阅读量:3
好玩的调度技术-场景编辑器
文章目录
前言
这两天写前端写上瘾了,顺手做了个好玩的东西,好玩系列也好久没更新,正好作为素材写一篇文章,我真的觉得蛮好玩的,如果有创造力可以创造出所有的东西
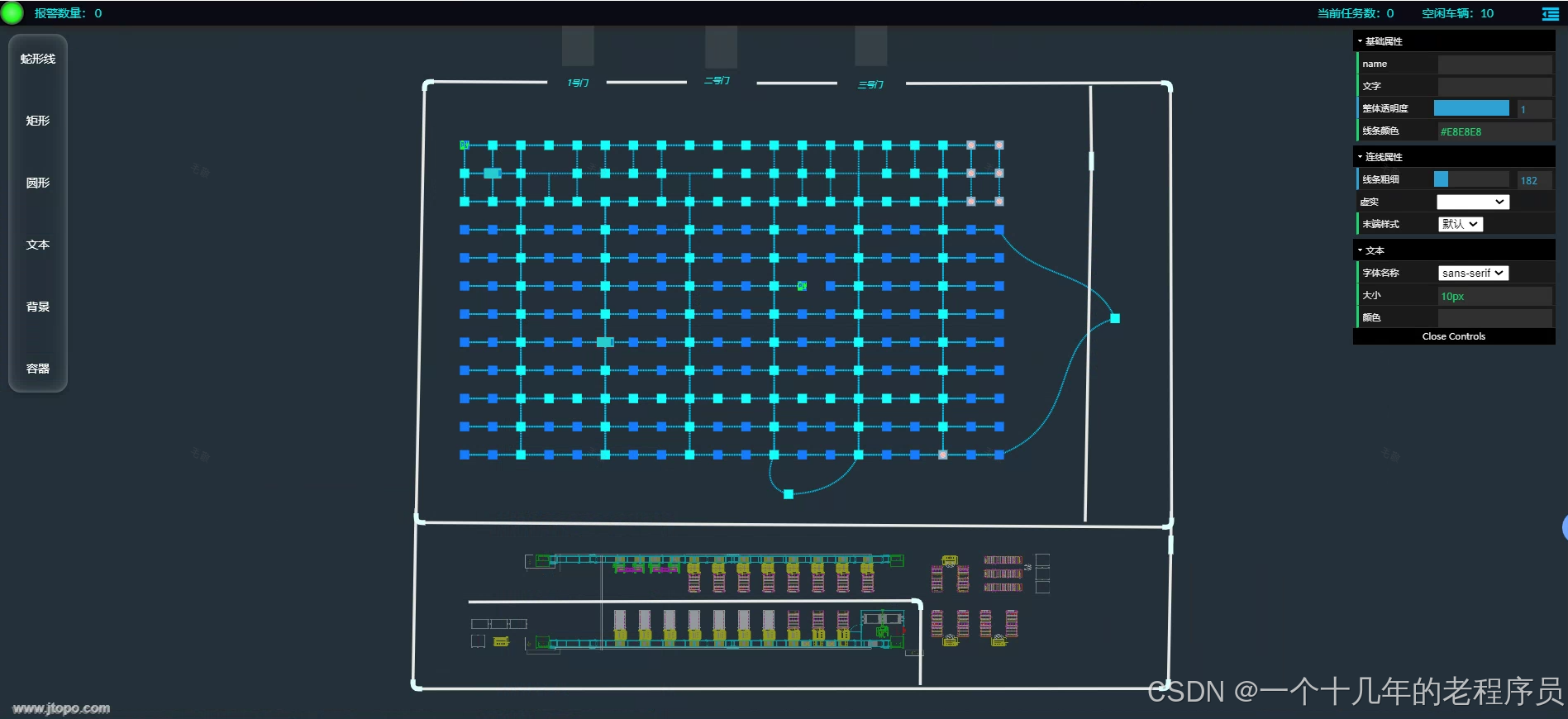
一、演示
这玩意真的太简单了,简单到我只用了半天多点的时间就做好了,所以也不知道写点什么,直接看演示把。
场景编辑器
一、代码
昨晚有个人找我说,你说的很简单,我根本想象不到是怎么做的,我突然意识到一个问题,我认为很简单的东西你们可能觉得很难,所以我把代码贴出来你们直接参考把。
<div class="cardDragAndDrop " style="display: none;"> <div draggable="true" class="ItemDragAndDrop ">蛇形线</div> <div draggable="true" class="ItemDragAndDrop ">矩形</div> <div draggable="true" class="ItemDragAndDrop ">圆形</div> <div draggable="true" class="ItemDragAndDrop ">文本</div> <div draggable="true" class="ItemDragAndDrop ">背景</div> <div draggable="true" class="ItemDragAndDrop ">容器</div> </div> .cardDragAndDrop { max-width: fit-content; border-radius: 15px; display: flex; flex-direction: column; align-content: center; justify-content: center; gap: 1rem; backdrop-filter: blur(15px); box-shadow: inset 0 0 20px rgba(255, 255, 255, 0.192), inset 0 0 5px rgba(255, 255, 255, 0.274), 0 5px 5px rgba(0, 0, 0, 0.164); transition: 0.5s; position: absolute; top: 40px; left: 10px; z-index: 999; } .ItemDragAndDrop{ margin: 10px; padding: 10px 5px; color: #ffffff; text-align: center; } function loadModel() { let event = allStage.localView.getMouseXY(); if (DragAndDropInnerText == '蛇形线') { const link = new Link(null, { x: event.x, y: event.y }, { x: event.x + 5000, y: event.y }); allScene.addChild(link); toTube(link, TUBE_Diameter, '#E0FFFF'); } if (DragAndDropInnerText == '矩形') { const toNode = new Node('To', event.x, event.y, 1800, 1800); toNode.userData = { isEdit: true }; toNode.css({ fillStyle: '#167cff' }); allScene.addChild(toNode); } if (DragAndDropInnerText == '圆形') { const node = new CircleNode(null, event.x, event.y); node.setRadius(1400); node.css({ 'strokeStyle': '#E1E1E1', 'fillStyle': '#167cff' }); node.userData = { isEdit: true }; allScene.addChild(node); } if (DragAndDropInnerText == '文本') { let textNode = new TextNode('添加你自己的文字', event.x, event.y); textNode.css({ font: 'italic 500px sans-serif', padding: 10, color: '#16fffc', }); textNode.zIndex = 10; textNode.userData = { isEdit: true }; allScene.addChild(textNode); } if (DragAndDropInnerText == '背景') { let imgNode = new Node(null, event.x, event.y, 26000, 6400); // png、jpg、jpeg 、bmp、svg、gif、base64字符串 或者一个cavnas imgNode.setImage('../Map/images/chanxian.png'); imgNode.userData = { isEdit: true }; imgNode.zIndex = -100; allScene.addChild(imgNode); } if (DragAndDropInnerText == '容器') { allStage.styleSystem.defClass('.group', { borderColor: '#F0F0F0', borderRadius: 50, borderWidth: 10, padding: 80, backgroundColor: 'rgba(128,128,128,0.2)', lineWidth: 10, strokeStyle: 'gray', fontSize: '12px', }); allStage.styleSystem.defClass('.focus', { borderWidth: 3, borderColor: 'yellow' }); const group1 = new Node('Group1', event.x, event.y, 2000, 3000); group1.dropAllowed = true; //since 2.4.0 group1.userData = { isEdit: true }; group1.addClass('.group'); allScene.addChild(group1); } } 总结
目前就先这样如果后面有时间了就在优化一下。
