前阵子一位读者告诉我,某位大厂HR给他发了我之前做的面试题答案合集。

这个消息让我开心了一整天😂,因为这说明我之前做的面试题系列真的能帮助到部分测试同学,也算是侧面得到了一种认可吧。
坚持可是我们程序员家族的优良传统🐶

今天写的这份面试题我之前就整理分享过,但当时有一部分是没有参考答案的。断断续续总有读者来问我要答案。所以今天吃完饭抽空把遗漏的给补上了,分享给出来,希望能帮到大家。
老规矩,看到面试题,还是希望大家先不要马上看答案。先自己心里想一遍,如果是你你会怎么回答。另外,因为是面试题,所以回答时思维展现尽量全面一些。本文为抛砖引玉,如果大家对哪题有更好的答案,非常欢迎在评论区留言讨论。
在这里也预祝大家面试顺利!

标签:百度腾讯阿里抖音滴滴京东快手测试开发面试题
开始正文:
👉排查问题的思路
🍉Q:网页崩溃的原因是什么?
1. 内存泄漏
2. 网页代码复杂和浏览器bug
3. 网页数据过多
4. Ajax的Web服务漏洞
🍉Q:有个用户反馈上传头像失败,分析原因?

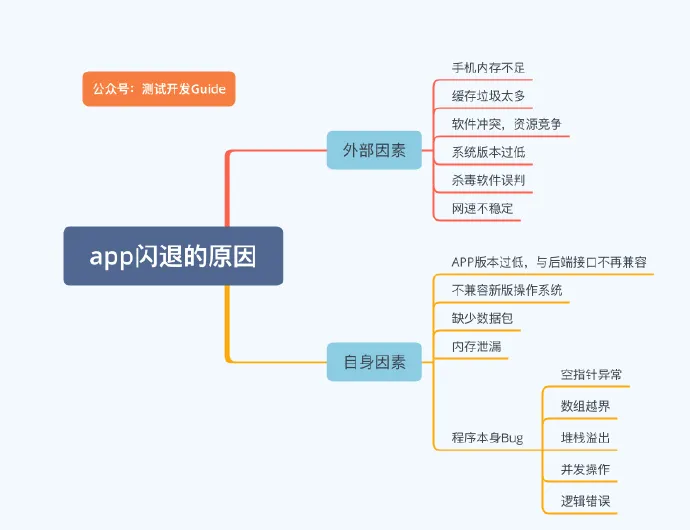
🍉Q:app闪退的原因?

