前言
最近开始HarmonyOS应用开发,遇到一些小问题,也算是自己看官网文档没记住的东西,过程中再记录一下。
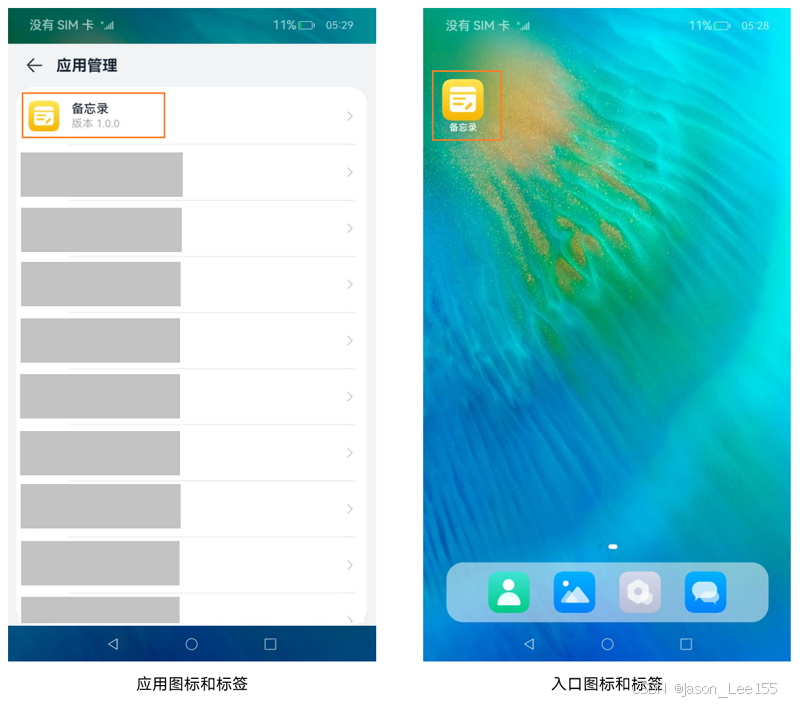
一、更改应用的名字和图标

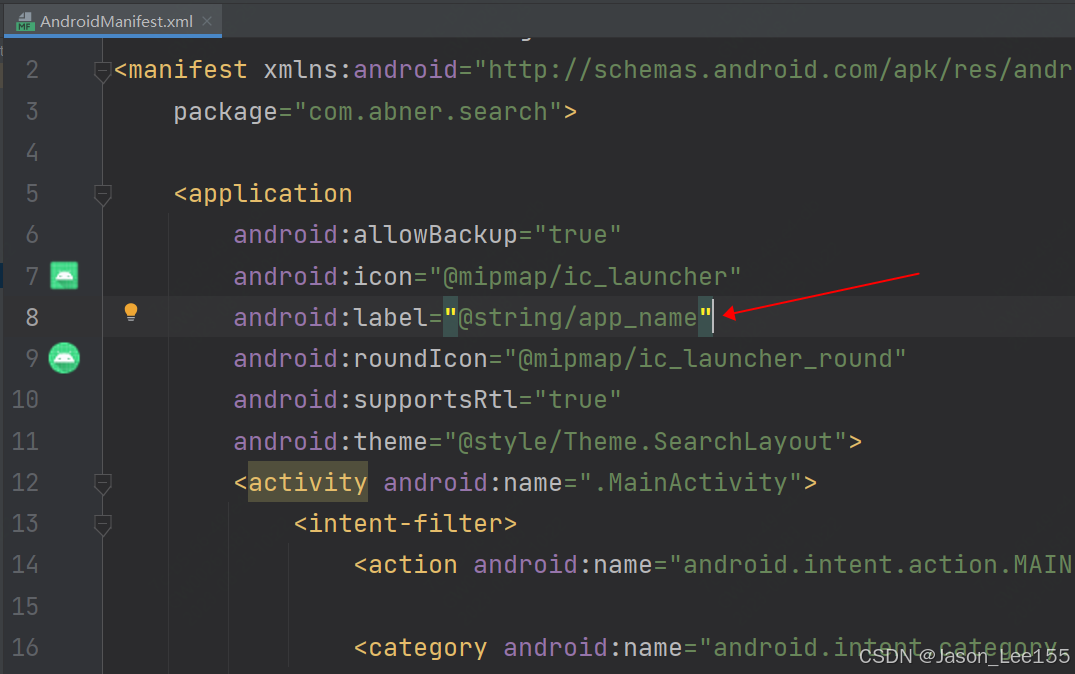
对比看下Android工程中是如何更改的,只需要在清单文件AndroidManifest.xml中,更改application中的label、icon属性即可,如下图:

