阅读量:5
介绍
当父子间通信可以使用props,祖孙使用provide(传递)或inject(接收),
这时不管组件套的多深都可以向下传递。
例子
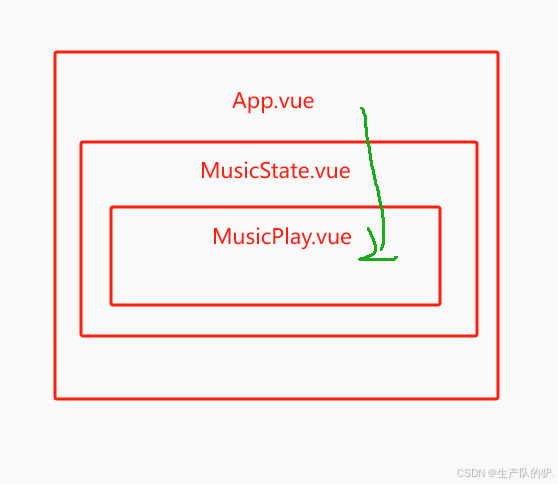
现在有一个需求,把App.vue的数据传递到MusciPlay.vue里。
App.vue
爷爷
<template> <div> <MusicState></MusicState> </div> </template> <script setup> import {provide, reactive} from 'vue' import MusicState from "./components/MusicState.vue"; const userMessage =reactive({ id:123, age:18, name:'生产队的驴' }) provide('userMessage', userMessage) </script> MusicState.vue
父亲
<template> <MusicPlay></MusicPlay> </template> <script setup> import MusicPlay from "./MusicPlay.vue"; </script> MusicPlay.vue
儿子 接收值
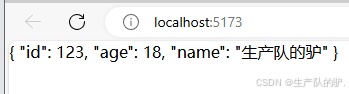
<template> {{userMessage}} </template> <script setup> import {inject} from "vue"; const userMessage = inject('userMessage') </script> 效果
正常接收到了,当然在孙组件了正常修改该值也都是响应式的。
协议书修改
<button @click="userMessage.name=''">修改</button> 