阅读量:2
文章目录
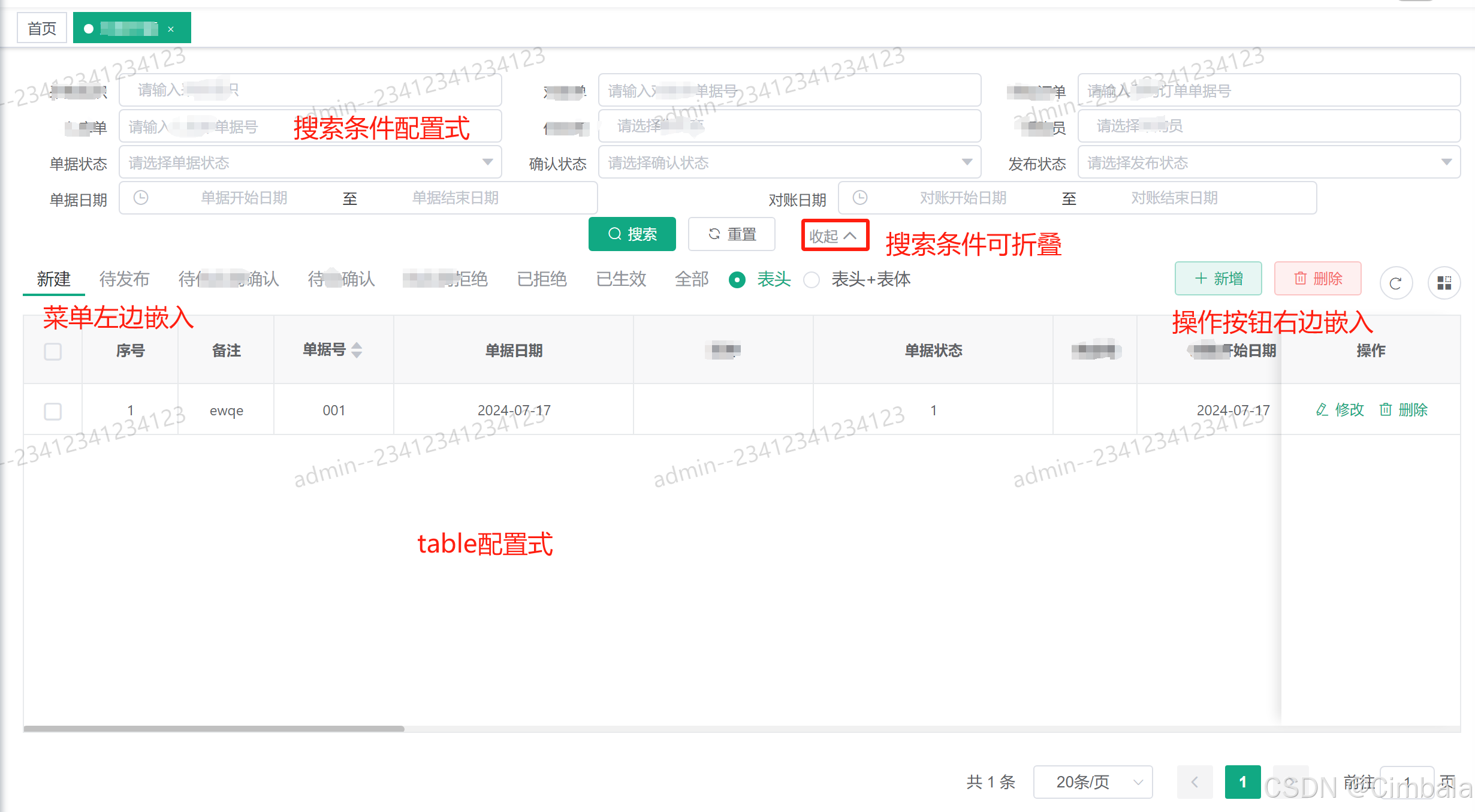
效果图

代码
<template> <div class="app-container"> <vxe-grid ref='xGrid' v-bind="gridOptions" v-if="tableHeight" :height="tableHeight"> <template #billDate="{ data }"> <el-date-picker v-model="data.billDate" type="datetimerange" value-format="yyyy-MM-dd HH:mm:ss" range-separator="至" start-placeholder="单据开始日期" end-placeholder="单据结束日期"/> </template> <template #reconciliationTime="{ data }"> <el-date-picker v-model="data.reTime" type="datetimerange" value-format="yyyy-MM-dd HH:mm:ss" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"/> </template> <template #fromButton="{ data }"> <el-button @click="handleQuery" icon="el-icon-search" type="primary" v-hasPermi="['synergy:reconciliation:list']">搜索 </el-button> <el-button @click="resetQuery" icon="el-icon-refresh">重置</el-button> </template> <template #operate="scope"> <el-button v-if="scope.row.auditState !== '2'" type="text" v-hasPermi="['synergy:reconciliation:add']" @click="editEvent(scope.row)" icon="el-icon-edit">修改 </el-button> <el-button v-if="scope.row.auditState !== '2'" type="text" v-hasPermi="['synergy:reconciliation:add']" @click="removeRowEvent(scope.row)" icon="el-icon-delete">删除 </el-button> </template> <template #toolbar_buttons> <el-row class="mb8" align="middle" type="flex" :gutter="10"> <el-col :span="20"> <el-row type="flex"> <el-menu :default-active="activeIndex" mode="horizontal" @select="handleSelect"> <el-menu-item v-for="item in menus" :key="item.key" :index="item.key"> {{ item.name }} {{ item.count ? `(${item.count})` : '' }} </el-menu-item> </el-menu> <el-radio v-model="radio" label="header" style="margin-top: 8px;margin-left: 5px">表头</el-radio> <el-radio v-model="radio" label="body" style="margin-top: 8px;margin-left: -20px">表头+表体</el-radio> </el-row> </el-col> <el-col :span="4" justify="right" style="display: flex;justify-content: flex-end;margin-right: 15px"> <el-button @click="insertEvent(0)" icon="el-icon-plus" plain type="primary" v-hasPermi="['price:just:add']">新增 </el-button> <el-button v-if="removeButton" @click="removeEvent(false)" icon="el-icon-delete" plain type="danger" v-hasPermi="['price:just:edit']">删除 </el-button> </el-col> </el-row> </template> </vxe-grid> <pagination :limit.sync="pageSize" :page.sync="pageNum" :total="total" @pagination="getList" v-show="total > 0"/> </div> </template> data定义