那么在HarmonyOS工程中呢,其实也是一样的简单,在前边讲述的工程结构中,我们知道Android中的清单文件AndroidManifest.xml,就是类似于HarmonyOS中module.json5,那么更改应用的名字图标,也是在这个文件内。HarmonyOS应用跟Android略有不同的是,AppScope目录下还有个app.json5,所以改入口出图标文字或者系统设置应用列表里展示的图标文字有些不一样。

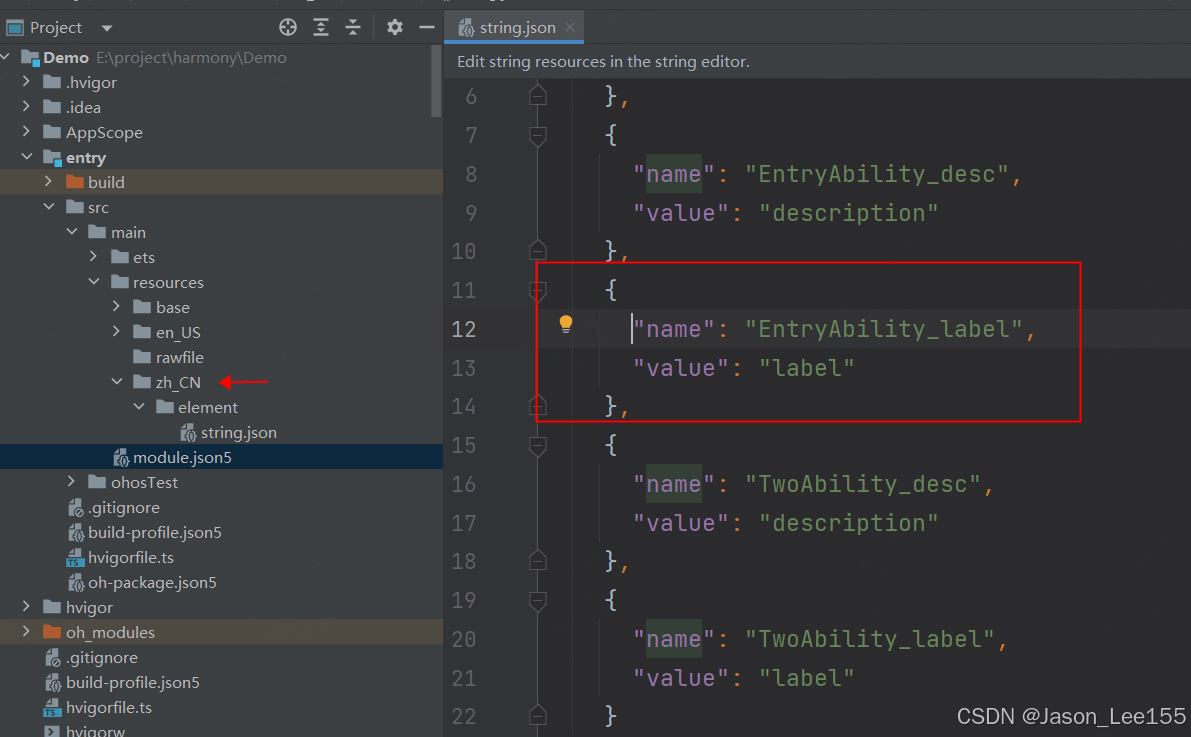
另外,resources目录下,类似于Android中的国际化操作,目前有三个文件,中文和美式英文,以及默认的base,言外之意,设备语言环境是简体中文时,优先匹配中文文件,也就是zh_CN,设备语言环境是美式英文时,优先匹配en_US,base则是默认存在的目录,在其他目录找不到资源时,才会从base中寻找,当然了,除了默认的三个,你可以拓展其他的语言。如果只是面对国内市场,只需要更改zh_CN下对应的值即可,也就是更改value,如果是国际化的话,那么对应的信息也需要更改。