🍉Q:偶然闪退的排查?
一般成熟的团队都会有 crash 的监控平台,可以从 crash 平台上去查看 crash 发生位点。
手工尝试复现 crash,一般偶然的闪退,都不会特别容易复现,可能需要适当施加一些比较苛刻的条件(弱网、断网、快速点击、快速划动等等)。
查看 crash 日志,比如 Android APP 可以用 adb 命令去查看:
// mac 下面 adb logcat *:E | grep CRASH // windows 下面 adb logcat *:E | findstr CRASH执行 Monkey 或遍历测试,暴力操作手机,尝试复现 bug。
🍉Q:网页卡顿的原因是什么?
原因一:http 请求次数太多
解决:规范接口设计,减少 http 请求次数。
原因二:接收数据时间过长,如下载资源过大
解决:对 HTTP 传输进行压缩,可采用 gzip 无损压缩,压缩效果最佳。
原因三:JavaScript 脚本过大,阻塞了页面的加载
解决:将 JavaScript 脚本放在标签前。script 没有 async 和 defer 时,JS 文件将在下载后立即执行。这种情况下,script 放在顶部会阻塞页面呈现,在网速慢的情况下会导致“白屏”,直到脚本下载完毕才继续呈现页面。因此,script 放在底部可以让页面尽快呈现。
原因四:CSS、JavaScript、图片等需要重复加载
解决:静态资源统一放在一个静态域名上,减轻重复下载静态资源的负担。
原因五:cookie 影响
解决:减小 cookie 的影响 。去除没有必要的 cookie,如果网页不需要 cookie 就完全禁掉。此外,对 cookie 瘦身和设置合适的 cookie 过期时间,也能削弱 cookie 的影响。
原因六:网页资源过多
解决:使用 CDN 部署网络以提高下载速度,可以先通过免费的 CDN 供应商来分发网页资源。
🍉Q:10%的用户反馈用不了功能,你讲如何排查?
APP 版本影响,可能是接口改动没有考虑版本控制,对低版本用户造成影响。
操作系统版本,可能是用户的操作系统过高或过低,没有做好兼容。
灰度测试或 AB 测试,可能是功能缺陷导致对部分灰度用户产生影响。
跟会员用户有关,可能是一些功能仅仅只对 VIP 会员开放,然而这部分功能有缺陷。
跟用户分布地域有关,比如说:有些地区没有开放功能,但是也给这些用户展示了入口。
🍉Q:登录的按钮不能点击,如何排查问题?
登录按钮不能点击,大概率前端会有问题:
前端没有响应用户点击事件,导致请求发不出去。
前端发起 HTTP 请求,但是后端接口返回异常,前端捕获异常之后,没有处理。
网络异常,发不出去请求,但是前端也没有作出提示。
内存不够,导致页面卡死
🍉Q:压测的时候,QPS一直上不去,你会怎么排查?
看被测服务器的性能,看是否资源被打满,导致请求无法连接 解决办法:被测服务器扩容。
看接口是否出现报错,以及响应时间是否变慢 解决办法:接口性能优化。
看压测机器的性能,是不是网络 IO 占满,并发数达不到 解决办法:多台压测机器并发。
看压测工具是否支持并发请求 解决办法:采用多线程或协程的方式去并发请求
🍉Q:APP提示无法连接网络,你会如何排查?
第一步:检查网络环境
检查 4G 和 Wifi 是否可用,可以先看手机网络连接图标状态,有无信号,是否弱网,并且可以切换其他 APP,测试网络是否可用。
检查是否有网络限制,比如仅公司内网可用的 APP,你在别的网络环境是无法连接的。
检查是否连接了代理或代理连接是否出现异常,手机连接电脑代理之后,如果不安装证书,发起 https 的请求将出现异常。
第二步:检查 APP 的网络请求
抓包,检查 APP 请求的域名是否正确
抓包,检查后端接口是否响应超时
抓包,检查后端接口是否返回异常,而 APP 没有做相关的异常提示。
🍉Q:怎么判断一个BUG到底是前端的BUG还是后端的BUG?
样式和交互层面的 Bug,大概率都是前端的 Bug
数据和文案相关的 Bug,大概率都是后端的 Bug
拿移动端来说,最简单但是又最实用的办法是对比测试,即 Android 和 iOS 对比测试,
假如说 Android 和 iOS 都有问题,可能是后端 Bug;
假如说 Android 和 iOS 有一端有问题,则可能是 Andorid 或者 iOS 某一终端的 Bug,但也不一定绝对,也有可能是后端的 Bug。
👉实战案例
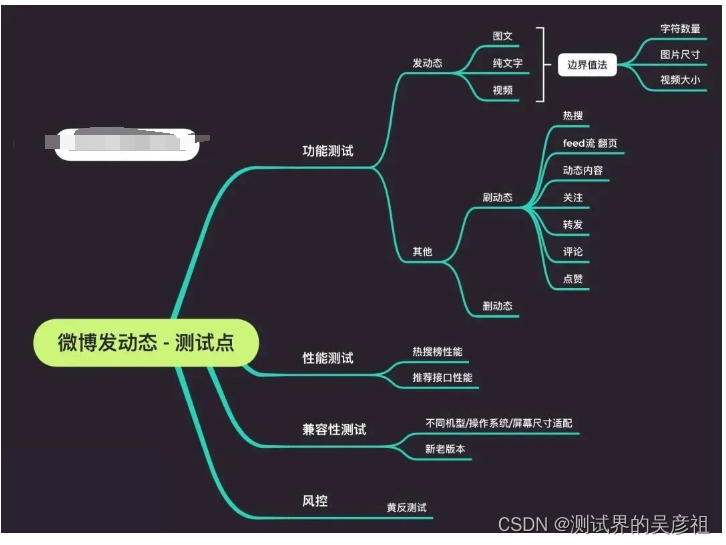
🥝Q:微博发动态,设计一下测试点
虽说是发动态,但是测试时不能只是关注发动态这一操作的功能,发完动态之后,我们要确保动态要对外可见(对关注的人可见),单单测试发动态这个操作,实际上意义是不大的,毕竟只测发动态,不能实现测试闭环。
所以测试用例一定要把整个使用流程的case都要涉及到,避免漏测。

