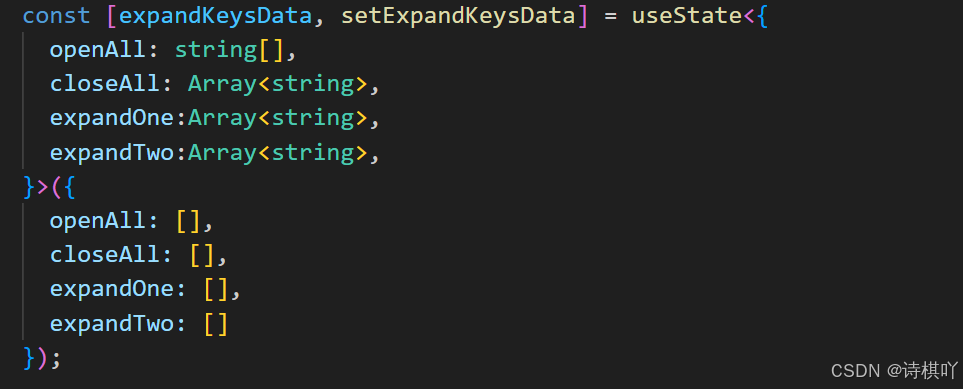
我们在使用usestate有时候设置了值后,我们想要更新一些值,这时候,我们要想要马上获取这个值去做一些处理,发现获取不到,这是为什么呢?
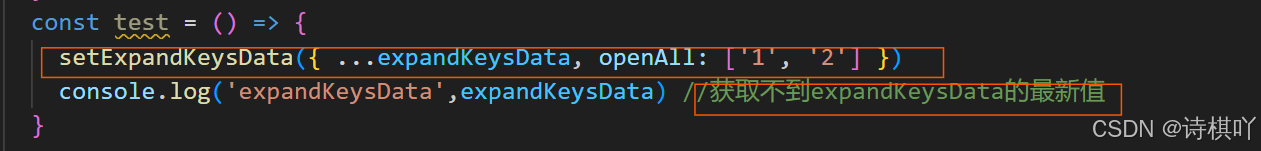
效果如下:


1、原因如下
在React中,当你使用useState钩子来管理状态,并尝试更新这个状态时,需要注意React的
状态更新是异步的。这意味着当你调用setExpandKeysData函数时,React不会立
即更新expandKeysData的值,而是将这个更新排入队列,并在未来的某个时间点(通常是
当前的事件处理函数执行完毕后)应用这个更新。
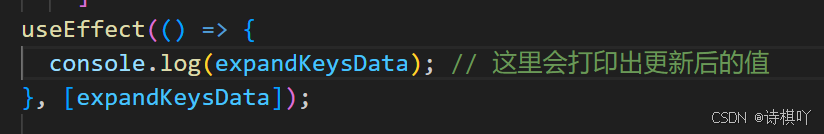
我们要怎么能正确获取到呢?可以在useEffect中获取,注意如果有查询列表 的useEffect不要放一起,避免一直刷新,单独写一个新的useEffect即可
因此,如果你在设置状态后立即打印expandKeysData的值,你可能会看到旧的值,而不是新的值。这是因为React还没有来得及应用这个更新。为了解决这个问题,你可以使用几种方法:
方法一:使用useEffect钩子来观察状态变化:useEffect可以让你在状态变化后执行一些副作用操作,比如打印新的状态值。你可以将expandKeysData作为useEffect的依赖项之一,这样每当expandKeysData
变化时,useEffect就会执行。

方法二:在回调函数中更新状态:如果你需要在状态更新后执行某些操作,并且这些操作依赖于新的状态值,你可以考虑将这些操作放在一个回调函数中,并通过setState函数的第二个参数(如果它是函
数形式的话)来传递这个回调函数。但是,需要注意的是,useState的更新函数并不直接支持这种形式的回调。因此,这种方法更适用于useReducer或类组件中的setState。不过,对于useState,你可
以通过useEffect来实现类似的效果。
