阅读量:6
目录
这里以阿里云服务器为例
前提条件:首先需要购买一台云服务器,以及一个域名(购买过程不再多说)
这里服务器的操作系统为CentOS7(Linux)
这里可以访问我的个人网站http://www.ybyb.org.cn/
一、安装nodejs
首先连接云服务器,可以使用ssh进行远程连接连接

这里使用WindTerm进行连接,云服务器会默认开启ssh端口
sudo yum install nodejs #安装nodejs sudo yum install npm #安装npm sudo yum install git #安装git,方便后面拉去github上的主题 查看是否安装完成
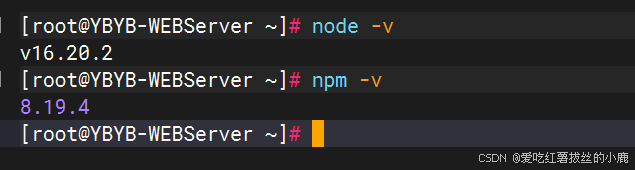
node -v npm -v 
二、安装cnpm并安装hexo框架
npm install -g cnpm --registry=http://registry.npm.taobao.org #安装淘宝的cnpm 管理器 cnpm -v #查看cnpm版本 cnpm install -g hexo-cli #安装hexo框架 三、创建网站源码存放目录
mkdir blog #创建blog目录 cd blog #进入blog目录进入刚创建的目录
sudo hexo init #使用hexo脚手架自动初始化博客四、启动项目
hexo s 五、根据Hexo官网可以自定义设置主题
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia 使用这个命令可以拉取主题源码
六、关于网站的源码分析以及具体配置
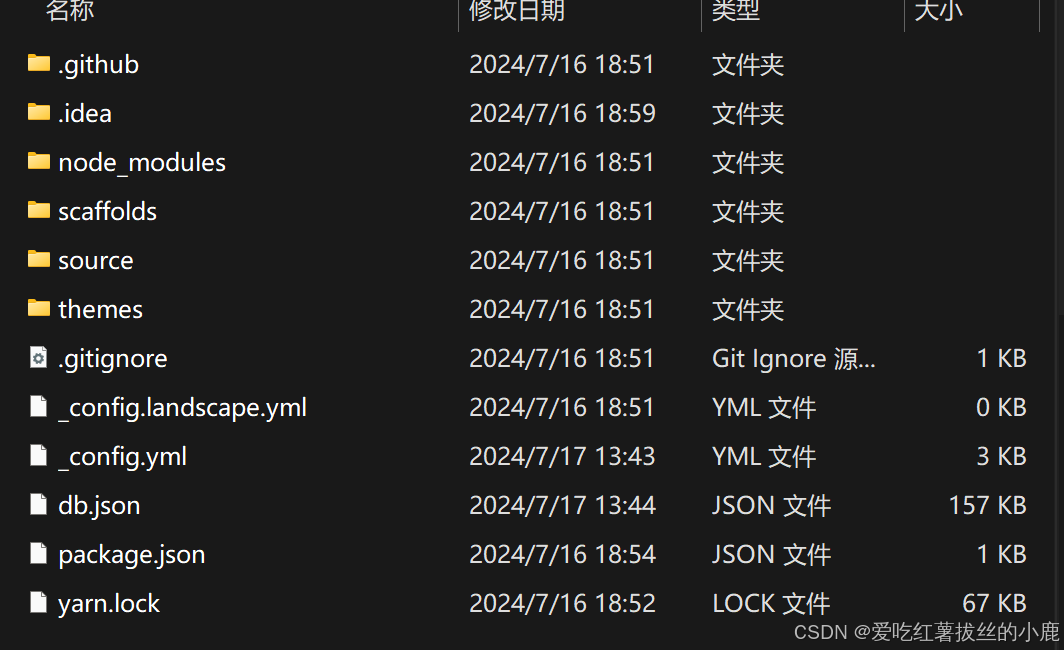
源码主目录

主题源码放在themes文件中,具体的.md文章放在source中
可以通过修改_config.yml文件进行网站url等具体配置
进入相应的主题的_config.yml文件可以对主题进行配置
七、上传文章
新建文章 > hexo new 文章名称 (或者) > hexo n 文章名称 在线预览 > hexo server (或者) > hexo s 一键部署 > hexo deploy八、对应文章中的图片处理
修改博客的配置文件“_config.yml”,把配置文件里的post_asset_folder:设置为true,表示启动Asset资源文件夹。这时候新建文章就会自动添加一个同名的文件夹,用于存放图片资源文件。
然后以这个格式将文件插入到文章中
{% asset_img 图片文件名 图片加载失败的描述 %} 九、在服务器上稳定运行网站
网站会出现跑一会就中断的情况
第一步:服务器安装pm2
npm install -g pm2第二步:编写启动文件 run.js并放在博客的根目录下
const { exec } = require('child_process') exec('hexo server -p 80',(error, stdout, stderr) => { //指定端口 if(error){ console.log(`exec error: ${error}`) return } console.log(`stdout: ${stdout}`); console.log(`stderr: ${stderr}`); })第三步:启动hexo
在博客根目录运行下面命令,按道理是启动成功,但是!!但是!!!报没有pm2的命令,如下图显示,很显然是安装pm2失败的原因,那接下来就是解决如何成功安装了。
pm2 start run.js十、将云服务器的端口暴露出去
在安全组将端口暴露出去