🥝Q:对一台自动售货机进行测试用例设计

对于针对于投币支付这个测试点,还可以用因果图法去求解
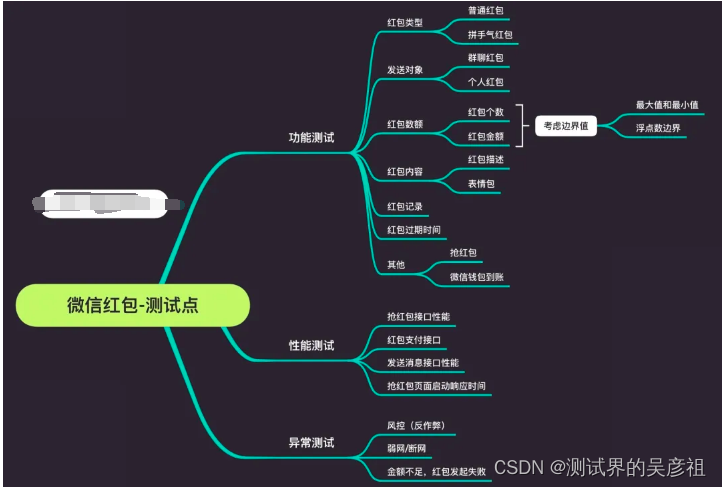
🥝Q:设计微信发红包测试用例

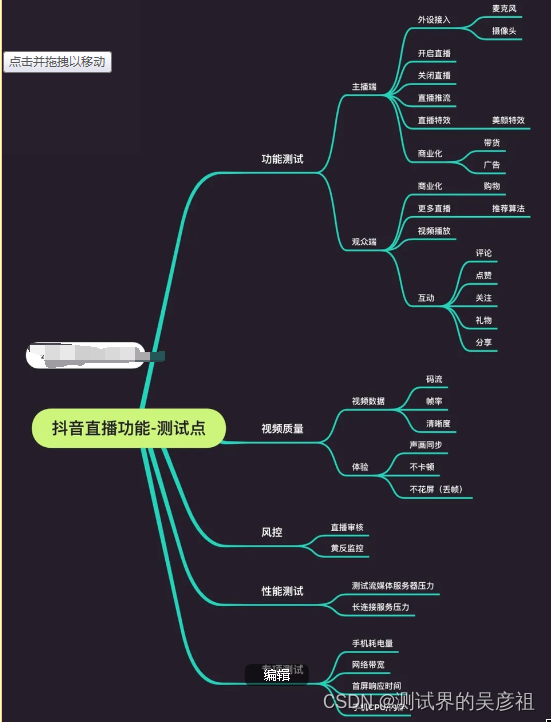
🥝Q:设计抖音直播功能测试用例
除了下图列举的一些测试点之外,还需要考虑后台的测试,譬如:审核后台、监控平台、数据中台等等

