阅读量:1
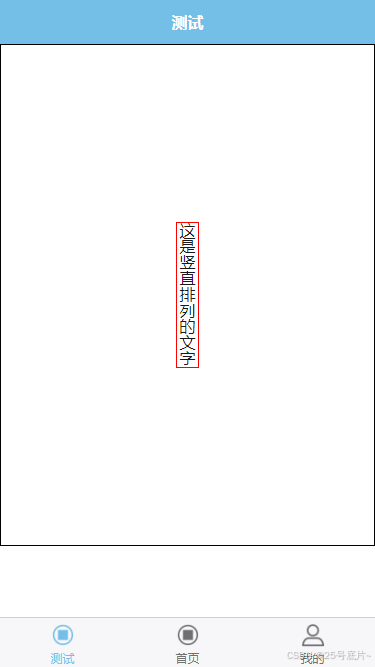
一、效果

二、代码
<template> <view class="parent"> <text class="child">这是竖直排列的文字</text> </view> </template> <script> export default { data() { return { } }, methods: { }, }; </script> <style> .parent { display: flex; align-items: center; /* 竖直居中 */ justify-content: center; /* 水平居中 */ height: 500px; /* 父级高度设为100%,或指定一个固定高度 */ border:1px solid black; } .child { writing-mode: vertical-rl; /* 文字竖直排列,从右向左 */ text-orientation: upright; /* 文字保持正常方向 */ border:1px solid red; } </style>