56、JavaScript 类
56.1 JavaScript 类的语法
请使用关键字
class创建一个类。请始终添加一个名为
constructor()的方法。JavaScript
类不是对象。它是 JavaScript
对象的模板。语法:
class ClassName { constructor() { ... } } 示例:例子创建了一个名为 “Car” 的类:
class Cars { constructor(name, year) { this.name = name; this.year = year; } } 56.2 使用类
- 当您有了一个类时,可以使用该类来创建对象
<body> <p id="demo"></p> <script> class Cars { constructor(name, year) { this.name = name; this.year = year; } } var cars = new Cars("文阿花", "2014"); document.getElementById("demo").innerHTML = cars.name + " " + cars.year; </script> </body> 输出:文阿花 2014
56.3 构造方法
构造方法是一种特殊的方法:
- 它必须有确切的名称的 “
constructor” - 创建新对象时自动执行
- 用于初始化对象属性
- 如果您没有定义构造方法,JavaScript 会添加一个空的构造方法。
56.4 类方法
创建类方法的语法与对象方法相同。
请使用关键字
class创建一个类。请始终添加
constructor()方法。然后添加任意数量的方法。
语法:
class ClassName { constructor() { ... } method_1() { ... } method_2() { ... } method_3() { ... } } 示例:创建一个名为 “age” 的类方法,它返回车年:
<body> <p id="demo"></p> <script> class Cars { constructor(name, year) { this.name = name; this.year = year; } age() { let date = new Date(); return date.getFullYear() - this.year; } } var cars = new Cars("文阿花", "2014"); document.getElementById("demo").innerHTML = "年纪:" + cars.age(); </script> </body> 输出:年纪:10
- 您可以向类方法发送参数:
<body> <p id="demo"></p> <script> class Cars { constructor(name, year) { this.name = name; this.year = year; } age(x) { return x - this.year; } } var cars = new Cars("文阿花", "2014"); var date = new Date(); let year = date.getFullYear(); document.getElementById("demo").innerHTML = "年纪:" + cars.age(year); </script> </body> 输出:年纪:10
57、JavaScript 类继承
57.1 类继承
如需创建类继承,请使用 extends 关键字。
使用类继承创建的类继承了另一个类的所有方法
示例:创建一个名为 “Model” 的类,它将继承 “Car” 类的方法:
①、super() 方法引用父类。
②、通过在 constructor 方法中调用 super() 方法,我们调用了父级的 constructor 方法,获得了父级的属性和方法的访问权限。
③、继承对于代码可重用性很有用:在创建新类时重用现有类的属性和方法。
<body> <p id="demo"></p> <script> class Cars { constructor(carName) { this.name = carName; } present() { return "I have a " + this.name; } } class Model extends Cars { constructor(carName, name2) { super(carName); this.model = name2; } show() { return this.present() + "哈哈哈" + this.model; } } var model = new Model("1", "2"); document.getElementById("demo").innerHTML = model.show(); </script> </body> 输出:I have a 1哈哈哈2
57.2 Getter 和 Setter
类还允许您使用
getter和setter。为您的属性使用
getter和setter很聪明,特别是如果您想在返回它们之前或在设置它们之前对值做一些特殊的事情。如需在类中添加
getter和setter,请使用get和set关键字。
(1)示例:为 “carname” 属性创建 getter 和 setter:
①、注释:即使 getter 是一个方法,当你想要获取属性值时也不要使用括号。
②、getter/setter 方法的名称不能与属性名称相同,在本例中为 carName。
③、许多程序员在属性名称前使用下划线字符 _ 将 getter/setter 与实际属性分开:
<body> <p id="demo"></p> <script> class Cars { constructor(carName) { this.name = carName; } get cname() { return this.name; } set cname(x) { this.name = x; } } var car = new Cars("111"); document.getElementById("demo").innerHTML = car.name; </script> </body> 输出:111
(2)示例:您可以使用下划线字符将 getter/setter 与实际属性分开:
<body> <p id="demo"></p> <script> class Cars { constructor(brand) { this._name1 = brand; } get cname() { return this._name1; } set cname(x) { this._name1 = x; } } let myCar = new Cars("Ford"); document.getElementById("demo").innerHTML = myCar._name1; </script> </body> 输出:Ford
(3)实例:使用 setter 将汽车名称更改为 “Volvo”:
<body> <p id="demo"></p> <script> class Cars { constructor(brand) { this._name1 = brand; } get cname() { return this._name1; } set cname(x) { this._name1 = x; } } let myCar = new Cars("Ford"); myCar._name1 = "Volvo"; document.getElementById("demo").innerHTML = myCar._name1; </script> </body> 输出:Volvo
58、JavaScript Static 方法
static类方法是在类本身上定义的。您不能在对象上调用
static方法,只能在对象类上调用。