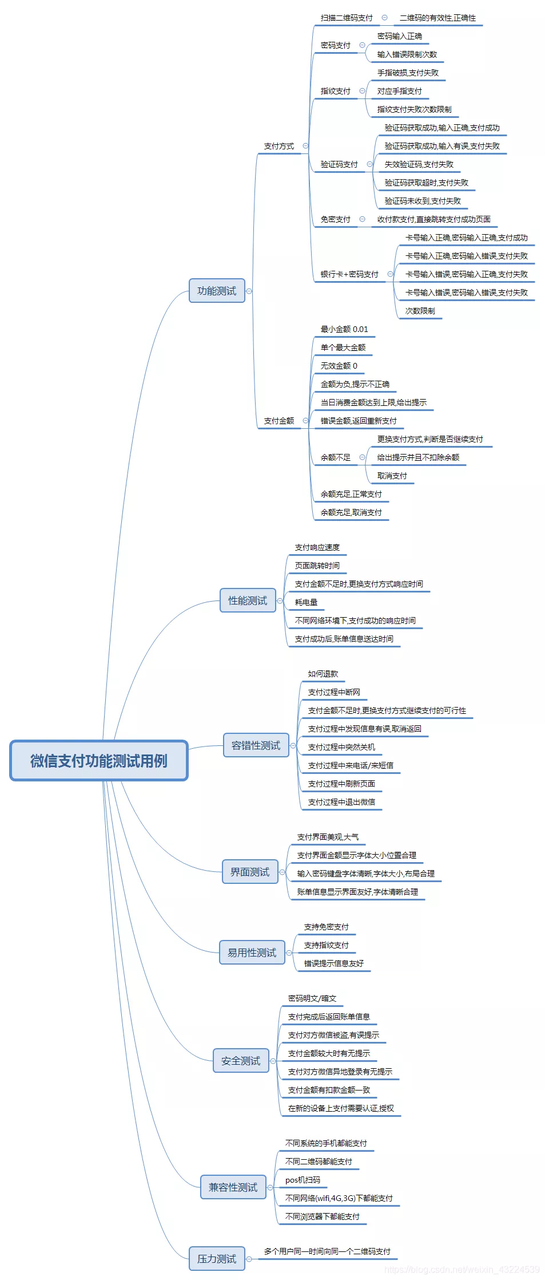
🥝Q:设计微信扫码支付的测试用例

🥝Q:设计百度首页的测试用例
测试用例设计,除了常规的功能测试之外,还有很多切入点值得考虑,比如:界面测试、性能测试、接口测试、安全测试等等。
界面测试
页面布局是否合理
字体大小, 粗细设计是否合理
页面中间的"Baidu 百度" 是否可以正常显示
界面颜色搭配是否合理
页面上方的链接是否都可以正常显示, 是否可以点击
当鼠标放置到链接上 / 百度搜索框上, 是否会从黑色变成蓝色
百度热榜上1, 2, 3 分别显示不同的颜色
百度热榜第一后显示一个 “热” 字
热榜上的每一条新闻是否都可以点击
百度热榜右侧显示 “换一换”, 是否可以点击
百度搜索框中的"相机图标"是否可以正常显示
页面右下方显示二维码图标
页面最下方显示百度反馈信息以及公司信息
功能测试
点击"设置", 是否会展示下拉框进行一个设置选择
点击"登录", 是否可以跳转到登录页面
点击界面上所有的链接, 是否可以跳转到相应的界面
点击"换一换", 是否可以刷新百度热榜的词条
百度搜索框
什么都不输入, 刷新百度界面
是否可以输入汉字, 英文, 特殊符号(空格, “%”, “#”, “@”…)等
是否有输入字符长度限制
如果超出了这个长度限制, 是否还可以继续输入
如果输入一串空格之后再输入其他字符是否可以正常搜索
点击百度搜索框, 是否可以显示历史搜索
是否可以清除历史搜索
是否可以采用复制粘贴的方式进行搜索
是否可以通过直接输入 URL 进行搜索
是否可以自动提示和搜索相关的内容
如果搜索的内容不存在, 显示"你想要的搜索的是不是 …"
点击相机, 是否可以传入图片
是否可以在手机端和 PC 端同时登录一个百度账号
手机端搜索的内容, 是否可以在 PC 端的历史记录中看见. 反之, PC端搜索的内容, 是否 可以在手机端看见
性能测试
点击链接跳转到相应界面的响应时间
如果使用图片搜索, 图片加载的响应时间
不同网速下, 搜索到跳转至搜索页面的跳转时间是多少
使用百度搜索, CPU和内存的利用率是多少
使用搜索框, 耗电量是多少
安全性, 易用性测试
如果搜索内容中包含一些敏感信息, 百度是否可以将其过滤掉
别人登录百度, 是否可以查看到你的历史搜索
如果有 sql 注入时, 是否还可以进行搜索
使用不同的浏览器, 是否会显示相同的历史记录
如果不小心打错了字, 是否有容错机制
是否可以显示历史搜索
是否可以使用回车键代替点击"百度一下"
可以使用扫码的方式直接登录百度
兼容性测试
是否可以在不同的浏览器上正常运行
Chrome, Firefox, IE, Edge…
是否可以在不同操作系统的电脑上正常运行
Windows 电脑
MAC 电脑
是否可以在手机上正常运行
是否可以在不同的手机系统上正常运行
安卓系统
苹果系统
对于不同的手机版本也要进行测试
其他测试
如果在运行的时候忽然断网 / 断电, 是否还能正常运行
搜索的时候网络断开后又连接, 是否还可以恢复加载
搜索时, 电脑强制关机 / 重启, 是否会进行保存, 等回复正常后又继续运行
🥝Q:微信的点赞功能怎么测试?
功能测试
1.点赞后,点赞数+1,点赞蓝显示点赞人的人头像
2.点赞后,共同好友在点赞区应能看见点赞人
3.点赞后,非共同在点赞区不能看见点赞人
4.点赞后,通知该用户
5.取消点赞,不通知该用户
6.第一次点赞,通知该用户,取消点赞,再点赞,不通知该用户
7.点赞后,通知该用户和点过赞的用户
8.多人同时点赞,点赞数正常
9.通过点赞区名字,点击名字进入个人界面
10.最多显示多少个赞——边界值
11.最多显示多少点赞人的名字——边界值
12.点赞是否按时间顺序显示
13.点赞后,取消点赞,再点赞,是否按最后点赞时间排序
14.点赞前是否能正常评论
15.点赞后是否能评论
16.反复点赞、取消点赞,功能是否正常
APP测试
1.弱网测试,弱网情况下点赞是否实时更新
2.点赞时,有干扰(电话和短信),是否显示点赞情况
3.耗电量和流量是否正常
性能测试
1.大量用户并发点赞,接口的响应时间,最大承受的qps
2.大量用户并发点赞,此时界面点赞,功能是否正常
兼容性测试
1.不同手机型号、oppo 移动版和全网通
2.不同手机版本,OPPO r7,r10 ios 7,8
3.不同系统,安卓,iOS
UI测试
1.根据UI图显示位置,颜色,图标,字体是否显示正常
2.未点赞时,是否显示灰色
3.点赞后,是否图标点亮
4.点赞后,点赞人的名字,位置,图标,颜色,字体是否正常
5.取消点赞后,是否显示灰色
🥝Q:微信红包是先计算每个人能获得的钱还是当这个人点了再计算。
当这个人点了抢红包再进行实时计算,
目的:预先算好每个人获得的钱,会占用大量存储空间,而采用红包算法进行纯内存计算,不需要预算空间存储,节约成本。
🥝Q:微信朋友圈评论功能怎么测试?
功能测试
是否可以评论
是否可以进行图片或者表情包或者语音评论
删除评论
多次评论会出现什么情况:是否可以都显示,是否可以按照时间顺序显示