二、更改主入口页面
主入口,应用启动之后第一个展示的页面,对比在Android中,我们通过在清单文件AndroidManifest.xml,给Activity配置如下的标签即可。
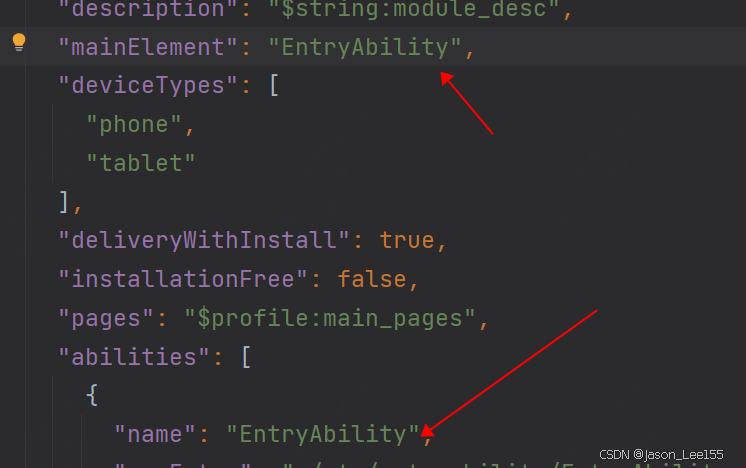
<intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter>在HarmonyOS中,有所不同,只需要在module.json5中更改mainElement属性即可。记住,这里的值,需要和你在abilities里定义保持一致,有且只有一个。

三、如何进行全局初始化操作
有很多种情况,我们都需要提前进行初始化,比如网络配置,一些三方SDK等等,可以方便后续的调用,在Android中,一般都会在Application当中,当然了有的情况下也可以在启动页或者主页面操作,那么在HarmonyOS中如何操作呢,是否也有类似Application的角色呢?答案是肯定的,那就是使用AbilityStage。
官方解读:AbilityStage是一个Module级别的组件容器,应用的HAP在首次加载时会创建一个AbilityStage实例,可以对该Module进行初始化等操作。
使用起来很简单,就两步。
第一,创建AbilityStage文件,可以在Module对应的ets目录下进行创建。
切记export default,必须作为前缀,否则会发生崩溃!
import AbilityStage from '@ohos.app.ability.AbilityStage'; export default class MyAbilityStage extends AbilityStage { onCreate() { // 应用的HAP在首次加载的时,为该Module初始化操作 } }第二,配置文件修改
在module.json5配置文件中,通过配置srcEntry参数来指定模块对应的代码路径,以作为HAP加载的入口。
{ "module": { "name": "entry", "type": "entry", "srcEntry": "./ets/myabilitystage/MyAbilityStage.ts", ... } }AbilityStage除了初始化的方法之外,还有很多的事件回调,具体的开发者官网也有介绍。
四、ets文件和ts文件有什么区别
项目创建完毕之后,大家会发现,不仅有ets文件还有ts文件,很多人都会有疑问,那么在项目开发中,我们要创建什么类型的文件呢?是ets文件还是ts文件。