<body> <p id="demo"></p> <script> class Cars { constructor(brand) { this.name = brand; } static hello() { return "Hello"; } } let myCar = new Cars("Ford"); document.getElementById("demo").innerHTML = Cars.hello(); //但不能在 Car 对象上调用, 此举将引发错误。 // document.getElementById("demo").innerHTML = myCar.hello(); </script> </body> 59、Js Async之JavaScript 回调:callback
59.1 函数序列
- JavaScript 函数按照它们被调用的顺序执行。而不是以它们被定义的顺序。
示例:此例最终将显示 “Goodbye”:
<body> <p id="demo"></p> <script> function myFunction01() { document.getElementById("demo").innerHTML = "Hello"; } function myFunction02() { document.getElementById("demo").innerHTML = "GoodBye"; } myFunction01(); myFunction02(); </script> </body> 输出:GoodBye
59.2 JavaScript 回调
- 回调是作为参数传递给另一个函数的函数。
示例:当您将函数作为参数传递时,请记住不要使用括号:
<body> <p id="demo"></p> <script> function myFunction01(some) { document.getElementById("demo").innerHTML = some; } function myFunction02(num1, num2, myCallback) { let sum = num1 + num2; myCallback(sum); } myFunction02(5, 3, myFunction01); </script> </body> 60、异步的 JavaScript
- 在现实世界中,回调最常与异步函数一起使用。
一个典型的例子是 JavaScript setTimeout()。
60.1 等待超时: setTimeout()
- 在使用 JavaScript 函数
setTimeout()时,可以指定超时时执行的回调函数:
<body> <p id="demo"></p> <script> setTimeout(myFunction01, 3000); function myFunction01() { document.getElementById("demo").innerHTML = "I Love You!"; } </script> </body> 或者:
<body> <p id="demo"></p> <script> setTimeout(function () { myFunction01("I Love You!"); }, 3000); function myFunction01(value) { document.getElementById("demo").innerHTML = value; } </script> </body> 输出:(3秒后)页面展示:I Love You!
60.2 等待间隔:setInterval()
- 在使用 JavaScript 函数
setInterval()时,可以指定每个间隔执行的回调函数:
示例:实现动态时间展示:
<body> <p id="demo"></p> <script> setInterval(myFunction, 1000); function myFunction() { let d = new Date(); document.getElementById("demo").innerHTML = d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds(); } </script> </body> 输出:9:19:21
60.3 等待文件
- 如果您创建函数来加载外部资源(如脚本或文件),则在内容完全加载之前无法使用这些内容。这是使用回调的最佳时机。
此例加载一个 HTML 文件 (mycar.html),并在文件完全加载后在网页中显示该 HTML 文件:
<!DOCTYPE html> <html> <body> <h1>JavaScript 回调</h1> <p id="demo"></p> <script> function myDisplayer(some) { document.getElementById("demo").innerHTML = some; } function getFile(myCallback) { let req = new XMLHttpRequest(); req.open("GET", "mycar.html", true); req.onreadystatechange = function () { if (req.readyState == 4 && req.status == 200) { myCallback(this.responseText); } else { myCallback("Error: " + req.status); } }; req.send(); } getFile(myDisplayer); </script> </body> </html> mycar.html
<img src="img_car.jpg" alt="Nice car" style="width:100%"> <p>A car is a wheeled, self-powered motor vehicle used for transportation. Most definitions of the term specify that cars are designed to run primarily on roads, to have seating for one to eight people, to typically have four wheels.</p> <p>(Wikipedia)</p> 运行效果:
61、JavaScript Promise
JavaScript Promise对象包含生产代码和对消费代码的调用
61.1 Promise 语法
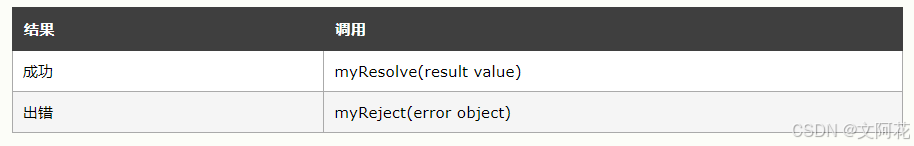
let myPromise = new Promise(function(myResolve, myReject) { // "Producing Code"(可能需要一些时间) myResolve(); // 成功时 myReject(); // 出错时 }); // "Consuming Code" (必须等待一个兑现的承诺) myPromise.then( function(value) { /* 成功时的代码 */ }, function(error) { /* 出错时的代码 */ } ); - 当执行代码获得结果时,它应该调用两个回调之一:

61.2 Promise 对象属性
JavaScript Promise对象可以是:
PendingFulfilledRejected
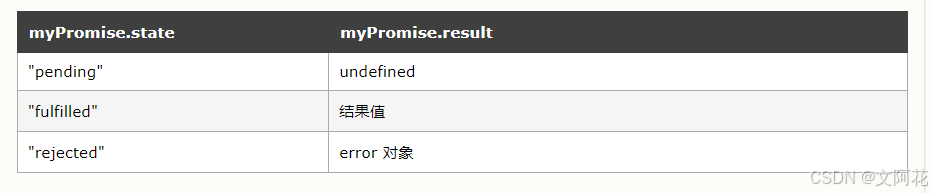
Promise对象支持两个属性:state和result。当
Promise对象 “pending”(工作)时,结果是undefined。当
Promise对象 “fulfilled” 时,结果是一个值。当一个
Promise对象是 “rejected” 时,结果是一个错误对象。
您无法访问
Promise属性state和result。您必须使用
Promise方法来处理Promise。
61.3 如何使用 Promise
Promise.then()有两个参数,一个是成功时的回调,另一个是失败时的回调。两者都是可选的,因此您可以为成功或失败添加回调。