是否可以与评论的好友正常回复消息
多人评论时的顺序是否按照时间顺序进行排列
评论是否显示头像和名称
评论之后退出该页面,再次进入朋友圈评论消息是否还存在
多用户评论,再次打开朋友圈是是否可以按照顺序看到是谁谁谁赞了我
接口测试
评论之后相同好友是否收到提示信息
相同好友处的提示信息是否按照时间顺序
相同好友处的评论是否显示头像和名称
相同好友是否可以相互回复消息,交叉回复消息
兼容测试
电脑端和手机端是否都可以进行评论功能
不同的移动端是否都可以进行评论功能(包括苹果,安卓)
可用性测试
弱网的时候进行评论是什么情况
网络断开时是否可以评论
评论时有短信或电话进来,能否显示点赞情况
用户评论几秒后可以看到评论显示成功,取消同理
多用户同时给我评论时,我是否可以全部接收到提示消息
安全性测试
评论是否会泄漏微信用户相关信息
🥝Q:测试微信换头像功能,设计测试用例
1,点击头像可以放大观看
2,查看头像是否支持放大,缩小
3,刚创建账号时是否显示默认头像
4,查看头像之后点击其它区域自动退出
5,头像支持的图片格式,图片大小
6,支持相机拍摄的图片和从网上下载的图片
7,选择完图片后是否有一个定框
8,选择相片—从手机相册获取
9,选择相片—用照相机拍照
10,头像显示的是方形还是圆形
11,选择图片范围时图片是否支持放大/缩小
12,选择好图片区域后保存,头像是否居中显示,还是只显示选择图片区域的某个角落
13,保存完图片后是否会有提示更换头像成功
14,修改头像后去app其它模块时是否马上刷新显示最新的头像
15,进入更换头像界面时可以取消更换头像
16,选择从相册选取图片还是从照相机时都能取消,返回到修改头像界面
17,头像是否支持本地缓存,断开网络之后是否还能显示头像
18,网络异常时,修改头像失败,会有提示
19,更换头像后,测试好友是否能及时看到更改的头像
20,不同网速下更换头像,是否都能更换成功
🥝Q:抖音视频的安全性测试,测试点有哪些?
可以从审核、风控、反爬、渗透测试、安全测试等方面去说。
🥝Q:设计输入框测试用例?
普通输入框字段校验测试
1. 不输入,空内容
2. 输入1个字符
3. 若输入框有长度限制为N个字符,测试N-1个字符,N个字符,N+1个字符,N+N+...(超长)这几个边界值
4. 还需要测试下通过复制大于长度的值粘贴进去看是否能输入
5. 输入半角/全角空格
6. 输入半角/全角,大写/小写英文字符
7. 输入半角/全角数字
8. 输入简体中文字符(默认全角)
9. 输入繁体中文字符(默认全角)
10. 输入半角特殊字符:!@#¥%……&*()
11. 输入全角特殊字符:!@#$%^&*()
12. 输入html字符保持:空格的转义字符;<scrīpt></scrīpt>;<br>;<tr>;<td>;< /tr>;</td>;</html>;</body>;</table>
13. 输入Javascrīpt函数:<b>Hello</b>,<scrīpt> alert("hello")</scrīpt>
14. 在需要密码验证,或者需要二次输入确认的地方,通过复制粘贴第一次的输入内容
15. 应该是不能通过的
16. 高危词,违禁词,敏感词
17. 输入正常内容的前,后,中间加入多个空格,看保存时是否会过滤掉或过滤为一个,是否会引起保存问题,是否算入长度计算
18. 输入日文字符
19. 输入html的标签会出现哪些问题?输入<;html>;会出现什么问题呢?
邮箱输入框字段校验测试
1. 输入合理的英文及数字字符组成的正确格式
2. 格式正确的前提下输入第一部分中的异常字段校验
3. 输入无@的格式,如:ab.com
4. 输入@前无内容的格式,如@b.com
5. 输入@后无内容的格式,如a@
6. 输入@前后均没有内容的格式,如@
7. 输入没有域名的格式,如a@b.,a@b
8. 输入email中有多个@的,如a@@b.com,a@b@c.d
9. 输入@后面直接跟域名的,如a@.com
10. 输入@后面有多个分隔符的,如a@b.c.d,a@b.c.d.e
11. 输入@前面有分隔符的情况,如a.b@c.d,a.b.c@d.e,a.b@c,a.b.c@d
验证码输入框字段校验测试
ps:假设是4位数字
1. 不输入,空内容
2. 空格输入
3. 输入空格+正确验证码,空格出现在开头,中间,结尾均需要测试
4. 输入4位其他非数字内容
5. 输入第一部分中的异常字段校验
6. 输入前3位或后3位验证码正确数字
7. 输入4位正确验证码+其他数字
8.输入法键盘自动带入短信验证码(不多输、不漏输)
手机号码输入框字段校验测试
ps:假设限制11个字符,只能输入数字
1. 不输入,空内容
2. 空格输入
3. 输入空格+数字,空格出现在开头,中间,结尾均需要测试
4. 输入其他非数字内容
5. 输入第一部分中的异常字段校验
6. 输入1个数字
7. 输入11位数字
8. 输入超过12位数字
9. 输入超长全数字测试
10. 输入空格+数字,空格出现在开头,中间,结尾均需要测试
🥝Q:编写一个登录界面的测试用例?

