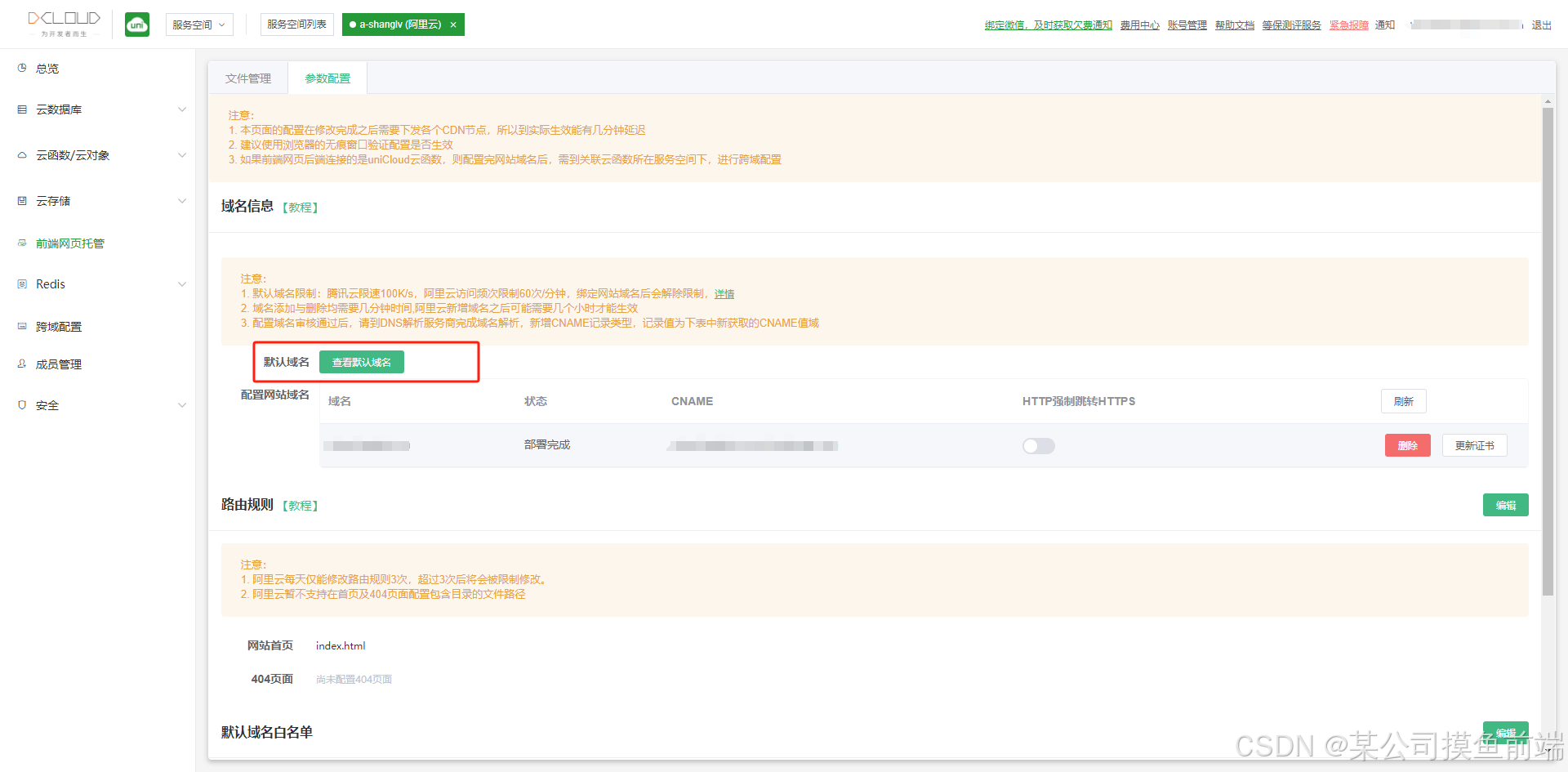
选择参数配置:
查看默认域名,通过域名访问部署的网站:

