✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,云原生K8S,人工智能,js逆向,App逆向,网络系统安全,数据分析,PyQt5,tkinter,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:PyQt5桌面应用开发,零基础到进阶应用实战
景天的主页:景天科技苑
文章目录
PyQt5鼠标相关操作
不知道大家有没有发现,我们在网页移动鼠标时,不同的网页会有不同的鼠标移动特效。通过移动鼠标,会形成类似蜘蛛网等等的特效,本文将用PyQt5实现这一特效,需要的可以参考一下
做GUI编程很常见的一个需求,要将按钮或者其他控件的光标移入、移出、按压时三种情况的控件样式都不一样,有些人把这三种情况叫做控件的三态
另一种情况需要更改光标的样式,如何更改呢,本文就详细阐述下
通常我们的鼠标在不同的状态下会显示不同的形状,来提示用户当前的状态,如忙碌,拖拽,禁止,改变窗体大小等:
1.设置鼠标形状
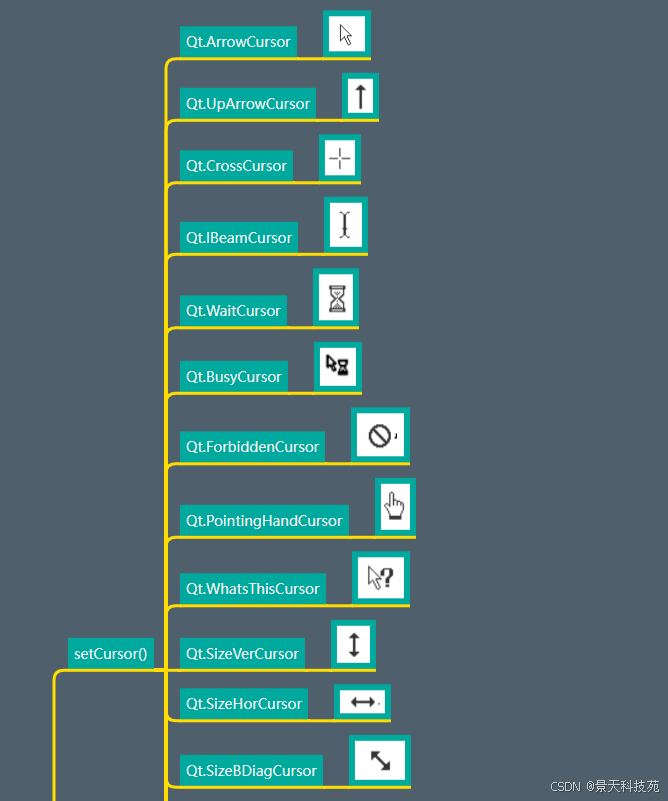
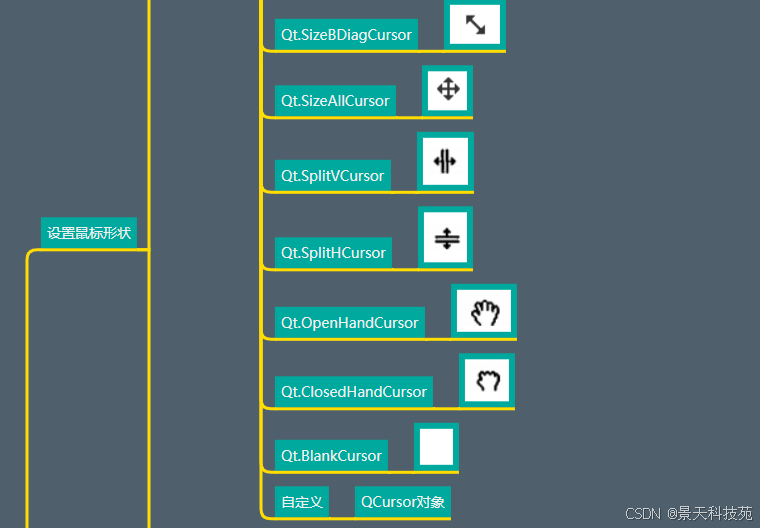
相关鼠标图示如下图所示

2.鼠标形状设置代码实战
设置鼠标形状方法setCursor(),根据传参不同设置不同形状
光标的设置只需要使用setCurror()即可,以下示例了如何设置光标的样式:
# 0. 导入需要的包和模块 from PyQt5.Qt import * # 主要包含了我们常用的一些类, 汇总到了一块 import sys # 1. 创建一个应用程序对象 app = QApplication(sys.argv) # 2. 控件的操作 # 2.1 创建控件 window = QWidget() # 2.2 设置控件 #设置窗口标题,默认标题是python,只有顶级控件才可以设置标题栏的标题 window.setWindowTitle("鼠标相关操作") #设置窗口大小,注意,设置的空间尺寸大小,不包含上面的标题栏 window.resize(500, 500) #默认鼠标形状是个斜箭头 window.setCursor(Qt.ArrowCursor) # 2.3 展示控件 window.show() # 3. 应用程序的执行, 进入到消息循环 sys.exit(app.exec_()) 默认鼠标形状是个斜箭头
window.setCursor(Qt.ArrowCursor)
