阅读量:0
一、Networked-Aframe是什么?
简称NAF,底层基于Mozilla的AFrame框架,用HTML和JS编写多用户VR应用程序的框架。

二、特性
支持 WebRTC 和/或 WebSocket 连接。
语音聊天。音频流让您的用户在应用程序内交谈(仅限 WebRTC)。
视频聊天。在应用程序内查看视频流。
带宽敏感。仅在情况发生变化时发送网络更新。
适用于所有现代桌面和移动浏览器。 Oculus Rift、Oculus Quest、HTC Vive 和 Google Cardboard。
可扩展。同步任何 A-Frame 组件,包括您自己的组件,而无需更改组件代码。
三、入门
git clone https://github.com/networked-aframe/networked-aframe.git # Clone the repository. cd networked-aframe npm install # Install dependencies. npm run dev # Start the local development server.在服务器运行的情况下,浏览 http://localhost:8080 处的示例。打开另一个浏览器选项卡并将其指向相同的 URL 以查看另一个客户端。
四、示例
<html> <head> <title>My Networked-Aframe Scene</title> <script src="https://aframe.io/releases/1.6.0/aframe.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.5.0/socket.io.slim.js"></script> <script src="/easyrtc/easyrtc.js"></script> <script src="https://unpkg.com/networked-aframe@^0.12.0/dist/networked-aframe.min.js"></script> </head> <body> <a-scene networked-scene> <a-assets> <template id="avatar-template"> <a-sphere></a-sphere> </template> </a-assets> <a-entity id="player" networked="template:#avatar-template;attachTemplateToLocal:false;" camera wasd-controls look-controls> </a-entity> </a-scene> </body> </html>如果没有其他人在线,请在两个选项卡中打开
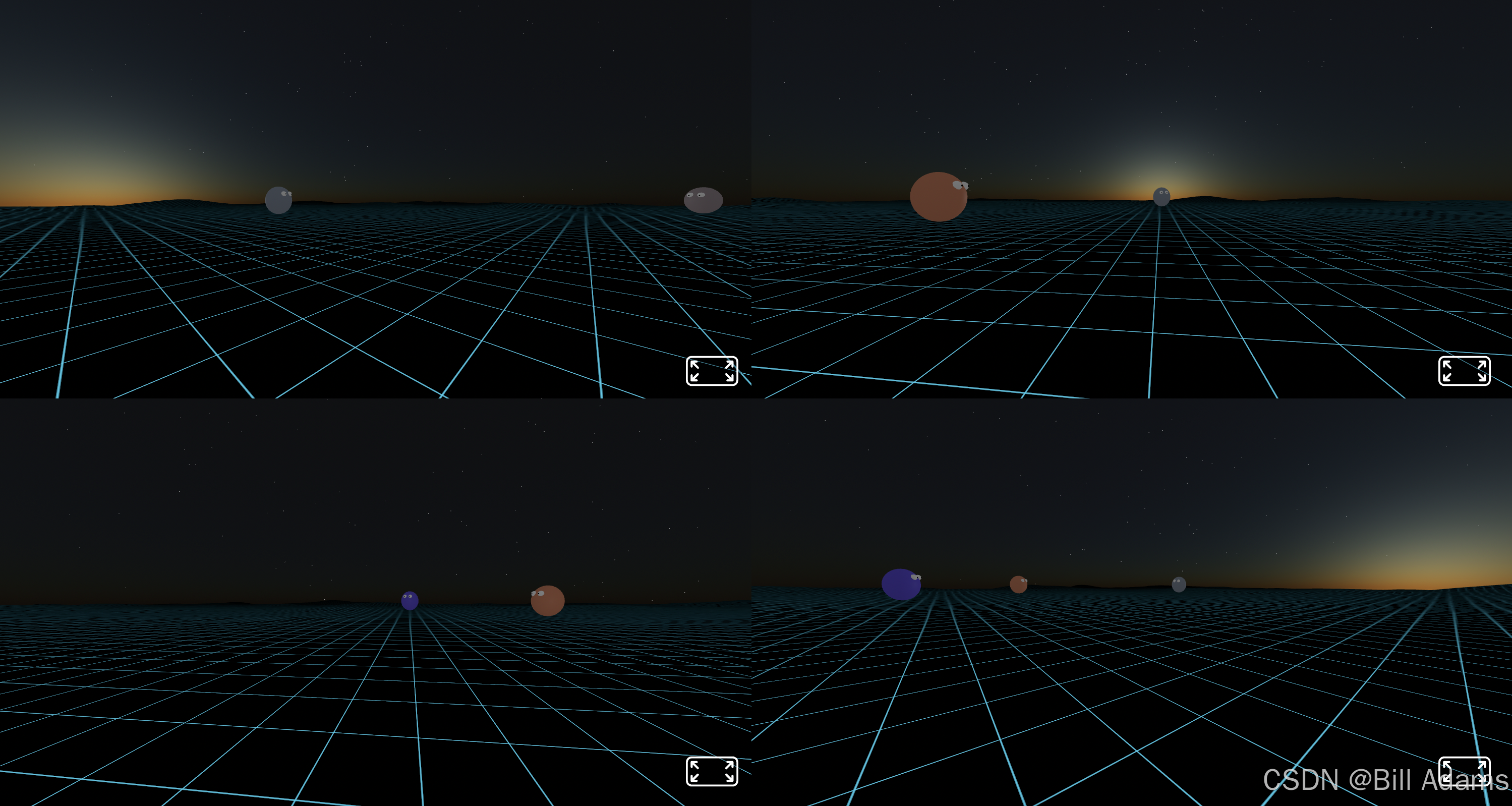
更完整的例子:
未更新至最新版本:
