阅读量:5
基本使用步骤:
1、新增配置文件router_map:
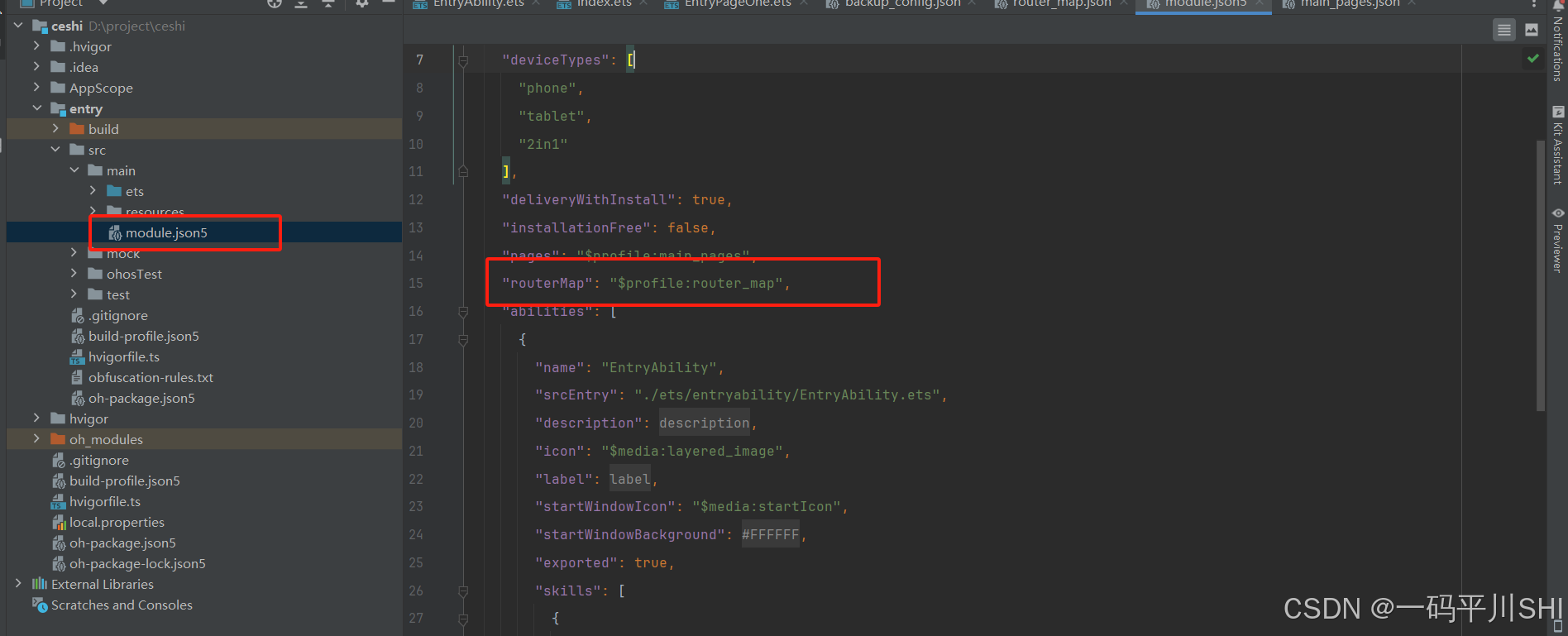
2、在moudle.json5中添加刚才新增的router_map配置:
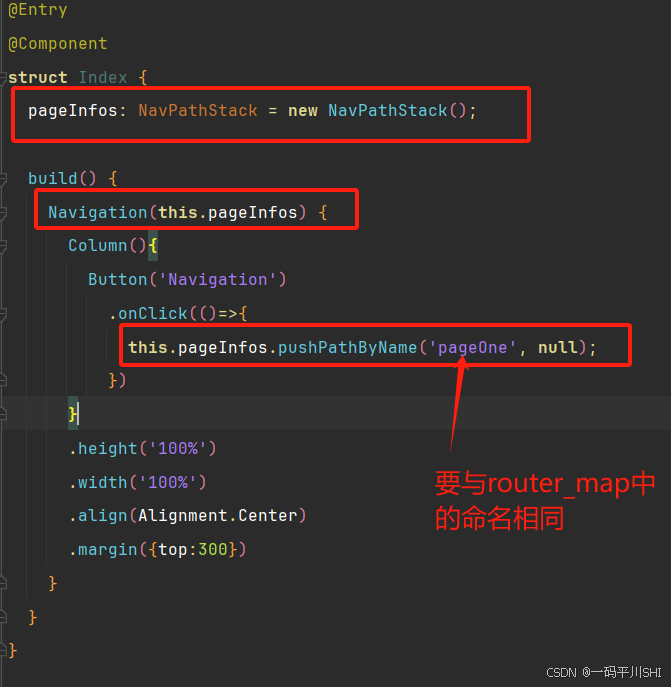
3、使用方法:
属性汇总:
https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-basic-components-navigation
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-navigation-navigation-V5
子页面通过OnReady回调获取参数:
@Component export struct PageOne { pathStack: NavPathStack = new NavPathStack() build() { NavDestination() { ... }.title('PageOne') .onReady((context: NavDestinationContext) => { this.pathStack = context.pathStack }) } } 更多属性:
@Entry @Component struct Index { pathStack: NavPathStack = new NavPathStack() build() { // 设置NavPathStack并传入Navigation Navigation(this.pathStack) { ... }.width('100%').height('100%') } .title("Navigation") } // push page this.pathStack.pushPath({ name: 'pageOne' }) // pop page this.pathStack.pop() this.pathStack.popToIndex(1) this.pathStack.popToName('pageOne') // replace page this.pathStack.replacePath({ name: 'pageOne' }) // clear all page this.pathStack.clear() // 获取页面栈大小 let size = this.pathStack.size() // 删除栈中name为PageOne的所有页面 this.pathStack.removeByName("pageOne") // 删除指定索引的页面 this.pathStack.removeByIndexes([1,3,5]) // 获取栈中所有页面name集合 this.pathStack.getAllPathName() // 获取索引为1的页面参数 this.pathStack.getParamByIndex(1) // 获取PageOne页面的参数 this.pathStack.getParamByName("pageOne") // 获取PageOne页面的索引集合 this.pathStack.getIndexByName("pageOne") ...