「功能测试」
输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。
输入错误的用户名或者密码,验证登录会失败,并且提示相应的错误信息。
登录成功后能否能否跳转到正确的页面
用户名和密码,如果太短或者太长,应该怎么处理
用户名和密码,中有特殊字符(比如空格),和其他非英文的情况
记住用户名的功能
登陆失败后,不能记录密码的功能
用户名和密码前后有空格的处理
密码是否非明文显示显示,使用星号圆点等符号代替。
牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜色(色盲使用者),刷新或换- -个按钮是否好用
登录页面中的注册、忘记密码,登出用另-帐 号登陆等链接是否正确
输入密码的时候,大写键盘开启的时候要有提示信息。
什么都不输入,点击提交按钮,检查提示信息。
「界面测试」
布局是否合理,testbox 和按钮是否整齐。
testbox和按钮的长度,高度是否符合要求。
界面的设计风格是否与UI的设计风格统一-。
界面中的文字简洁易懂,没有错别字。
「性能测试」
打开登录页面,需要的时间是否在需求要求的时间内。
输入正确的用户名和密码后,检查登录成功跳转到新页面的时间是否在需求要求的时间内。
模拟大量用户同时登陆,检查一定压力下能否正常登陆跳转。
「安全性测试」
登录成功后生成的Cookie,是否是httponly(否则容易被脚本盗取)。
用户名和密码是否通过加密的方式,发送给Web服务器。
用户名和密码的验证,应该是用服务器端验证,而不能单单是在客户端用javascript验证。
用户名和密码的输入框,应该屏蔽SQL注入攻击。
用户名和密码的的输入框,应该禁止输入脚本(防止 XSS攻击)。
防止暴力破解,检测是否有错误登陆的次数限制。
是否支持多用户在同一机器上登录。
同一用户能否在多台机器上登录。
「可用性测试」
是否可以全用键盘操作,是否有快捷键。
输入用户名,密码后按回车,是否可以登陆。
输入框能否可以以Tab键切换。
「兼容性测试」
不同浏览器下能否显示正常且功能正常
同种浏览器不同版本下能否显示正常且功能正常。
不同的平台是否能正常工作,比如Windows、Mac
移动设备上是否正常工作,比如iPhone、Andriod。
不同的分辨率下显示是否正常。
「本地化测试」
不同语言环境下,页面的显示是否正确。
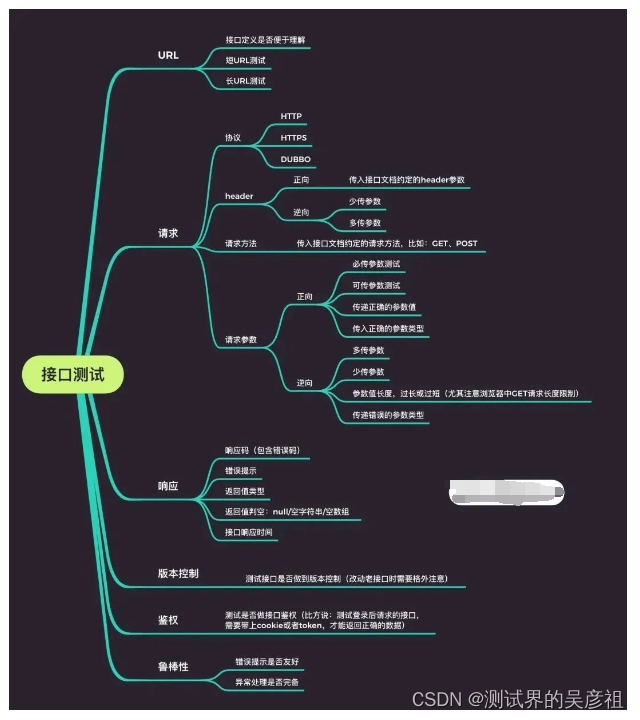
🥝Q:对一个接口编写测试用例
大多数接口测试,都习惯把接口当作黑盒进行测试,「如下图的测试用例也是按黑盒的测试方式去设计」。
但是,接口测试也可以多关注接口本身的编码。
没错,可利用白盒测试的手段,进行必要的单元测试和Code Review,覆盖业务代码逻辑,关注上下游服务之间的调用,这样能够更好的保证接口质量。

