阅读量:3
引入方式:
element-plus基于vue3.0,所以必须导入vue3.0的js文件,然后再导入element-plus自身所需的js以及css文件,导入文件有两种方法:外部引用、下载本地使用
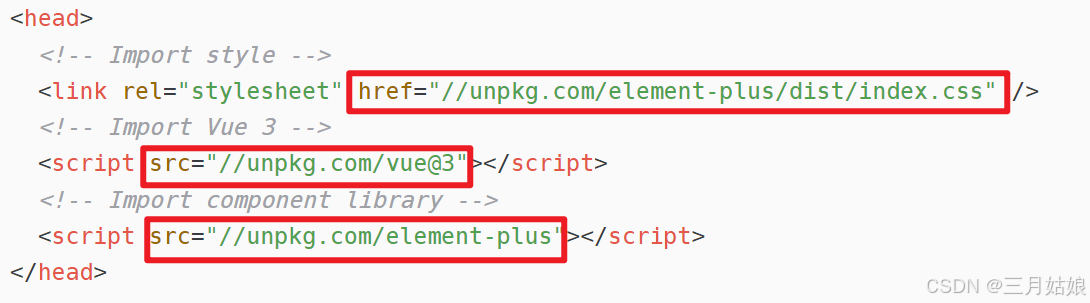
- 通过外部引用ElementPlus的css和js文件 以及Vue3.0文件
<head> <!-- Import style --> <link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" /> <!-- Import Vue 3 --> <script src="//unpkg.com/vue@3"></script> <!-- Import component library --> <script src="//unpkg.com/element-plus"></script> </head> - 将css和js文件下载到本地使用 点击链接打开;复制粘贴到本地新建的css和js文件


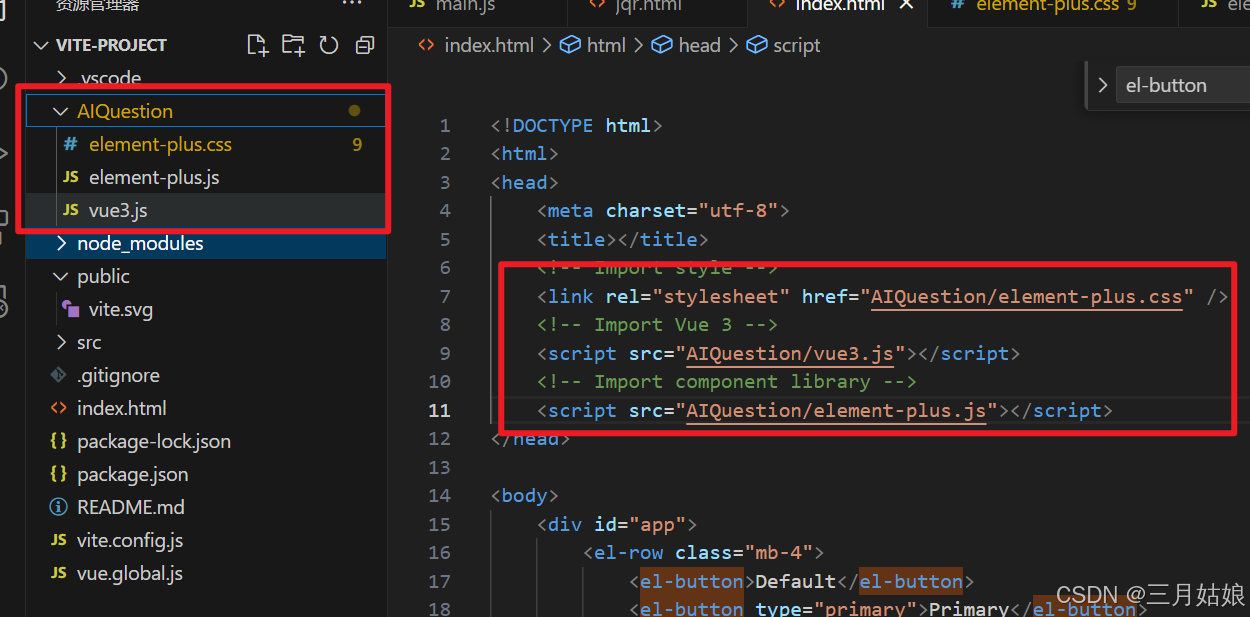
- 完整代码
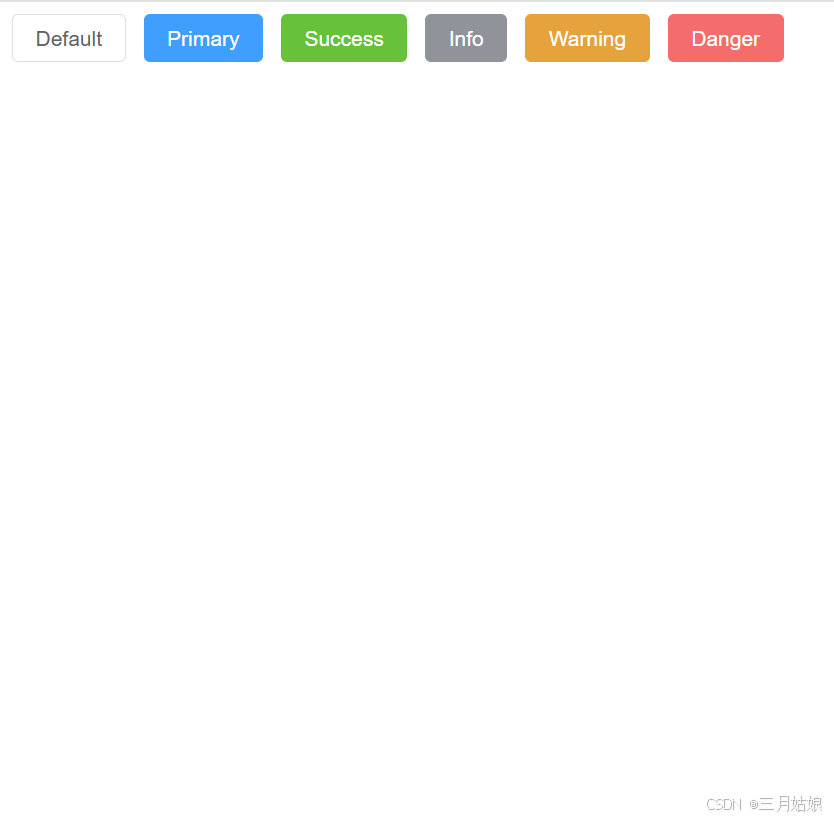
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- Import style --> <link rel="stylesheet" href="AIQuestion/element-plus.css" /> <!-- Import Vue 3 --> <script src="AIQuestion/vue3.js"></script> <!-- Import component library --> <script src="AIQuestion/element-plus.js"></script> </head> <body> <div id="app"> <el-row class="mb-4"> <el-button>Default</el-button> <el-button type="primary">Primary</el-button> <el-button type="success">Success</el-button> <el-button type="info">Info</el-button> <el-button type="warning">Warning</el-button> <el-button type="danger">Danger</el-button> </el-row> </div> <script> const App = { data() { return { } } } const App2 = Vue.createApp(App) App2.use(ElementPlus) App2.mount(app) </script> </body> </html> 最后页面上展示一下的效果就表示成功好了
感谢好心人他是原创