当鼠标移动到控件上市,展示我们设置的鼠标样式
其他鼠标形状展示
#小手形状 window.setCursor(Qt.OpenHandCursor) 
其他类型的鼠标形状设置类似,有需求的小伙伴可以多试试
3.自定义鼠标形状
简单的定义一个光标需要以下三步:
- 1.创建一个图形对象
- 2.将图形对象传入鼠标对象
- 3.使用setCursor()方法设置对象
自定义鼠标形状,需要借助QCoursor对象
通过我们自己的图片来设置鼠标形状
先看下图片
自定义鼠标形状代码实战与解读
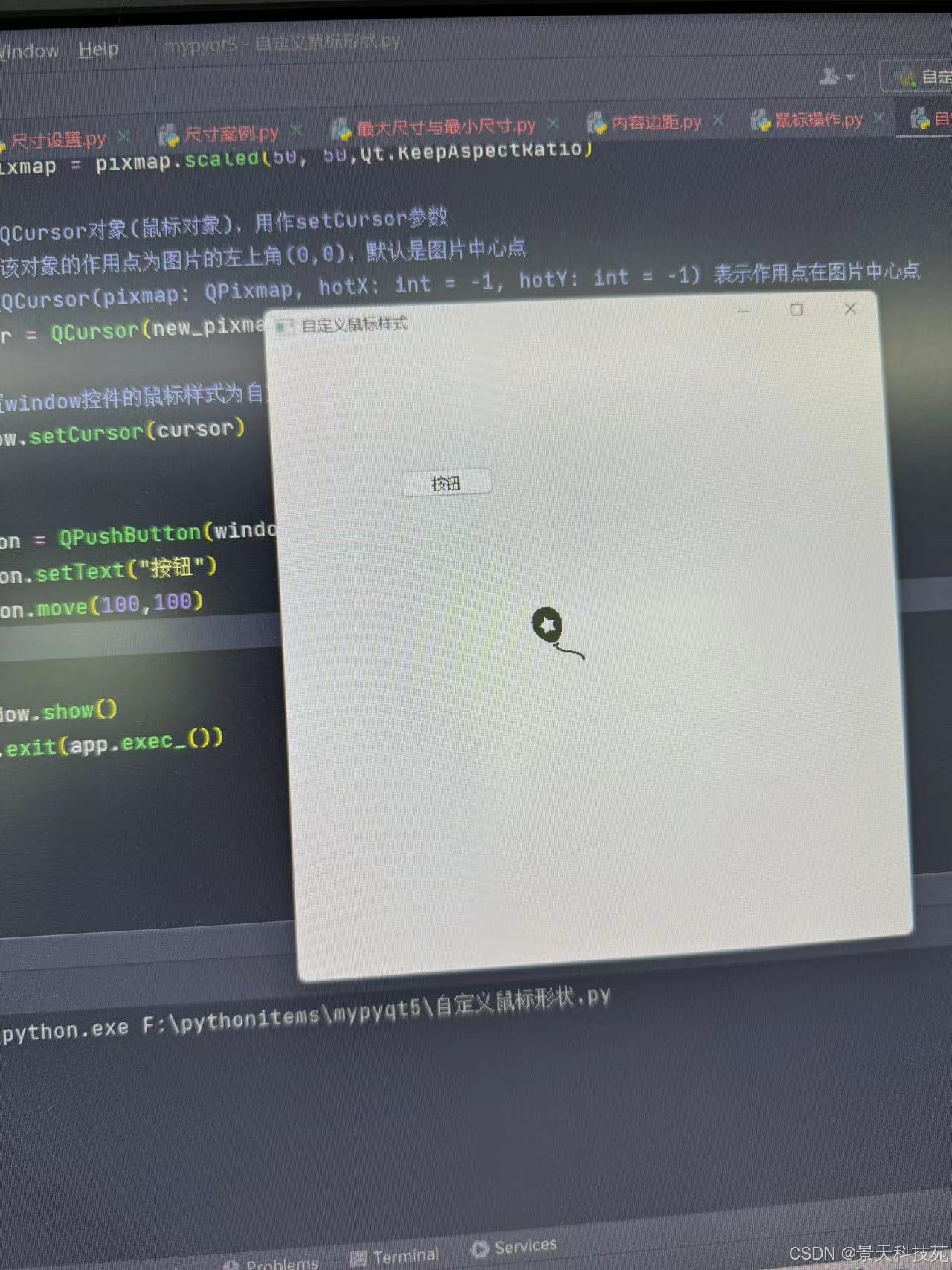
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.resize(500, 500) window.setWindowTitle("自定义鼠标样式") # 创建QPixmap对象,并设置显示的图片 pixmap = QPixmap("xxx.png") # 设置对象宽和高按比例缩小,返回一个新对象。原对象并没有被缩放 #pixmap.scaled(targetWidth, targetHeight, Qt.KeepAspectRatio) #targetWidth 和 targetHeight 是目标缩小后的宽度和高度。Qt.KeepAspectRatio 参数表示保持宽高比。 new_pixmap = pixmap.scaled(50, 50,Qt.KeepAspectRatio) # 创建QCursor对象(鼠标对象),用作setCursor参数 # 设置该对象的作用点为图片的左上角(0,0),默认是图片中心点 # 默认QCursor(pixmap: QPixmap, hotX: int = -1, hotY: int = -1) 表示作用点在图片中心点 cursor = QCursor(new_pixmap, 0, 0) # 设置window控件的鼠标样式为自定义的QCursor对象:cursor window.setCursor(cursor) button = QPushButton(window) button.setText("按钮") button.move(100,100) window.show() sys.exit(app.exec_()) 运行,可见鼠标样式变成了我们设置的样子
并且左上角点击起作用