首先需要说的是ets文件,也就是ArkTS,它是HarmonyOS优选的主力应用开发语言,ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集,所以在实际的开发中,全部以ets文件作为开发,一点问题没有,官方给出的很多案例,打开也全是ets文件。
那么能不能ts和ets文件共存呢?显然是可以的,毕竟一个新建的项目,两种文件都是存在的,而基于日常的开发中,和UI层牵扯相关的,一般都创建ets文件为主,而普通的文件,如工具类,则是以ts文件为主,当然了,完全在于公司和自己的选择。
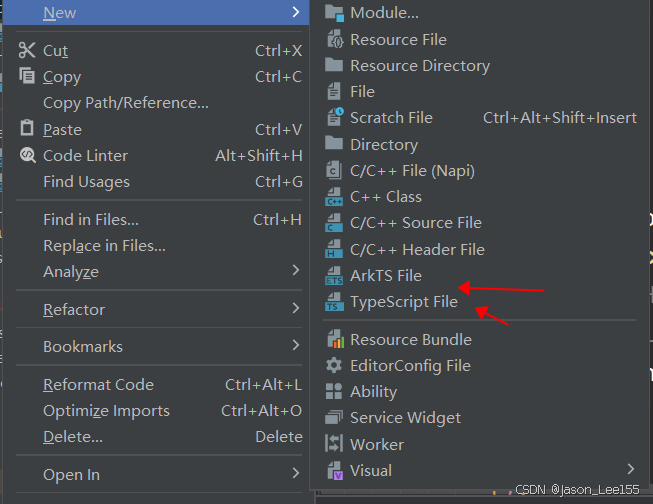
两种文件创建方式如下:

五、获取上下文Context
上下文在Android中非常重要,无论是跳转页面还是弹出窗口,创建View,几乎都会使用到它,而在HarmonyOS中,虽然权重没有那么高,但在特定于应用程序的资源、请求和验证权限等场景也是必须需要的。
在Stage模式中,有多种获取上下文的方式。
1、获取全局上下文
export default class App extends AbilityStage { private mAbilityStageContext = this.context }2、获取Ability上下文
export default class EntryAbility extends UIAbility { private mUIAbilityContext = this.context }3、ApplicationContext上下文
ApplicationContext模块提供开发者应用级别的的上下文的能力,包括提供注册及取消注册应用内组件生命周期的监听接口。
let applicationContext = this.context.getApplicationContext();六、获取版本号等信息
导包:
import bundleManager from '@ohos.bundle.bundleManager';获取常见属性如下:
let bundleFlags = bundleManager.BundleFlag.GET_BUNDLE_INFO_DEFAULT; try { bundleManager.getBundleInfoForSelf(bundleFlags).then((data) => { const versionCode=data.versionCode//应用包的版本号 const versionName=data.versionName//应用包的版本文本描述信息 const name=data.name//应用包的名称 const vendor=data.versionCode//应用包的供应商 const installTime=data.installTime//应用包安装时间 const updateTime=data.updateTime//应用包更新时间 }).catch(err => { hilog.error(0x0000, 'testTag', 'getBundleInfoForSelf failed. Cause: %{public}s', err.message); }); } catch (err) { hilog.error(0x0000, 'testTag', 'getBundleInfoForSelf failed: %{public}s', err.message); }七、如何获取设备信息
导包:
import deviceInfo from '@ohos.deviceInfo'获取常见属性如下:
const deviceType = deviceInfo.deviceType //设备类型 const manufacture = deviceInfo.manufacture //设备厂家名称 const brand = deviceInfo.brand //设备品牌名称 const osFullName = deviceInfo.osFullName //系统版本 const sdkApiVersion = deviceInfo.sdkApiVersion //系统软件API版本 const versionId = deviceInfo.versionId //版本ID const udid = deviceInfo.udid //设备Udid,需要权限:ohos.permission.sec.ACCESS_UDID,该权限为系统权限,仅对系统应用开放。 const hardwareModel = deviceInfo.hardwareModel //硬件版本号 const productSeries = deviceInfo.productSeries //产品系列八、如何弹出一个toast

关于Toast,更新迭代挺频繁的,在最新的API9中采用的是如下的代码:
import promptAction from '@ohos.promptAction' promptAction.showToast({ message: 'Message Info', duration: 2000, });其中,参数:
参数名 | 类型 | 必填 | 说明 |
options | ShowToastOptions | 是 | 文本弹窗选项。 |
ShowToastOptions对象:
名称 | 类型 | 必填 | 说明 |
message | string/Resource9+ | 是 | 显示的文本信息。默认字体为'Harmony Sans',不支持设置其他字体。 |
duration | number | 否 | 默认值1500ms,取值区间:1500ms-10000ms。若小于1500ms则取默认值,若大于10000ms则取上限值10000ms。 |
bottom | string/number | 否 | 设置弹窗边框距离屏幕底部的位置。 |
更多问题参加开发者官网。
