阅读量:3
一、DataTemplate
在WPF(Windows Presentation Foundation)中,DataTemplate 用于定义数据的可视化呈现方式。它允许你自定义如何展示数据对象,从而实现更灵活和丰富的用户界面。DataTemplate 通常用于控件(如ListBox、ComboBox、DataGrid等)的项模板。
1.代码示例
1.1 xaml.cs
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Collections.ObjectModel; namespace 学习 { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); List<Color> test = new List<Color>(); test.Add(new Color() { Code = "Red", Name = "红色" }); test.Add(new Color() { Code = "BLUE", Name = "蓝色" }); test.Add(new Color() { Code = "YELLOW", Name = "黄色" }); test.Add(new Color() { Code = "GREEN", Name = "绿色" }); list.ItemsSource = test; } } public class Color { public string Code { get; set; } public string Name { get; set; } } } 1.2 xaml
<Window x:Class="学习.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:学习" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <ListBox x:Name="list"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <Border Width="10" Height="10" Background="{Binding Code}"> </Border> <TextBlock Margin="10,0" Text="{Binding Name}"> </TextBlock> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> </Window> 2.代码结果

3.代码示例2
后端不变
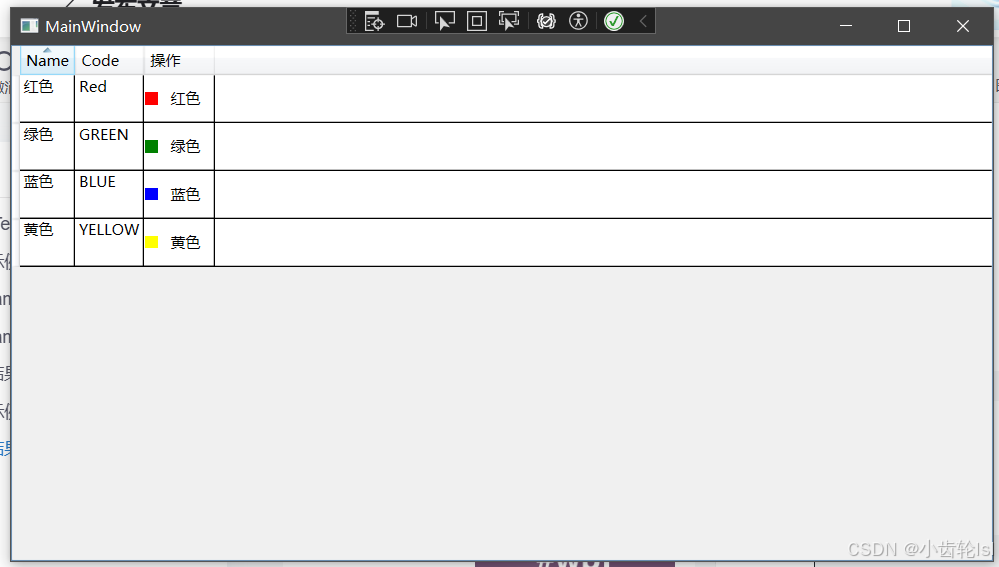
<Window x:Class="学习.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:学习" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <DataGrid x:Name="list" AutoGenerateColumns="False" CanUserAddRows="False"> <DataGrid.Columns> <DataGridTextColumn Binding="{Binding Name}" Header="Name"/> <DataGridTextColumn Binding="{Binding Code}" Header="Code"/> <DataGridTemplateColumn Header="操作"><!--可操作的--> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <Border Width="10" Height="10" Background="{Binding Code}"> </Border> <TextBlock Margin="10" Text="{Binding Name}"> </TextBlock> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid> </Grid> </Window> 4.代码结果