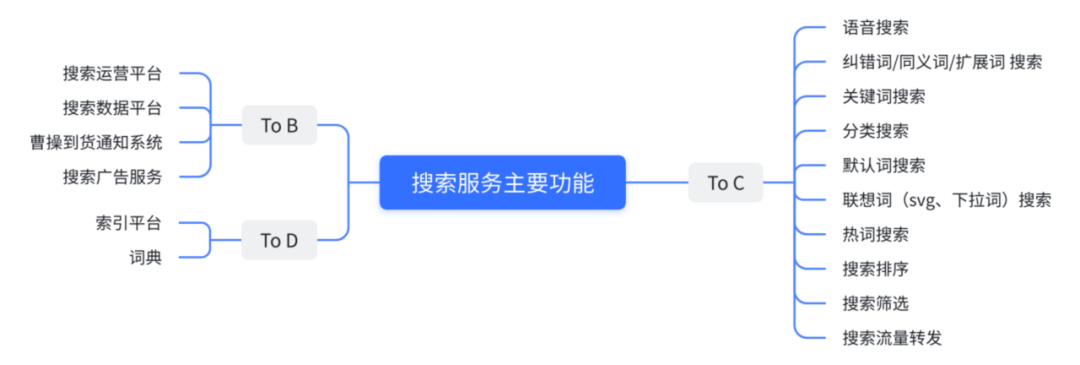
🥝Q:搜索功能怎么测试?
搜索服务有以下的功能点,基本上还是按:功能测试、性能测试、接口测试、安全测试、算法测试、数据测试等角度去拓展即可。

最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助……