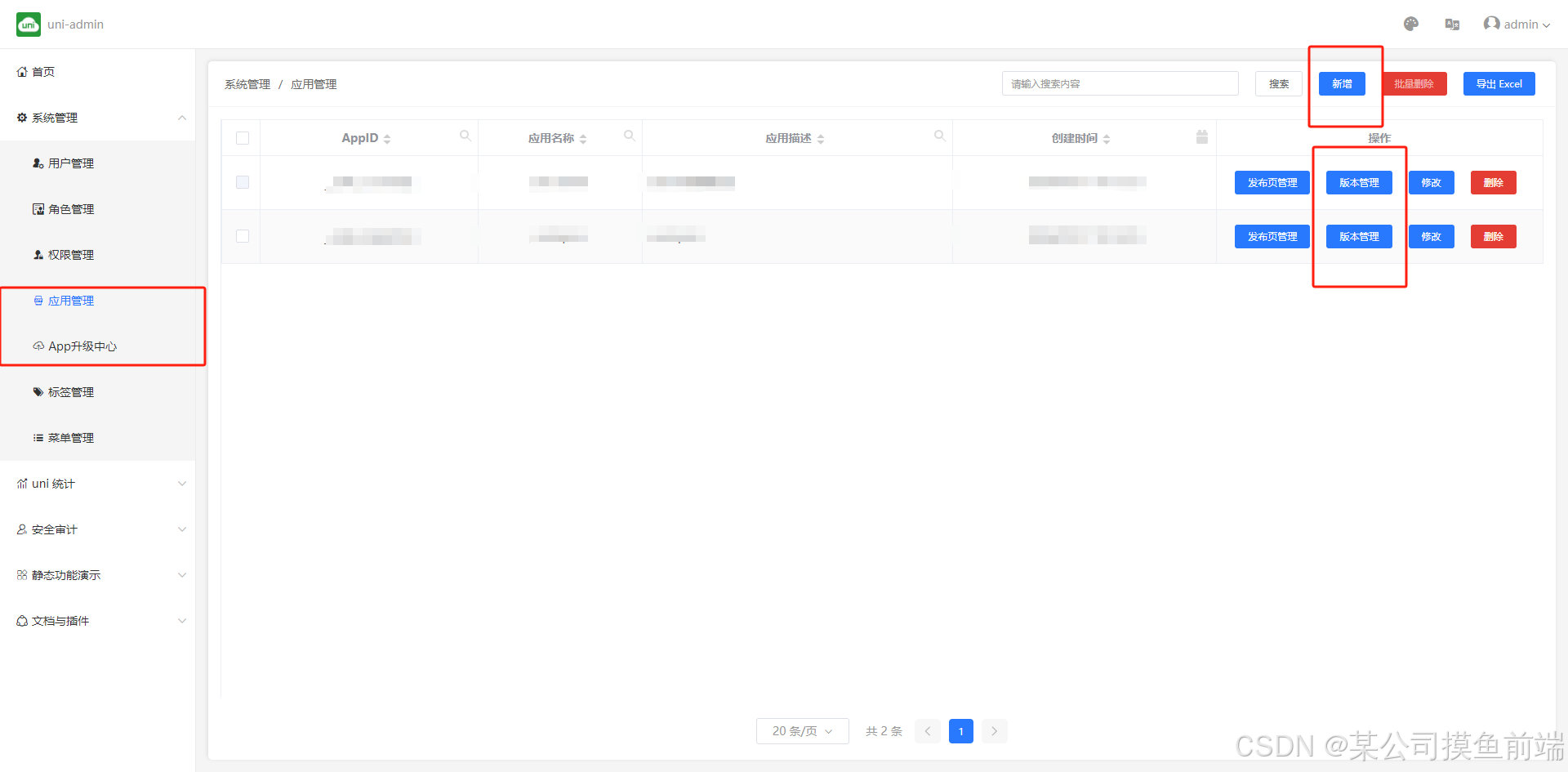
然后通过新增、版本管理去维护你的 App 版本信息: