目录
一 Router(路由)
1.作用
Router又叫做路由,简单来说,就是用来实现vue的页面之间跳转的。
我们都知道,使用vue必然会涉及到很多个组件,也就是页面,而页面之间肯定需要切换,比如我点击一个按钮就需要切换另外一个组件(页面),这就是路由的作用。
而且我们以前学过重定向等,也是页面跳转,我觉得区别就在于,路由是局部的页面切换。就是不会改变url重新加载一个网页,而是在一个网页上面显示不同的组件,你甚至可以控制这个新的页面切换在哪个位置。
2.实现步骤
①首先你需要创建一个vue/vite项目,然后在终端下载router
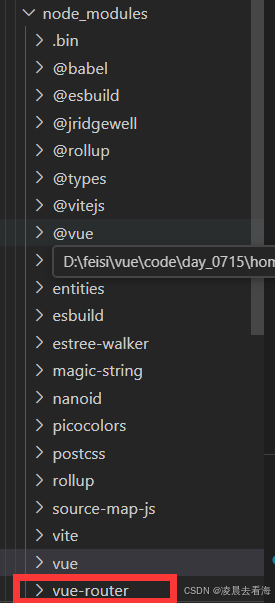
# npm安装 npm i vue-router #yarn安装 yarn add vue-router下载完成后,你可以在你的项目的node_modules目录下面看见vue-router目录:
② 你需要在src目录下面创建一个router文件夹,再在router文件夹下面创建一个index.js文件
③ 然后你需要在index.js文件中配置路由的信息,包括导入,配置组件路径,暴露路由等步骤,这这里我将简化后的模板总结出来了,可以直接导入按需求做修改
//vue-router配置文件 //1.从vue-router导入createRouter() 创建路由器对象 import { createRouter, createWebHistory, createWebHashHistory} from 'vue-router' //2.配置路由规则: 给组件绑定url const routes = [ //默认路由 { path:'/', //重定向 redirect:'/index' }, { path: "/index", component: ()=>import('../views/index.vue'), name:'indexPage', children:[ //配置子级路径 { // 这是resful风格的url写法 path:'/infor/:id' , component: ()=>import('../views/information.vue'), name:'infor', }, ] }, //配置404的组件 { path:'/:pathMatch(.*)*', component: ()=>import('../views/NotFound.vue'), name:'notFound', } ]; //3.创建路由器对象 const router = createRouter({ routes, //路由规则 history: createWebHashHistory(), linkActiveClass:'active' }); //4. 把路由器对象暴露出去 其他组件文件,导入 export default router;其实1,3,4步都是一样,就第二步配置路由需要按照自己修改,所以这里解释一下这里面的信息:
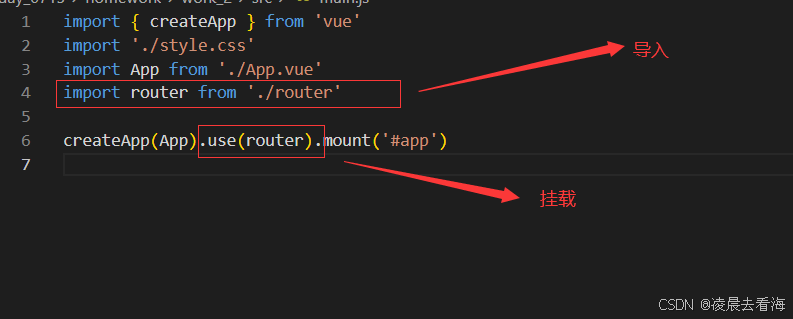
④ 在main.js文件里面导入router并且挂载。
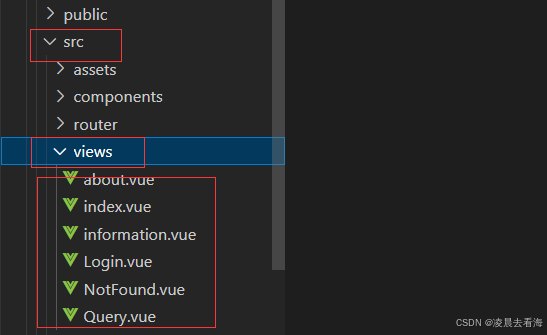
⑤ 我们在src目录下面创建一个views文件夹,在下面创建我们需要的vue组件
⑥ 最后我们就可以按照需求通过路由实现各种组件的切换
3.注意
1.当我们使用resful路径去定位路由的时候,需要注意以下几点(含参数):
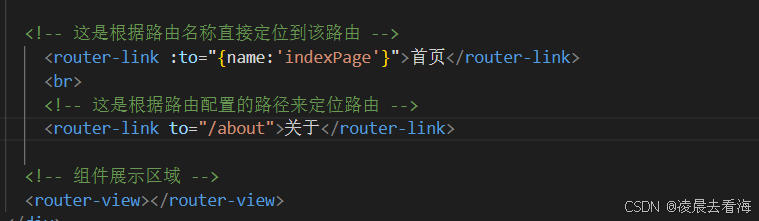
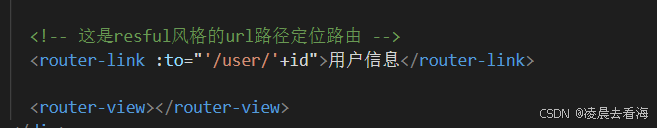
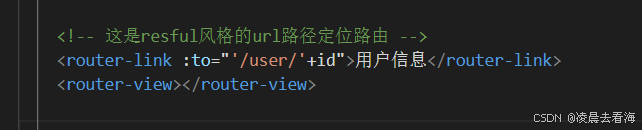
① 这是定位的写法:
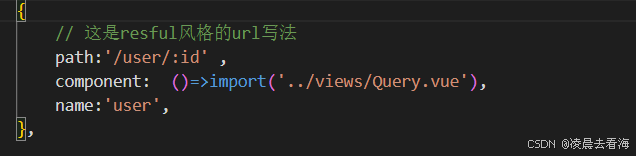
② 配置路由的信息,path需要这样写:
③ 我们在对应的组件上,获取传来的id使用如下方式(区别传统路径获取id方式):
2.当我们使用传统带参数路径去定位路由的时候,需要注意以下几点(区别resful):
① 这是定位的写法:
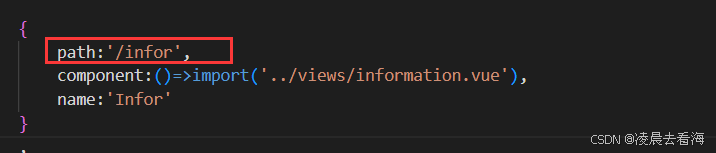
② 配置路由的信息,path需要这样写:
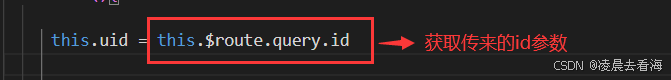
③ 我们在对应的组件上,获取传来的id使用如下方式(区别resful路径获取id方式):