gridOptions: { id: 'full_edit_1', //storage需要 keepSource: true,//编辑状态下的还原需要 border: true, loading: false, align: "center", stripe: true, printConfig: {}, exportConfig: {}, rowConfig: { isHover: true//高亮显示 }, formConfig: { titleWidth: 80, titleAlign: 'right', items: [], data: {} }, columnConfig: { resizable: true //是否启用列宽调整 }, customConfig: { storage: true, //是否启用 localStorage 本地保存 immediate: true, showFooter: false }, toolbarConfig: { refresh: {queryMethod: this.handleQuery}, slots: { buttons: 'toolbar_buttons'//自定义工具栏按钮 } }, editConfig: { trigger: 'dblclick', enabled: true, mode: 'row', showStatus: true //只对 keep-source 开启有效,是否显示单元格新增与修改状态 }, sortConfig: { trigger: 'cell',//触发方式 remote: true //所有列是否使用服务端排序,如果设置为 true 则不会对数据进行处理 }, filterConfig: { remote: true }, //右击菜单 menuConfig: { body: {} }, importConfig: { remote: true, importMethod: this.importMethod, types: ['xlsx'], modes: ['insert'] }, checkboxConfig: { labelField: '', reserve: true, highlight: true, range: true }, //列 columns: [], //较验规则 editRules: {}, data: [] } created() { this.gridOptions.menuConfig.body = constant.menuConfig; this.getColumns();//请求tableConfig配置项数据 this.priceJustStatic() }, methods: { getColumns() { this.gridOptions.loading = true getInfoByBusiCode("请求配置项数据").then(res => { if (res.code === 200) { this.gridOptions.columns = JSON.parse(res.data.columns); this.gridOptions.formConfig.items = JSON.parse(res.data.formConfig); this.gridOptions.editRules = JSON.parse(res.data.rules); this.handleQuery(); } else { this.gridOptions.loading = false; this.$modal.msgError("获取表数据失败,请重试"); } }); }, getList() { //获取table列表数据 this.gridOptions.loading = true const params = { pageNum: this.pageNum, pageSize: this.pageSize, form: this.gridOptions.formConfig.data //获取from搜索条件数据 } getInfoList(params).then(res => { this.gridOptions.loading = false; if (res.code === 200) { this.gridOptions.data = res.rows; this.total = res.total; } }) }, handleQuery() { this.pageNum = 1; this.getList(); }, } //from 配置 [{ "field": "pId", "title": "标题", "span": 8, "itemRender": {}, "slots": { "default": "pId" } }, { "field": "billCode", "title": "单据号", "span": 8, "itemRender": { "name": "VxeInput", "props": { "placeholder": "请输入单据号" } } }, { "field": "sType", "title": "标题", "span": 8, "folding": true, //开启折叠 "itemRender": {}, "slots": { "default": "sType" } }, { "field": "Time", "title": "日期", "span": 12, "folding": true,//开启折叠 "itemRender": {}, "slots": { "default": "Time" } }, { "span": 24, "align": "center", "collapseNode": true,//折叠终止 "itemRender": {}, "slots": { "default": "fromButton" } }] 
//table 配置 [{ "type": "checkbox", "width": "50", "fixed": "left" }, { "type": "seq", "title": "序号", "visible": true, "width": "80" }, { "field": "id", "title": "ID", "visible": false, "width": "60", "fixed": "left" }, { "field": "remark", "title": "备注", "visible": true, "width": "80", "slots": { "default": "remark" } }, { "title": "操作", "width": "150", "fixed": "right", "slots": { "default": "operate" } }] 