<body> <p id="demo"></p> <script> function myDisplayer(some) { document.getElementById("demo").innerHTML = some; } let myPromise = new Promise(function (myResolve, myReject) { let x = 0; if (x == 0) { myResolve("OK"); } else { myReject("Error"); } }); myPromise.then( function (value) { myDisplayer(value); }, function (error) { myDisplayer(error); } ); </script> </body> 输出:OK
61.3 JavaScript Promise 实例
(1) 等待超时:等待 3 秒(3000 毫秒)让此页面发生变化:
- 使用回调的写法:
<body> <p id="demo"></p> <script> setTimeout(function () { myFunction("I Love You!"); }, 3000); function myFunction(value) { document.getElementById("demo").innerHTML = value; } </script> </body> - 使用Promise的写法:
<body> <p id="demo"></p> <script> let myOromise = new Promise(function (mySuccess, myFaile) { setTimeout(function () { myFunction("I Love You!"); }, 3000); }); function myFunction(vaslue) { document.getElementById("demo").innerHTML = vaslue; } </script> </body> (2)等待文件:
- 使用回调的用法:
<body> <p id="demo"></p> <script> function myFunction(vaslue) { document.getElementById("demo").innerHTML = vaslue; } function getFile(myCallback) { let req = new XMLHttpRequest(); req.open("GET", "mycar.html"); req.onload = function () { if (req.status == 200) { myCallback(req.responseText); } else { myCallback("error" + req.status); } }; req.send(); } getFile(myFunction); </script> </body> - 使用Promise的写法:
<body> <p id="demo"></p> <script> function myFunction(vaslue) { document.getElementById("demo").innerHTML = vaslue; } let myPromise = new Promise(function (mySuccess, myFailed) { let req = new XMLHttpRequest(); req.open("GET", "mycar.html"); req.onload = function () { if (req.status == 200) { myFunction(req.responseText); } else { myFailed("Error" + req.status); } }; req.send(); }); myPromise.then( function (value) { myFunction(value); }, function (error) { myFunction(error); } ); </script> </body> 62 、JavaScript Async
62.1 Async 语法:
async function myFunction() { return "Hello"; } 等同于:
async function myFunction() { return Promise.resolve("Hello"); } 以下是使用 Promise 的方法:
myFunction().then( function(value) { /* 成功时的代码 */ }, function(error) { /* 出错时的代码 */ } ); 示例:
<body> <p id="demo"></p> <script> function myPrint(vaslue) { document.getElementById("demo").innerHTML = vaslue; } async function myFunction() { return "Hello"; } myFunction().then( function (vaslue) { myPrint(vaslue); }, function (error) { myPrint(error); } ); </script> </body> 或者更简单,因为您期望正常值(正常响应,而不是错误):
<body> <p id="demo"></p> <script> function myPrint(vaslue) { document.getElementById("demo").innerHTML = vaslue; } async function myFunction() { return "Hello"; } myFunction().then( function (vaslue) { myPrint(vaslue); } // function (error) { // myPrint(error); // } ); </script> </body> 62.2 Await 语法
- 函数前的关键字
await使函数等待promise:
let value = await promise; await关键字只能在async函数中使用。
(1)示例: 基础语法:
<body> <p id="demo"></p> <script> async function myFunction() { let myPromise = new Promise(function (mySuccess, myFailed) { mySuccess("I Love You"); }); document.getElementById("demo").innerHTML = await myPromise; } myFunction(); </script> </body> (2) 等待超时:
<body> <p id="demo"></p> <script> async function myFunction() { let myPromise = new Promise(function (mySuccess, myFailed) { setTimeout(function () { mySuccess("I Love You"); }, 3000); }); document.getElementById("demo").innerHTML = await myPromise; } myFunction(); </script> </body> (3)等待文件:
<body> <h2>JavaScript async / await</h2> <p id="demo"></p> <script> async function getFile() { let myPromise = new Promise(function(myResolve, myReject) { let req = new XMLHttpRequest(); req.open('GET', "/demo/js/mycar.html"); req.onload = function() { if (req.status == 200) { myResolve(req.response); } else { myResolve("File not Found"); } }; req.send(); }); document.getElementById("demo").innerHTML = await myPromise; } getFile(); </script> </body> 