阅读量:0
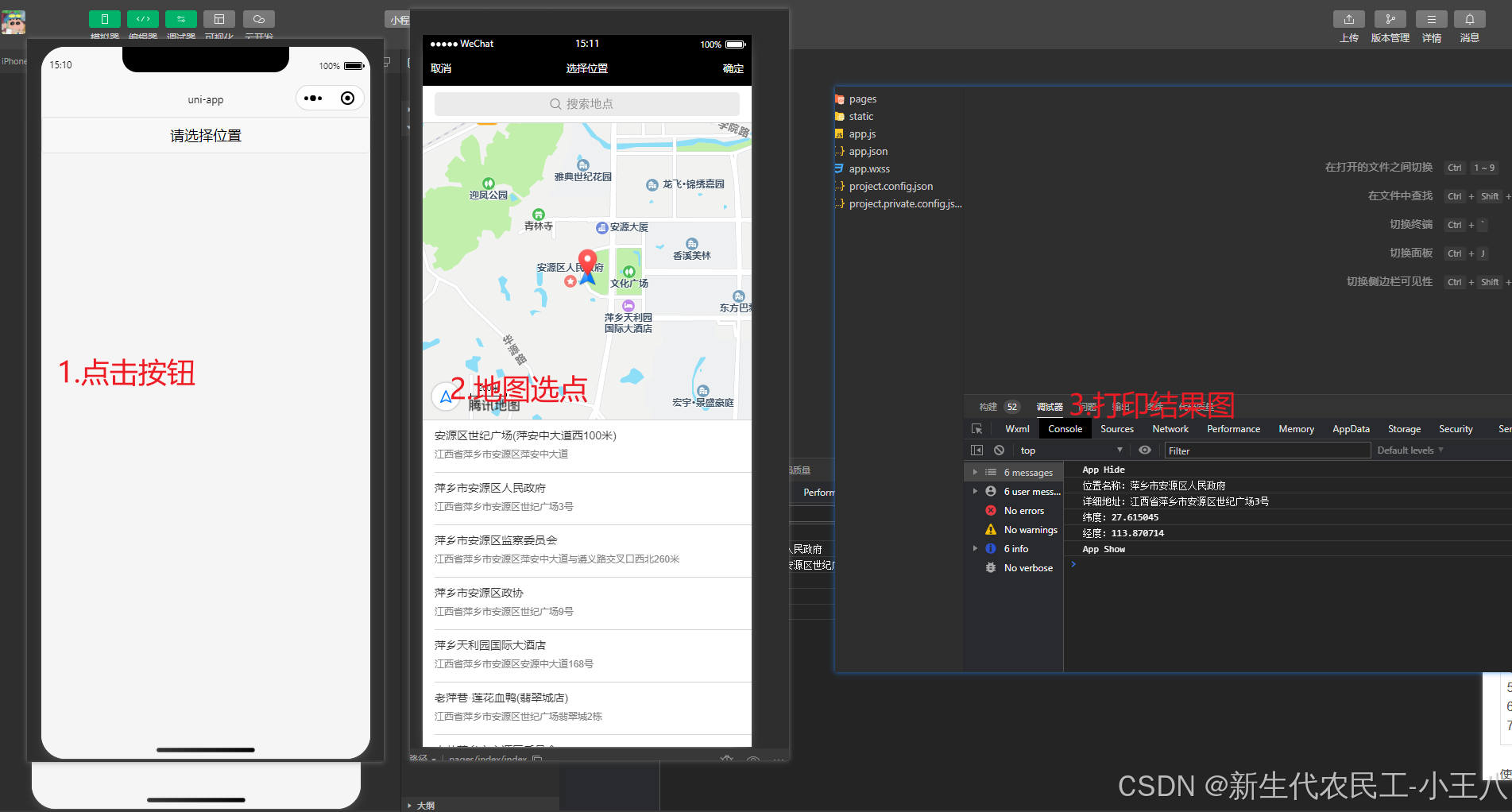
效果图

配置项
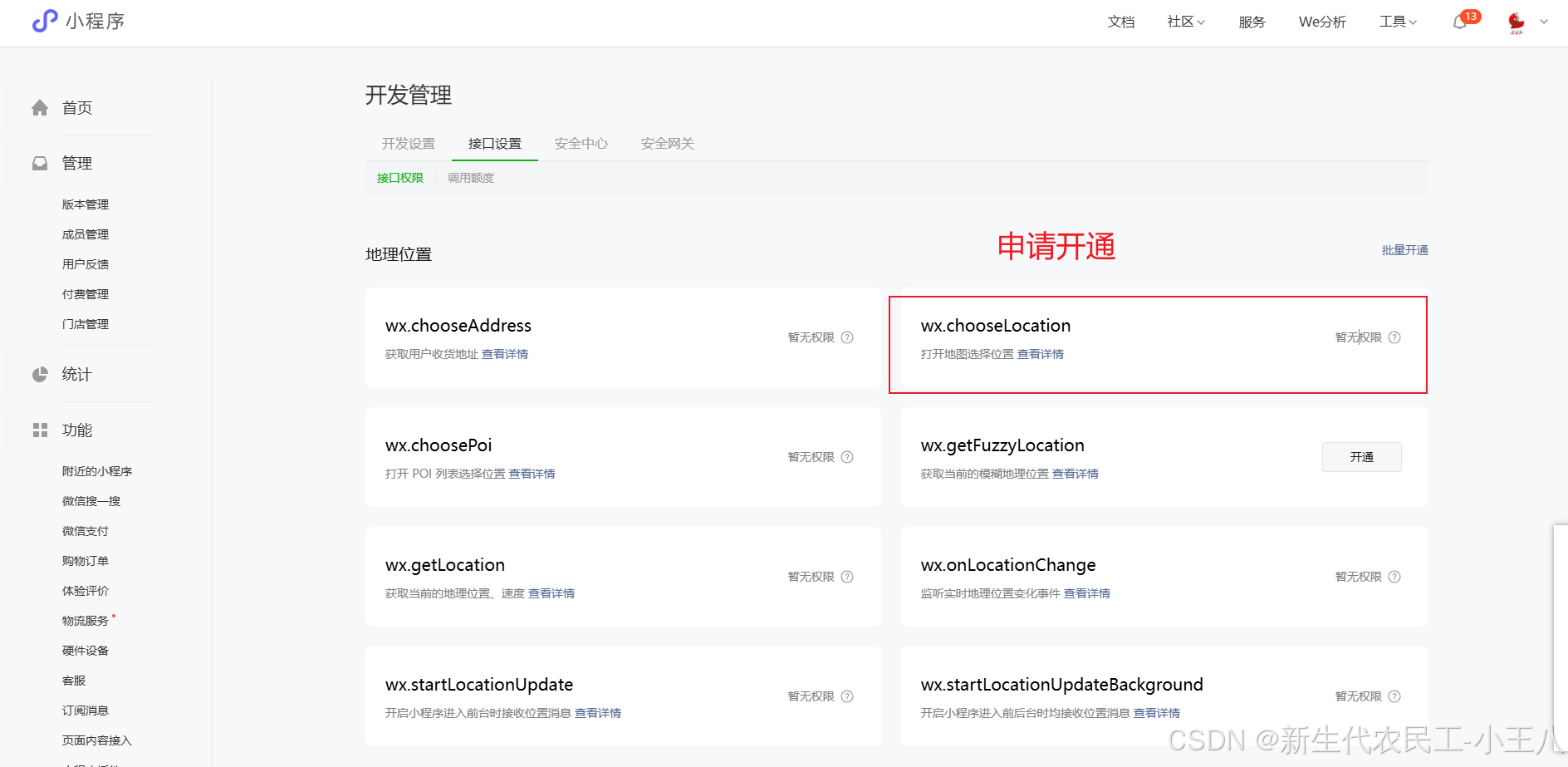
微信公众平台-小程序配置

uniapp配置


上代码
<template> <view class="content"> <button @click="toMap">请选择位置</button> </view> </template> <script setup lang="ts"> function toMap(){ uni.chooseLocation({ success: function (res) { console.log('位置名称:' + res.name); console.log('详细地址:' + res.address); console.log('纬度:' + res.latitude); console.log('经度:' + res.longitude); } }); } </script> 